深入解析交互设计流程:流程图+线框图+原型制作
在设计一款数字产品时,你是否曾因页面跳转混乱、交互逻辑不清而倍感头痛?这背后的问题,往往就出在交互设计流程上。一个系统、清晰的交互设计,能够帮助设计师和开发团队在产品上线前,解决掉大多数“潜在坑”。本文将带你全面拆解交互设计流程的七个关键阶段,并穿插实用工具应用技巧,助你从0到1构建专业交互方案。不管你是产品经理、UI/UX设计师,还是设计新手,这篇文章都值得收藏。
一、什么是交互设计流程?为什么如此重要?
交互设计流程,指的是用户在操作产品时所经历的行为路径,以及设计师在构建这些路径时所遵循的设计步骤。它覆盖从用户进入产品到完成操作的每一个环节:点击、跳转、反馈、引导、返回等,都包含在其中。
一个合理的交互设计流程,可以显著降低用户认知负担、提升完成率,更能帮助开发团队精准还原设计意图。
二、交互路径的起点是研究用户
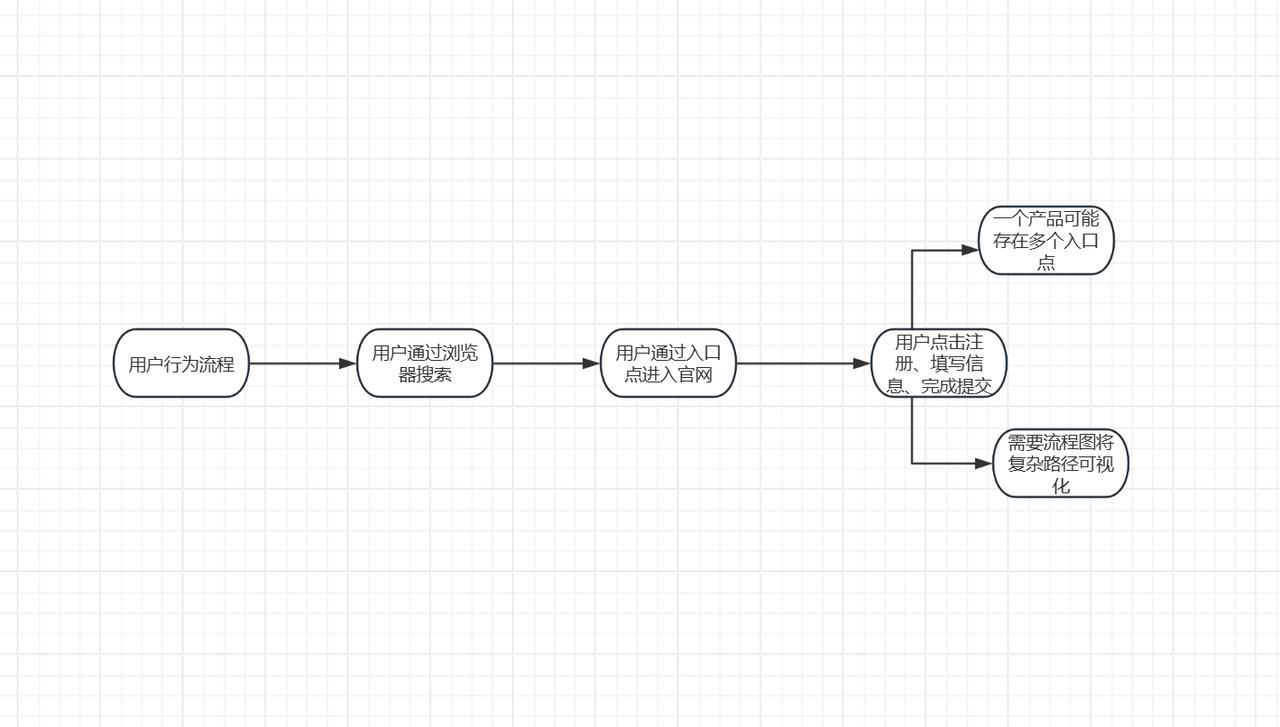
交互设计流程的起点,永远是理解用户。设计师需要通过调研,明确目标用户是谁、他们通过什么方式进入产品,以及他们的主要使用需求是什么。
例如,用户通过搜索进入官网,再点击注册、填写信息、完成提交——这些路径必须被完整记录在交互流程图中。一个产品可能存在多个入口点,因此更需要用流程图将复杂的路径可视化,帮助团队看清每一个细节。

三、绘制交互流程图:可视化你的逻辑思维
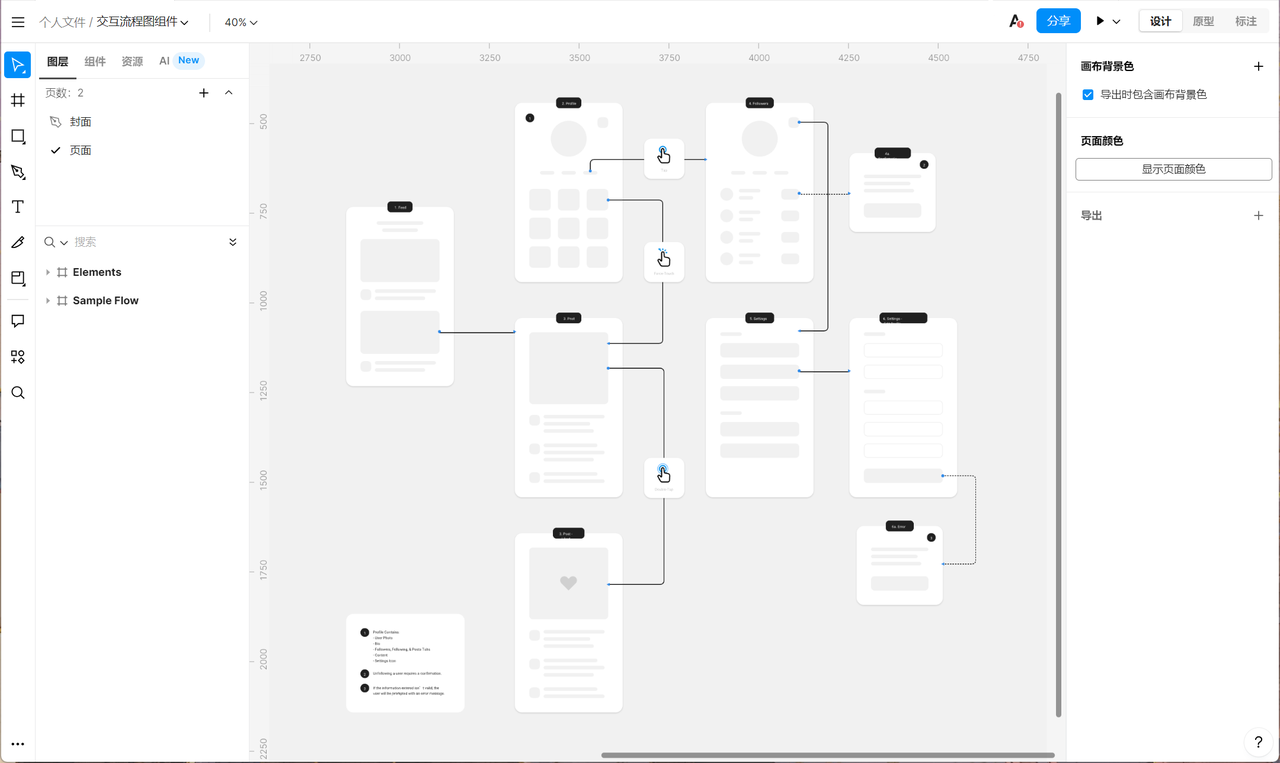
交互流程图是交互设计流程中最具逻辑性的表达方式。它通常包括页面节点、用户行为、界面跳转方式、系统反馈等要素。
为了保证流程图的清晰性,建议将流程控制在一个页面内,并遵循“左到右、上到下”的阅读习惯。流程箭头避免交叉,复杂流程可拆为子流程,通过交互连线实现跳转。
借助工具进行可视化尤为重要。例如,在即时设计中,设计师可直接在画布内绘制流程节点,设置连线逻辑,并添加交互事件,还能通过交互预览功能实时查看动态效果,极大提升团队对流程的理解力与执行力。

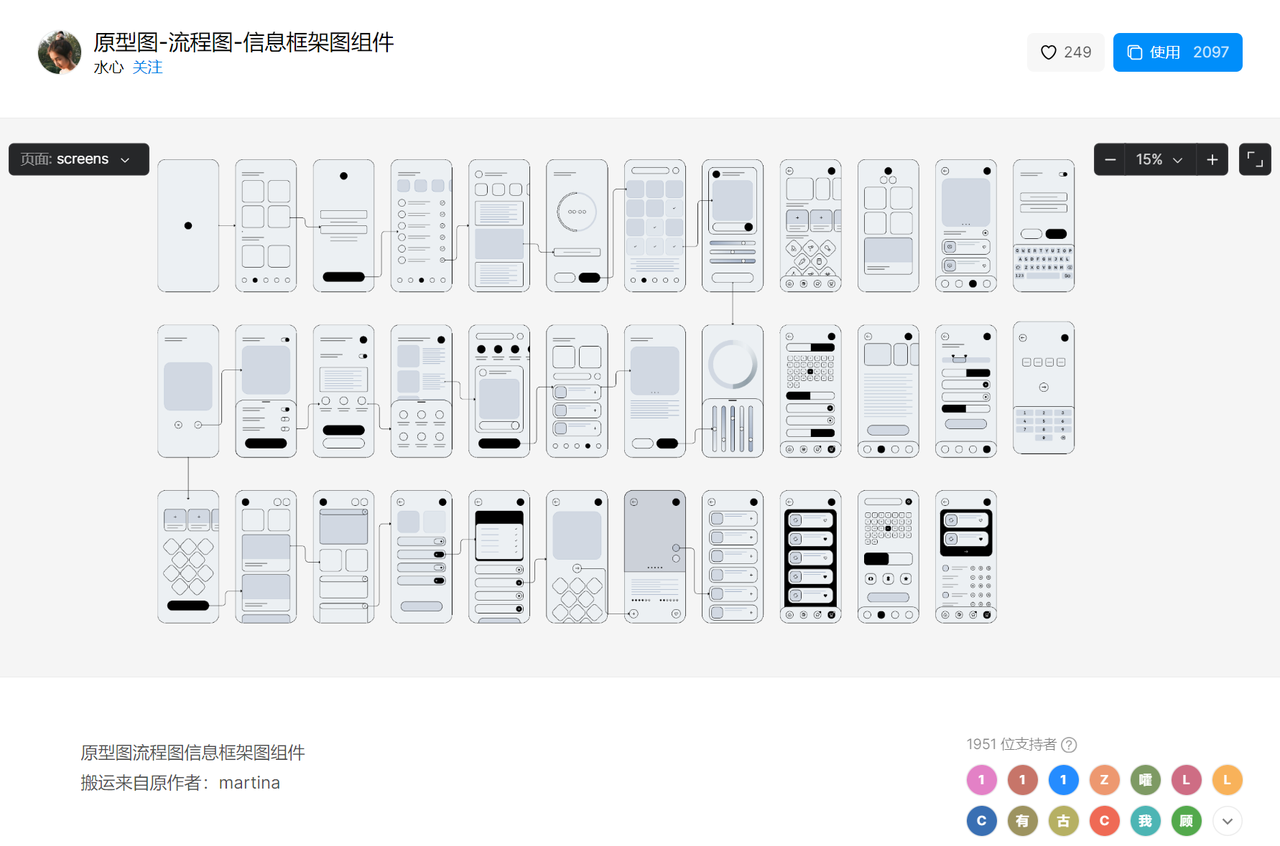
四、界面线框图:增强流程的可读性
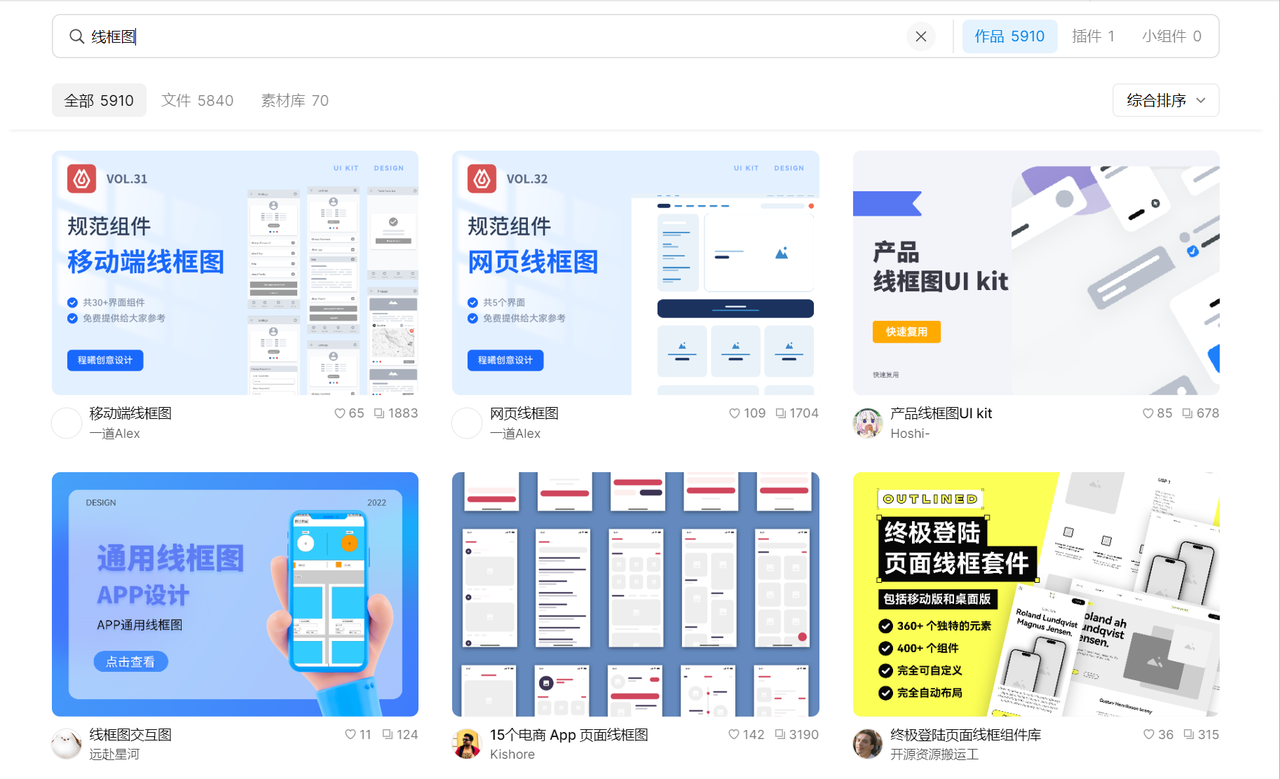
线框图是交互设计流程中承上启下的阶段,它以静态界面的方式表现用户在每一步的界面体验。相比流程图更关注“走向”,线框图强调“界面结构”。
建议采用模块化的方式进行布局,保持组件、标签、导航样式一致,增强视觉识别与操作熟悉度。一些工具,如即时设计,内置大量线框图模板,支持快捷拖拽和样式自定义,让设计师能在流程明确后迅速搭建原型框架。
五、交互原型制作:模拟真实用户体验
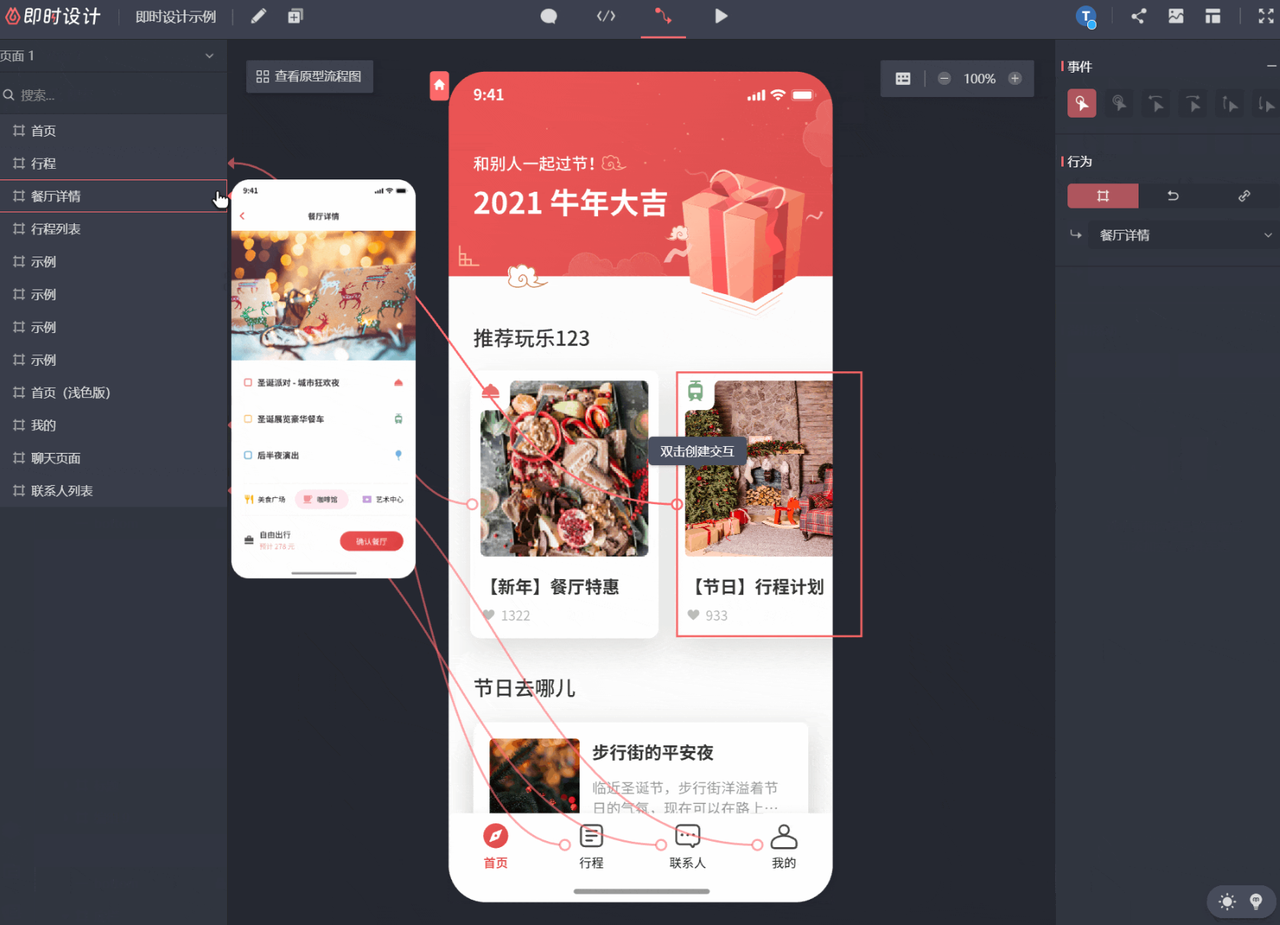
有了清晰的交互路径和线框图,下一步就是构建原型。原型是将流程图与线框图“动起来”的过程,它用来模拟用户操作时的实际反馈与界面跳转。
交互设计流程的高保真原型不仅能帮助设计师测试设计效果,也便于与产品和开发同步逻辑。像即时 设计这样的工具,就支持包括页面切换、弹窗控制、组件状态变化在内的丰富交互动画,真正实现“所见即所得”的动效预览,让原型成为产品理解的共识桥梁。
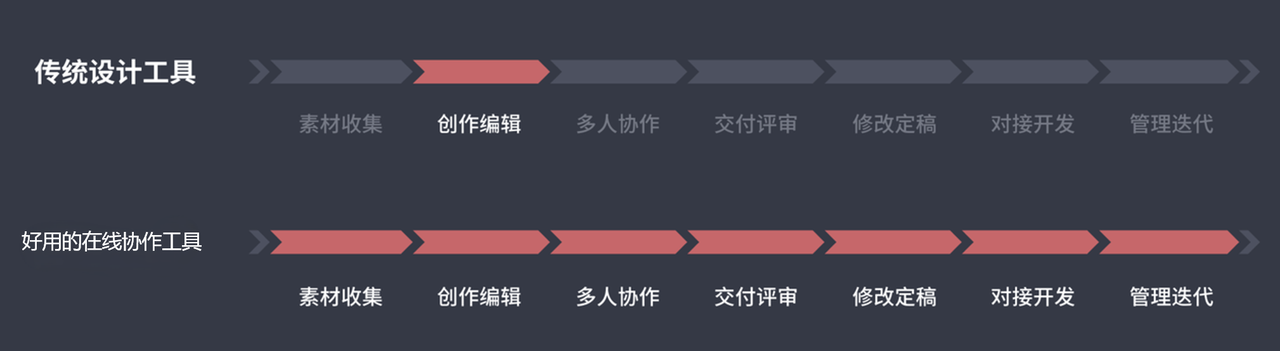
六、多人协作与反馈:保持流程同步更新
一个完整的交互设计流程,不只是设计师一个人的事情。产品、开发、运营等多方人员都需要参与评审和反馈,因此高效的协作机制必不可少。
此时,在线协作工具就显得尤为重要。多人可同时浏览、编辑、评论设计内容,所有流程更新实时同步,减少了反复上传、下载和文件版本混乱的问题。这种“链接即交付”的形式,已成为新一代产品团队的常规操作方式。
七、交互流程中的常见误区与改进建议
很多初学者在交互设计流程中会犯一些错误,比如流程路径不完整、操作反馈不清晰、跳转逻辑复杂难懂等。改进建议如下:
-
控制每个流程节点的数量,保持简洁;
-
给每个页面设置明确的目标与下一步引导;
-
添加必要的反馈机制,例如按钮状态变化、加载提示、错误提示等;
-
每绘制完一轮流程后进行团队测试与优化。

八、遵循3个交互流程设计原则
-
明确的标签:标题和节点名称应一目了然,避免使用抽象术语。
-
统一的视觉风格:颜色、图标、字体保持一致,提高信息识别效率。
-
符合阅读习惯:尽量遵循从左到右、从上到下的流程走向。
这些原则能让整个交互设计流程更具可读性和专业性,也为后期评审和开发打下基础。
九、掌握2W1H思维,验证流程合理性
在每一个流程节点设计完成后,不妨用2W1H法则进行自检:
-
Who:当前节点面对的是哪类用户?
-
What:他们想完成的操作是什么?
-
How:他们将如何操作才能达成目标?
这样能避免从“设计师思维”出发,转而站在用户视角,发现设计流程中的潜在障碍。
十、结语:交互设计流程是设计师的逻辑锻炼
一套完善的交互设计流程,不仅是用户体验的保障,更是设计师逻辑思维与沟通能力的体现。它串联起从调研到上线的所有关键动作,是产品成功背后不起眼却至关重要的一环。掌握交互设计流程,也是在锤炼你对用户、对产品、对系统的理解力。希望今天的分享,能帮助你构建属于自己的流程体系,在实践中不断优化、迭代、进阶。
