基于ueditor编辑器的功能开发之给编辑器图片增加水印功能
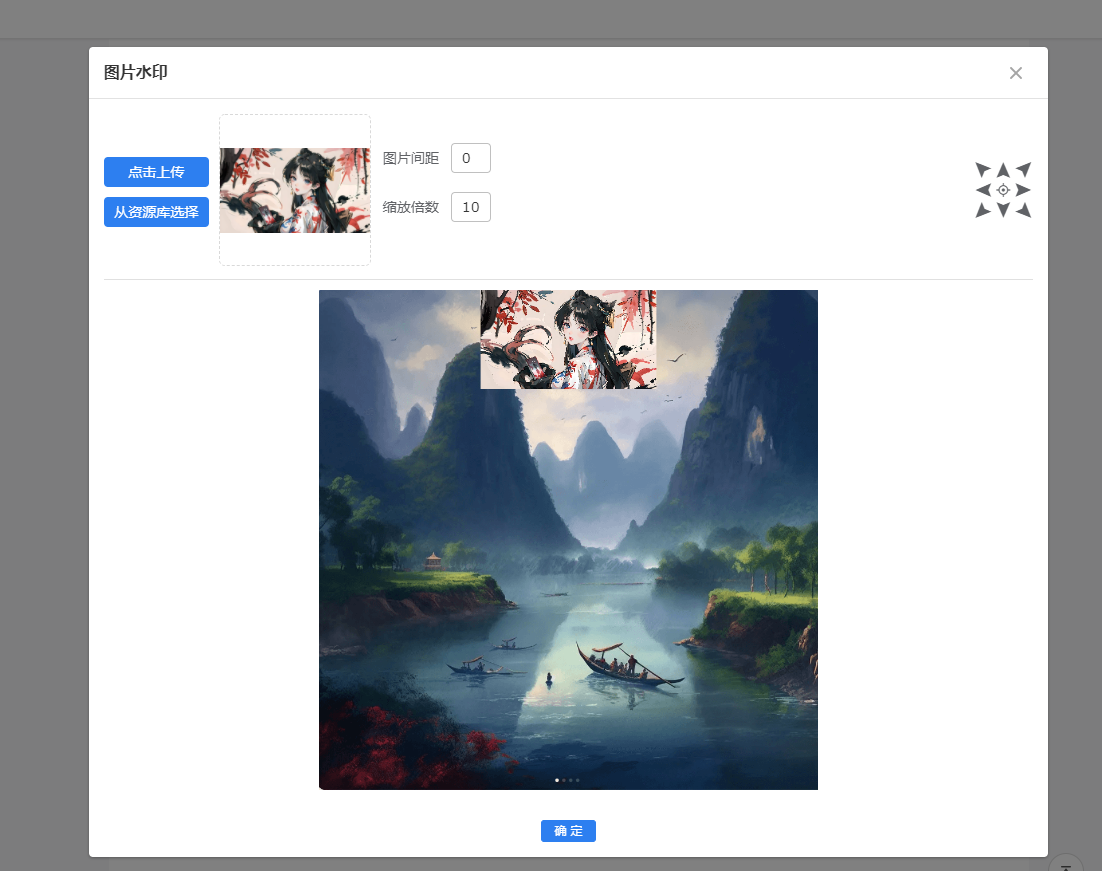
用户需求,双击编辑器中的图片的时候,出现弹框,用户可以选择水印缩放倍数、距离以及水印所放置的方位(当然有很多水印插件,位置大小透明度用户都能够自定义,但是用户需求如此,就自己写了)

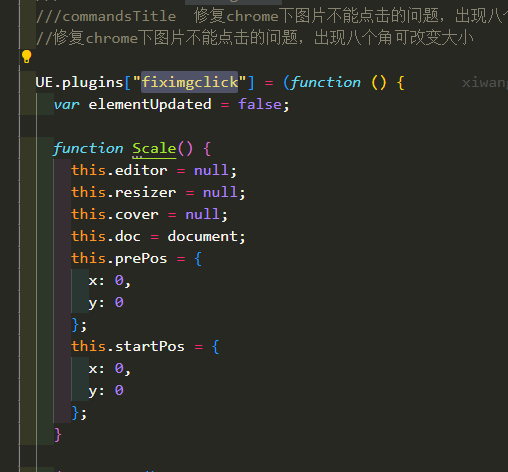
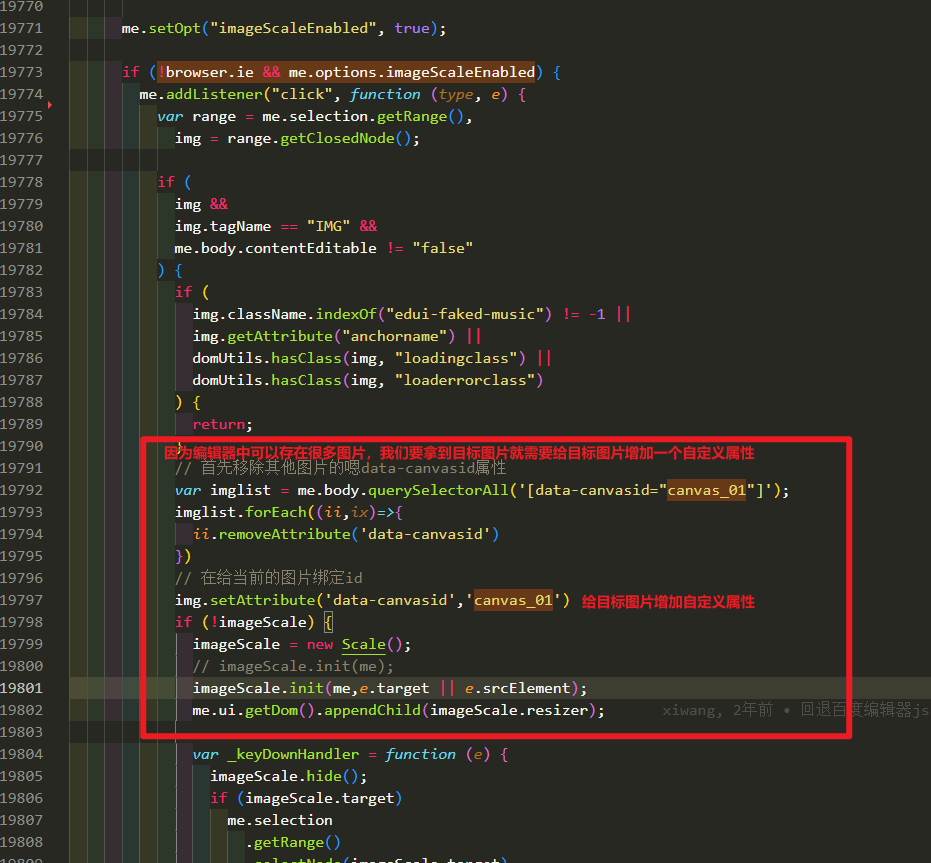
编辑器内部已经实现了一个方法,点击图片的时候,图片四周会出现8个点点,用于拖动图片大小,找到百度编辑器注册的事件,这个事件构建了图片点击时候,8个点的html结构以及给点位注册了各种事件,点击图片之后页面会出现他们构建的dom结构,我们在此基础上去修改源码


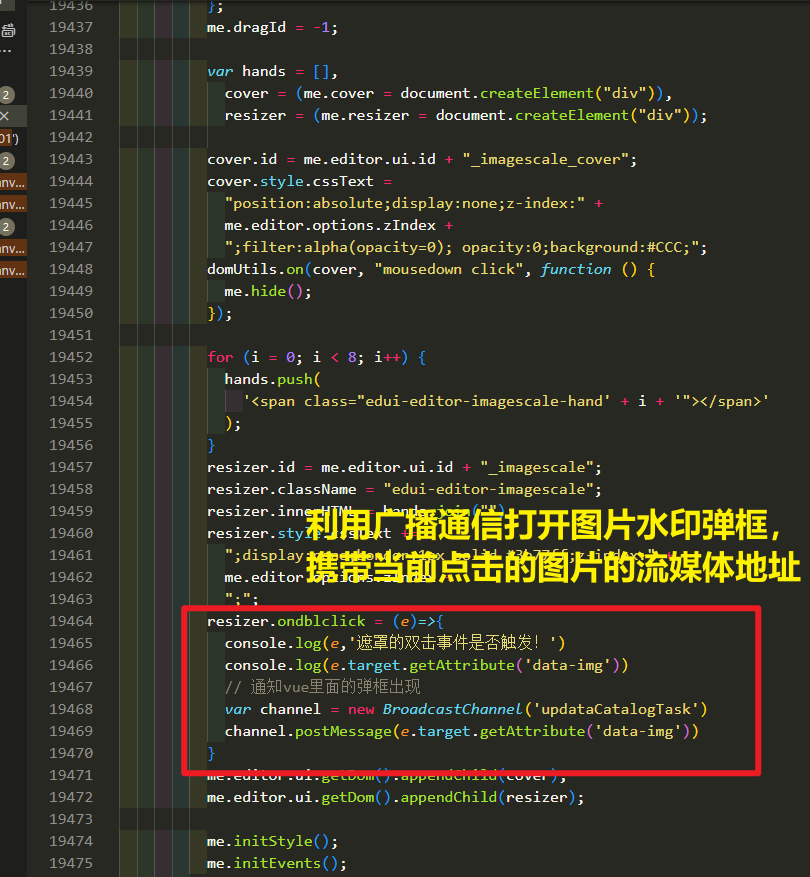
然后再init方法中,对图片蒙版点击双击事件,打开vue的图片编辑弹框,代码如下

弹框打开,我们利用canvas绘制图片和图片水印功能,广播通信中已经将流媒体地址拿到,直接绘制需要添加水印的图片
imgtocanvas(src){
// 创建一个图片
const img1 = document.createElement('img')
img1.src = src
this.bgcsrc = src
const canvas = document.getElementById('mergedCanvas');
// 首先清空画布
const ctx = canvas.getContext('2d');
img1.onload = (e)=>{
console.log(e,img1.naturalWidth,img1.naturalHeight,img1,'当前图片元素的信息')
this.canvasWidth = img1.naturalWidth
this.canvasHeight = img1.naturalHeight
canvas.width = this.canvasWidth
canvas.height = this.canvasHeight
ctx.drawImage(img1, 0, 0);
}
},绘制后,点击方位键绘制水印小图片
handelDreation(item){
// // 获取canvas画布
this.currentDreation = item
const canvas = document.getElementById('mergedCanvas');
let canvasWidth = canvas.getAttribute('width') * 1
let canvasHeigth = canvas.getAttribute('height') * 1
const ctx = canvas.getContext('2d');
const img1 = document.getElementById('img1');
ctx.clearRect(0,0,this.canvasWidth,this.canvasHeight);
// 重新绘制一下背景图
ctx.drawImage(img1, 0, 0);
let img2 = document.querySelector('.active-img') //需要绘制的水印图片
console.log(img2.naturalWidth,img2.naturalHeight,canvasWidth,canvasHeigth,'图片原始尺寸')
let dx = 0 //绘制横坐标
let dy = 0 //绘制y坐标
let dw = img2.naturalWidth / this.ruleForm.imgscale //绘制图像宽度
let dh = img2.naturalHeight / this.ruleForm.imgscale //绘制图像宽度
// 每次都重新绘制一张画布
switch(item.className){
case 'icon-left_top': //左上
dx = this.ruleForm.distinct
dy = this.ruleForm.distinct
ctx.drawImage(img2, dx, dy,dw,dh);
// wrapCanvas.drawImage(0,0,50,50);
break;
case 'icon-top': //上
dx = canvasWidth / 2 - dw / 2
dy = this.ruleForm.distinct
ctx.drawImage(img2, dx, dy,dw,dh);
break;
case 'icon-fangwei': //右上
dx = canvasWidth - dw - this.ruleForm.distinct
dy = this.ruleForm.distinct
ctx.drawImage(img2, dx, dy,dw,dh);
break;
case 'icon-left1': //左
dx = this.ruleForm.distinct
dy = canvasHeigth / 2 - dh / 2
ctx.drawImage(img2, dx, dy,dw,dh);
break;
case 'icon-fangwei-01': //居中
dx = canvasWidth / 2 - dw / 2
dy = canvasHeigth / 2 - dh / 2
ctx.drawImage(img2, dx, dy,dw,dh);
break;
case 'icon-left': //右
dx = canvasWidth - dw - this.ruleForm.distinct
dy = canvasHeigth / 2 - dh / 2
ctx.drawImage(img2, dx, dy,dw,dh);
break;
case 'icon-left-bottom': //左下
dx = this.ruleForm.distinct
dy = canvasHeigth - this.ruleForm.distinct - dh
ctx.drawImage(img2, dx, dy,dw,dh);
break;
case 'icon-bottom': //下
dx = canvasWidth / 2 - dw / 2
dy = canvasHeigth - this.ruleForm.distinct - dh
ctx.drawImage(img2, dx, dy,dw,dh);
break;
case 'icon-right_bottom': //右下
dx = canvasWidth - dw - this.ruleForm.distinct
dy = canvasHeigth - this.ruleForm.distinct - dh
ctx.drawImage(img2, dx, dy,dw,dh);
break;
}
},