express+mysql+vue,从零搭建一个商城管理系统16--收货地址(全国省市县名称和code列表)
提示:学习express,搭建管理系统
文章目录
- 前言
- 一、新建config/area.js
- 二、新建models/address.js
- 三、新建dao/address.js
- 四、新建routes/address.js
- 五、添加地址
- 六、查询用户地址列表
- 总结
前言
需求:主要学习express,所以先写service部分
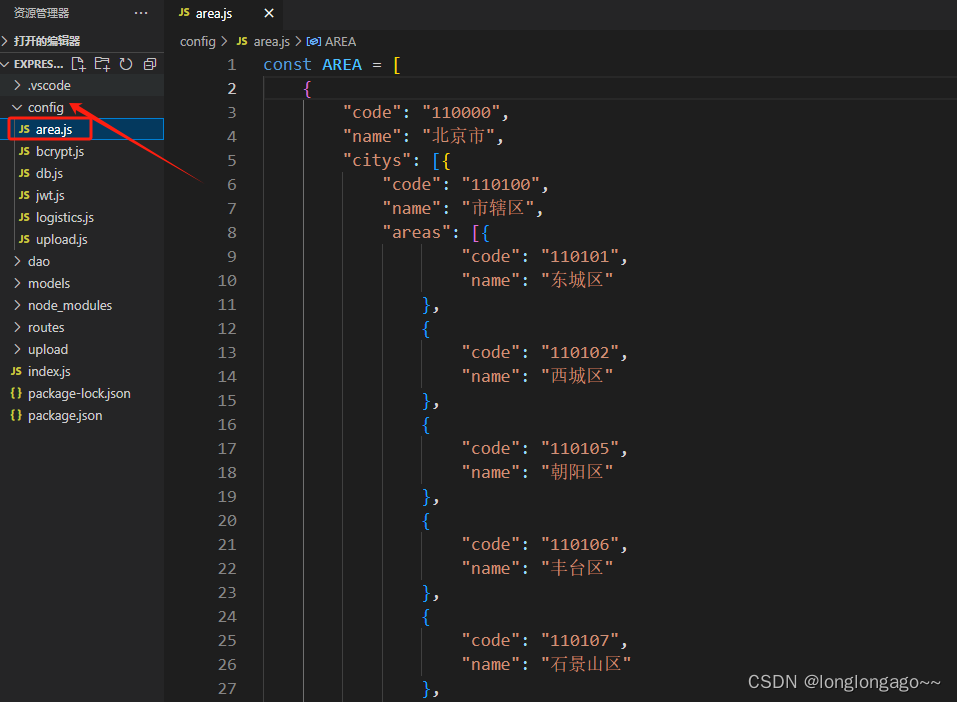
一、新建config/area.js
内容太多,没办法粘贴,资源里自取

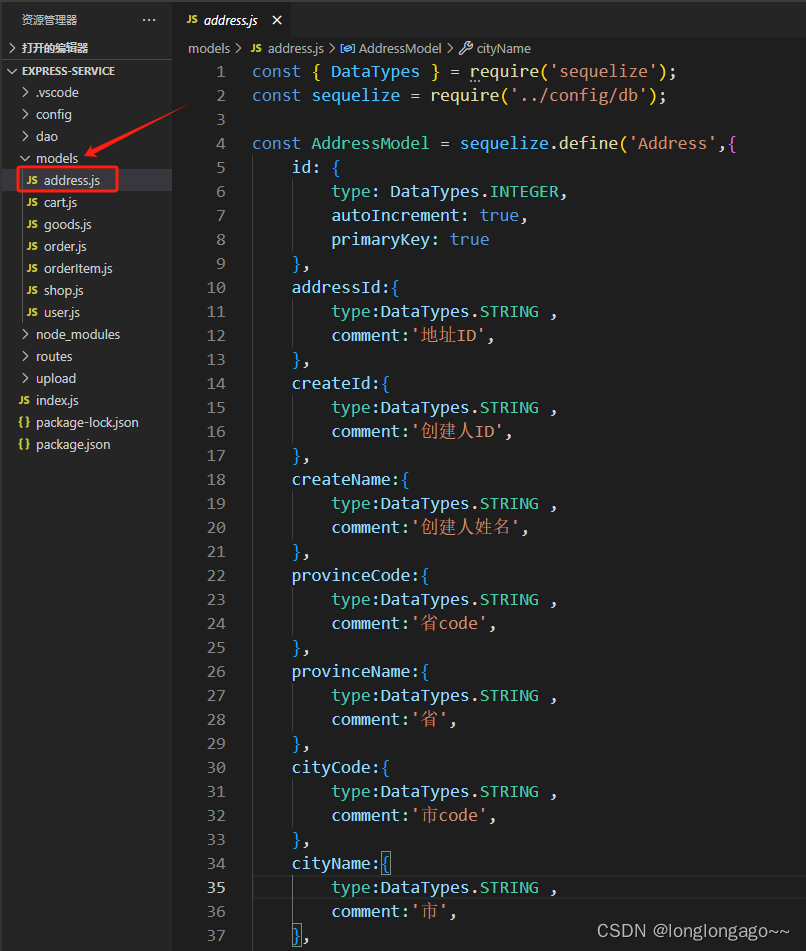
二、新建models/address.js
models/address.js
const { DataTypes } = require('sequelize');
const sequelize = require('../config/db');
const AddressModel = sequelize.define('Address',{
id: {
type: DataTypes.INTEGER,
autoIncrement: true,
primaryKey: true
},
addressId:{
type:DataTypes.STRING ,
comment:'地址ID',
},
createId:{
type:DataTypes.STRING ,
comment:'创建人ID',
},
createName:{
type:DataTypes.STRING ,
comment:'创建人姓名',
},
provinceCode:{
type:DataTypes.STRING ,
comment:'省code',
},
provinceName:{
type:DataTypes.STRING ,
comment:'省',
},
cityCode:{
type:DataTypes.STRING ,
comment:'市code',
},
cityName:{
type:DataTypes.STRING ,
comment:'市',
},
areaCode:{
type:DataTypes.STRING ,
comment:'县code',
},
areaName:{
type:DataTypes.STRING ,
comment:'县',
},
fullAddress:{
type:DataTypes.STRING(255),
comment:'详细地址',
},
recipientName:{
type:DataTypes.STRING ,
comment:'收件人',
},
phone:{
type:DataTypes.STRING(30),
comment:'手机号码',
},
},{
tableName:'address'
});
//无address表创建address表
AddressModel.sync();
module.exports = AddressModel;

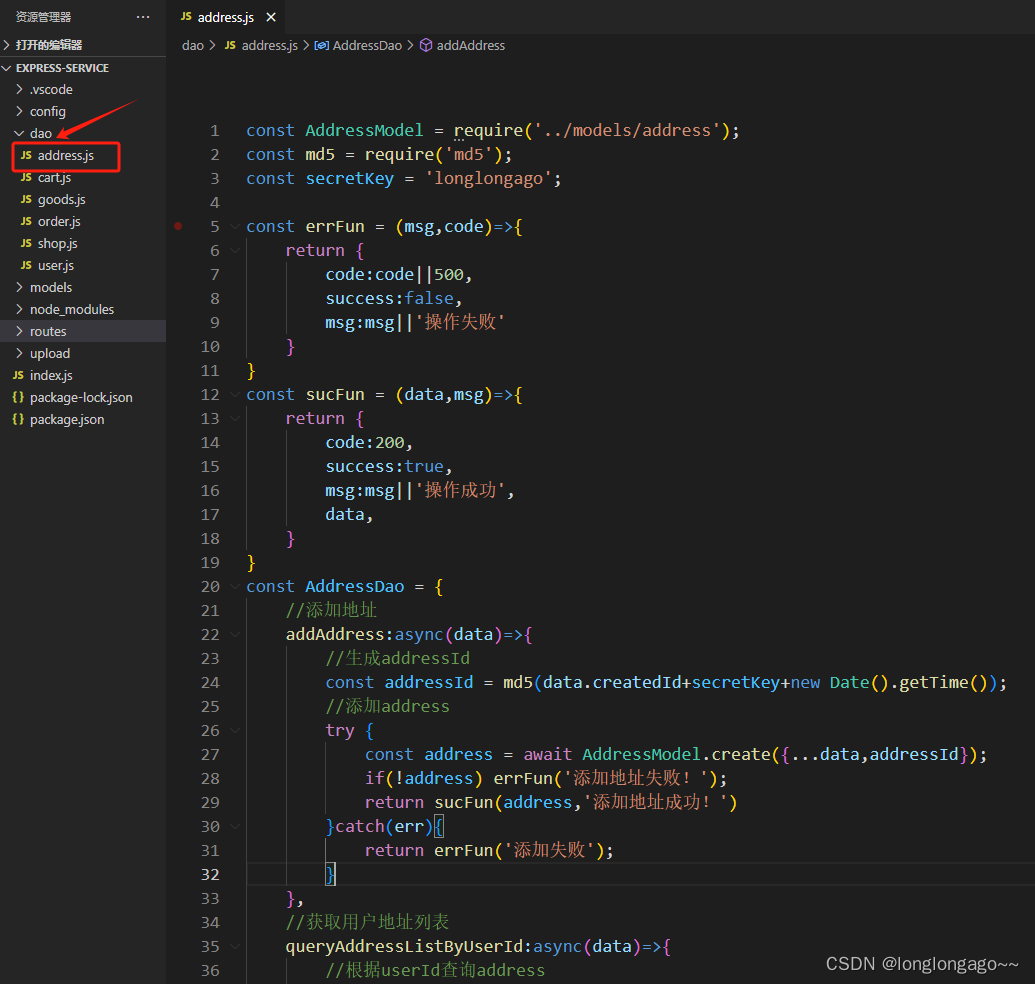
三、新建dao/address.js
dao/address.js
const AddressModel = require('../models/address');
const md5 = require('md5');
const secretKey = 'longlongago';
const errFun = (msg,code)=>{
return {
code:code||500,
success:false,
msg:msg||'操作失败'
}
}
const sucFun = (data,msg)=>{
return {
code:200,
success:true,
msg:msg||'操作成功',
data,
}
}
const AddressDao = {
//添加地址
addAddress:async(data)=>{
//生成addressId
const addressId = md5(data.createdId+secretKey+new Date().getTime());
//添加address
try {
const address = await AddressModel.create({...data,addressId});
if(!address) errFun('添加地址失败!');
return sucFun(address,'添加地址成功!')
}catch(err){
return errFun('添加失败');
}
},
//获取用户地址列表
queryAddressListByUserId:async(data)=>{
//根据userId查询address
try{
const addressList = await AddressModel.findAll({createId:data.createId});
if(addressList&&addressList.length>0)return sucFun(addressList,'查询用户地址列表成功');
return errFun('查询用户地址列表失败');
}catch(err){
return errFun('查询失败');
}
},
}
module.exports = AddressDao;

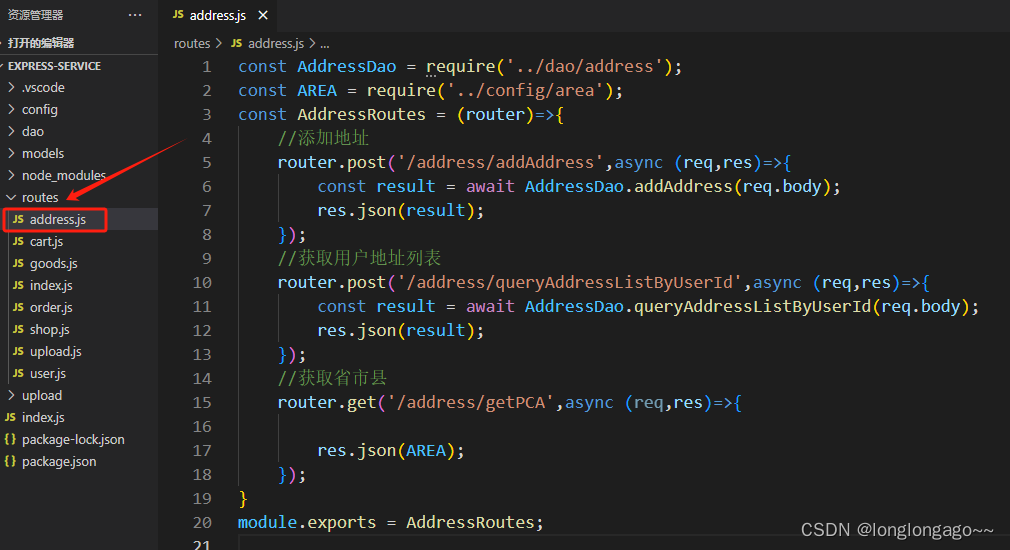
四、新建routes/address.js
const AddressDao = require('../dao/address');
const AREA = require('../config/area');
const AddressRoutes = (router)=>{
//添加地址
router.post('/address/addAddress',async (req,res)=>{
const result = await AddressDao.addAddress(req.body);
res.json(result);
});
//获取用户地址列表
router.post('/address/queryAddressListByUserId',async (req,res)=>{
const result = await AddressDao.queryAddressListByUserId(req.body);
res.json(result);
});
//获取省市县
router.get('/address/getPCA',async (req,res)=>{
res.json(AREA);
});
}
module.exports = AddressRoutes;

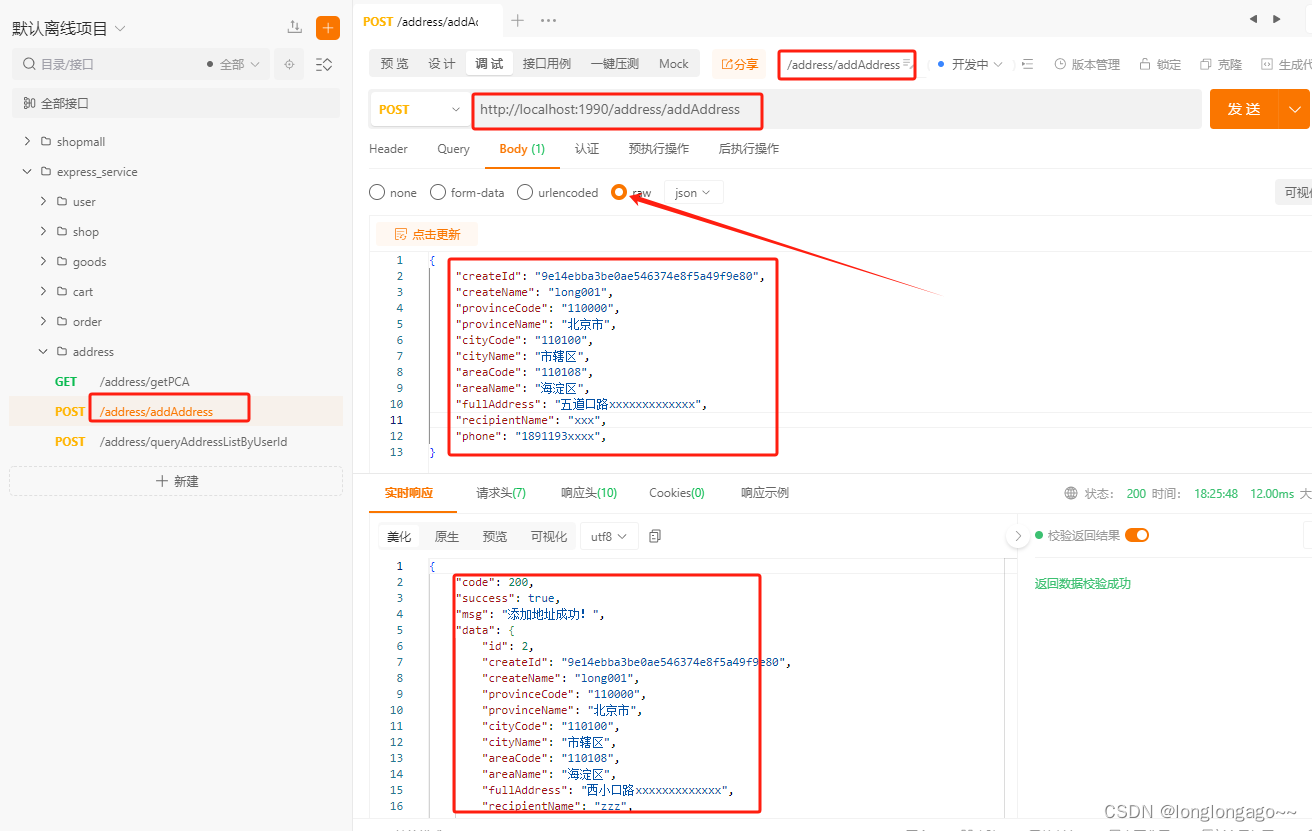
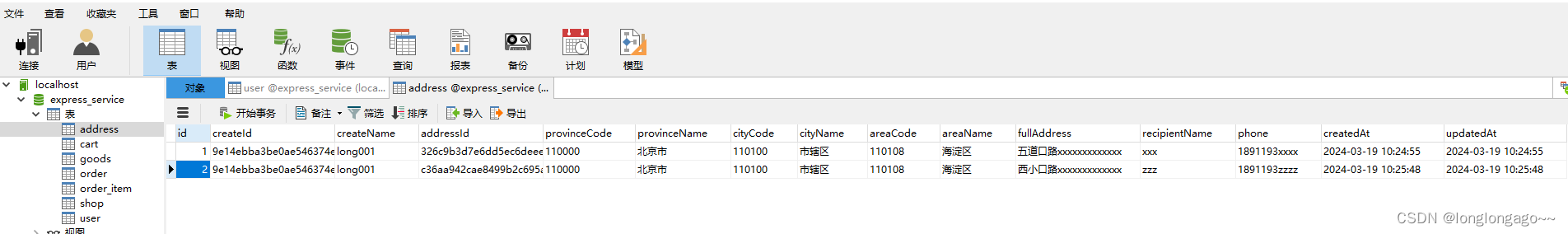
五、添加地址
url:http://localhost:1990/address/addAddress
params:{
"createId":"9e14ebba3be0ae546374e8f5a49f9e80",
"createName":"long001",
"provinceCode":"110000",
"provinceName":"北京市",
"cityCode":"110100",
"cityName":"市辖区",
"areaCode":"110108",
"areaName":"海淀区",
"fullAddress":"西小口路xxxxxxxxxxxxx",
"recipientName":"zzz",
"phone":"1891193zzzz"
}
params:{
"createId":"9e14ebba3be0ae546374e8f5a49f9e80",
"createName":"long001",
"provinceCode":"110000",
"provinceName":"北京市",
"cityCode":"110100",
"cityName":"市辖区",
"areaCode":"110108",
"areaName":"海淀区",
"fullAddress":"五道口路xxxxxxxxxxxxx",
"recipientName":"xxx",
"phone":"1891193xxxx",
}


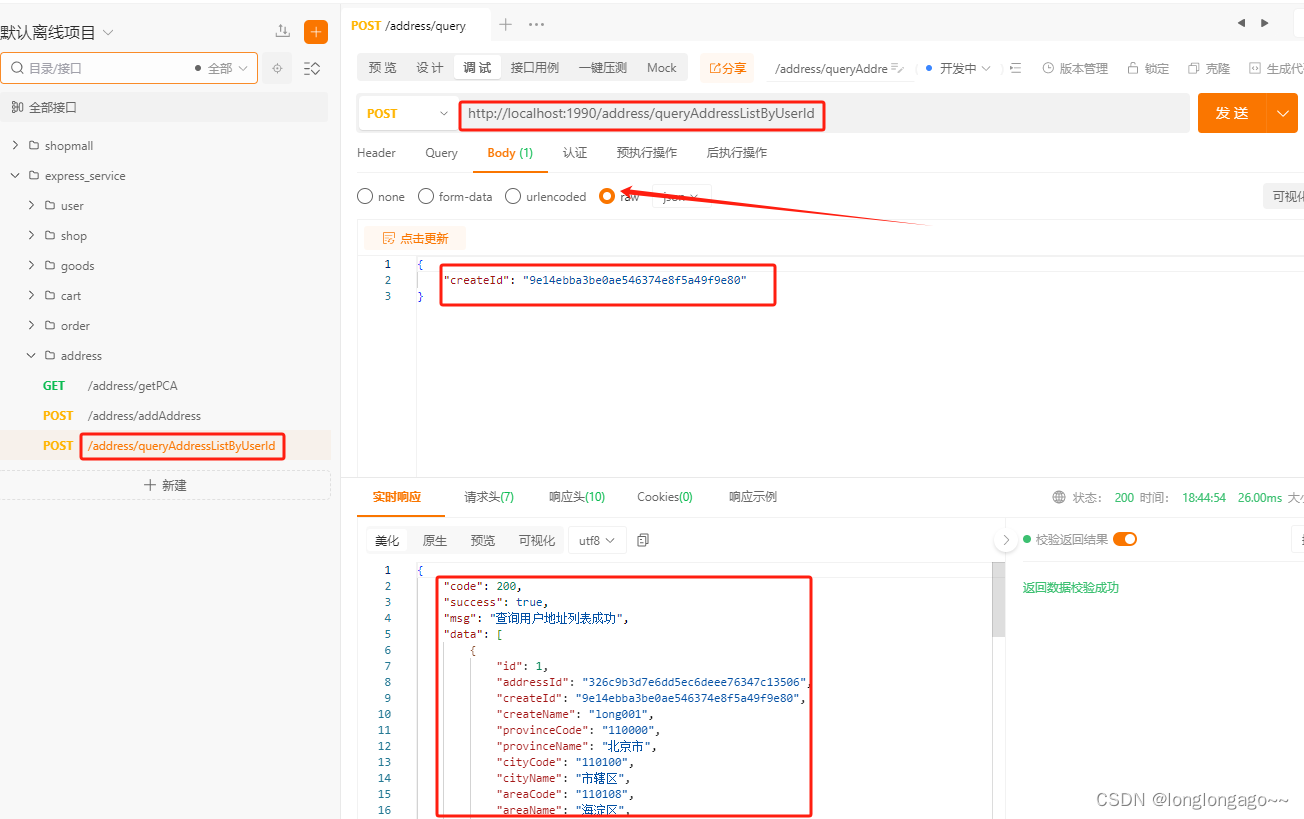
六、查询用户地址列表
url:http://localhost:1990/address/queryAddressListByUserId
params:{
"createId": "9e14ebba3be0ae546374e8f5a49f9e80"
}

总结
踩坑路漫漫长@~@
