跟着尚硅谷学vue-day2
前言:v-bind单向绑定,v-model双向绑定,el与data的两种写法与MVVM理解
鸡汤:你现在积累的每一行代码,都在为未来的可能性埋下伏笔。
1.Vue模板语法
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)举例:v-bind:href="xxx"或简写为:href="xxx",xxx同样要写is表达式且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>插值语法</h1>
<h1>你好,{{name}}</h1>
<h1>指令语法</h1>
<a v-bind:href="url">点我去探索世界</a>
<!-- 用v-bind的时候,url此时已经是表达式,已经去data当中寻找url的值了-->
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'Tom'
},
url:'https://baidu.com '
}
})
</script>
</body>
</html>此外,data支持多个层级
<h1>你好,{{school.name}}</h1>
2.数据绑定
Vue中有2种数据绑定的方式:
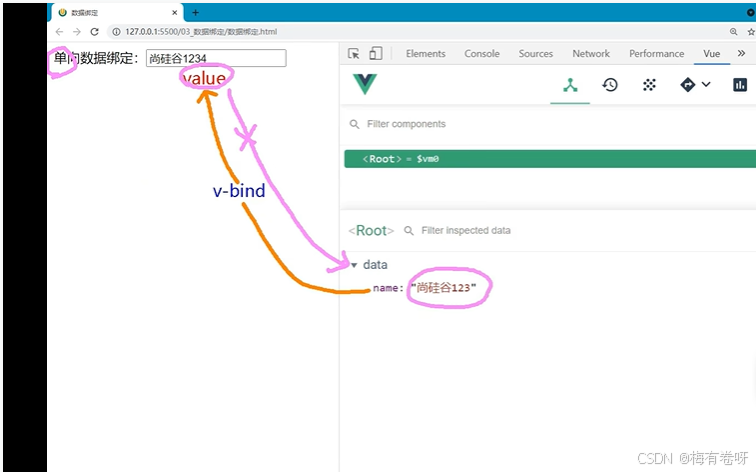
1..单向绑定(v-bind):数据只能从data流向页面。
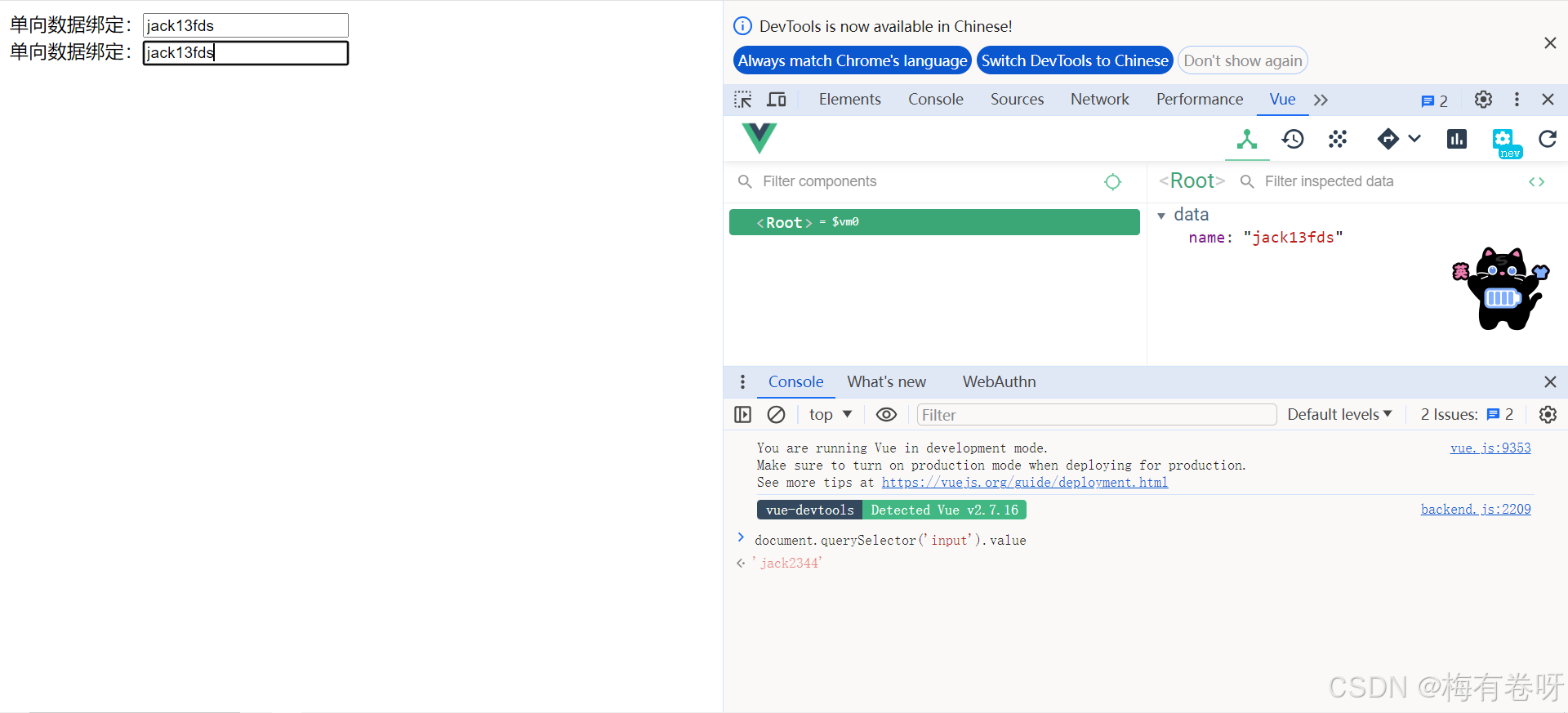
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
v-bind单向绑定,简写为:
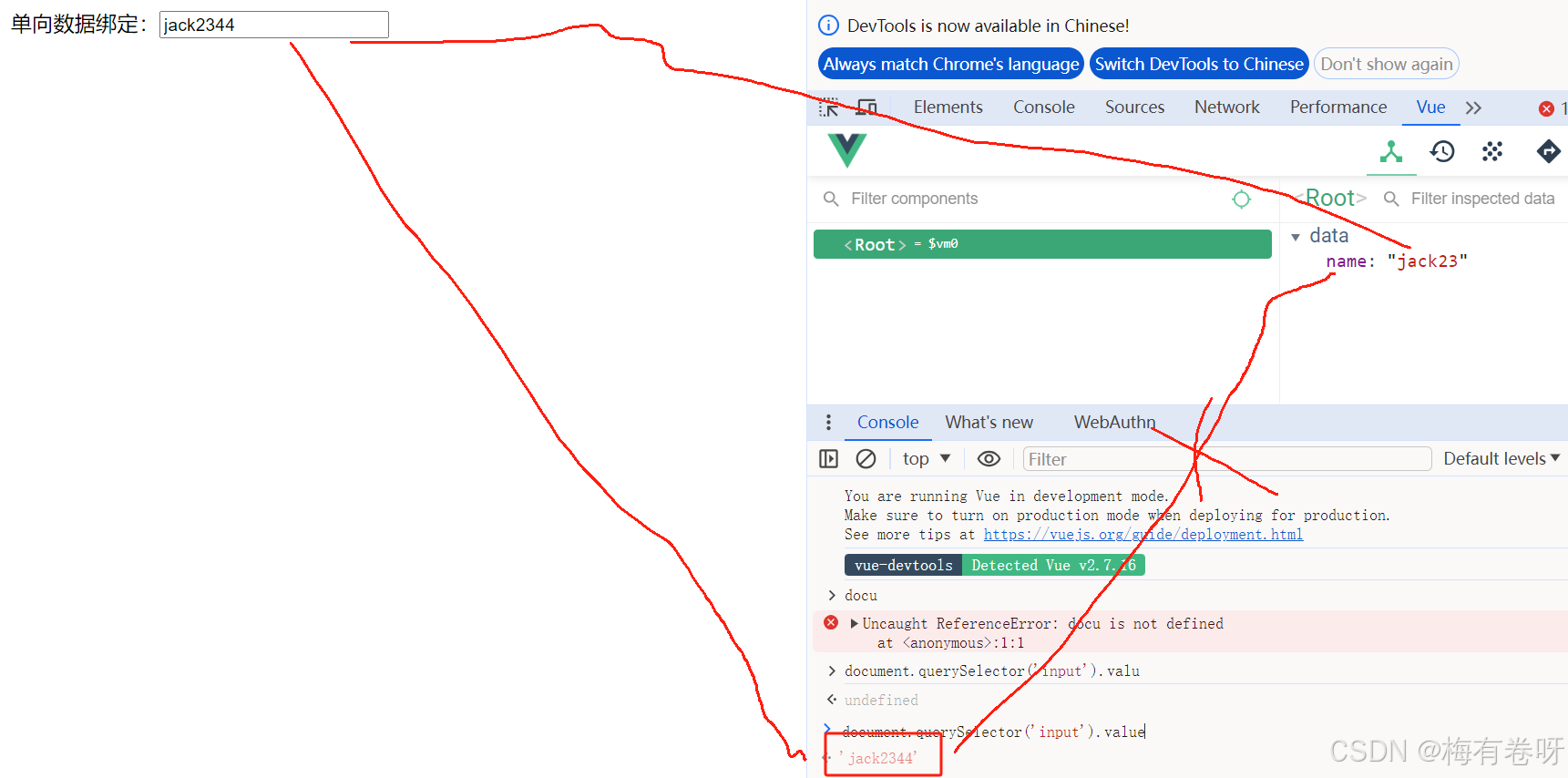
document.querySelector('input').value,查看输入框的value值。


v-model双向进行绑定,v-model只能应用在表单类元素里面(输入类元素),input,单选框,多选框,select框,多行输入,共同特点,都是有value值。

<div id="root">
单向数据绑定:<input type="text" v-bind:value="name"/>
<br/>
单向数据绑定:<input type="text" v-model:value="name"/>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:'#root',
data:{
name:'jack'
}
})
</script>3.el与data的两种写法
1.el有2种写法
(1).new Vue时候配置e1属性。
(2).先创建Vue实例,随后再通过vm.$mount('#root')指定e1的值。
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。而是window
el的第一种写法:
const v = new Vue({
el:'#root',
data:{
name:'jack'
}
})
console.log(v)打印出vue实例
使用实例缔造者的原型方法,来进行操作。

el的第二种写法:
v.$mount('#root')data的第一种写法:对象式
const v = new Vue({
data:{
name:'jack'
}
})
console.log(v)
v.$mount('#root')将data当中的键值对挂载到页面上。
data的第二种写法:函数式
const v = new Vue({
data:function(){
return {
name:'tom'
}
}
})
console.log(v)
v.$mount('#root')这个函数是被谁调用的,是Vue实例对象调用的。不可以写成箭头函数,箭头函数指向的是全局的window
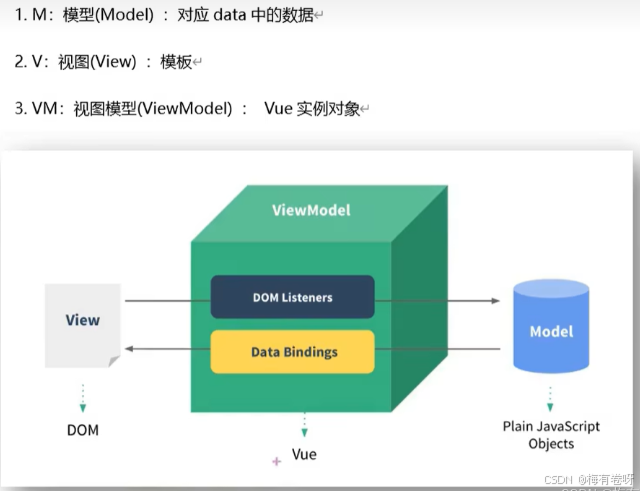
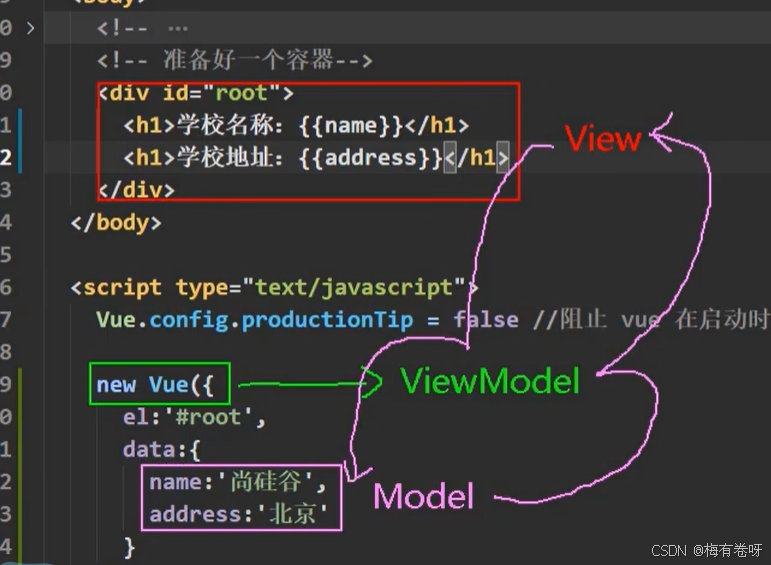
4.MVVM模型

1.M:模型(Model):data中的数据
2.V:视图(View):模板代码
3.VM:视图模型(ViewModel):Vue实例观察发现:
1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性 及 vue原型上所有属性,在Vue模板中都可以直接使用。

说白了,就是把一堆数据放到页面当中,这个过程当中Vue起到了连接的作用,如果要用这个框架,就要遵循这个框架的语法。其他繁重的工作都被vue做了
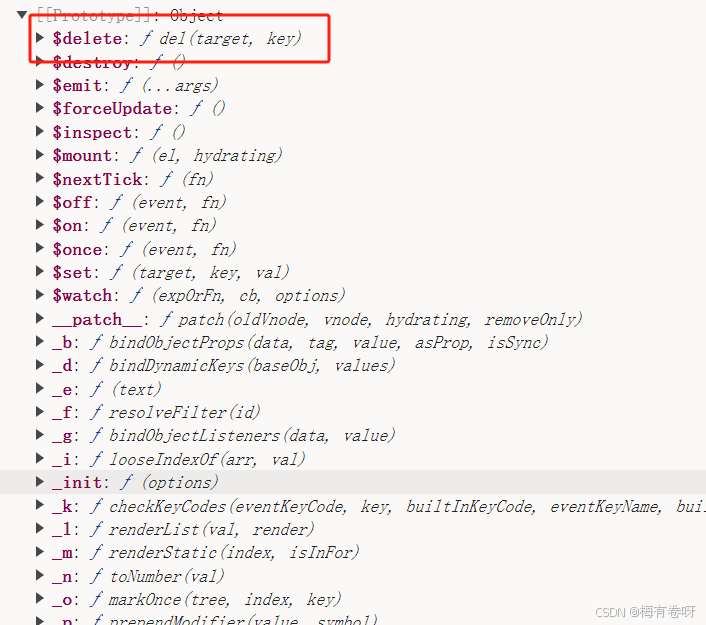
Vue原型上有的东西,可以在模版上直接用。
比如:{{$options}}
