VS Code 美化插件
目录
- 1. Better Comments 更好的注释
- 2. indent-rainbow 彩虹的缩进
- 3. Trailing Spaces 尾随的空格
- 4. Gruvbox Material 护眼的材质
- 5. 待补充
推荐笔记:VS Code写代码必备的五款代码美化插件
1. Better Comments 更好的注释
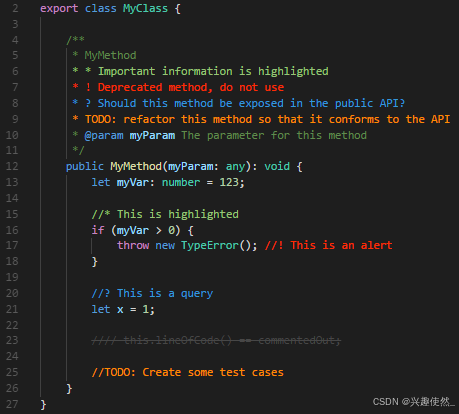
Better Comments扩展将帮助您在代码中创建更人性化的注释。有了这个扩展,您将能够将您的注释分类为:- 警报
! - 问号
? - 待办事项
TODO - 强调
* - 注释掉的代码也可以样式化,以明确代码不应该存在
- 您想要的任何其他注释样式都可以在设置中指定
- 警报

2. indent-rainbow 彩虹的缩进
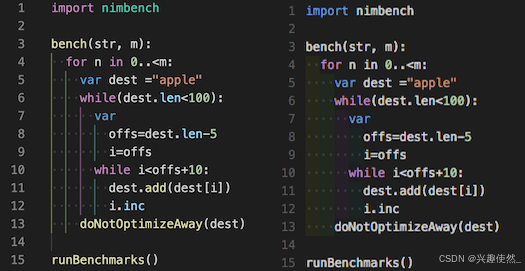
- 这个扩展使文本前面的缩进着色,在每个步骤上交替四种不同的颜色。有些人可能会发现它在为
Python、Nim、Yaml甚至不依赖缩进的文件类型编写代码时很有帮助。 - 注意:这也将与vcode -web (github.dev)自8.0.0版本一起工作。

3. Trailing Spaces 尾随的空格
VS Code提供了一种通过使用Trim trailing Whitespace命令自动删除尾随空格的方法。- 根据您的设置,它可能更方便,只是突出显示和/或手动删除它们,在任何时候。
- 这个插件提供了这个功能,还有很多选项来微调你想要抽取尾随空格的快捷键方式。默认设置如下:
- 按
Alt + Shift + t将立即删除当前文件中的所有尾随空格! - 按
Alt + Shift + h将立即高亮当前文件中的所有尾随空格!
- 按

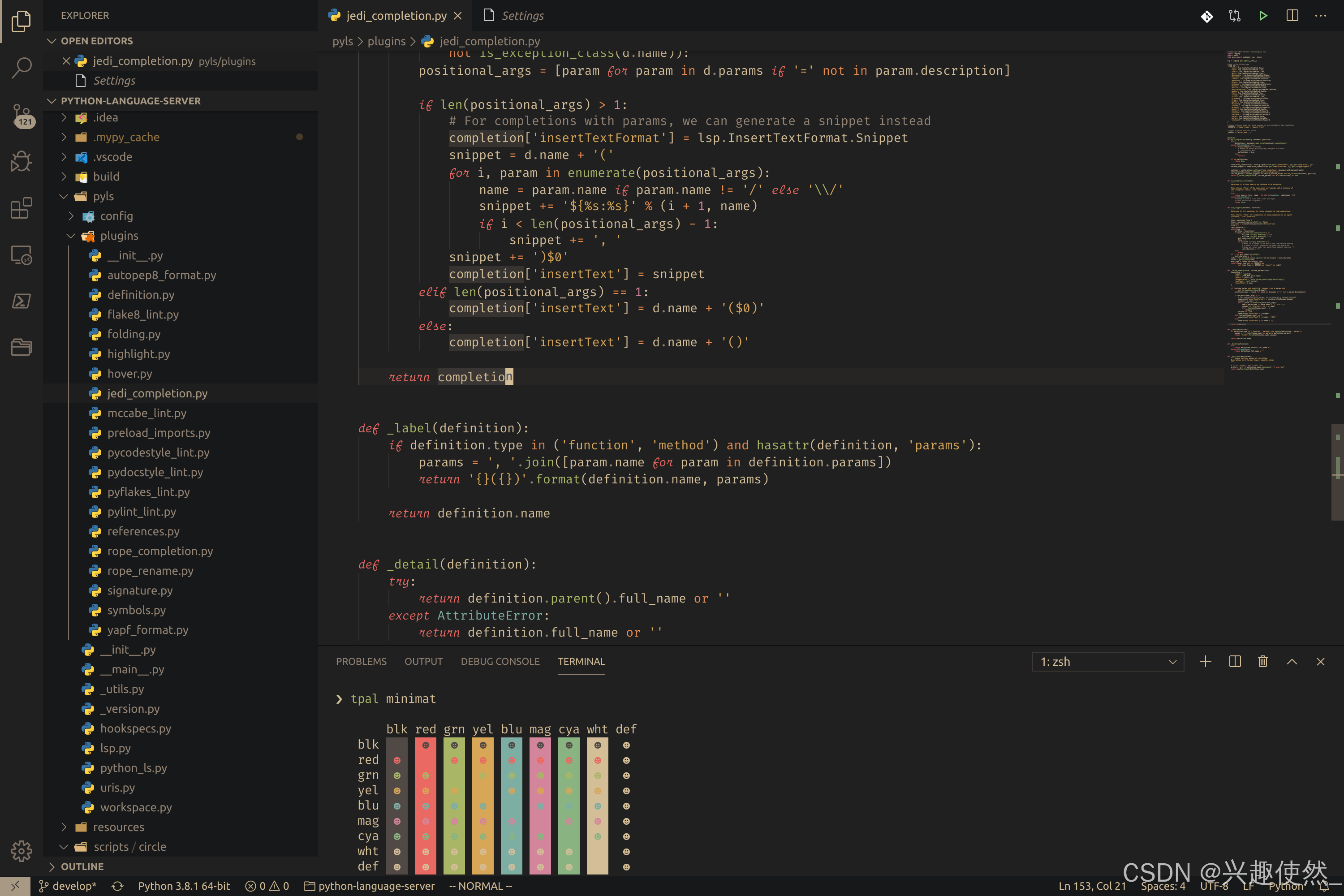
4. Gruvbox Material 护眼的材质
-
预设了黑白/暗量两种对比颜色,如果要细化设置需要打开扩展设置自行选择:
-
快捷键
Ctrl+,然后输入搜索Gruvbox Material修改选项

5. 待补充
- 日后有的话补充
