从零开始学前端html篇3
表单基本结构
表单是 HTML 中用于创建用户输入区域的标签。它允许用户输入数据(例如文本、选择选项、文件等),并将这些数据提交到服务器进行处理。
<form>,表单标签,用于创建表单
常用属性:
action:指定表单提交的目标地址
method:指定表单提交的方式,如get(把表单数据附加到url后面),post(把表单数据放在请求体中)
用户输入控件:使用示例:<input type="text" name="username" id="username" placeholder="请输入您的用户名">
name属性:为输入字段指定一个名称。当表单提交时,这个名称-值对会被发送到服务器。服务器端脚本就是通过这个
name来获取用户输入的数据。重要性:必须设置
name属性,否则输入的值将不会被提交。
id属性:为输入字段提供一个唯一的标识符。
作用:主要用于:
与
<label>标签关联,提高可访问性和用户体验(点击标签文本即可激活输入框)。在 JavaScript 中通过
document.getElementById()来获取元素进行操作。在 CSS 中作为选择器来应用样式。
value属性:定义输入字段的初始值。
对于
text,password,email等,是输入框中默认显示的文本。对于
checkbox,radio,是当选中时提交到服务器的值。对于
submit,button,是按钮上显示的文本。
placeholder属性:为
text,password,email等文本输入框提供一个提示性文本,当输入框为空时显示。用户开始输入时,提示文本消失。
required属性:一个布尔属性,如果存在,表示该字段是必填的。用户在提交表单前必须填写此字段。
disabled属性:一个布尔属性,如果存在,表示该字段是禁用状态,用户不能与它交互,且其值不会随表单提交。
readonly属性:一个布尔属性,如果存在,表示该字段是只读的,用户不能修改其值,但其值会随表单提交。
文本框 <input type="text">
密码框 <input type="password">
单选按钮 <input type="radio">
复选框 <input type="checkbox">
下拉列表 <select>
文本域 <textarea>
提交按钮 <button type="submit">

scratch.html
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!--适应浏览器屏幕大小--><title>this is a good website</title><link rel="stylesheet" href="style.css">
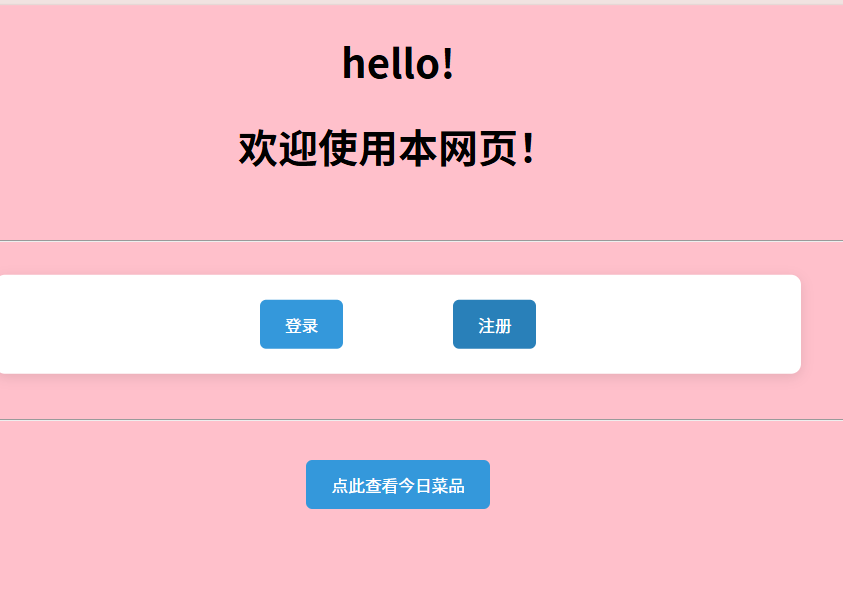
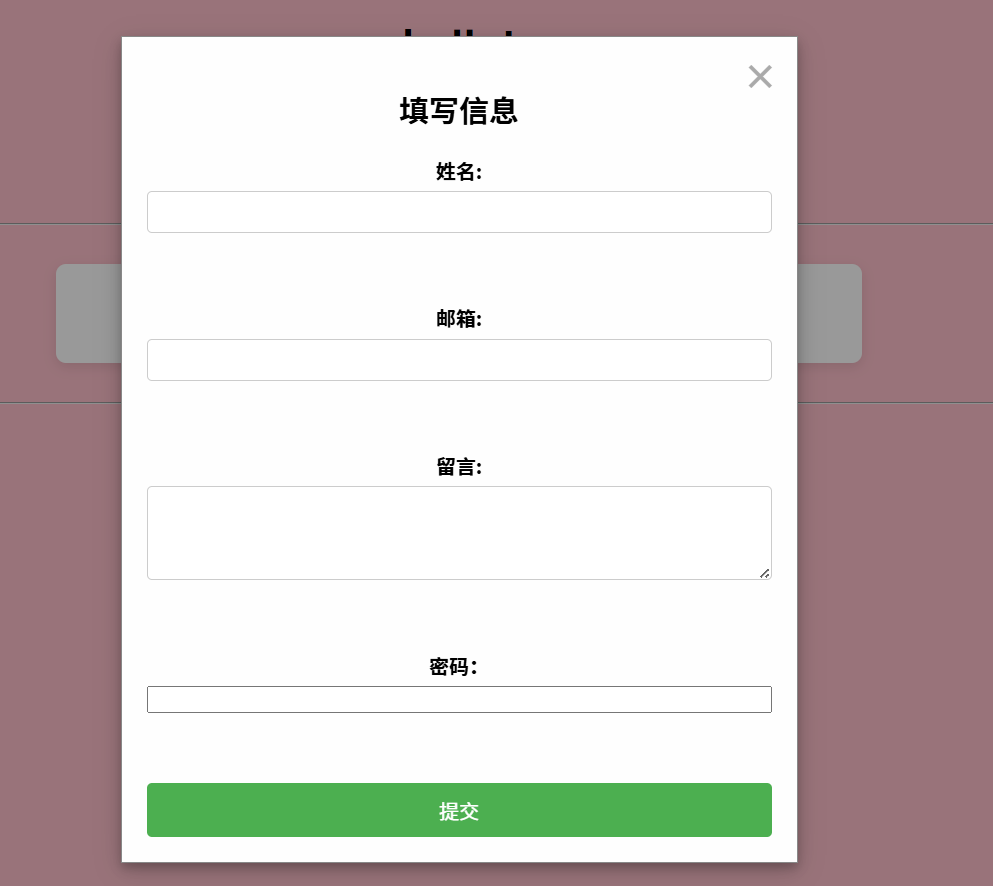
</head><body><h1>hello!</h1><h1>欢迎使用本网页!</h1><br><hr><br><div class="card"><div class="button-group-h"><button class="btn">登录</button><button id="openFormBtn" class="btn">注册</button></div></div><br><hr><br><button class="btn" onclick="window.location.href = 'scratch_1.html'">点此查看今日菜品</button><div id="myFormModal" class="modal"><div class="modal-content"><span class="close-button">×</span> <h2>填写信息</h2><form><label for="name">姓名:</label><input type="text" id="name" name="name" required><br><br><label for="email">邮箱:</label><input type="email" id="email" name="email" required><br><br><label for="message">留言:</label><textarea id="message" name="message" rows="4"></textarea><br><br><label for="password">密码:</label><input type="password" id="password" name="password" required><br><br><input type="submit" value="提交"></form></div></div><script src="a.js"></script></body>
</html>scratch_1.html
<!DOCTYPE html>
<html lang="zh-CN">
<head><title>今日菜色</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="stylesheet" href="style.css">
</head>
<body>
<dl><dt>今日食堂菜单</dt><dd>智慧食堂菜单实时更新!</dd>
</dl>
<br>
<ul><li>健康</li><li>美味</li><li>实时</li>
</ul>
<br>
<hr>
<br><table><tr><th>菜名</th><th>余量/份</th></tr><tr><td>麻婆豆腐</td><td>45</td></tr><tr><td>西红柿炒鸡蛋</td><td>32</td></tr>
</table><br>
<hr>
<br>
<h4>注意事项</h4>
<ol><li>不可预约</li><li>适量点餐</li><li>不要浪费</li>
</ol>
</body>
</html>style.css
body{color:black;background-color:pink;font-weight: bold;text-align:center;
}.card{background:white;width:40%;margin:auto;border-radius:8px;box-shadow:0 3px 10px rgba(0,0,0,0.1);padding:20px;transition: transform 0.3s;
}.card:hover{transform:translateY(-5px);
}.btn {display: inline-block;background: #3498db;color: white;padding: 10px 20px;border: none;border-radius: 5px;cursor: pointer;
}.btn:hover {background: #2980b9;
}.button-group-h {justify-content: center;display: flex;gap:88px;}ul{display:flex;gap:8px 16px;justify-content: center;list-style-type: square;list-style-position: inside;padding-left:0;
}ol{list-style-type: decimal;list-style-position: inside;padding-left:0;
}table{background-color: white;font-size: large;color:black;width: 60%;border-collapse: collapse;margin:auto;
}th,td{border: 1px solid blueviolet;padding: 12px 15px;text-align: center;
}/* 弹窗容器默认隐藏,并覆盖整个页面 */
.modal {display: none; /* 默认隐藏 */position: fixed; /* 固定定位,不随滚动条滚动 */z-index: 1; /* 放置在最上层 */left: 0;top: 0;width: 100%; /* 宽度占满整个屏幕 */height: 100%; /* 高度占满整个屏幕 */overflow: auto; /* 如果内容溢出,允许滚动 */background-color: rgba(0,0,0,0.4); /* 半透明黑色背景 */justify-content: center; /* 水平居中内容(Flexbox) */align-items: center; /* 垂直居中内容(Flexbox) */
}/* 弹窗内容的样式 */
.modal-content {background-color: #fefefe;margin: auto; /* 居中 */padding: 20px;border: 1px solid #888;width: 80%; /* 内容宽度 */max-width: 500px; /* 最大宽度 */box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);animation-name: animatetop; /* 入场动画 */animation-duration: 0.4s;position: relative; /* 用于定位关闭按钮 */
}/* 关闭按钮样式 */
.close-button {color: #aaa;float: right; /* 浮动到右边 */font-size: 28px;font-weight: bold;position: absolute; /* 绝对定位 */top: 10px;right: 15px;cursor: pointer;
}.close-button:hover,
.close-button:focus {color: black;text-decoration: none;cursor: pointer;
}/* 表单内部元素基本样式 */
.modal-content form {display: flex;flex-direction: column;
}.modal-content label {margin-bottom: 5px;font-weight: bold;
}.modal-content input[type="text"],
.modal-content input[type="email"],
.modal-content textarea {padding: 8px;margin-bottom: 10px;border: 1px solid #ccc;border-radius: 4px;
}.modal-content input[type="submit"] {background-color: #4CAF50;color: white;padding: 10px 15px;border: none;border-radius: 4px;cursor: pointer;font-size: 16px;margin-top: 10px;
}.modal-content input[type="submit"]:hover {background-color: #45a049;
}/* 弹窗入场动画 */
@keyframes animatetop{from {top: -300px; opacity: 0}to {top: 0; opacity: 1}
}
a.js
// 获取相关元素
const openFormBtn = document.getElementById('openFormBtn'); // 打开按钮
const myFormModal = document.getElementById('myFormModal'); // 弹窗容器
const closeButton = document.querySelector('.close-button'); // 关闭按钮// 当点击“打开表单”按钮时,显示弹窗
openFormBtn.onclick = function() {myFormModal.style.display = 'flex'; // 使用flexbox来居中内容
}// 当点击弹窗内的关闭按钮时,隐藏弹窗
closeButton.onclick = function() {myFormModal.style.display = 'none';
}// 当点击弹窗外部区域时,隐藏弹窗
window.onclick = function(event) {if (event.target === myFormModal) {myFormModal.style.display = 'none';}
}
运行结果