SpringBoot-23-企业云端开发实践之Vue框架组件化开发和第三方组件element-ui
文章目录
- 1 包和项目工具
- 1.1 npm使用
- 1.2 Vue CLI使用
- 2 组件化开发
- 2.1 组件的构成
- 2.2 示例
- 2.2.1 Hello.vue(子组件)
- 2.2.2 App.vue(根组件)
- 3 第三方组件element-ui
- 3.1 组件间的传值
- 3.1.1 App.vue(根组件)
- 3.1.2 Movie.vue
- 3.2 element-ui
- 3.2.1 main.js(全局引入)
- 3.2.2 App.vue
- 3.2.3 Hello.vue
- 4 第三方图标font-awesome
- 4.1 main.js(全局引入)
- 4.2 Hello.vue
- 5 参考附录
Vue CLI脚手架创建项目,组件化开发,第三方组件element-ui,第三方图标font-awesome。
1 包和项目工具
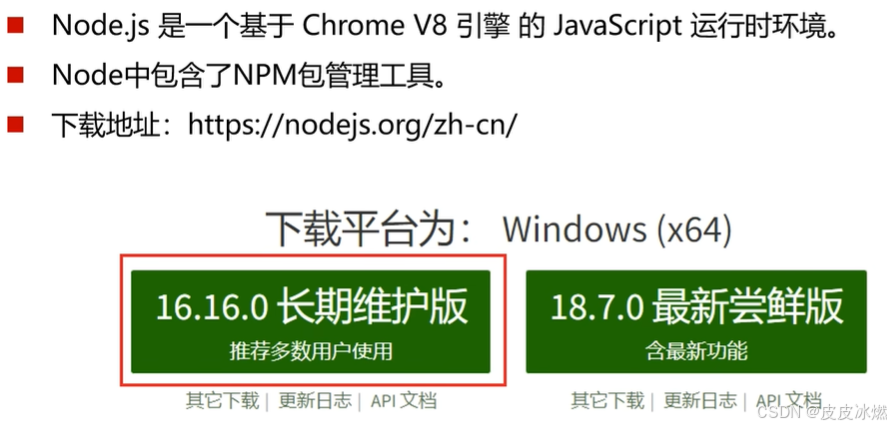
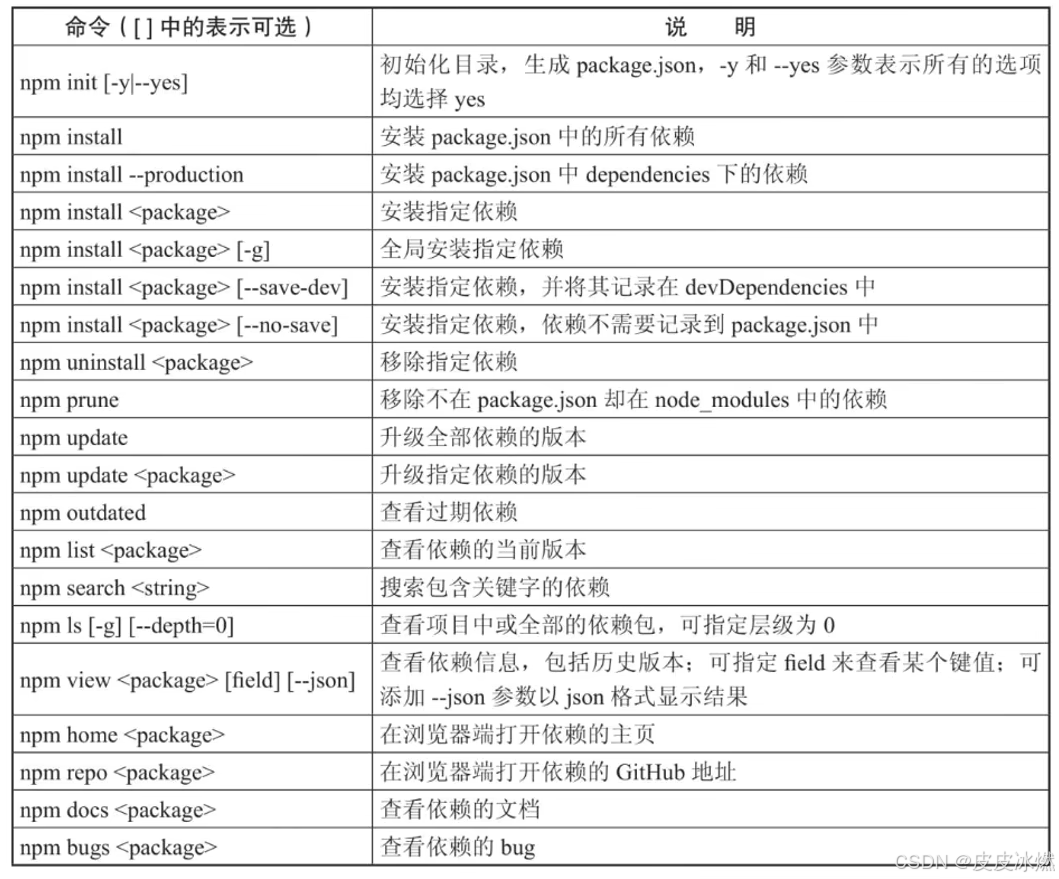
1.1 npm使用



1.2 Vue CLI使用

CMD>d:
CMD>cd CODEVue
CMD