【Web APIs】JavaScript 自定义属性操作 ② ( H5 自定义属性 )
文章目录
- 一、H5 自定义属性
- 1、H5 自定义属性 概念简介
- 2、H5 自定义属性 访问方法
- 3、H5 自定义属性 应用场景
- 二、H5 自定义属性 代码示例
一、H5 自定义属性
1、H5 自定义属性 概念简介
在进行 前端页面 开发时 , 可能需要用到一些 临时数据 , 仅需要在页面中使用 , 不需要保存到后台数据库 中 , 此时 就可以 使用 " HTML5 自定义属性 " ;
HTML5 自定义属性 的 目的 是 保存并使用一些数据 ;
HTML5 自定义属性 是 以 data-前缀 命名的属性 , 用于存储私有数据 ;
H5 自定义属性 与 标准属性 的区别 : 不参与 DOM 树 渲染 , 仅 供开发者存储额外信息 ;
H5 自定义属性 命名规范 : data-* 格式 , 这是为了 避免 开发者 将 自定义属性 与 元素本身属性 混淆 而制定的规范 , 推荐使用小写和连字符 , 如 : data-user-id ;
<div data-user-id="2"></div>
注意 : H5 自定义属性 容易出现歧义 , 需要 判断 元素属性 是 内置属性 还是 自定义属性 ;
2、H5 自定义属性 访问方法
HTML5 自定义属性 访问方法 : 给定 如下 自定义属性 data-user-id ;
<div data-user-id="2"></div>
- getAttribute / setAttribute ( 推荐使用 , 不存在兼容性问题 ) : 直接操作属性名 , getAttribute 是获取 H5 自定义属性值 , setAttribute 是设置 H5 自定义属性值 ; ( 兼容性 : 任意浏览器版本都支持 )
element.getAttribute('data-user-id');
element.setAttribute('data-user-id', '123');
- DOM API ( 由于兼容性问题不推荐使用 ) : 通过 element.dataset 对象访问 , 属性名转为驼峰式 , 如 : 访问 data-user-id 自定义属性的方法是 element.dataset.userId ; ( 兼容性 : 需要 IE11 以上才能支持 )
const element = document.getElementById('example');
console.log(element.dataset.userId); // 输出自定义属性值
3、H5 自定义属性 应用场景
HTML5 自定义属性 应用场景 :
- 动态数据绑定 : 存储 与 DOM 元素关联 的 JSON 或 状态 数据 ;
- CSS 交互控制 : 通过属性选择器( [data-*] )触发样式变化 ;
- 框架集成 : 与 Vue、React 等框架的数据传递结合使用 ;
H5 自定义属性 实践示例 :
- 动态内容加载 : 通过 data-api-url 属性绑定异步请求的URL ;
- 表单验证 : 利用 data-validation-rules 定义校验规则 ;
- 组件通信 : 在 自定义 Web 组件 中 传递 配置参数 ;
二、H5 自定义属性 代码示例
在下面的代码中 , 为 <div> 标签设置 H5 自定义属性
<div data-user-id="2"></div>
通过 Element#getAttribute 获取自定义属性 data-user-id 的值 :
div.getAttribute('data-user-id')
使用 Element#setAttribute 设置自定义属性 data-user-id 的值 :
div.setAttribute('data-user-id', 3)
通过 element.dataset 对象访问 , 如果自定义属性里面有多个 - 链接的单词 , 此时采取 驼峰命名法 , 访问 data-user-id 自定义属性的方法是 element.dataset.userId , dataset 是一个集合里面存放了所有以 data- 开头的 H5 自定义属性 ;
console.log(div.dataset);console.log(div.dataset.userId);console.log(div.dataset['userId']);
完整代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>H5自定义属性</title>
</head><body><div data-user-id="2"></div><script>// 获取 div 标签元素var div = document.querySelector('div');// 使用 Element#getAttribute 获取自定义属性 data-user-id 的值 console.log(div.getAttribute('data-user-id'));console.log("设置 data-user-id 自定义属性值为 " + 3);// 使用 Element#setAttribute 设置自定义属性 data-user-id 的值 div.setAttribute('data-user-id', 3);// 验证设置的 自定义属性值console.log(div.getAttribute('data-user-id'));console.log("使用 Element#dataset 获取 H5 自定义属性");// 通过 element.dataset 对象访问 // 如果自定义属性里面有多个 - 链接的单词 , 此时采取 驼峰命名法// 访问 data-user-id 自定义属性的方法是 element.dataset.userId// dataset 是一个集合里面存放了所有以 data- 开头的 H5 自定义属性console.log(div.dataset);console.log(div.dataset.userId);console.log(div.dataset['userId']);</script>
</body></html>
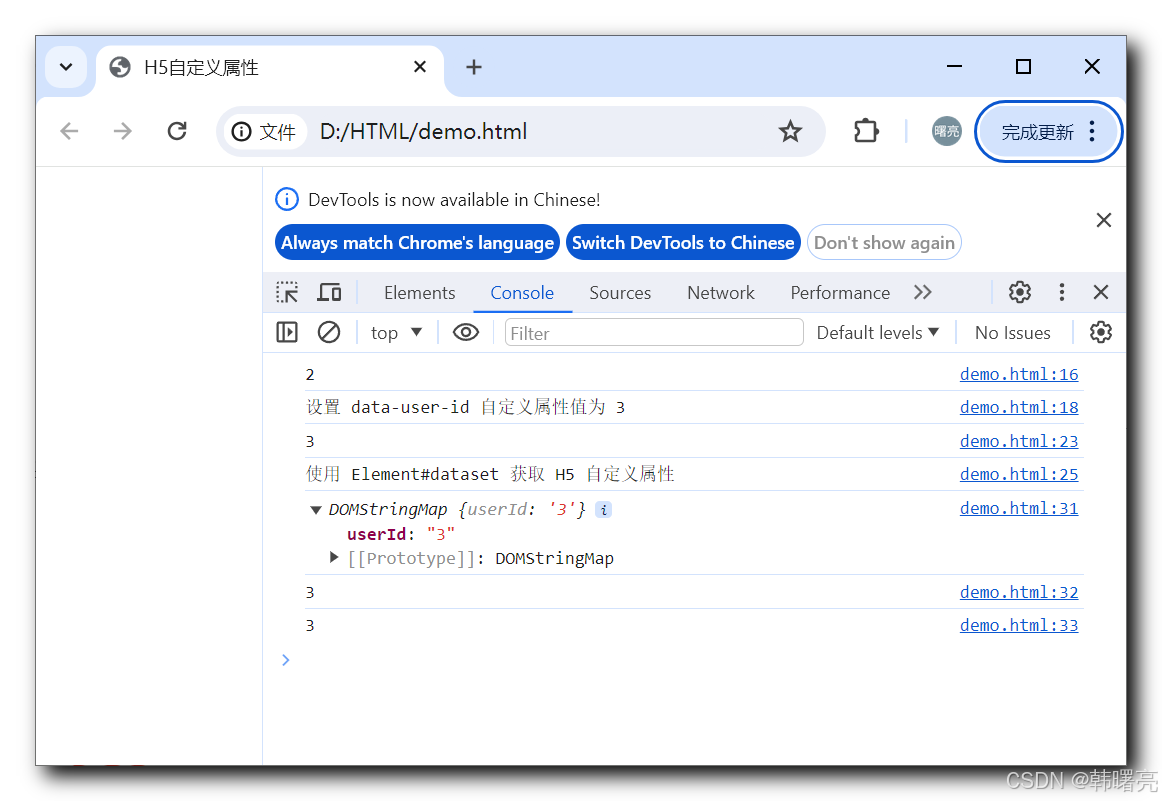
执行结果 :