我的开发日志:随机数小程序
文章目录
- 前言
- UI设计
- 代码
前言
为什么我要设计这个程序呢?因为我要用,懒得在网上下载了,于是干脆写了一个。
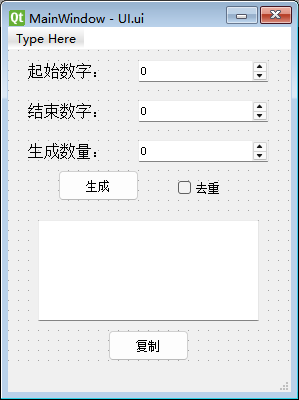
UI设计
UI是我凹出来的,你们要使用,直接新建一个UI.ui文件,然后把下面的东西输进去就可以了。
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>MainWindow</class><widget class="QMainWindow" name="MainWindow"><property name="geometry"><rect><x>0</x><y>0</y><width>283</width><height>365</height></rect></property><property name="windowTitle"><string>MainWindow</string></property><widget class="QWidget" name="centralwidget"><widget class="QLabel" name="label"><property name="geometry"><rect><x>20</x><y>10</y><width>81</width><height>21</height></rect></property><property name="font"><font><pointsize>12</pointsize></font></property><property name="text"><string>起始数字:</string></property></widget><widget class="QSpinBox" name="SPstart"><property name="geometry"><rect><x>130</x><y>10</y><width>131</width><height>22</height></rect></property><property name="minimum"><number>-999999999</number></property><property name="maximum"><number>999999999</number></property></widget><widget class="QLabel" name="label_2"><property name="geometry"><rect><x>20</x><y>50</y><width>81</width><height>21</height></rect></property><property name="font"><font><pointsize>12</pointsize></font></property><property name="text"><string>结束数字:</string></property></widget><widget class="QSpinBox" name="SPend"><property name="geometry"><rect><x>130</x><y>50</y><width>131</width><height>22</height></rect></property><property name="minimum"><number>-999999999</number></property><property name="maximum"><number>999999999</number></property></widget><widget class="QPushButton" name="Bstart"><property name="geometry"><rect><x>50</x><y>120</y><width>81</width><height>31</height></rect></property><property name="text"><string>生成</string></property></widget><widget class="QTextBrowser" name="textN"><property name="geometry"><rect><x>30</x><y>170</y><width>221</width><height>101</height></rect></property></widget><widget class="QCheckBox" name="checkBox"><property name="geometry"><rect><x>170</x><y>130</y><width>71</width><height>16</height></rect></property><property name="text"><string>去重</string></property></widget><widget class="QPushButton" name="Bcopy"><property name="geometry"><rect><x>100</x><y>280</y><width>81</width><height>31</height></rect></property><property name="text"><string>复制</string></property></widget><widget class="QSpinBox" name="SPquantity"><property name="geometry"><rect><x>130</x><y>90</y><width>131</width><height>22</height></rect></property><property name="minimum"><number>-999999999</number></property><property name="maximum"><number>999999999</number></property></widget><widget class="QLabel" name="label_3"><property name="geometry"><rect><x>20</x><y>90</y><width>81</width><height>21</height></rect></property><property name="font"><font><pointsize>12</pointsize></font></property><property name="text"><string>生成数量:</string></property></widget></widget><widget class="QMenuBar" name="menubar"><property name="geometry"><rect><x>0</x><y>0</y><width>283</width><height>23</height></rect></property></widget><widget class="QStatusBar" name="statusbar"/><action name="action"><property name="text"><string>1</string></property></action></widget><resources/><connections/>
</ui>然后这个UI的效果应该是这样的:

代码
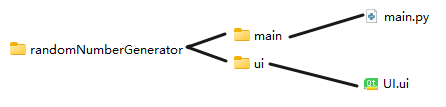
这玩意儿搞完了以后,就这样新建文件夹及文件:

新建完以后,就写基本框架了
