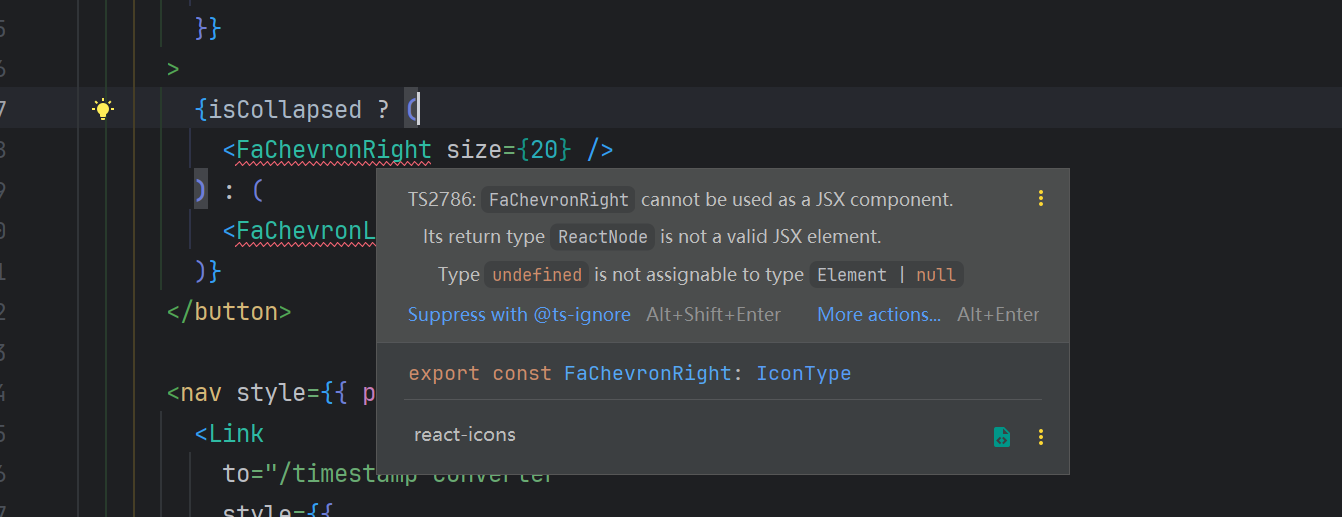
Component cannot be used as a JSX component
今天在使用 React + Ts,使用 react-icons 这个库的时候,遇到了这个问题:

原因用一句话概括就是 Ts 的版本太低了!
我的 package.json:
{"name": "frontend","version": "0.1.0","private": true,"dependencies": {"@testing-library/dom": "^10.4.0","@testing-library/jest-dom": "^6.6.3","@testing-library/react": "^16.3.0","@testing-library/user-event": "^13.5.0","@types/jest": "^27.5.2","@types/node": "^16.18.126","react": "^18.3.1","react-dom": "^18.3.1","react-icons": "^5.5.0","react-router-dom": "^6.30.1","react-scripts": "5.0.1","typescript": "^4.9.5","web-vitals": "^2.1.4"},"scripts": {"start": "react-scripts start","build": "react-scripts build","test": "react-scripts test","eject": "react-scripts eject"},"eslintConfig": {"extends": ["react-app","react-app/jest"]},"browserslist": {"production": [">0.2%","not dead","not op_mini all"],"development": ["last 1 chrome version","last 1 firefox version","last 1 safari version"]},"devDependencies": {"@types/react": "^18.3.23","@types/react-dom": "^18.3.7","@types/react-router-dom": "^5.3.3"}
}
我把版本改为 “typescript”: “^5.8.3” 就可以了。
