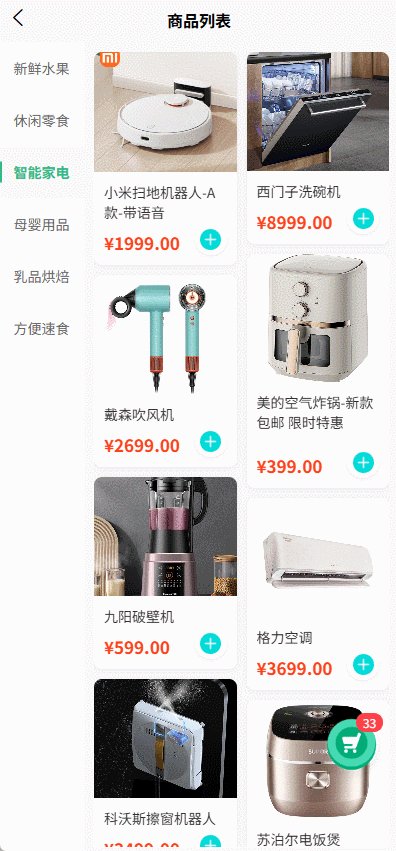
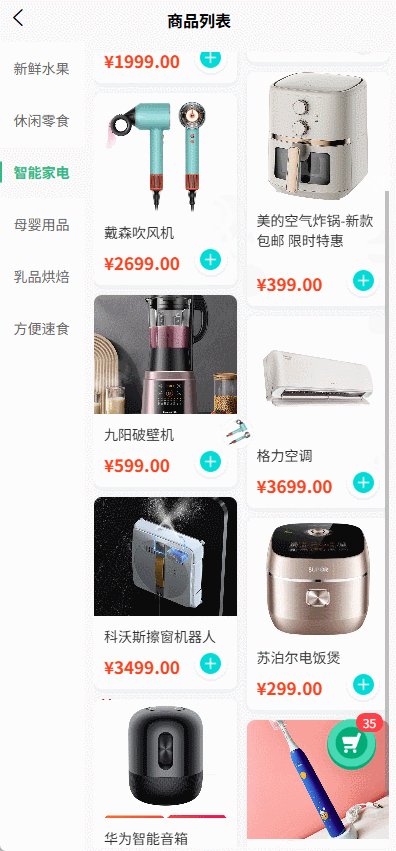
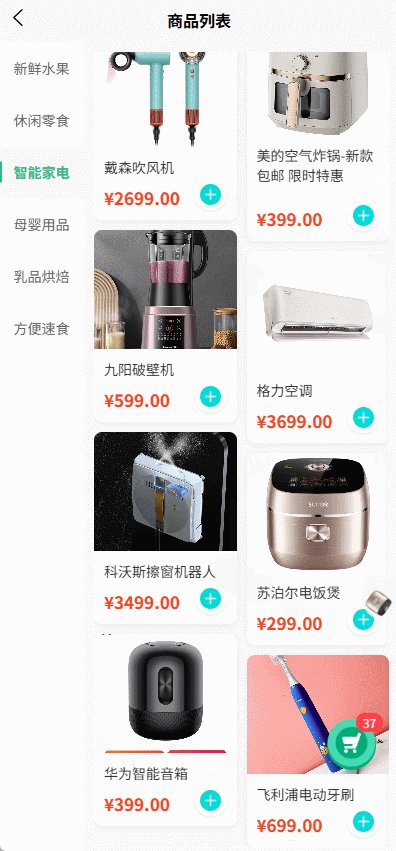
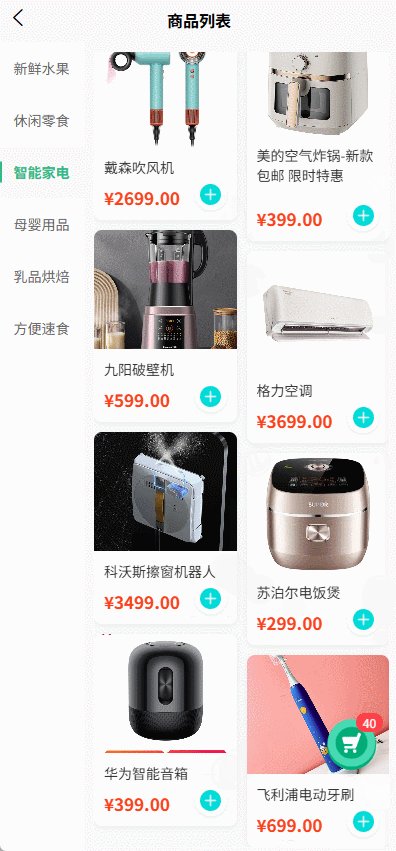
uniapp|商品列表加入购物车实现抛物线动画效果、上下左右抛入、多端兼容(H5、APP、微信小程序)
以uniapp框架为基础,详细解析商品列表加入购物车抛物线动画的实现方案。通过动态获取商品点击位置与购物车坐标,结合CSS过渡动画模拟抛物线轨迹,实现从商品图到购物车图标的动态效果。


目录
- 核心实现原理
- 坐标动态计算
- 抛物线轨迹模拟
- 动画元素控制
- 代码实现详解
- 模板层设计
- 脚本逻辑实现
- 样式优化方案
- 高级优化技巧
- 多商品并发动画处理
- 异常场景处理
- 附录
- 完整代码示例
核心实现原理
坐标动态计算
- 触点定位,通过事件对象获取点击位置坐标:
addToCart(event) {const { x, y } = event.detail // 获取触点坐标this.startPoint = { x, y }
}
- 目标定位,使用uniapp节点查询API获取购物车按钮位置:
const query = uni.cre