一、使用系统原生的 DatePickerDialog
- DatePickerDialog 是 Android 提供的系统级 日期选择对话框,用于让用户快速选择日期(年 / 月 / 日)。支持 Material 样式、主题自定义、最小/最大日期限制等功能。
- 特点:系统默认样式,无需额外依赖,适合简单场景。
- 限制:字体颜色通过样式可以更改,但是字体大小无法更改。
1、采用系统默认的主题。
private fun showDatePickerDialog() {val calendar = Calendar.getInstance()val year = calendar.get(Calendar.YEAR)val month = calendar.get(Calendar.MONTH)val day = calendar.get(Calendar.DAY_OF_MONTH)val dialog = DatePickerDialog(this,{ _, selectYear, selectMonth, selectDay ->val selectedDate = "%04d-%02d-%02d".format(selectYear, selectMonth + 1, selectDay)Toast.makeText(this, selectedDate, Toast.LENGTH_SHORT).show()}, year, month, day)dialog.datePicker.minDate = System.currentTimeMillis() - 1000L * 60 * 60 * 24 * 365dialog.datePicker.maxDate = System.currentTimeMillis() + 1000L * 60 * 60 * 24 * 30dialog.show()}
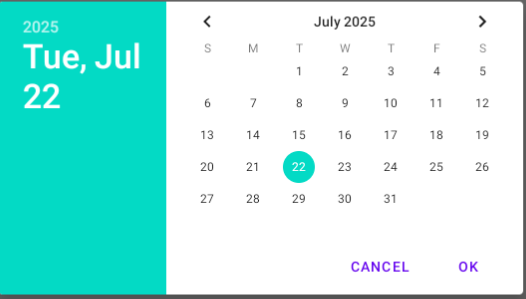
- 效果如下:

2、采用自定义主题样式
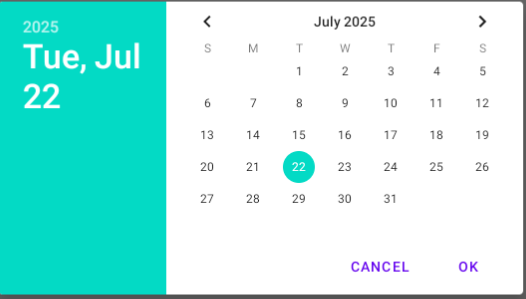
- 自定义主题样式:
- 字体颜色及背景可以更改,但是字体大小无法更改。
<!-- DatePickerDialog 系统控件主题风格 --><style name="MyDatePickerDialogStyle" parent="Theme.AppCompat.Light.Dialog"><!-- 左侧标题及日历中选中圆圈颜色 --><item name="colorAccent">@color/teal_200</item><!-- 左侧标题字体大小 --><item name="android:textSize">@dimen/sp_24</item><!-- 日历中普通日期的字体颜色 --><item name="android:textColorPrimary">@color/purple_500</item><!-- 星期标题或不可选日期的字体颜色 --><item name="android:textColorSecondary">@color/red</item><!-- 整个弹窗背景色 --><item name="android:windowBackground">