界面控件DevExtreme中文教程 - 如何使用拆分组件创建灵活布局?
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。

在构建应用程序时,静态布局可能还不够,通过使用 "splitter" (“拆分器”)组件时,您可以将静态页面布局转换为适应每个用户需求的页面布局。DevExtreme Splitter UI组件被设计成将页面布局拆分为多个可调整大小的窗格(页面部分)。
点击获取DevExtreme v24.2正式版
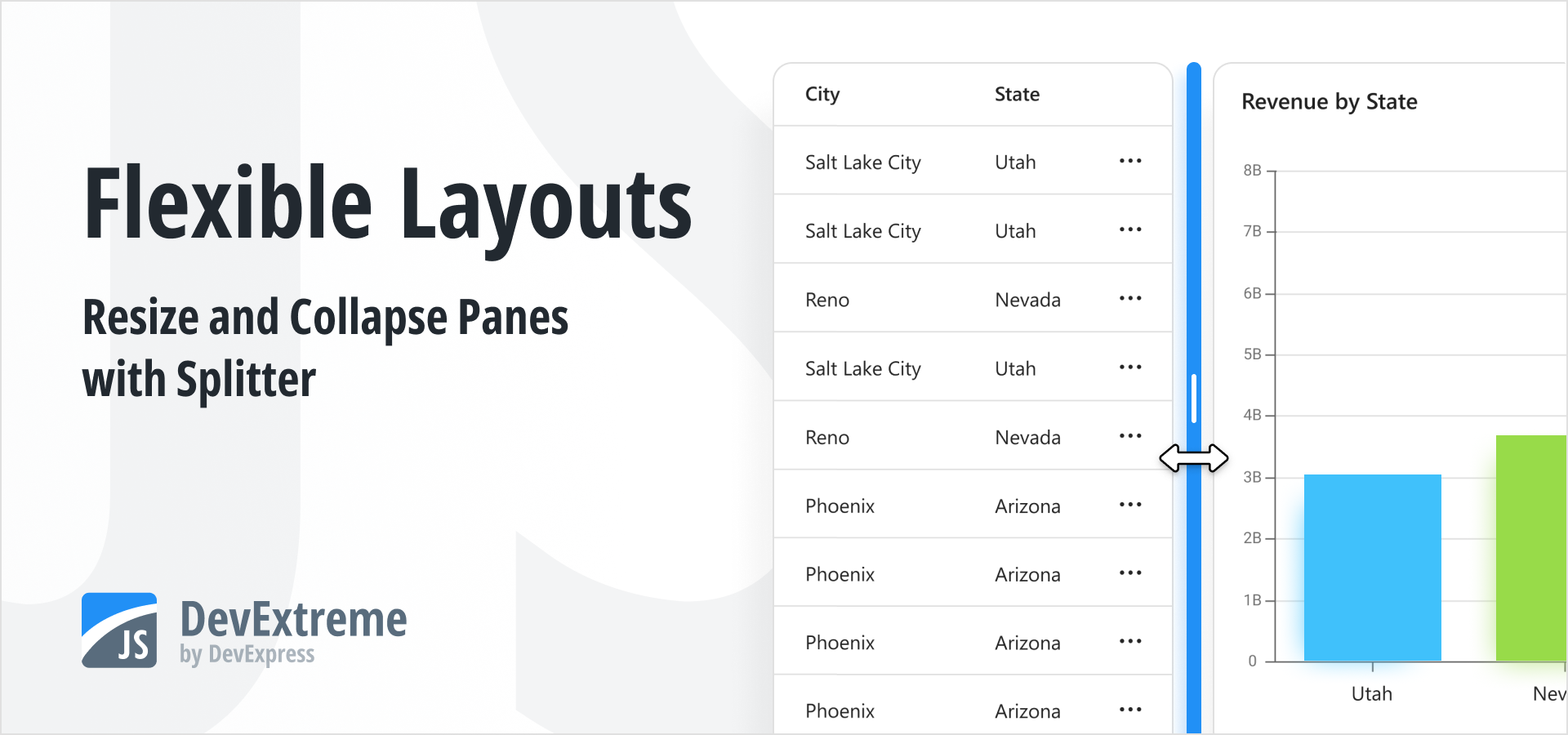
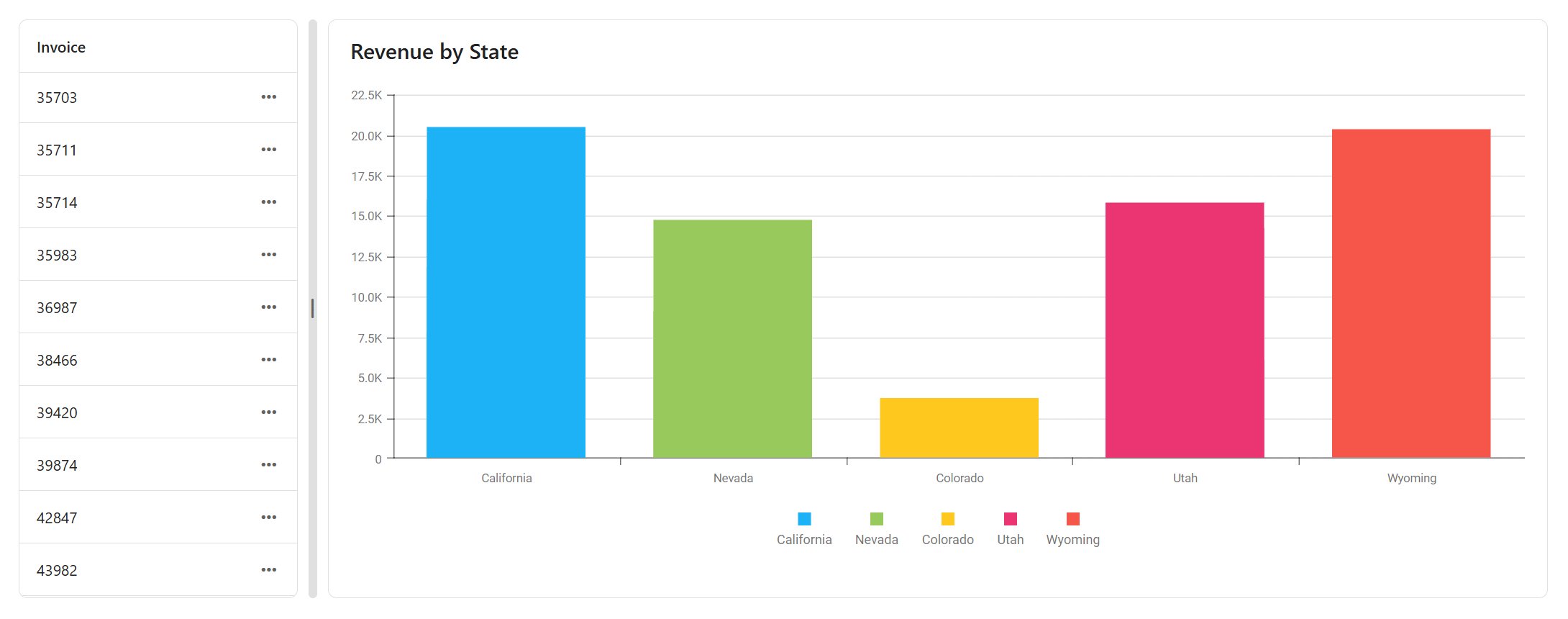
在本文中我们将探索一个简单但非常流行的与布局相关的用例:调整布局“部分”的大小来显示更多的业务数据(当然,我们将使用DevExtreme Splitter来完成此操作),下面的GIF图是最终的页面布局:

实现细节
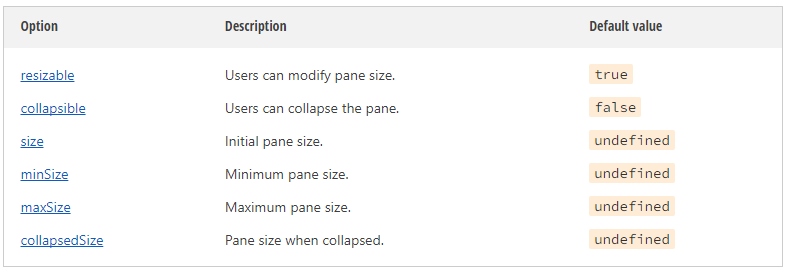
DevExtreme Splitter将布局划分为多个窗格,这些窗格可以通过以下基本设置进行配置:

DevExtreme UI组件依赖于嵌套配置(包括窗格)的Item声明,要在Splitter窗格中包含组件,您需要创建一个单独的模板或使用以下方法(直接使用Item标记声明)。
<Splitter onResize={onResize} id="splitter" height="auto">
<Item minSize={250}>
<DataGridComponent ref={grid} />
</Item>
<Item minSize={250} size="55%">
<ChartComponent />
</Item>
</Splitter>本示例将DevExtreme DataGrid和Chart组件添加到窗格中。
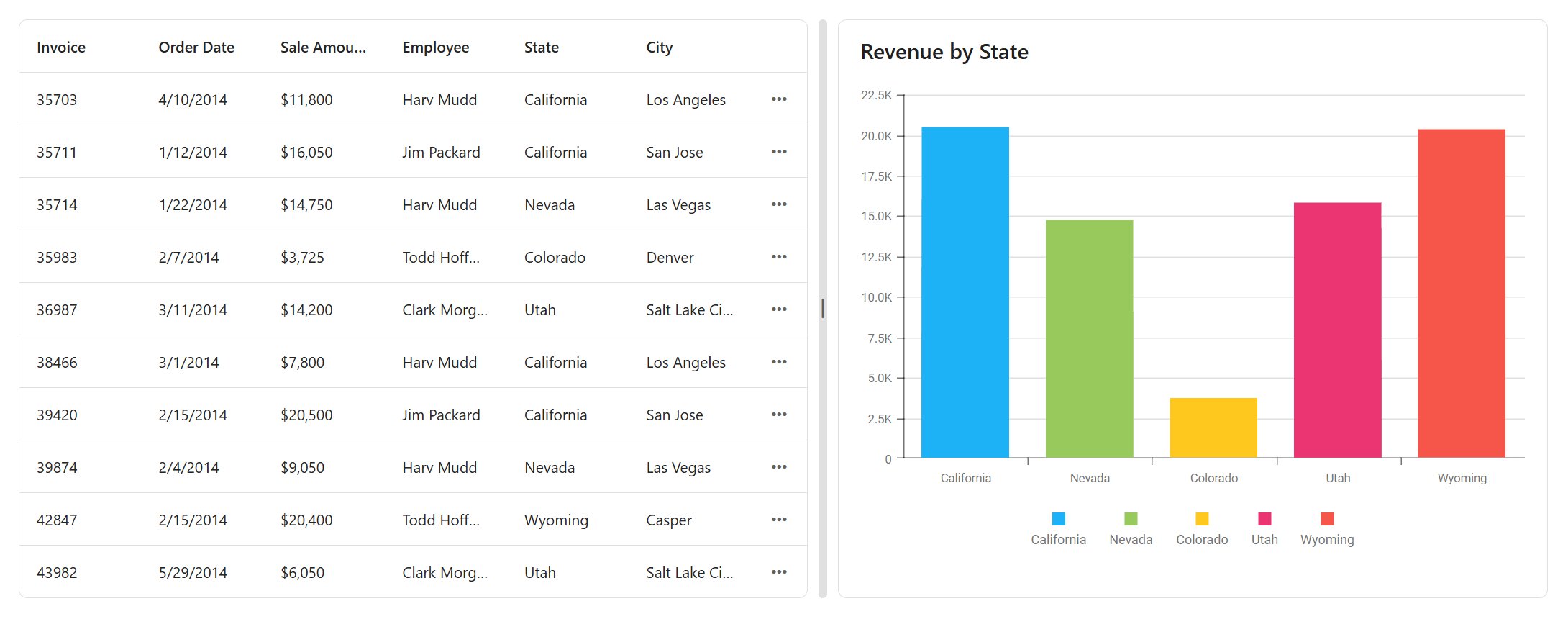
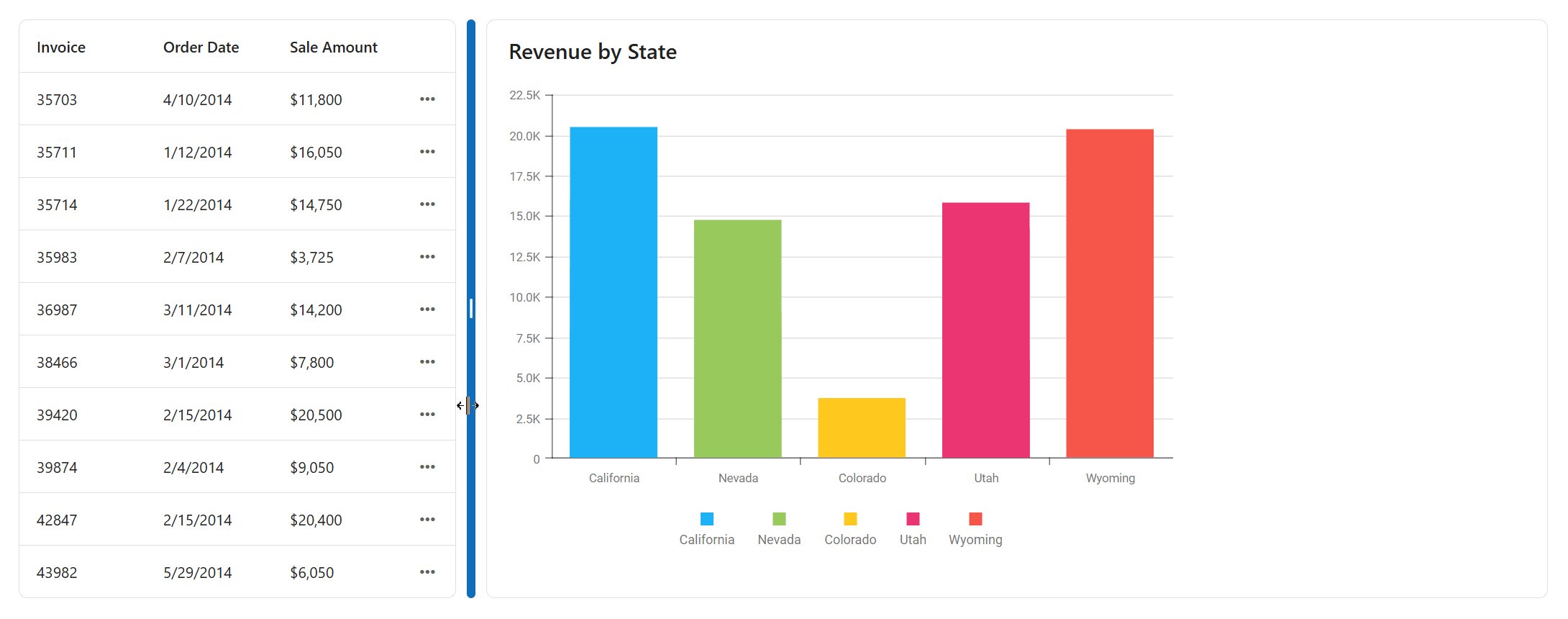
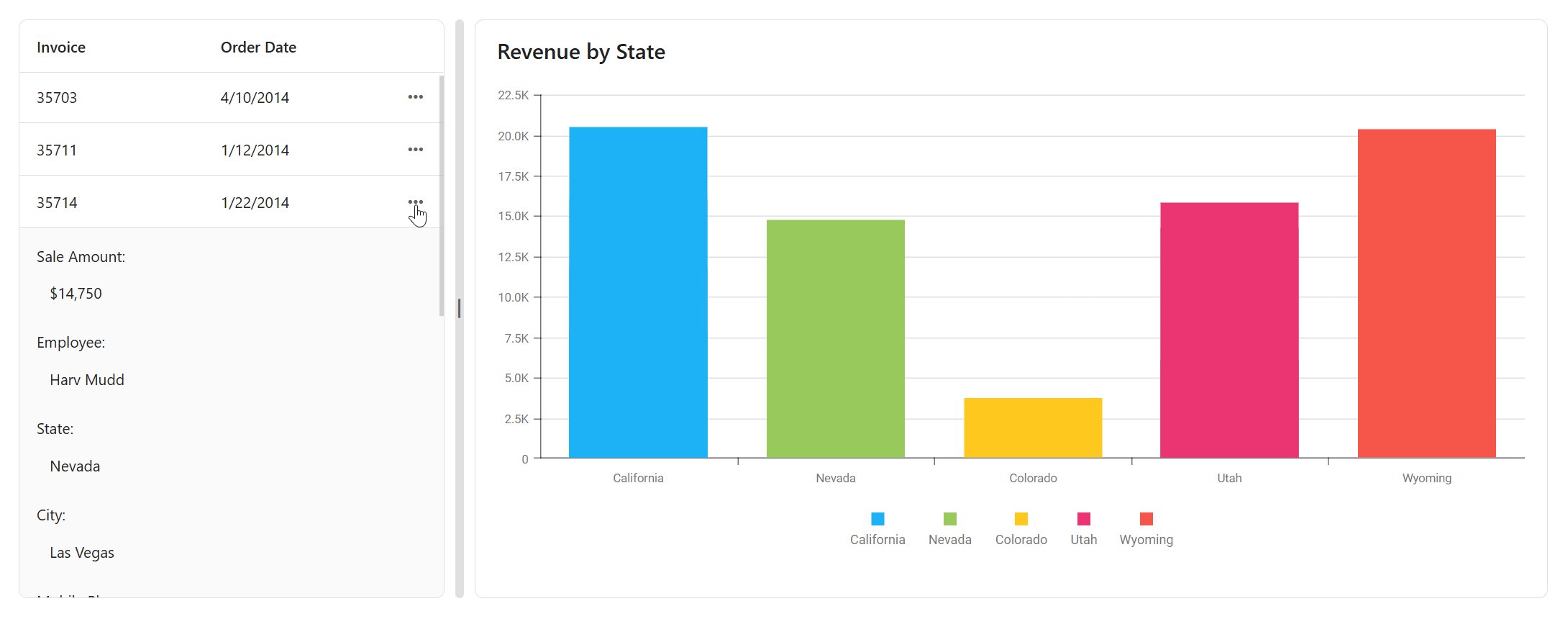
在这个特定的实例中,用户可以通过展开Splitter最左边的窗格来查看隐藏的DataGrid列。对于DataGrid自适应模式,启用columnHidingEnabled选项。调用onResize函数中的updateDimensions方法来适应容器大小的变化。
const onResize = useCallback(() => {
cancelAnimationFrame(animationRefFrame.current);
animationRefFrame.current = requestAnimationFrame(() =>
grid.current.instance().updateDimensions()
);
}, [grid]);自定义Splitter(拆分器)外观
一旦您设置了一个窗格布局,Splitter显示窗格之间的分隔条,您可以自定义此视觉元素来匹配相关的设计需求。
例如,可以修改分隔条宽度(以像素为单位),还可以使用自定义CSS规则修改组件外观。
对于这个示例,我们使用自定义CSS来修改Splitter和它的窗格:
// modifies the Splitter separator bar:
.dx-resize-handle {
border-radius: 50px;
}
// rounds the corners of the pane content:
.dx-datagrid-headers.dx-datagrid-nowrap.dx-bordered-top-view {
border-radius: 8px 8px 0 0 !important;
}
.dx-gridbase-container > .dx-bordered-bottom-view {
border-radius: 0 0 8px 8px !important;
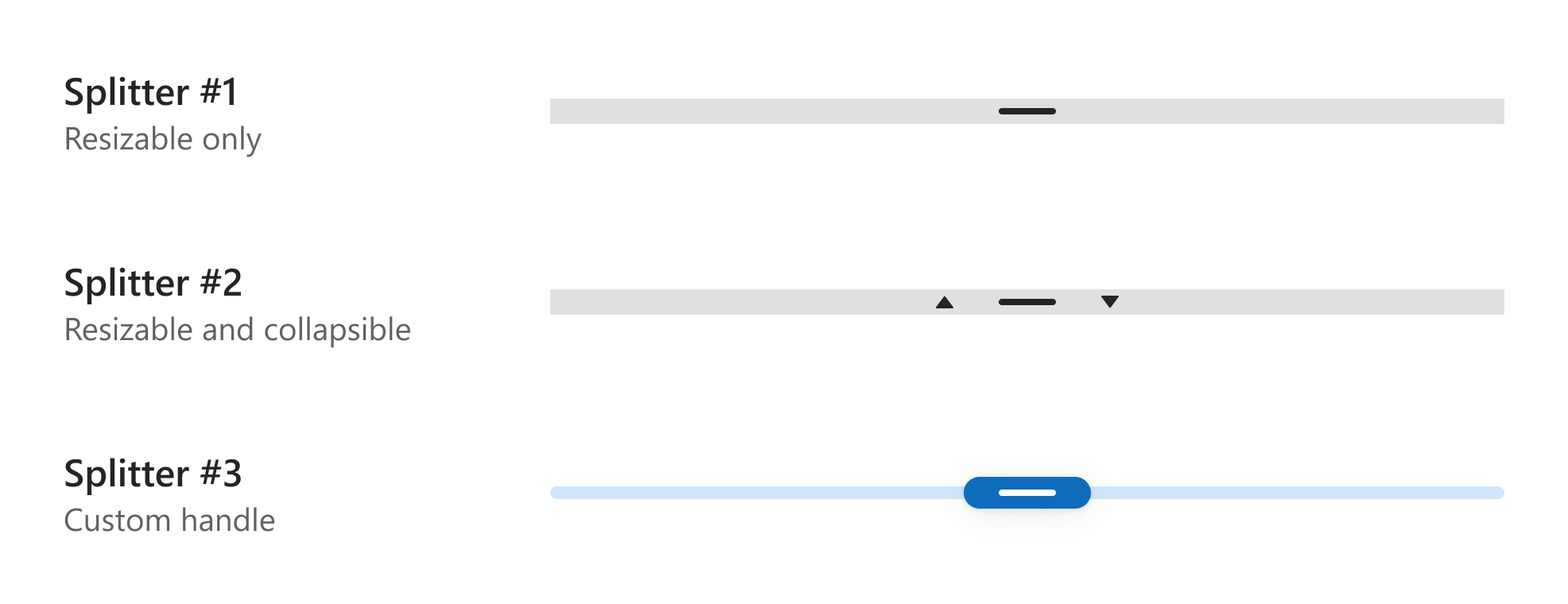
}如下图所示,您可以根据需求(通过设置、CSS样式等)个性化Splitter分隔符。

用于附加布局策略的UI模板
这个示例布局的灵感来自DevExtreme UI模板库,这个UI模板库(适用于Angular、React和Vue)包括各种页面布局/使用场景的应用模板,包括以下内容:
- CRM
- 规划
- Dashboards
- 身份验证表单
- 用户配置文件
无论您是在构建客户管理系统、项目规划工具还是用户身份验证流程,UI模板都提供了一个坚实的基础,您可以轻松地修改它来满足特定的业务需求。
