Day1||Vue指令学习
一.v-html
v-html 的内容直接作为普通 HTML 插入—— Vue 模板语法是不会被解析的。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div id="app"><div v-html="msg"></div>
</div>
//导入vue.js包
<script src="js/vue.js"></script>
<script>var vm = new Vue({el: '#app',data: {msg: '<a href="https://www.baidu.com"> 跳转到百度 </a>'}})
</script>
</body>
</html>二.v-text
v-text 通过设置元素的 textContent 属性来工作,因此它将覆盖元素中所有现有的内容。
<div id="text">{{msg}}<div v-text="msg"></div>
</div><script>var text = new Vue({el: '#text',data: {msg:'这里是文字'}})
</script><span v-text="msg"></span>
<!-- 等同于 -->
<span>{{msg}}</span>三.v-show vs v-if
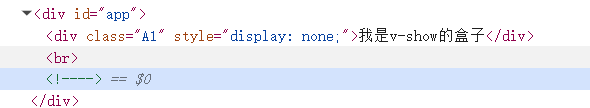
v-show作用:控制元素的显示隐藏
语法:v-show="表达式”表达式值 true 显示,false 隐藏
使用场景:频繁切换显示隐藏
v-if作用:控制元素的显示隐藏(条件渲染)
语法:v-if="表达式”,表达式值 true 显示,false 隐藏
使用场景:要么显示,要么隐藏,不频繁切换
<body>
<div id="app"><div class="A1" v-show="flag">我是v-show的盒子</div></br><div class="A1" v-if="flag">我是v-if的盒子</div>
</div><script src="js/vue.js"></script>
<script>var app = new Vue({el: '#app',data: {flag: false}})
</script>
</body>当flag为false时

v-show修改的是css里的display来控制显示隐藏
v-if在根据判断条件来控制元素的创建和删除
四.v-else 和 v-else-if
作用:辅助v-if进行判断渲染
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div id="hello"><p v-if="sex === 1">性别:男</p><p v-else>性别:女</p></br><hr><p v-if="score >= 80">成绩A:电脑一台</p><p v-else-if="score >= 70">成绩B:手机一台</p><p v-else-if="score >= 60">成绩C:零食大礼包</p><p v-else>成绩E:惩罚</p></div><script src="js/vue.js"></script>
<script>const hello = new Vue({el: '#hello',data: {sex:1,score:80}})
</script>
</body>
</html>五.v-on
作用:注册事件 = 添加监听 + 提供处理逻辑
语法:
1. v-on :事件名 = “内联语句”
(内敛语句L一段可执行的代码)
2.v-on : 事件名 = “methods中的函数名”
//1. v-on :事件名 = “内联语句”
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div id="app"><button v-on:click="msg--">-</button><span>{{msg}}</span><button v-on:click="msg++">+</button>
</div><script src="js/vue.js"></script>
<script>var app = new Vue({el: '#app',data: {msg: 0},})
</script>
</script>
</body>
</html>2.v-on : 事件名 = “methods中的函数名”
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div id="app"><button v-on:click="fn()">-</button><span>{{msg}}</span><button v-on:click="fn1()">+</button>
</div><script src="js/vue.js"></script>
<script>var app = new Vue({el: '#app',data: {msg: 0},methods:{fn(){this.msg--},fn1(){this.msg++}}})
</script>
</script>
</body>
</html>
示例2:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div id="app">
<button v-on:click="fn">切换显示隐藏</button><h1 v-show="msg">我要学习</h1>
</div><script src="js/vue.js"></script>
<script>var app = new Vue({el: '#app',data: {msg:true},methods:{fn(){console.log("点击了切换显示隐藏");app.msg = !app.msg;}}})
</script>
</script>
</body>
</html>
实现隐藏切换
注意:让提供的所有methods中的函数,this都指向当前实例
3.v-on调用传参
案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div id="app"><div class="box"><h3>自动售货机</h3><button v-on:click="fn(5)">可乐5元</button><button v-on:click="fn(10)">咖啡10元</button></div><p>银行卡余额为:{{total}}</p></div><script src="js/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {total:100},methods:{fn(a){this.total -= a}}})
</script>
</body>
</html>六.v-bind
作用:动态设置html的标签属性,eg:src,url,title
表达式:
v-bind:动态设置html的标签属性 v-bind:属性名 = “表达式” v-bind:src 可以省略为:src
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--v-bind:动态设置html的标签属性
v-bind:属性名 = “表达式”
v-bind:src 可以省略为:src
-->
<div id="app"><img v-bind:src="imgurl" alt="照片1">
</div><script src="js/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {imgurl:'./img/1.jpg'},methods:{}})
</script></body>
</html>
七.图片切换案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.A1{width:200px;height:100px;}</style>
</head>
<body><div id="app">
<button v-show="index>0" @click="index--">上一页</button><img v-bind:src="list[index]" alt="" class="A1"><button v-show="index<3" @click="index++">下一页</button>
</div><script src="js/vue.js"></script>
<script>var app = new Vue({el: '#app',data: {list:['./img/1.jpg','./img/2.jpg','./img/3.jpg','./img/4.jpg',],index:0},methods: {}})
</script>
</body>
</html>
八.v-for
作用:基于数据循环,多次渲染整个元素
语法:v-for = “(item,index) in 数组”
- item每一项,index下标
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app">
<h1>水果店</h1><ul><li v-for="(item,index) in list">{{item}}</li></ul>
</div><script src="js/vue.js">
</script>
<script>const app = new Vue({el: '#app',data: {list:['西瓜','香蕉','苹果']},methods:{}})
</script>
</body>
</html>
九.案例-书架
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><h1>书架</h1><ul><li v-for="(item,index) in booklist">{{item.name}}{{item.author}}<button v-on:click="del(item.id)" >删除</button></li></ul>
</div><script src="js/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {booklist:[{id:1,name:'《红楼梦》',author:'曹雪芹'},{id:2,name:'《西游记》',author:'吴承恩'},{id:3,name:'《三国演义》',author:'罗贯中'},{id:4,name:'《水浒传》',author:'施耐庵'},]},methods: {del(id){console.log('点击了删除'+id)//filter:根据条件,保留满是条件的对应项,得到一个新数组。console.log(this.booklist.filter(item => item.id != id))this.booklist=this.booklist.filter(item => item.id != id)}}})</script>
</body>
</html>
十.v-for中的key
<li v-for="(item,index) in booklist" :key="item.id">{{item.name}}{{item.author}}<button v-on:click="del(item.id)" >删除</button></li>作用:给列表项添加的唯一标识,便于Vue进行列表项的正确排序复用
语法:key属性 = “唯一标识”
十一.v-model
作用:给表单元素 使用,双向数据绑定→ 可以快速 获取 或 设置 表单元素内容
数据变化——视图自动更新
视图变化——数据自动更新
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app">账户:<input type="text" v-model="user"><br>密码:<input type="password" v-model="pwd"><br><button @click="login">登录</button><button @click="reset">重置</button>
</div><script src="js/vue.js"></script>
<script>var vm = new Vue({el: '#app',data: {user:'',pwd:''},methods: {login(){console.log("账号:",this.user,"密码:",this.pwd)},reset(){this.user = null;this.pwd = null;}}})</script>
</body>
</html>
