HTML前端性能优化完整指南
图片优化:性能优化的重中之重
重新审视图片的必要性
在开始优化之前,首先需要思考一个根本问题:要实现预期的视觉效果,真的需要使用图片吗?
随着Web技术的快速发展,许多以往只能通过图片实现的效果,现在都可以通过纯CSS、SVG或Web字体来完成。这些替代方案具有以下优势:
- 体积小巧:CSS效果和SVG图标的体积通常远小于对应的图片文件
- 分辨率无关:矢量图形在任何分辨率下都能保持清晰
- 易于维护:修改CSS属性比重新制作图片更加便捷
- 搜索友好:文本内容可以被搜索引擎正确索引
备选技术推荐:
- CSS效果库:使用animate.css等库实现丰富的动画效果
- 图标字体:Font Awesome等图标字体提供了丰富的图标选择
- SVG图标:可以通过JavaScript动态控制的矢量图标
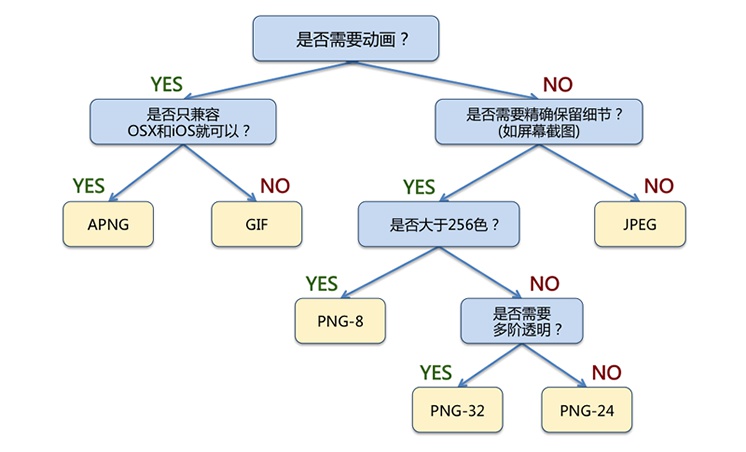
图片格式选择策略
当确实需要使用图片时,选择合适的图片格式是优化的第一步。以下是各种图片格式的详细对比:
| 格式 | 压缩方式 | 透明度 | 动画 | 浏览器兼容性 | 适用场景 |
|---|---|---|---|---|---|
| JPEG | 有损压缩 | 不支持 | 不支持 | 所有浏览器 | 色彩丰富的照片 |
| PNG | 无损压缩 | 支持 | 不支持 | 所有浏览器 | 需要透明背景的图片 |
| GIF | 无损压缩 | 支持 | 支持 | 所有浏览器 | 简单动画和色彩较少的图片 |
| WebP | 有损压缩 | 支持 | 支持 | 现代浏览器 | 综合性能最佳的格式 |
| SVG | 矢量格式 | 支持 | 支持 | IE8+ | 简单图形和图标 |

图片尺寸优化
图片尺寸优化是性能提升的关键环节。错误的尺寸设置会导致严重的资源浪费。
案例分析:
如果在页面中将一张200x200的图片通过CSS缩放为100x100显示,那么浪费的像素数量为:
浪费像素 = (200×200) - (100×100) = 40000 - 10000 = 30000像素
浪费比例 = 30000 ÷ 40000 = 75%
这种情况下,用户需要下载75%的无用数据,严重影响加载速度。
响应式图片解决方案
现代Web应用需要支持从320px到1920px宽度的各种设备。响应式图片技术可以根据设备特性加载合适尺寸的图片。
HTML5 响应式图片代码示例:
<picture><source media="(max-width: 480px)" srcset="small.jpg"><source media="(max-width: 768px)" srcset="medium.jpg"><source media="(max-width: 1200px)" srcset="large.jpg"><img src="default.jpg" alt="响应式图片示例">
</picture>
srcset属性使用示例:
<img src="image-400.jpg" srcset="image-400.jpg 400w,image-800.jpg 800w,image-1200.jpg 1200w"sizes="(max-width: 600px) 400px,(max-width: 1000px) 800px,1200px"alt="自适应图片">
代码压缩优化
HTML压缩
HTML压缩通过删除不必要的字符来减少文件大小,包括:
- 空格、换行符、制表符
- HTML注释
- 多余的属性引号
压缩前HTML代码:
<!DOCTYPE html>
<html>
<head><title>性能优化示例</title><!-- 这是一个注释 --><meta charset="UTF-8">
</head>
<body><div class="container"><h1>欢迎来到性能优化世界</h1><p>这是一个性能优化的示例页面。</p></div>
</body>
</html>
压缩后HTML代码:
<!DOCTYPE html><html><head><title>性能优化示例</title><meta charset=UTF-8></head><body><div class=container><h1>欢迎来到性能优化世界</h1><p>这是一个性能优化的示例页面。</p></div></body></html>
CSS压缩优化
CSS压缩不仅删除空白字符,还进行语义优化:
压缩前CSS代码:
/* 主要样式 */
.container {width: 100%;max-width: 1200px;margin: 0 auto;padding: 20px;
}.header {background-color: #ffffff;border: 1px solid #cccccc;margin-bottom: 20px;
}.button {background-color: #007bff;color: #ffffff;padding: 10px 20px;border: none;border-radius: 4px;
}
压缩后CSS代码:
.container{width:100%;max-width:1200px;margin:0 auto;padding:20px}.header{background-color:#fff;border:1px solid #ccc;margin-bottom:20px}.button{background-color:#007bff;color:#fff;padding:10px 20px;border:none;border-radius:4px}
JavaScript压缩
JavaScript压缩包括变量名缩短、代码混淆等高级优化:
压缩前JavaScript代码:
function calculateTotal(price, quantity, discountRate) {var subtotal = price * quantity;var discount = subtotal * discountRate;var total = subtotal - discount;if (total < 0) {console.log("计算错误:总价不能为负数");return 0;}return total;
}// 使用示例
var finalPrice = calculateTotal(100, 2, 0.1);
console.log("最终价格:" + finalPrice);
压缩后JavaScript代码:
function calculateTotal(a,b,c){var d=a*b,e=d*c,f=d-e;return f<0?(console.log("计算错误:总价不能为负数"),0):f}var finalPrice=calculateTotal(100,2,.1);console.log("最终价格:"+finalPrice);
图片优化工具推荐
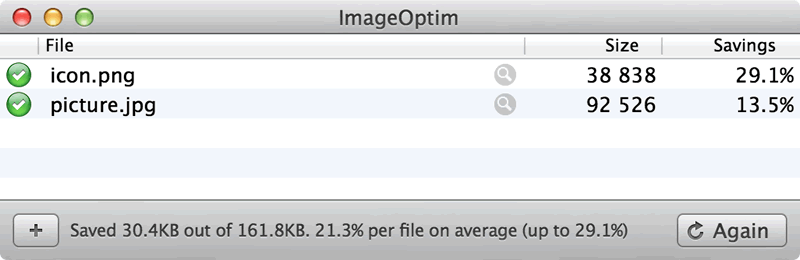
ImageOptim (Mac平台)
ImageOptim是Mac平台上最受欢迎的图片优化工具,具有以下特点:
- 支持拖拽操作,使用简便
- 同时支持JPG和PNG格式优化
- 提供丰富的压缩选项设置
- 无损压缩,保证图片质量

ImageOptim官网:https://imageoptim.com/
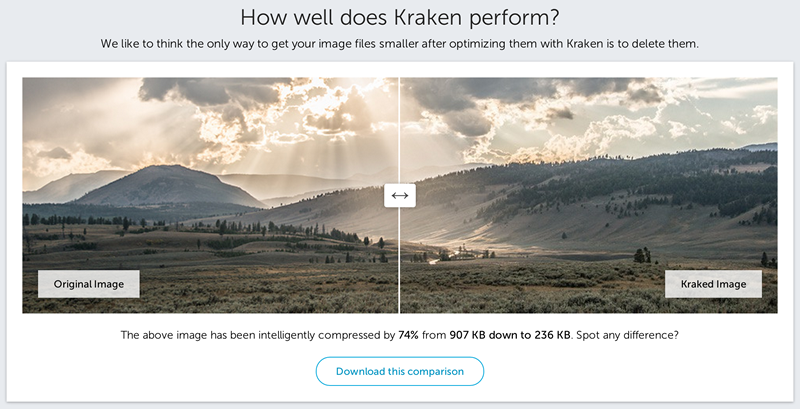
Kraken在线压缩工具
Kraken是一个功能强大的在线图片压缩服务:
- 支持批量上传和压缩
- 提供API接口,便于集成
- 压缩率通常比ImageOptim高3%左右
- 支持多种图片格式

Kraken官网:https://kraken.io/
腾讯智图
国内优秀的图片优化工具:
- 支持多种图片格式转换
- 提供Gulp自动化支持
- 压缩效果优秀
- 完全免费使用
腾讯智图官网:https://zhitu.isux.us/
SVG优化策略
SVG作为矢量图形格式,具有良好的可缩放性,但也需要进行优化:
优化前SVG代码:
<?xml version="1.0" encoding="UTF-8"?>
<!-- Created with Illustrator -->
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"width="100" height="100" viewBox="0 0 100 100"><title>圆形图标</title><desc>这是一个红色圆形图标</desc><circle cx="50" cy="50" r="40" fill="red" stroke="black" stroke-width="2"/>
</svg>
SVGO优化后:
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100" viewBox="0 0 100 100"><circle cx="50" cy="50" r="40" fill="red" stroke="#000" stroke-width="2"/></svg>
SVGO工具官网:https://github.com/svg/svgo
自动化优化工具
Grunt自动化配置
使用grunt-image插件进行批量图片优化:
module.exports = function(grunt) {grunt.initConfig({image: {// 单个图片优化static: {options: {pngquant: true,optipng: true,mozjpeg: true,jpegoptim: true,gifsicle: true,svgo: true},files: {'dist/optimized.png': 'src/original.png','dist/optimized.jpg': 'src/original.jpg'}},// 批量目录优化dynamic: {files: [{expand: true,cwd: 'src/images/',src: ['**/*.{png,jpg,gif,svg}'],dest: 'dist/images/'}]}}});grunt.loadNpmTasks('grunt-image');grunt.registerTask('optimize', ['image']);
};
Webpack优化配置
现代前端项目中,Webpack是最常用的构建工具:
const path = require('path');
const ImageMinimizerPlugin = require('image-minimizer-webpack-plugin');module.exports = {entry: './src/index.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'bundle.js'},module: {rules: [{test: /\.(png|jpe?g|gif|svg)$/i,use: [{loader: 'file-loader',options: {outputPath: 'images/'}}]}]},plugins: [new ImageMinimizerPlugin({minimizer: {implementation: ImageMinimizerPlugin.imageminMinify,options: {plugins: [['imagemin-pngquant', { quality: [0.6, 0.8] }],['imagemin-mozjpeg', { quality: 80 }],['imagemin-svgo', {plugins: [{ name: 'removeViewBox', active: false },{ name: 'addAttributesToSVGElement', active: false }]}]]}}})]
};
CDN优化策略
七牛云存储图片处理
七牛云存储提供了强大的图片处理API:
基础使用示例:
// 原图地址
const originalUrl = 'https://example.qiniucdn.com/photo.jpg';// 生成不同尺寸的图片
const thumbnailUrl = `${originalUrl}?imageView2/1/w/200/h/200`;
const webpUrl = `${originalUrl}?imageView2/1/w/800/h/600/format/webp`;// 响应式图片实现
function getResponsiveImageUrl(baseUrl, width) {return `${baseUrl}?imageView2/1/w/${width}/h/${Math.floor(width * 0.75)}`;
}// 使用示例
const mobileUrl = getResponsiveImageUrl(originalUrl, 400);
const desktopUrl = getResponsiveImageUrl(originalUrl, 1200);
七牛云存储官网:https://www.qiniu.com/
懒加载实现
懒加载是提升页面加载速度的重要技术:
// 原生JavaScript懒加载实现
class LazyLoader {constructor() {this.images = document.querySelectorAll('img[data-src]');this.observer = new IntersectionObserver(this.handleIntersection.bind(this));this.init();}init() {this.images.forEach(img => {this.observer.observe(img);});}handleIntersection(entries) {entries.forEach(entry => {if (entry.isIntersecting) {this.loadImage(entry.target);this.observer.unobserve(entry.target);}});}loadImage(img) {const src = img.getAttribute('data-src');if (src) {img.src = src;img.removeAttribute('data-src');img.classList.add('loaded');}}
}// 使用懒加载
document.addEventListener('DOMContentLoaded', () => {new LazyLoader();
});
HTML结构示例:
<img data-src="large-image.jpg" src="placeholder.jpg" alt="懒加载图片" class="lazy-image">
CSS样式:
.lazy-image {opacity: 0;transition: opacity 0.3s ease;
}.lazy-image.loaded {opacity: 1;
}
压缩效果测试
让我们通过一个具体的案例来展示压缩效果:
测试文件:index.html
- 压缩前:901B
- 压缩后:792B
- 压缩率:12%
启用Gzip压缩后:
- 压缩前:440B
- 压缩后:398B
- 额外压缩率:9.5%
JavaScript文件:app.js
- 压缩前:15.2KB
- 压缩后:8.7KB
- 压缩率:43%
CSS文件:style.css
- 压缩前:24.8KB
- 压缩后:18.3KB
- 压缩率:26%

性能监控与测试
使用Lighthouse进行性能评估
// 性能监控代码示例
function performanceMonitor() {// 监控页面加载时间window.addEventListener('load', () => {const navigation = performance.getEntriesByType('navigation')[0];console.log('页面加载时间:', navigation.loadEventEnd - navigation.fetchStart);});// 监控图片加载性能const images = document.querySelectorAll('img');images.forEach(img => {img.addEventListener('load', () => {console.log(`图片 ${img.src} 加载完成`);});});
}performanceMonitor();
Web Vitals监控
// 监控核心Web指标
import {getCLS, getFID, getFCP, getLCP, getTTFB} from 'web-vitals';function sendToAnalytics(metric) {// 发送数据到分析服务console.log('性能指标:', metric);
}getCLS(sendToAnalytics);
getFID(sendToAnalytics);
getFCP(sendToAnalytics);
getLCP(sendToAnalytics);
getTTFB(sendToAnalytics);
相关工具官网链接:
- UglifyJS官网:https://github.com/mishoo/UglifyJS
- csso官网:https://github.com/css/csso
- Webpack官网:https://webpack.js.org/
