【鸿蒙HarmonyOS】鸿蒙app开发入门到实战教程(三):实现一个音乐列表的页面
鸿蒙里面,实现一个音乐播放的列表,模拟数组的数据展示
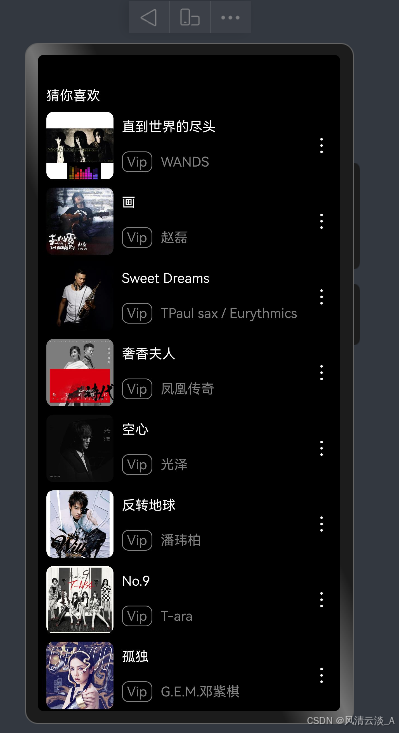
实现效果

代码实现
- 准备数据
songs:SongItemTypes[] = [{img:'https://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/0.jpg',name:'直到世界的尽头',author:'WANDS'},{img:'https://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/1.jpg',name:'画',author:'赵磊'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/2.jpg',name:'Sweet Dreams',author:'TPaul sax / Eurythmics'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/3.jpg',name:'奢香夫人',author:'凤凰传奇'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/4.jpg',name:'空心',author:'光泽'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/5.jpg',name:'反转地球',author:'潘玮柏'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/6.jpg',name:'No.9',author:'T-ara'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/7.jpg',name:'孤独',author:'G.E.M.邓紫棋'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/8.jpg',name:'Lose Control',author:'Hedley'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/9.jpg',name:'倩女幽魂',author:'张国荣'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/10.jpg',name:'反转地球',author:'潘玮柏'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/11.jpg',name:'苦笑',author:'汪苏泷'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/12.jpg',name:'一生所爱',author:'卢冠廷 / 莫文蔚'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/13.jpg',name:'月半小夜曲',author:'李克勤'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/14.jpg',name:'Rolling in the peep',author:'Adele'},{img:'http://yjy-teach-oss.oss-cn-beijing.aliyuncs.com/HeimaCloudMusic/1.jpg',name:'Beyond',author:'海阔天空'}]
- 标题的实现
Text("猜你喜欢").fontColor('#fff').width('100%').margin({bottom:10})
- 列表的实现
List(){ForEach(this.songs,(item:SongItemTypes,index:number) => {ListItem(){Row(){Stack(){Image(item.img).width(80).border({radius:8}).margin({right:10})if(this.currentIndex == index){Image($r('app.media.wave')).width(40)}}.alignContent(Alignment.Bottom)Column(){Text(item.name).fontColor(Color.White).width('100%')Row(){Text("Vip").fontColor(Color.White).padding({top:2,right:5,bottom:2,left:5}).fontColor(Color.Grey).margin({right:10}).border({width:1,radius:8,color:Color.Grey})Text(item.author).fontColor(Color.White).fontColor(Color.Grey)}.width('100%').margin({top:20})}.layoutWeight(1)Image($r('app.media.more')).width(24).fillColor('#fff')}.width('100%').height(80).onClick(() => {this.currentIndex = index})}.margin({bottom:10})
})
}.scrollBar(BarState.Off)
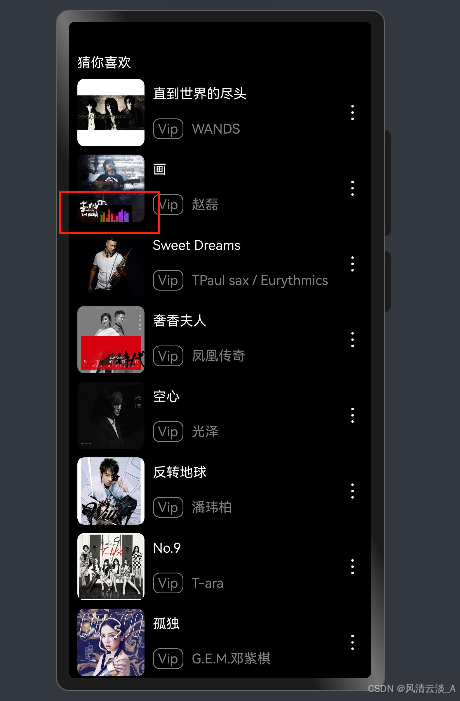
- 点击当前项的时候,出现音量闪烁的图片
if(this.currentIndex == index){Image($r('app.media.wave')).width(40)
}
完整代码
import {SongItemTypes} from '../types'@Entry
@Component
struct FourthPage {@State currentIndex:number = -1build() {Column(){Text("猜你喜欢").fontColor('#fff').width('100%').margin({bottom:10})List(){ForEach(this.songs,(item:SongItemTypes,index:number) => {ListItem(){Row(){Stack(){Image(item.img).width(80).border({radius:8}).margin({right:10})if(this.currentIndex == index){Image($r('app.media.wave')).width(40)}}.alignContent(Alignment.Bottom)Column(){Text(item.name).fontColor(Color.White).width('100%')Row(){Text("Vip").fontColor(Color.White).padding({top:2,right:5,bottom:2,left:5}).fontColor(Color.Grey).margin({right:10}).border({width:1,radius:8,color:Color.Grey})Text(item.author).fontColor(Color.White).fontColor(Color.Grey)}.width('100%').margin({top:20})}.layoutWeight(1)Image($r('app.media.more')).width(24).fillColor('#fff')}.width('100%').height(80).onClick(() => {this.currentIndex = index})}.margin({bottom:10})})}.scrollBar(BarState.Off)}.backgroundColor("#000").width('100%').height('100%').padding({left:10,right:10}).expandSafeArea([SafeAreaType.SYSTEM],[SafeAreaEdge.TOP,SafeAreaEdge.BOTTOM])}
}

这样就实现了一个模拟的音乐列表页面
