KingSCADA实现按钮点击效果
哈喽,你好啊,我是雷工!
在做SCADA项目的时候,按钮是不可缺少的功能,但软件自带的按钮太丑,已经无法满足现如今客户对界面美观度的要求。
这时候就需要UI小姐姐设计美观大气的SCADA界面,但UI设计的按钮切图放到程序中只是图片素材,当添加了按钮功能时,虽然能实现按钮功能,但没有任何点击效果;
当遇到有需要连锁条件才能点击的按钮时,操作员无法区分是有连锁点击了没反应,还是系统界面卡死了导致的没点击成功,这时候有点击效果就能很好的区分这种问题。
本篇介绍一种实现按钮点击效果的方法,以下为操作过程。
一、效果演示:
1、当无点击效果时:
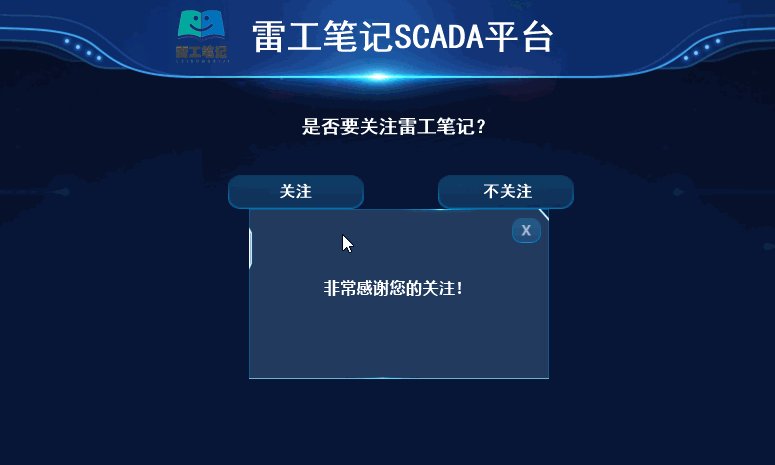
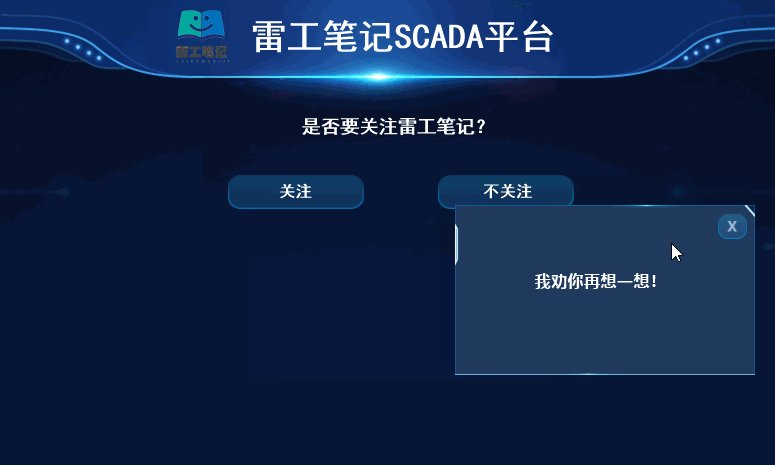
样例功能点击按钮时弹出对应弹窗,点击时无任何效果

2、当有点击效果时:
当点击按钮时,按钮有个缩小的点击效果。

二、实现步骤:
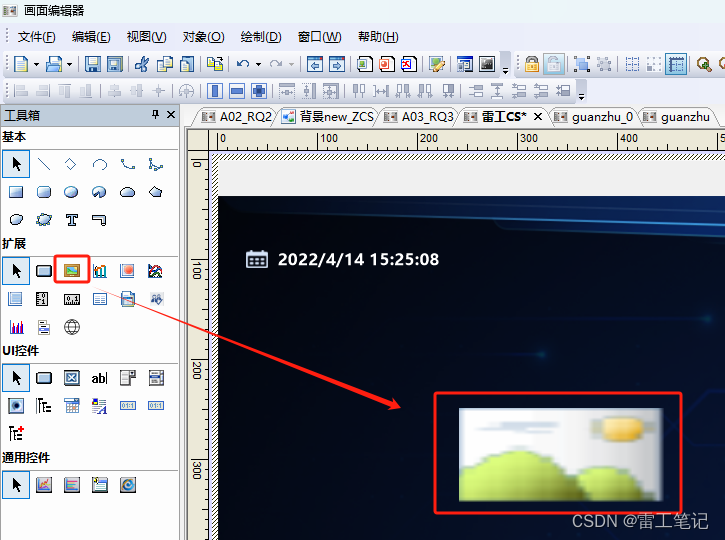
1、在KingSCADA的画面编辑器界面添加图像控件;

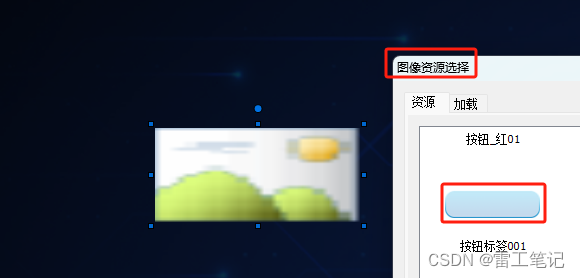
2、将UI设计好的按钮素材导入资源管理,并添加到界面。

3、将按钮素材拷贝成两个,设置成一大一小中心对齐:

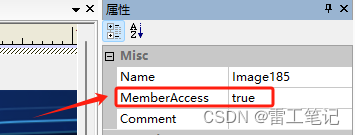
4、将按钮图片的【MemberAccess】属性设置为【true】,需要在脚本内对该对象进行操作时需设置成true;

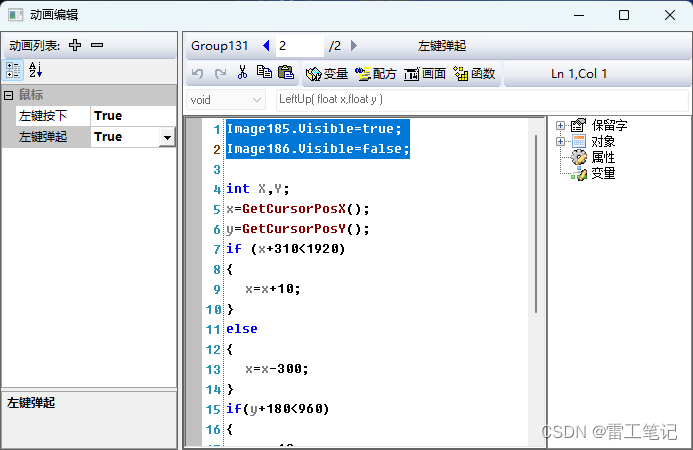
5、编辑按钮按下弹起脚本:
左键按下脚本:
Image185.Visible=false;
Image186.Visible=true;
左键弹起脚本:
Image185.Visible=true;
Image186.Visible=false;
6、编辑完效果脚本在接着编辑功能脚本

7、然后具有点击效果的按钮功能就做好了,特别简单。
三、后记
其实实现思路很简单,就是在点击时有个缩小的变化,实现该变化通过两个图片叠加,控制两个图片的显隐实现缩小放大的点击效果。
同样的思路还可以实现点击时颜色变化效果,点击时跑马灯效果,点击时波纹效果等等。
当然SCADA更讲究的是美观大气实用,太花里胡哨的效果也用不上。
这虽然是一个小功能介绍,但一个项目整体的好坏,除了漂亮美观,还要考虑到操作工实用性,细节决定品质。
廊坊·高楼
2023-12-24
