AJAX 原理_第一节_XHR 对象
文章目录
- 1.AJAX原理
- 1.1 初识XML
- 1.2 查询参数
- 1.3 案例-地区查询
- 1.4 案例-注册-设置请求头
1.AJAX原理
1.1 初识XML
AJAX原理是什么?
XMLHttpRequest对象
XHR对象定义:
通过XMLHttpRequest可以在不刷新页面的情况下请求特定URL,获取数据.这允许页面在不影响用户操作的情况下,更新页面的局部内容.XMLHttpRequest 在 AJAX 编程中被大量使用
为什么学习XHR?
有更多与服务器数据通信方式
了解axios内部原理
XHR使用步骤?
1.创建XHR对象
2.调用open方法,设置url和请求方法
3.监听loadend事件,接收结果
4.调用send方法,发起请求
下面是代码实例:
//1.创建 XMLHttpRequest 对象
const xhr=new XMLHttpRequest()// 2.配置请求方法和请求 url 地址
xhr.open('GET','http://hmajax.itheima.net/api/province')// 3.监听 loadend 事件,接收响应结果
xhr.addEventList('loadend',()=>{
console.log(xhr.reponse)
//将数据分离--为了展示数据--不是必要步骤
const data =JSON.parse(xhr.response)
console.log(data.list.join('<br>')
document.querySelector('.my-p').innerHTML=data.list.join('<br>'
})
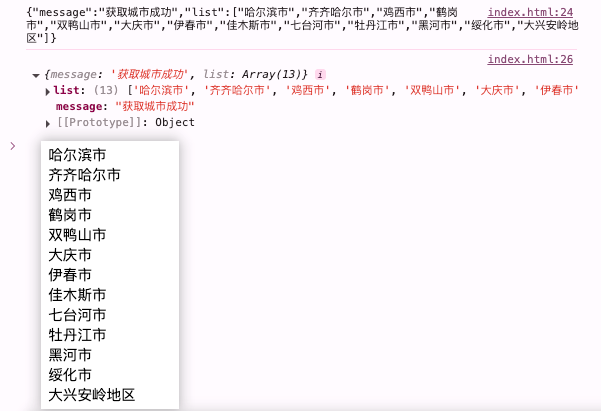
1.2 查询参数

<script>/*** 目标:使用XHR携带查询参数,展示某个省下属的城市列表*/// 使用 XHR4步走// 1.创建 XML 对象const xhr=new XMLHttpRequest()// 2.配置请求方法和请求 url 地址xhr.open('GET','http://hmajax.itheima.net/api/city?pname=黑龙江省')// 3.监听 loadend 事件,接收响应结果xhr.addEventListener('loadend',()=>{console.log(xhr.response)const data=JSON.parse(xhr.response)console.log(data)document.querySelector('.box').innerHTML=data.list.join('<br>')})// 4.发送xhr.send()</script>
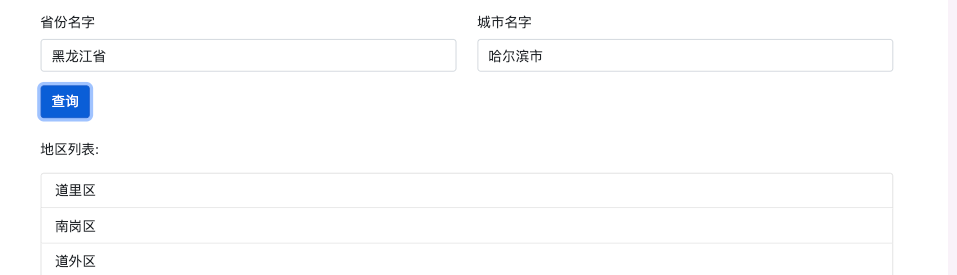
1.3 案例-地区查询
查看接口文档:

通过查看接口文档可知,查询参数有两个,正常通过 GET 查询的时候,需要拼接 比如xhr.open(‘GET’,‘http://hmajax.itheima.net/api/city?pname=黑龙江省&…’),参数一多,拼接起来的效率就低了
通过一种方法:new URLSearchParams(),可以把你传来的对象变成参数名=参数值&参数名=参数值…的这种形式,然后直接放入到 xhr.open 中使用
方法核心代码:
// 1.收集带拼接的参数值const pname=document.querySelector('.province').valueconst cname=document.querySelector('.city').value//2.将收集的参数值,写成对象的形式,对象中有参数名:参数值的形式const qObj={pname,cname}//3.将收集而来的对象,转化成 XXX&XXX 的形式//步骤一:const paramsObj=new URLSearchParams(qObj)//步骤二:const queryString=parmsObj.toString()完整代码:
<script>
document.querySelector('.sel-btn').addEventListener('click',()=>{// 1.收集带拼接的参数值const pname=document.querySelector('.province').valueconst cname=document.querySelector('.city').value//2.将收集的参数值,写成对象的形式,对象中有参数名:参数值的形式const qObj={pname,cname}//3.将收集而来的对象,转化成 XXX&XXX 的形式//步骤一:const paramsObj=new URLSearchParams(qObj)//步骤二:const queryString=paramsObj.toString()//使用 XHR 对象查询参数// 1.创建 XML 对象const xhr=new XMLHttpRequest()// 2.配置请求方法和请求 url 地址xhr.open('GET',`http://hmajax.itheima.net/api/area?${queryString}`)// 3.监听 loadend 事件,接收响应结果xhr.addEventListener('loadend',()=>{console.log(xhr.response)const data=JSON.parse(xhr.response)console.log(data)//处理渲染数据const htmlStr =data.list.map(araeName=>{return `<li class="list-group-item">${araeName}</li>`}).join('')console.log(htmlStr)document.querySelector('.list-group').innerHTML=htmlStr})// 4.发送xhr.send()})</script>
渲染数据代码详解
const htmlStr = data.list.map(areaName => {return <li class="list-group-item">${areaName}</li>;
}).join('');
- data.list,拿数据的数组
- .map 循环每一项,拿到一个字符串数组,每一项就是 return 的 li 标签
- ()里是箭头函数,areaName就是每一项的值,后面用了模板字符串
- .join(‘’),将字符串数组拼接起来’'表示中间不加东西的拼接

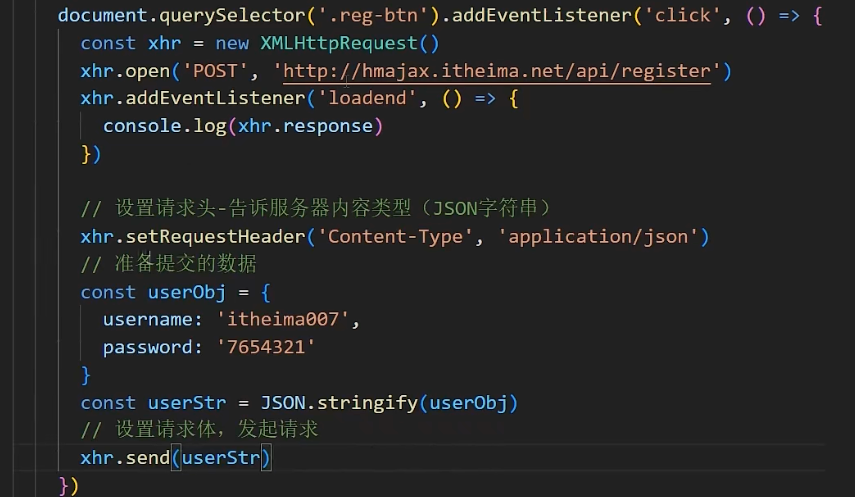
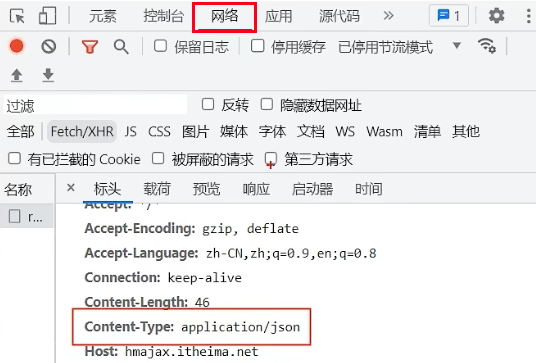
1.4 案例-注册-设置请求头

根据接口文档,使用 XHR 对象,需要告诉服务器内容类型,比如这个文档就是告诉服务器传 JSON 数据