学习css 伪类:has
学习抖音: @渡一前端提薪课
首先我们看下:has(selector)是什么
匹配包含(相对于 selector 的 :scope)指定选择器的元素。可以认为 selector 的前面有一个看不见的 :scope 伪类。它的强大之处是,可以实现父选择器和前面兄弟选择器的功能。支持所有的 CSS 选择符。
我们举个例子:
css
.box1:has(p) {
color: red;
}
.box1:has(span) {
color: blue;
}
.box1:has(a, div) {
color: greenyellow;
}html
<body>
<div class="box1">
<p>ppp</p>
</div>
<div class="box1">
<span>span</span>
</div>
<div class="box1">
<a>有p</a>
</div>
<div class="box1">
<div>有div</div>
</div>
</body>结果,.box1:has(p) 就是包含 p 标签的.box1 元素。.box1:has(span)就是包含span的元素,.box1:has(a, div) 就是 包换 a 和包含div的元素

进阶
知道这个原理后我们在进阶一下,看看 子的伪类可不可以用。
css
.box1:has(.red:hover) {
color: red;
}
.box1:has(.blue:hover) {
color: blue;
}
.box1:has(.yellow:hover) {
color: yellow;
}html
<div class="box1">
<div class="red">变红色</div>
<div class="blue">变蓝色</div>
<div class="yellow">变黄色</div>
</div>结果:



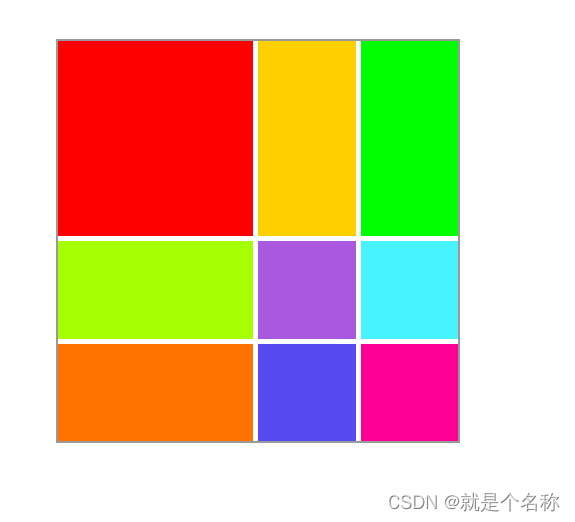
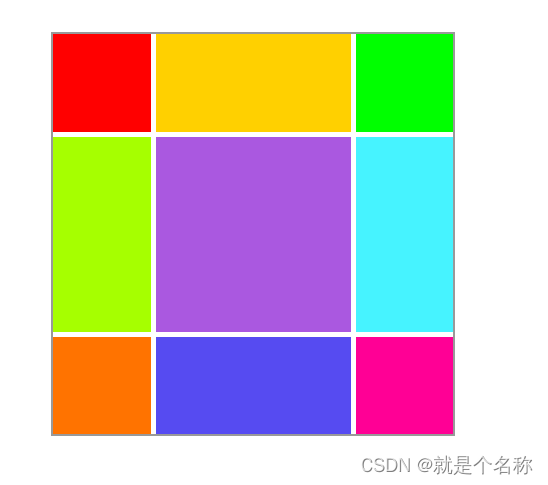
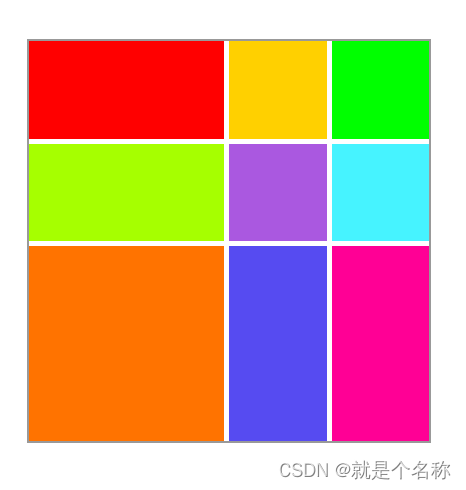
基于这个特效 我们做一个案例
案例
直接上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo-2</title>
<style>
* {
padding: 0;
margin: 0;
}
.container {
width: 400px;
height: 400px;
border: 2px solid #999;
position: absolute;
top: 100px;
left: 50%;
transform: translateX(-50%);
display: grid;
transition: 0.5s;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
gap: 5px
}
.item:nth-of-type(1) {
background: red;
}
.item:nth-of-type(2) {
background: rgb(255, 208, 0);
}
.item:nth-of-type(3) {
background: rgb(0, 255, 0);
}
.item:nth-of-type(4) {
background: rgb(166, 255, 0);
}
.item:nth-of-type(5) {
background: rgb(170, 88, 224);
}
.item:nth-of-type(6) {
background: rgba(0, 238, 255, 0.726);
}
.item:nth-of-type(7) {
background: rgb(255, 115, 0);
}
.item:nth-of-type(8) {
background: rgb(86, 75, 241);
}
.item:nth-of-type(9) {
background: rgb(255, 0, 149);
}
.container:has(.item:nth-of-type(1):hover) {
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: 2fr 1fr 1fr;
}
.container:has(.item:nth-of-type(2):hover) {
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 2fr 1fr 1fr;
}
.container:has(.item:nth-of-type(3):hover) {
grid-template-columns: 1fr 1fr 2fr;
grid-template-rows: 2fr 1fr 1fr;
}
.container:has(.item:nth-of-type(4):hover) {
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: 1fr 2fr 1fr;
}
.container:has(.item:nth-of-type(5):hover) {
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 1fr 2fr 1fr;
}
.container:has(.item:nth-of-type(6):hover) {
grid-template-columns: 1fr 1fr 2fr;
grid-template-rows: 1fr 2fr 1fr;
}
.container:has(.item:nth-of-type(7):hover) {
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: 1fr 1fr 2fr;
}
.container:has(.item:nth-of-type(8):hover) {
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 1fr 1fr 2fr;
}
.container:has(.item:nth-of-type(9):hover) {
grid-template-columns: 1fr 1fr 2fr;
grid-template-rows: 1fr 1fr 2fr;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
<script>
</script>
</html>效果: