利用steps()分步实现奔跑的小熊案例
实现案例:一只小熊从浏览器左侧跑到中间,一直奔跑。
步骤一:设置一个div,使得这个div正好可以放一个小熊的动作,这里小熊奔跑是由多个动作连续起来,实现奔跑的效果。

步骤二:从左向右奔跑实际上是,小熊的图片向左移动。

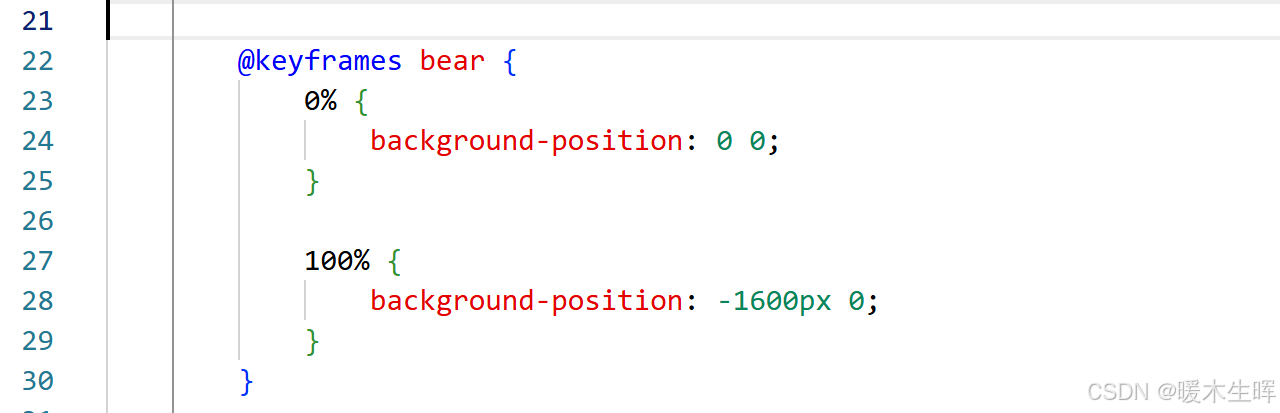
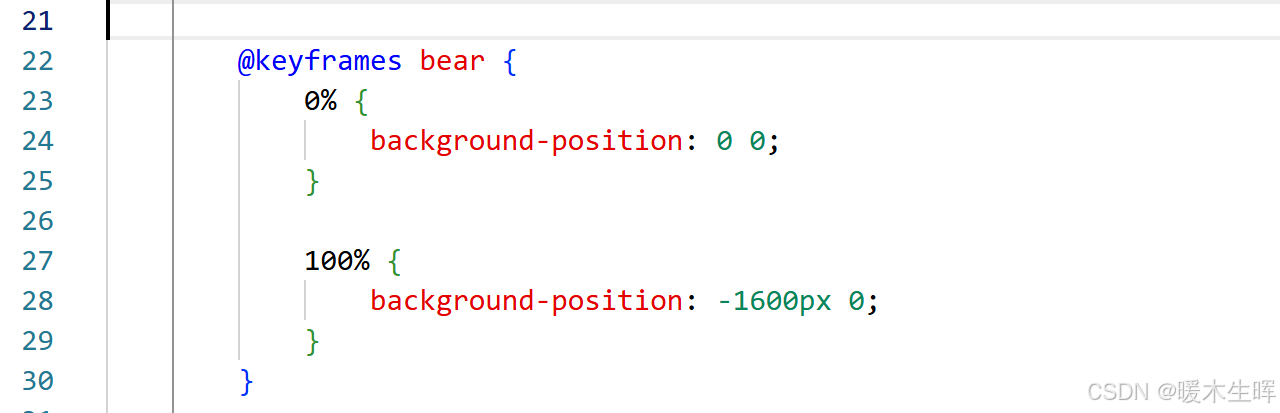
步骤三:利用steps实现小熊不断奔跑的效果
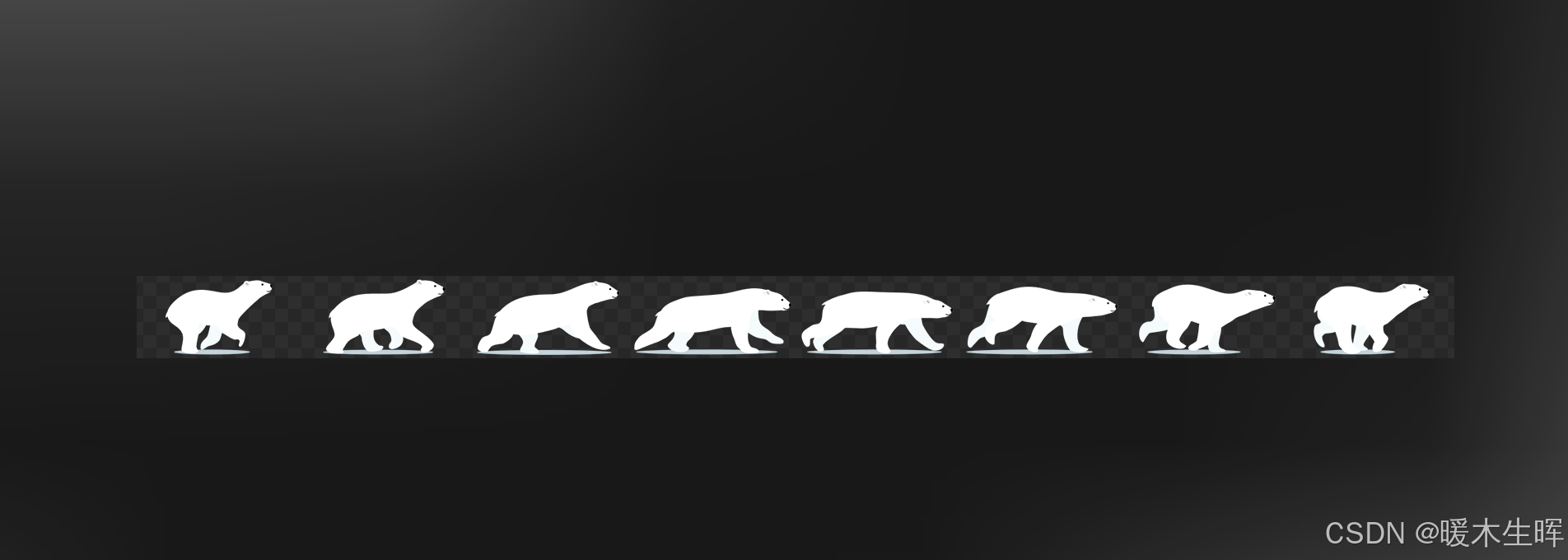
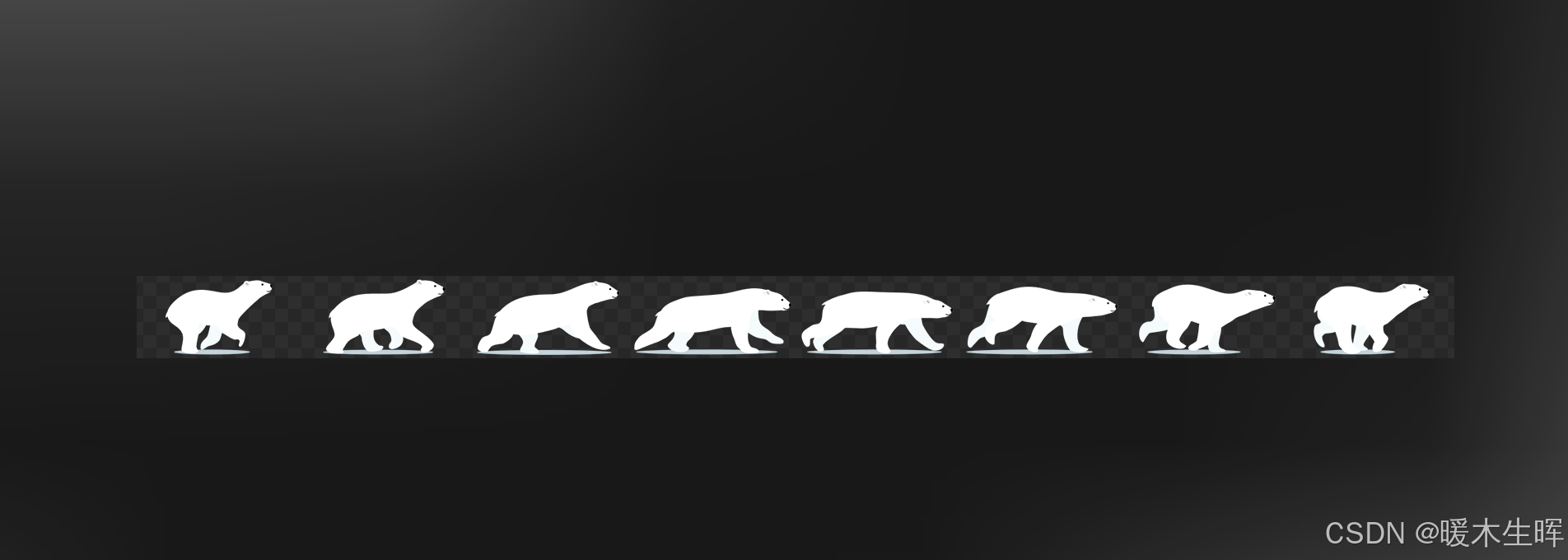
小熊奔跑动作可以分成8份,所以steps里边的值为8
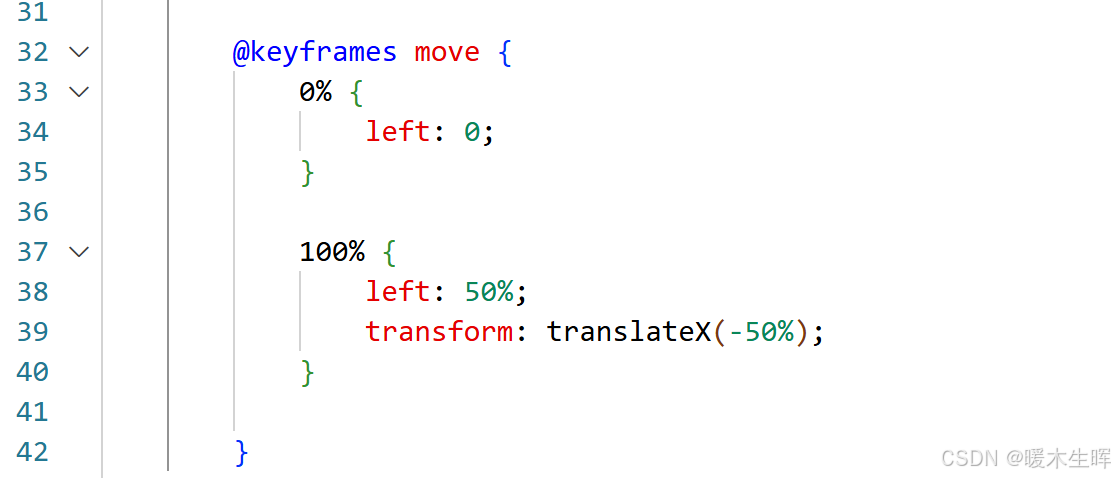
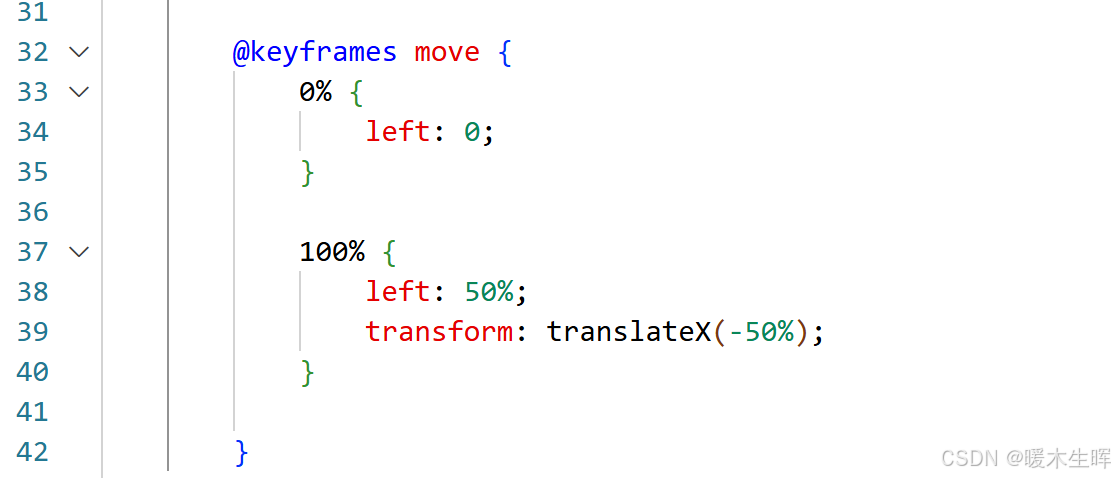
步骤四:再次添加动画,移动小熊的位置,两个动画之间用逗号隔开。

小熊具体奔跑动作图:

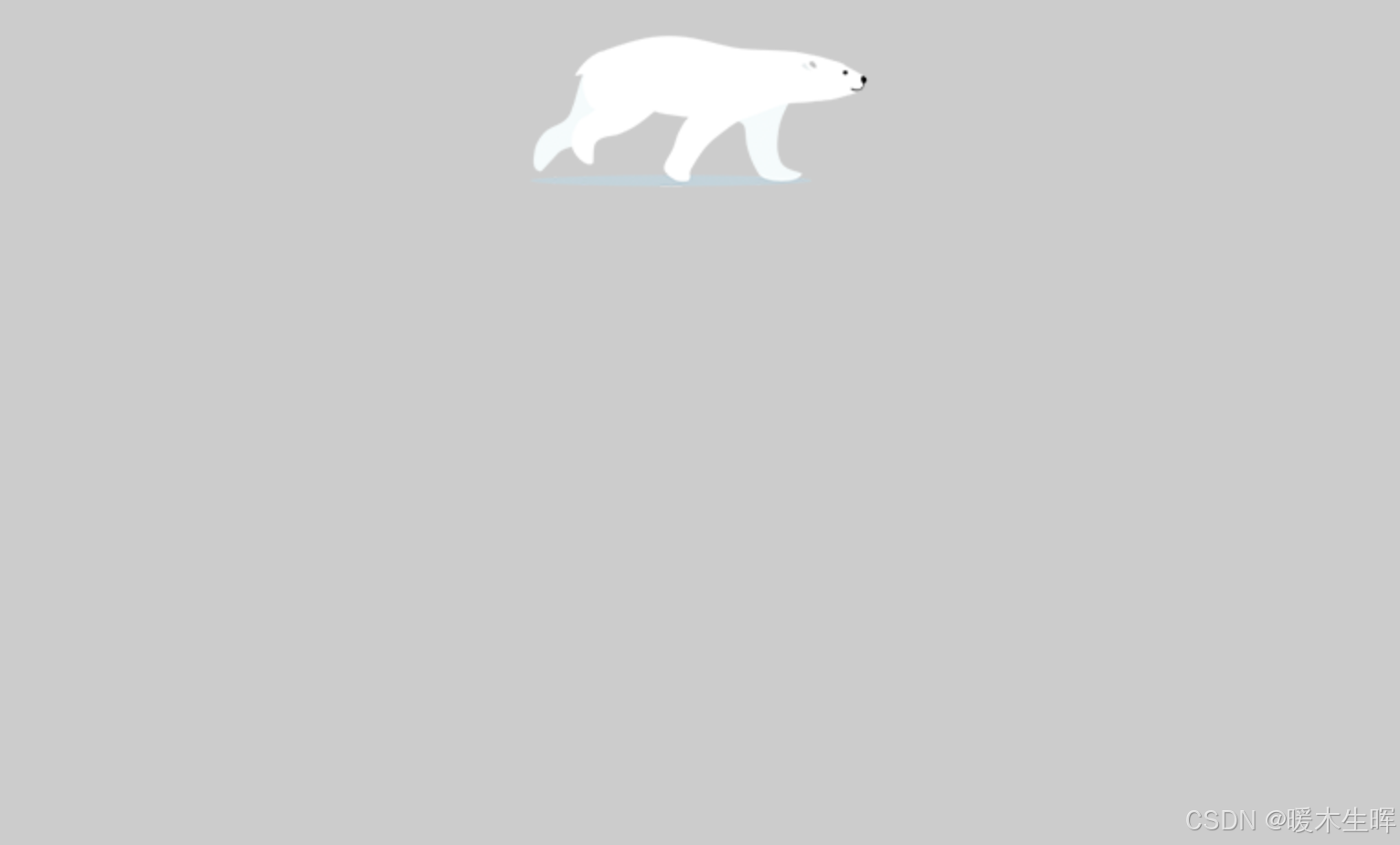
奔跑的小熊效果:

实现案例:一只小熊从浏览器左侧跑到中间,一直奔跑。
步骤一:设置一个div,使得这个div正好可以放一个小熊的动作,这里小熊奔跑是由多个动作连续起来,实现奔跑的效果。

步骤二:从左向右奔跑实际上是,小熊的图片向左移动。

步骤三:利用steps实现小熊不断奔跑的效果
小熊奔跑动作可以分成8份,所以steps里边的值为8
步骤四:再次添加动画,移动小熊的位置,两个动画之间用逗号隔开。

小熊具体奔跑动作图:

奔跑的小熊效果: