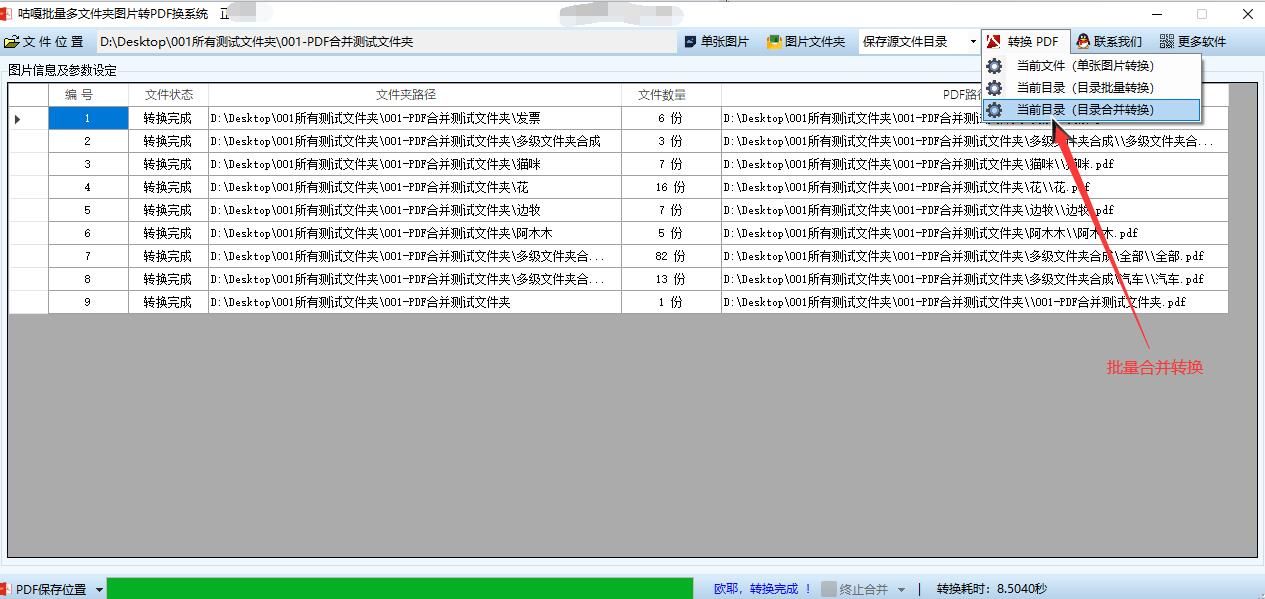
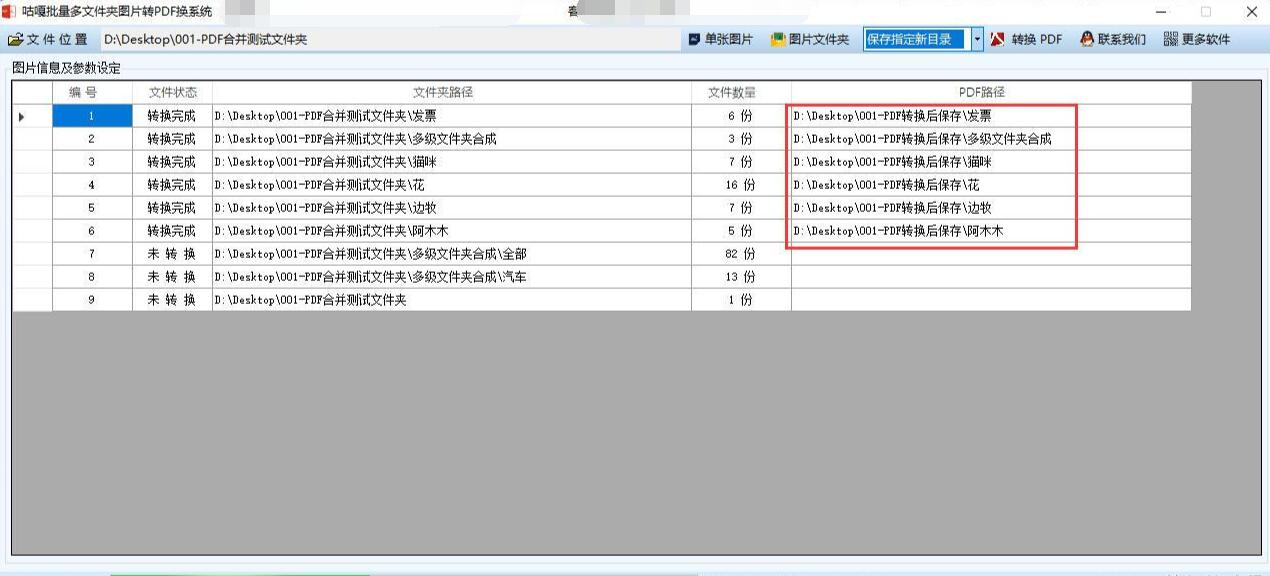
【图片合并PDF】一次性将多个文件夹里的图片批量按文件夹为单位合并PDF,多个文件夹图片合并PDF,基于WPF的实现方案
设计行业:设计师需要将项目设计稿按文件夹整理并合并为PDF交付客户
摄影行业:摄影师按主题分类的照片需要合并为PDF存档或分享
企业文档管理:市场调研部门需要将分散在不同文件夹的调研图片合并为PDF报告
教育领域:教师需要将学生的作业图片按班级/科目合并为PDF批阅
个人文档整理:将扫描的证件、票据等图片按类别合并为PDF存档

界面设计

<Window x:Class="ImageToPdfMerger.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="图片批量合并成PDF" Height="450" Width="800"><Grid><!-- 输入文件夹选择 --><Button Content="选择输入文件夹" HorizontalAlignment="Left" Margin="20,20,0,0" VerticalAlignment="Top" Width="150" Click="SelectInputFolder_Click"/><TextBox x:Name="InputFolderTextBox" HorizontalAlignment="Left" Height="23" Margin="180,20,0,0" VerticalAlignment="Top" Width="500" IsReadOnly="True"/><!-- 输出文件夹选择 --><Button Content="选择输出文件夹" HorizontalAlignment="Left" Margin="20,60,0,0" VerticalAlignment="Top" Width="150" Click="SelectOutputFolder_Click"/><TextBox x:Name="OutputFolderTextBox" HorizontalAlignment="Left" Height="23" Margin="180,60,0,0" VerticalAlignment="Top" Width="500" IsReadOnly="True"/><!-- 开始合并按钮 --><Button Content="开始合并" HorizontalAlignment="Center" Margin="0,100,0,0" VerticalAlignment="