vue3:十八、内容管理-实现行内图片的预览、审核功能
一、实现效果
实现图片的显示,大图预览;审核部分的待审核的审核功能

二、图片预览实现
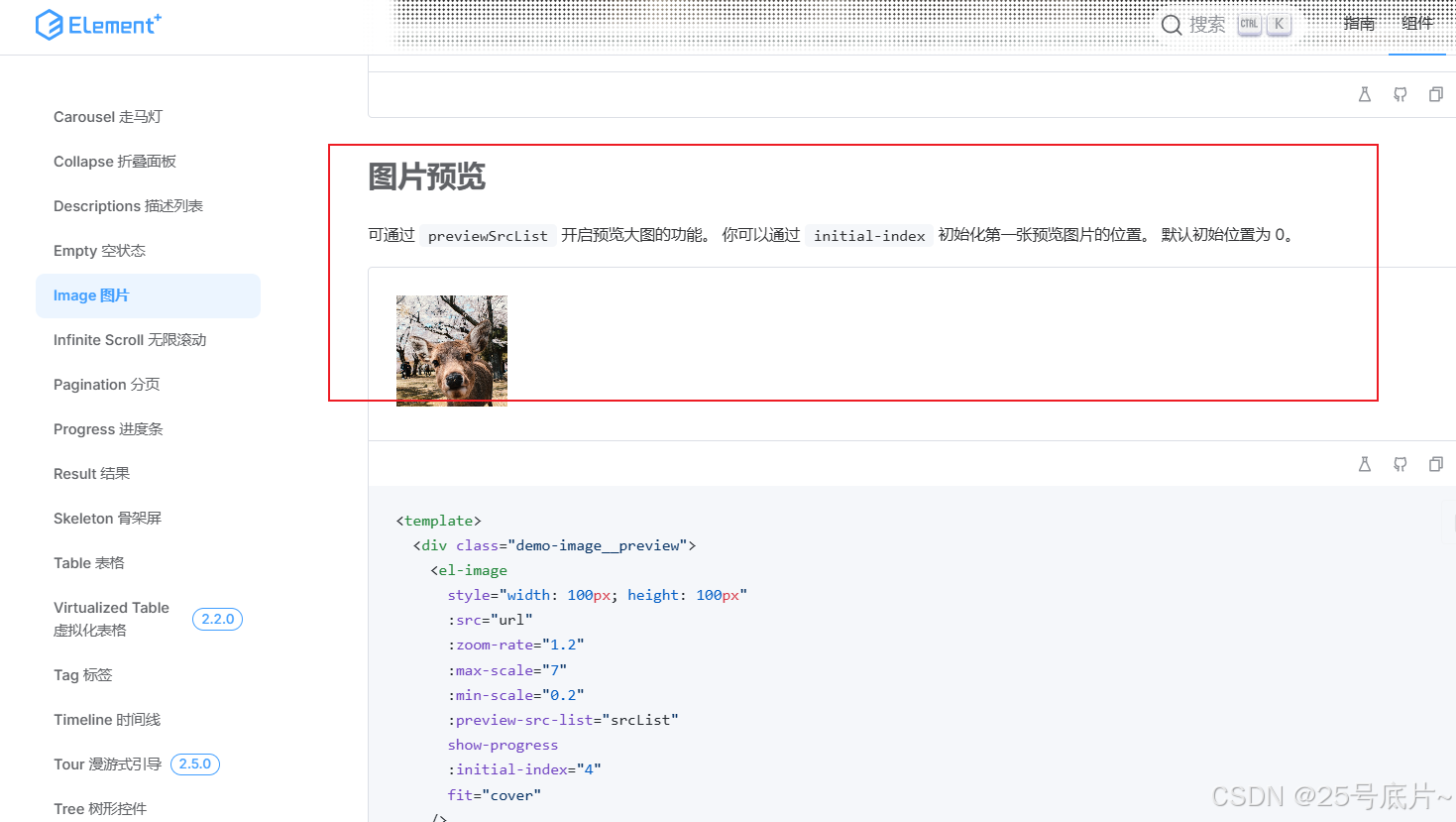
1、参考官网
官网-图片预览

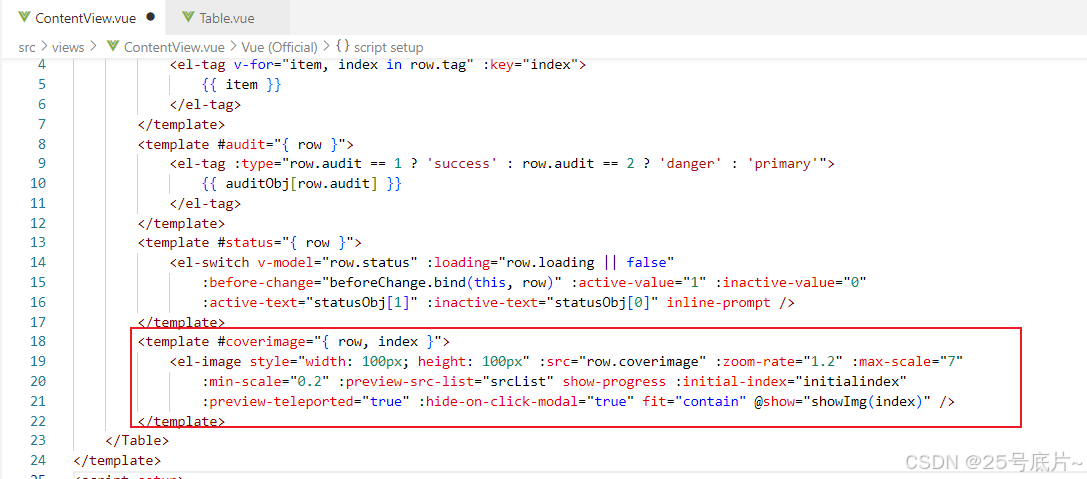
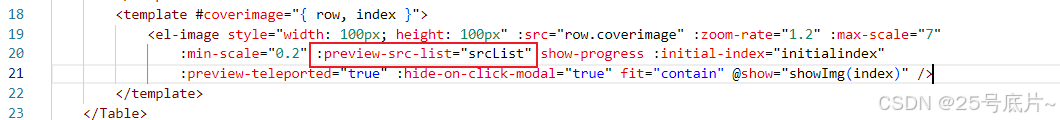
2、图片预览插槽设置
- {row,index} 插槽中获取row行信息、index索引信息(指定行图片预览需要用到)
- style 设置基本样式宽width高height
- src 设置图片的路径,这里就是行字段{row.coverimage}
- zoom-rate 图像查看器缩放事件的缩放速率
- max-scale 图像查看器缩放事件的最大缩放比例
- min-scale 图像查看器缩放事件的最小缩放比例
- preview-src-list 开启图片预览功能
- show-progress 是否在预览图片时显示进度条
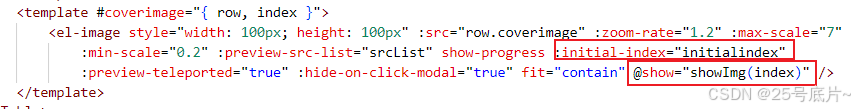
- initial-index 初始预览图像索引(这就需要用到开始的index索引,使用变量)
- preview-teleported image-viewer 是否插入至 body 元素上(这里设置层级)
- hide-on-click-modal 遮罩层点击可是否关闭预览
- fit 确定图片如何适应容器框
- @show 当图片显示时执行的事件(根据指定索引显示图片)

3、设置图片预览的列表
(1)说明
这里加载完整的表格数据的全部图片,所以需要用到Table组件传递的数据(之前定义过,直接使用)

(2)内容页面方法、变量定义
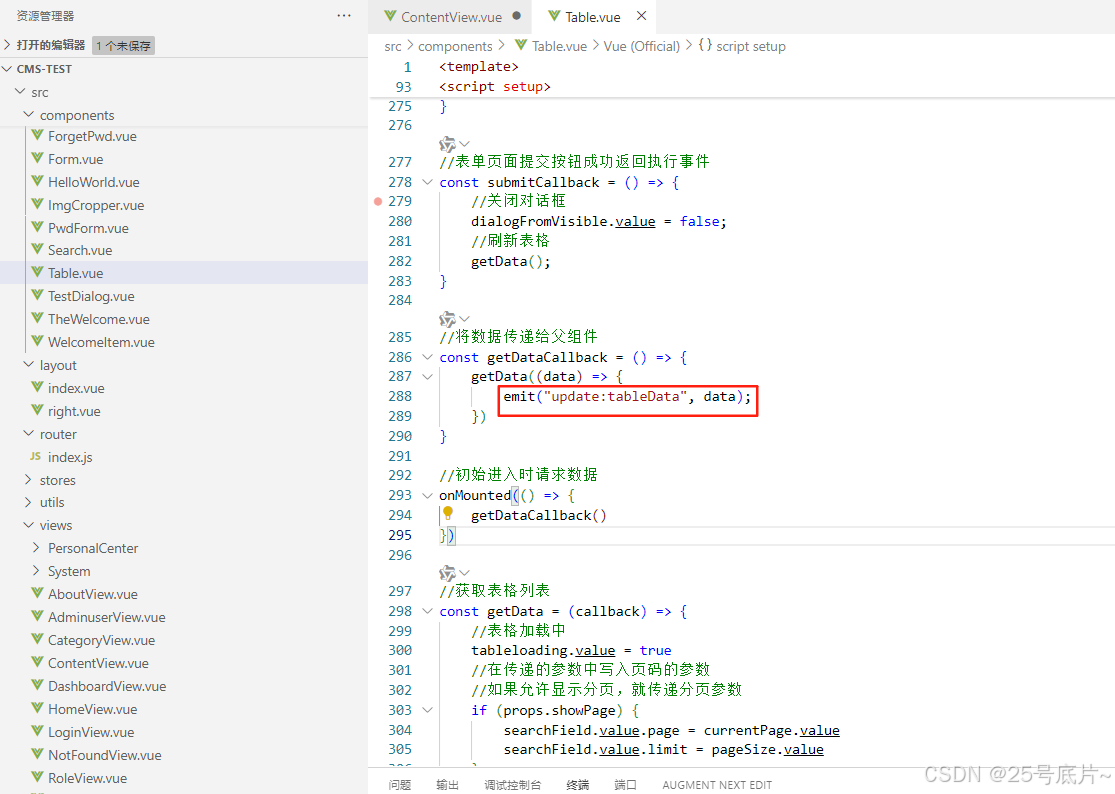
在Table中写入方法

写入预览的图片的数组变量srcList

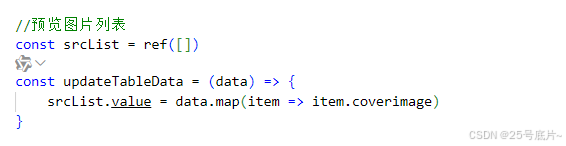
(3)方法实现
- 声明预览图片的数组变量srcList
- 执行方法,取得父页面传递的数据data
- 通过循环map获取每一项的coverimage组成新数组
- 将新数组赋值给预览图片数组

4、预览图片索引设置
(1)方法和变量
- 设置预览图片的索引变量initialindex
- 设置图片显示执行的方法showImg(index)

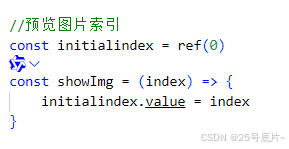
(2)方法实现
- 声明图片的索引initialindex,默认为0
- 执行方法,接收视图层传递的索引,将图片的索引值设置为显示的图片的索引值

三、行审核操作
如果行内是审核状态为“待审核”那么就添加审核按钮:同意 拒绝
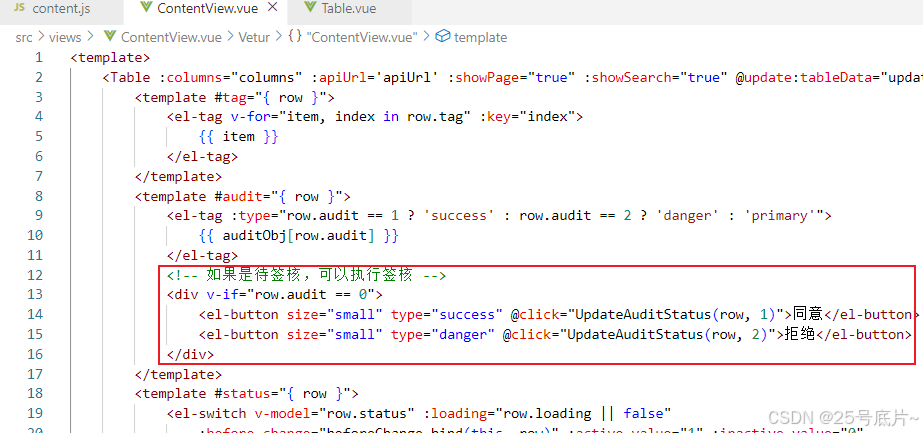
1、添加按钮
- 在审核插槽中加入同意 拒绝 按钮
- 写入方法UpdateAuditStatus(行信息,审核状态)

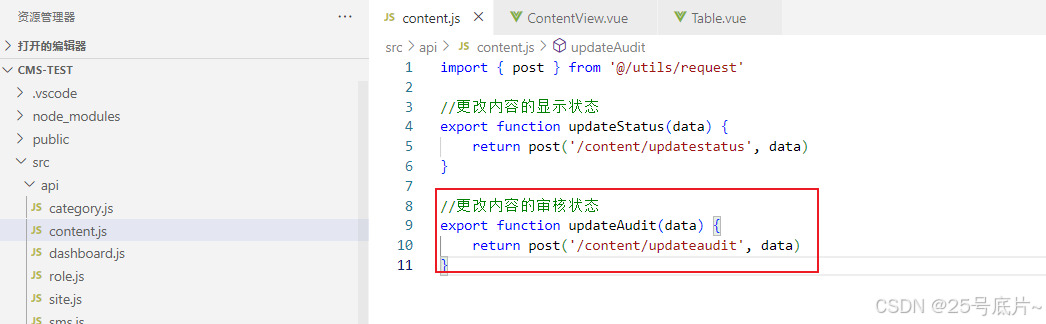
2、写入api请求
在内容管理的api中写入签核的接口

3、写入签核方法
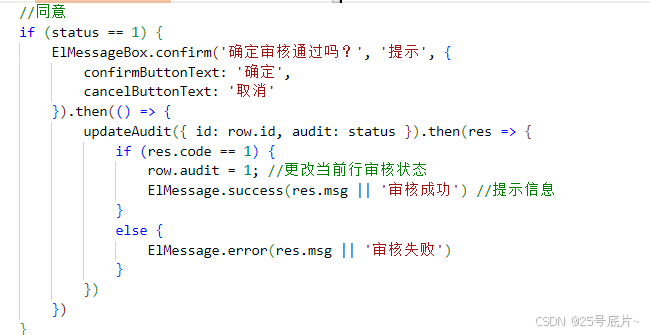
(1)同意签核
- 使用ElMessageBox.confirm进行一个确认提交
- 如果 确定 就执行请求
- 发送请求
- 传递行id,获取的状态status
- 审核成功:更改当前行状态,并提示信息;审核失败:提示信息 - 如果 取消 就不执行请求

- 如果 确定 就执行请求
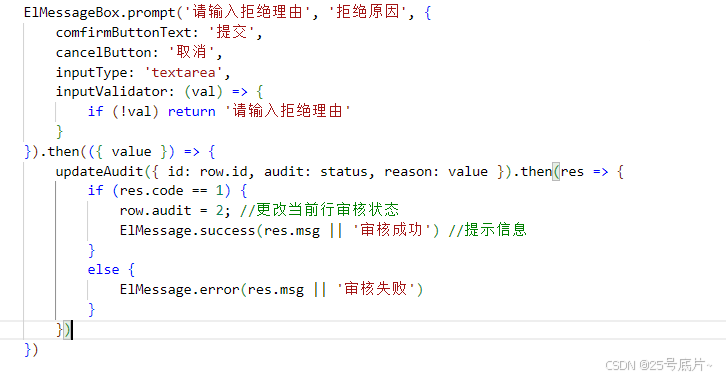
(2)拒绝签核
- 使用ElMessageBox.prompt进行一个确认提交
- 会出现一个可伸展的文本域输入拒绝原因,且必填
- 如果数据完整,进行 提交 就执行请求
- 发送请求
- 传递行id,获取的状态status,拒绝理由reason
- 审核成功:更改当前行状态,并提示信息;审核失败:提示信息 - 如果 取消 就不执行请求

四、完整代码
1、内容管理
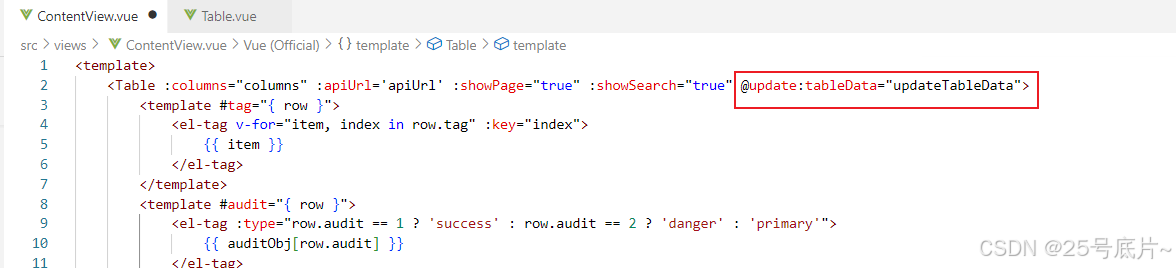
src/views/ContentView.vue
<template><Table :columns="columns" :apiUrl='apiUrl' :showPage="true" :showSearch="true" @update:tableData="updateTableData"><template #tag="{ row }"><el-tag v-for="item, index in row.tag" :key="index">{{ item }}</el-tag></template><template #audit="{ row }"><el-tag :type="row.audit == 1 ? 'success' : row.audit == 2 ? 'danger' : 'primary'">{{ auditObj[row.audit] }}</el-tag><!-- 如果是待签核,可以执行签核 -->