【QT开发手册】 Qt界面介绍Qt程序多种实现项目文件解析

文章目录
- 📝认识QtCreator界⾯
- 🌉左边栏
- 🌉代码编辑区
- 🌉UI设计界⾯
- 🌠 构建区
- 🌠 QtHelloWorld程序
- 🌉使⽤"按钮"实现
- 🌉 纯代码⽅式实现
- 🌉可视化操作实现
- 🌉使⽤"标签"实现
- 🌉纯代码方式实现
- 🌉可视化操作实现
- 🌠 项⽬⽂件解析
- 🌉 .pro ⽂件解析
- 🌉widget.h ⽂件解析
- 🌉widget.cpp ⽂件解析
- 🌉widget.ui ⽂件解析
- 🌠 Qt编程注意事项
- 🌉 Qt中的命名规范
- 🌉 QtCreator中的快捷键
- 🌉 使⽤帮助⽂档
- 🚩总结
📝认识QtCreator界⾯
🌉左边栏

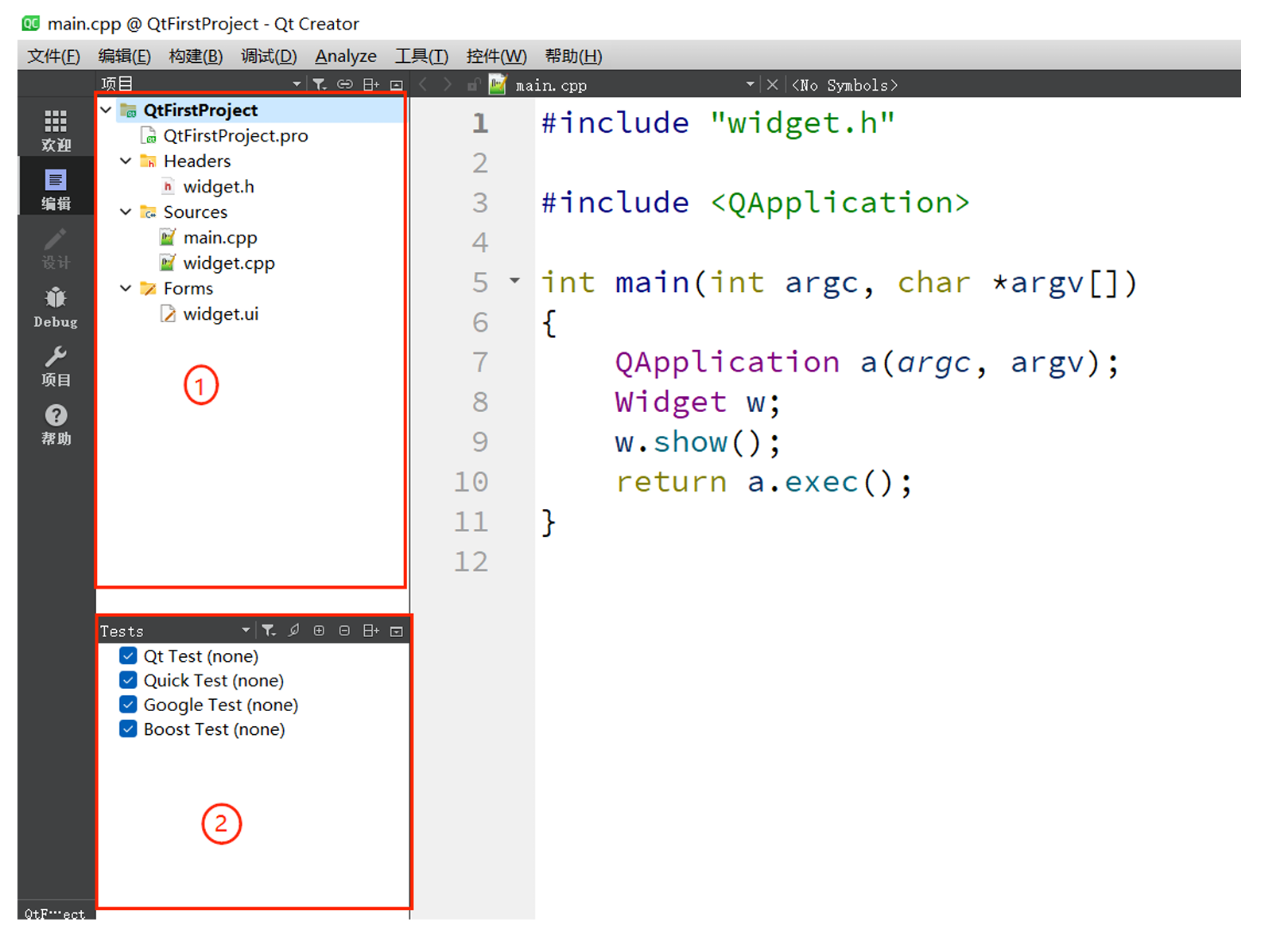
在编辑模式下,左边竖排的两个窗⼝叫做"边栏"。①是项⽬⽂件管理窗⼝,②是打开⽂件列表窗⼝。
在QtCreator菜单"控件"------->“ShowLeftSidebar”,或者使⽤快捷键:“Alt+0” 可以控制边栏的显⽰和隐藏。
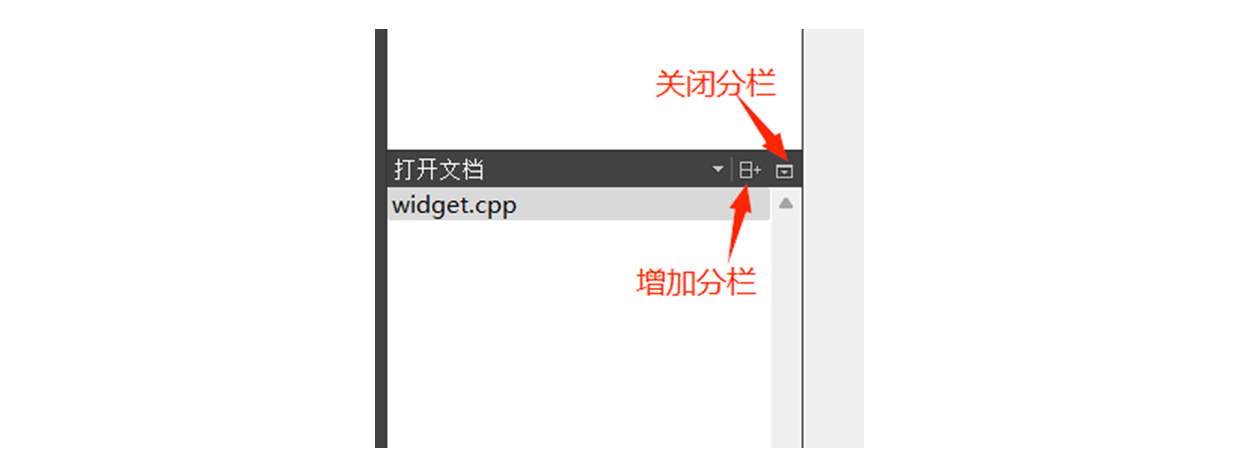
边栏⾥的窗⼝数⽬可以增加,边栏⼦窗⼝标题栏有⼀排⼩按钮,最右边的是关闭按钮,倒数第⼆个是增加分栏按钮,可以添加多个边栏⼦窗⼝。

边栏⼦窗⼝标题栏第⼀个控件是组合框,可以选择该⼦窗⼝的功能视图类型,⽬前可以选择8个视图类型:

| 视图类型 | 说明 |
|---|---|
| 项目 | 即项目文件管理视图,可以选择项目里的文件进行编辑,包括 pro 文件也可以手动编辑。 |
| 打开文档 | 当前已经打开的文件列表,文件名右边如果有 * 号,是该文件被修改了但尚未保存。 |
| 书签 | 右击代码编辑器行号位置,看到 “切换书签”,可以给代码行添加书签,方便跳转到该位置。 |
| 文件系统 | 相当于系统里的文件资源管理器,可以查看项目文件夹在磁盘里的实际文件列表。 |
| 类视图 | 可以查看项目里包含的类及相应源代码文件里的成员函数、成员变量。 |
| Git Branches | 查看当前分支 |
| 大纲 | 编辑器所显示的当前文件的大纲列表,如名字空间、类名、成员函数、成员变量等。 |
| Tests | 测试 |
| 类型层次 | 当前项目包含的类及其基类、派生类列表。 |
| Include Hierarchy | 包含视图,显示当前项目里 .h、.cpp 以及 Qt 类库头文件之间的包含关系。 |
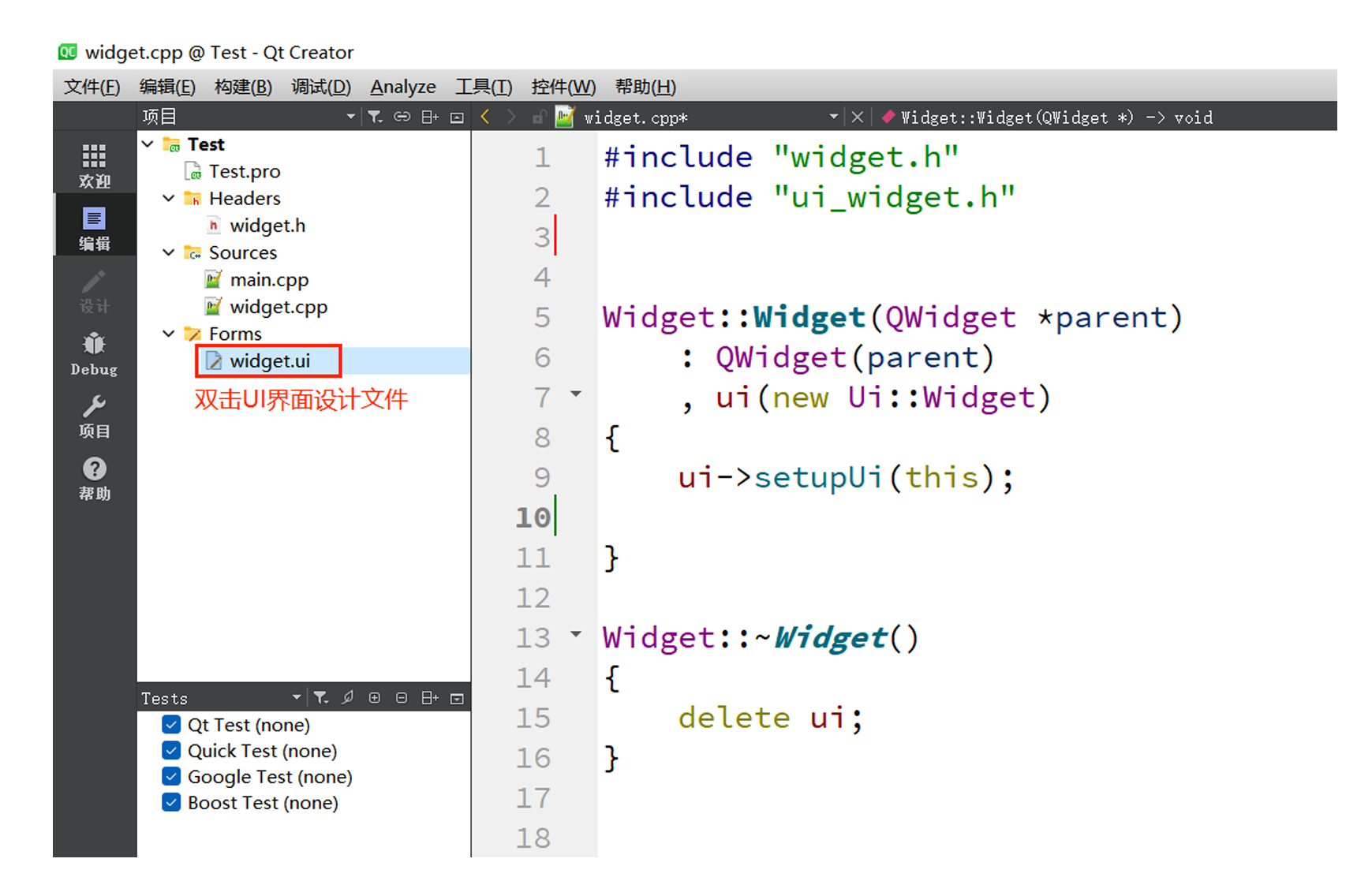
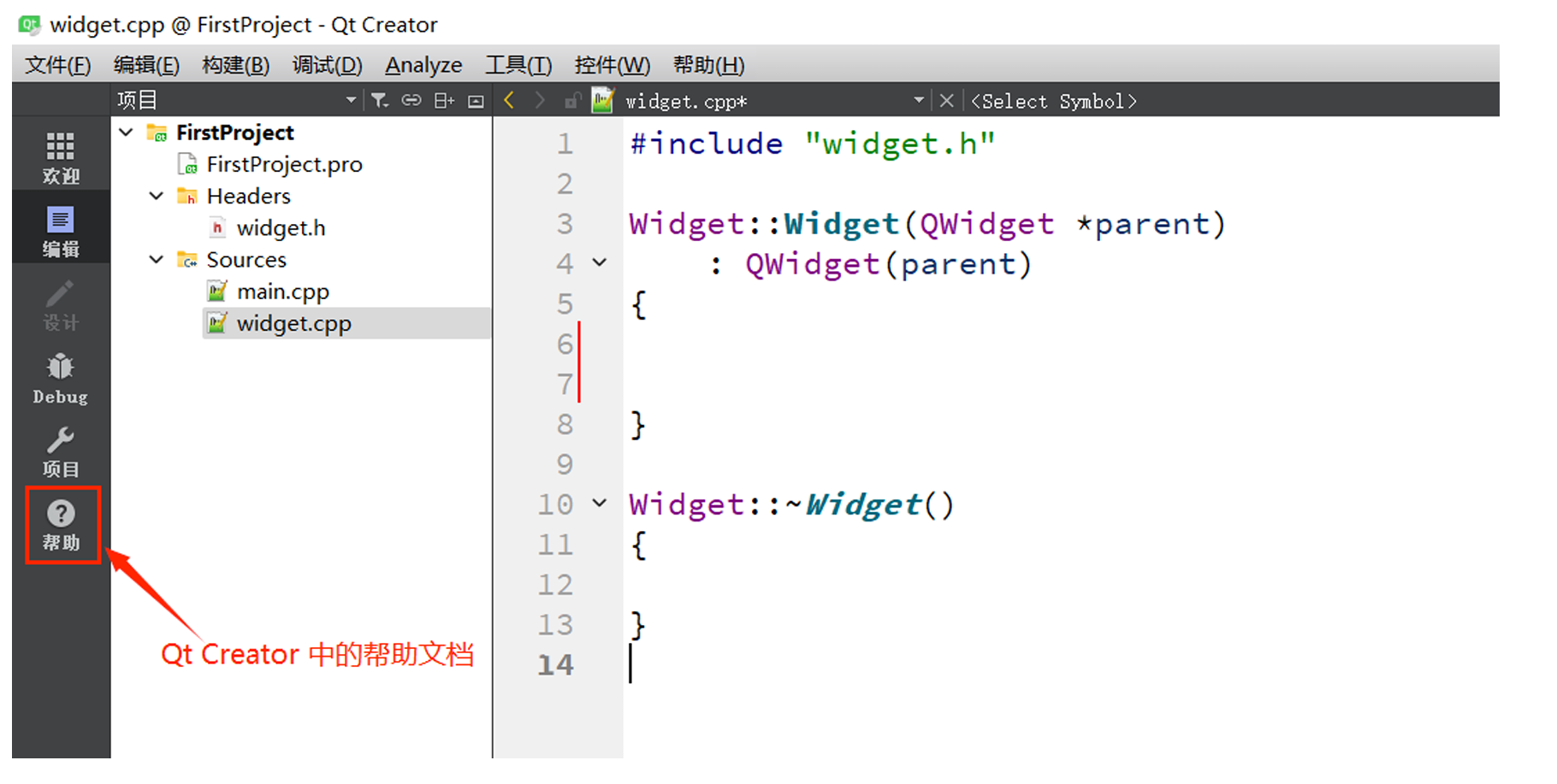
🌉代码编辑区

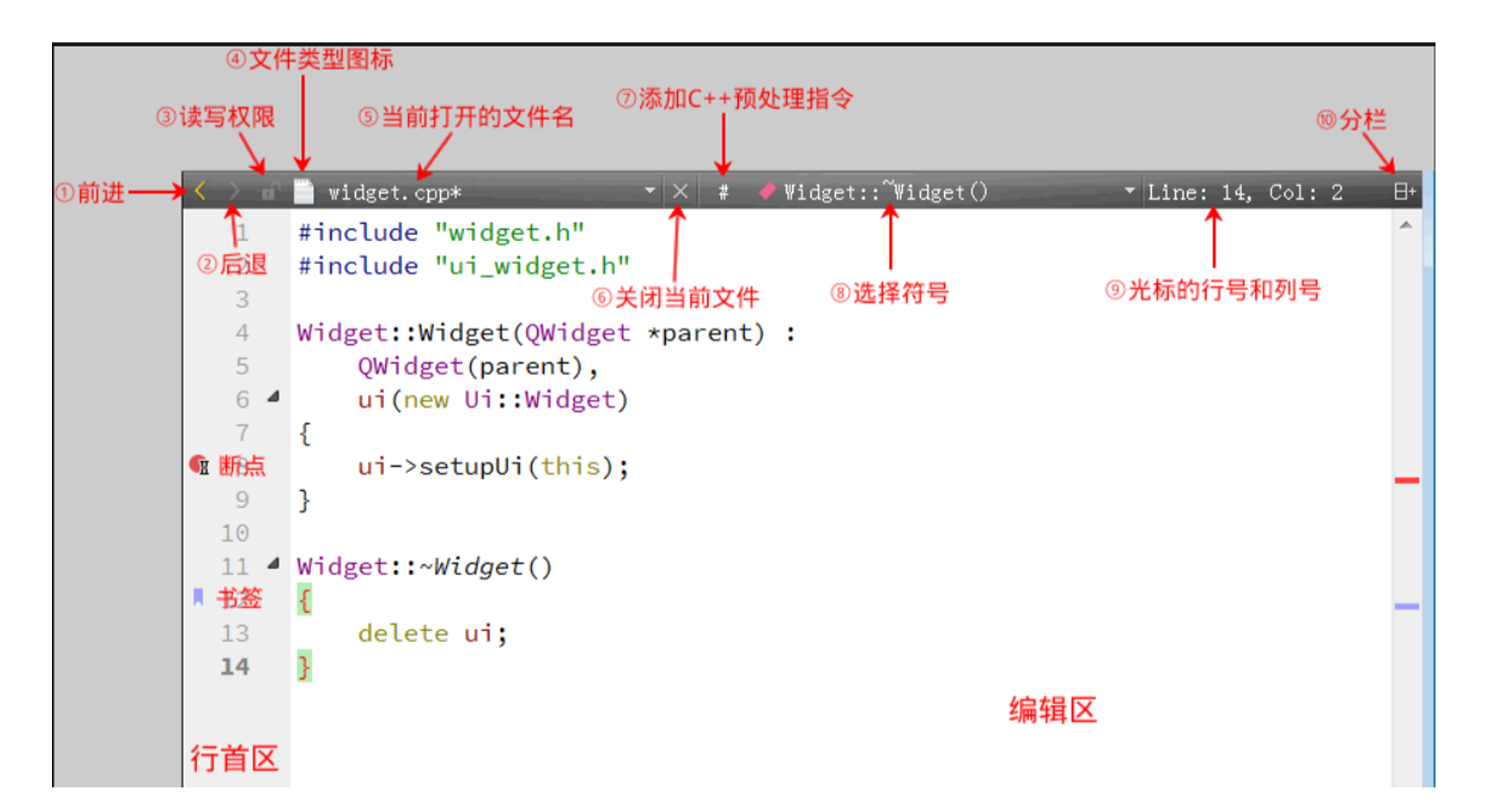
①和②:导航按钮"返回"和"前进",这与⽹⻚浏览器的前进和后退按钮类似,可以在之前浏览的多个
代码⽂件或⼀个代码⽂件⾥多个位置之间快速切换。
③:标识当前显⽰的⽂件是只读还是可写,⼀般都是可写的。
④:⽂件类型图标,当前显⽰⽂件的类型,这个控件其实是⼀个菜单按钮,点击可以弹出丰富的⽂件
处理功能菜单。
⑤:打开的⽂件名,可以在多个打开的⽂件之间选择切换,与边栏的"打开⽂档"视图是对应的。
⑥:关闭当前显⽰的⽂档。
⑦:为当前显⽰的⽂件添加额外的C++预处理指令,⼀般⽤不着。
⑧:选择符号,可以在当前显⽰的⽂件⾥多个函数、类、成员变量等之前快速切换,与边栏"⼤纲"视
图是对应的。
⑨:编辑区光标的⾏号和列号。
⑩:代码编辑区分栏,可以增加多个编辑器窗⼝,显⽰多个打开的⽂档或显⽰较⼤源码⽂件的多个位
置。
**⾏⾸区:**主要⽤来显⽰代码⾏号,以及调试断点标志和代码书签标志。右击⾏⾸区可以弹出右键菜
单,菜单⾥可以切换书签、编辑书签以及设置或取消断点。
同⼀⾏是既可以打断点也可以设置书签的,⼆者不冲突,其实它们根本就没关系。单击⾏号前⾯的浅灰⾊空⽩区可以直接打断点,再次单击可以取消断点,另外也可以⽤快捷键F9设置或取消断点。代码书签⼀般⽤右键菜单来设置,也可以⽤快捷键Ctrl+M设置或取消书签。
编辑区:写代码的区域。
🌉UI设计界⾯
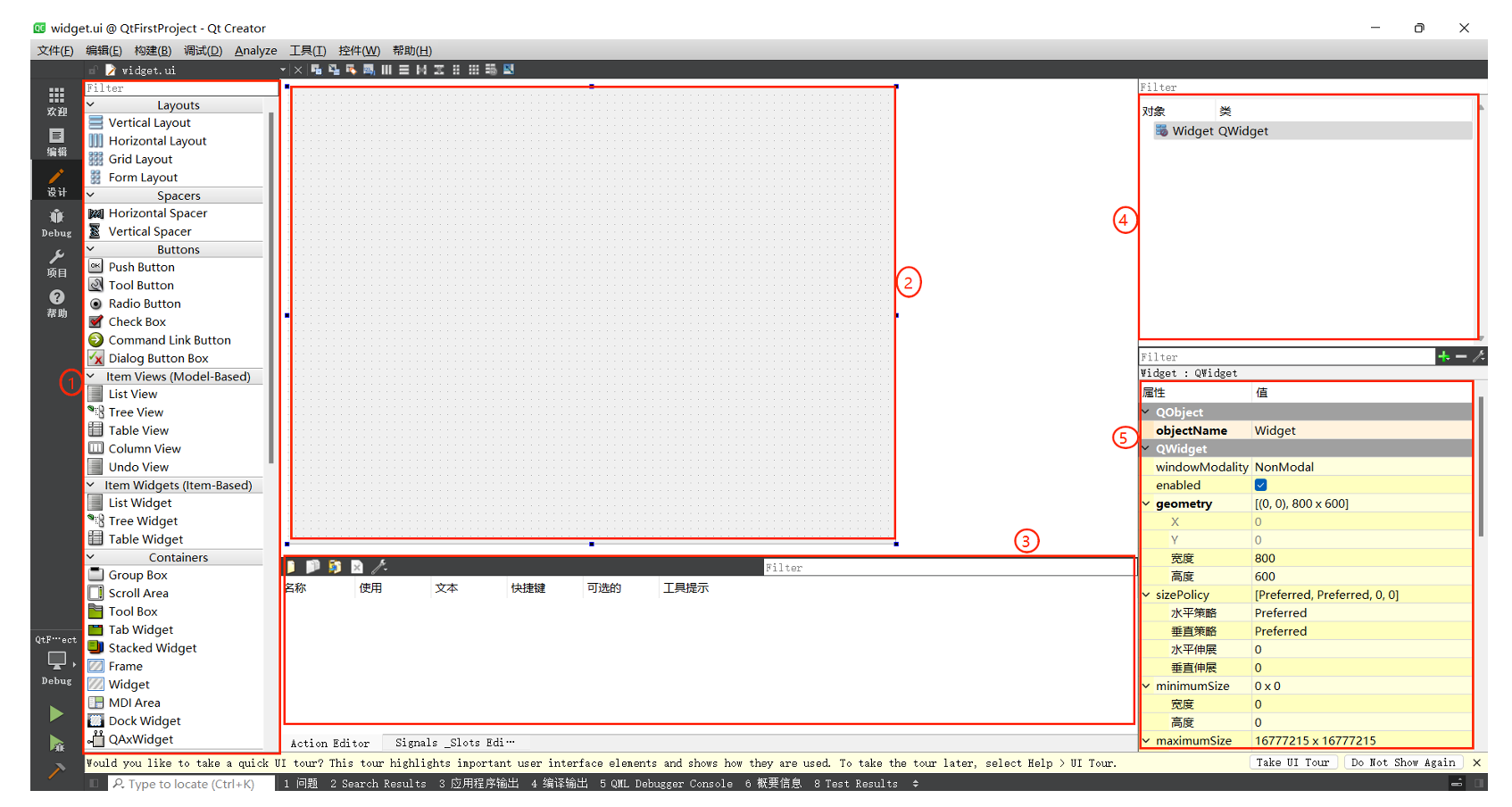
双击widget.ui⽂件,QtCreator会⾃动进⼊设计模式,可以对图形界⾯进⾏可视化编辑:

①:组件选择窗⼝。组件选择窗⼝分为多个组,如Layouts、Buttons、DisplayWidgets等,界⾯设计的常⻅组件都可以在组件选择窗⼝中找到。
②:UI设计窗⼝。如果要将某个组件放置到该窗⼝上时,从组件选择窗⼝上拖放⼀个组件到窗体上即可。
③:动作编辑窗⼝。动作编辑窗⼝包括ActionEditor以及Signals和Slots编辑器。ActionEditor主要是⽤来新建Action,并且通过拖拽的动作,将新建好的Action添加到菜单栏和⼯具栏上;Signals和Slots编辑器⽤于可视化地进⾏信号与槽的关联。
④:对象浏览窗⼝。⽤树状视图显⽰窗体上各组件之间的布局包含关系,视图有两列,显⽰每个组件的对象名称(ObjectName)和类名称。
⑤:属性设置窗⼝。显⽰某个选中的组件或窗体的各种属性及其取值,可以在属性设置窗⼝⾥修改这些属性的值。
🌠 构建区

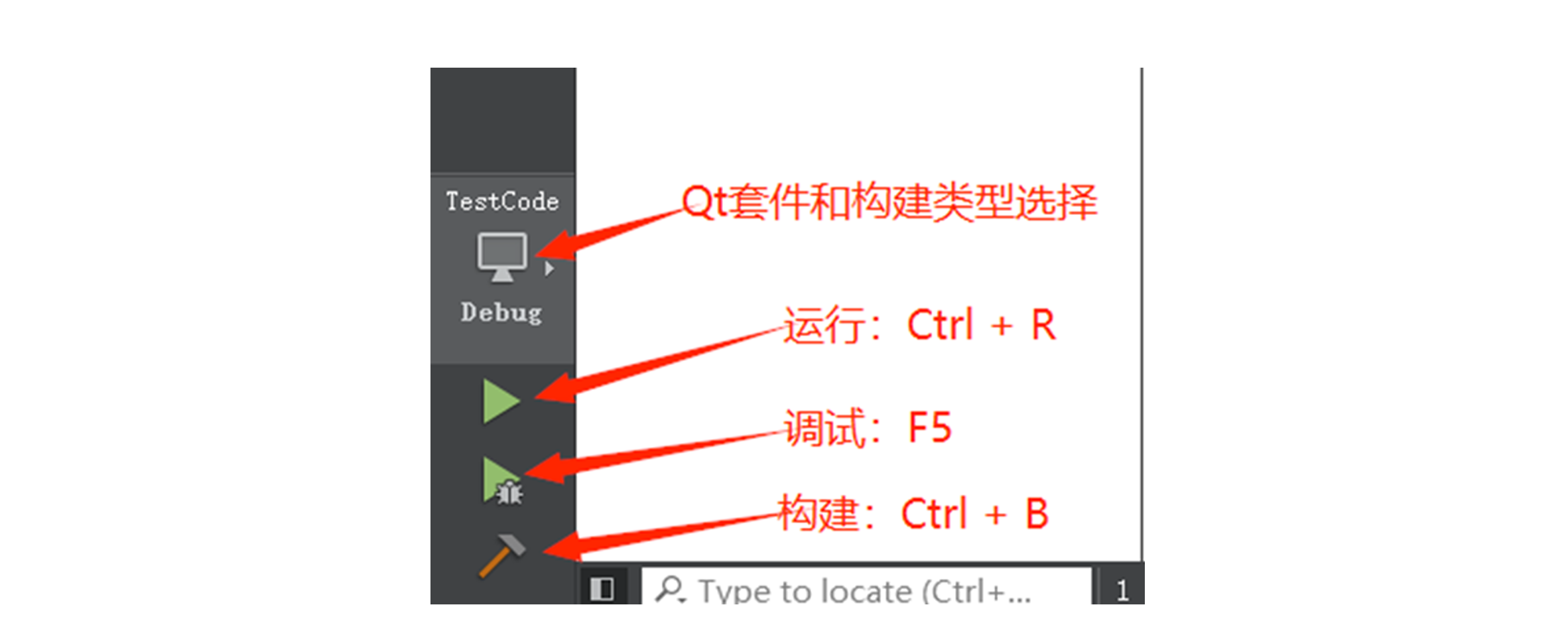
左下⻆⼀共有四个按钮,下⾯分别介绍⼀下:
- 第⼀个按钮是选择构建项⽬使⽤的Qt套件和构建⽬标程序的类型(Debug或Release)。对于第⼀个按钮,默认的是Debug,构建的是Debug类型的⽬标程序。如果需要构建Release版⽬标
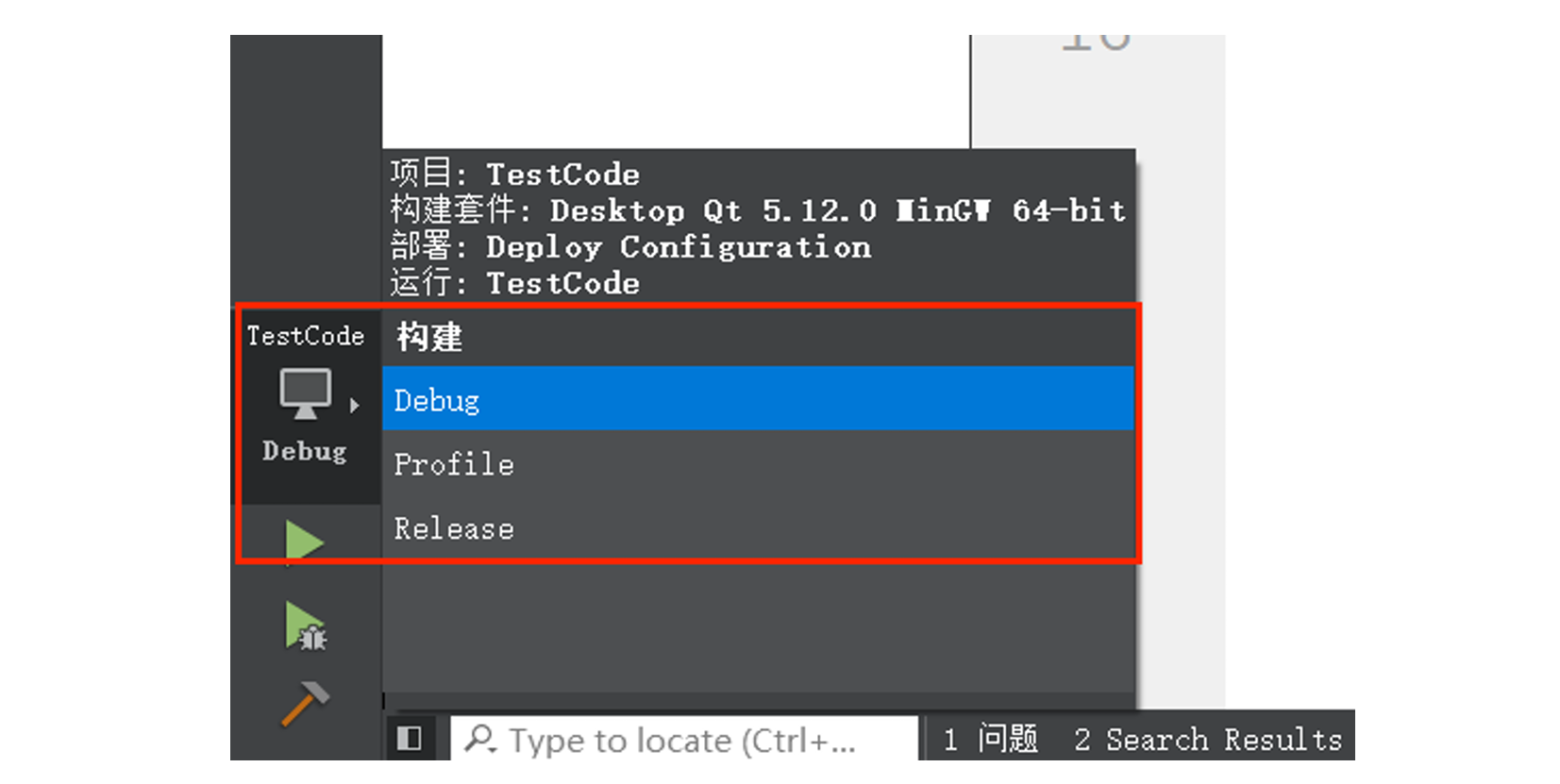
程序,点开左下⻆第⼀个按钮:

这⾥有三种构建模式:
| 模式 | 说明 |
|---|---|
| Debug | 以 “-g” 模式编译,带着符号信息,优点是便于调试 |
| Profile | profile 则是在 “Debug” 和 “Release” 之间取一个平衡,兼顾性能和调试,可以类似的看做是性能更优又方便调试的版本。 |
| Release | “Release” 是经过优化之后,性能比 “Debug” 更上一个档次 |
上图是针对项⽬只⽤到单⼀Qt套件的,如果之前配置了多个Qt套件,看到的类似下图:
🌠 QtHelloWorld程序
🌉使⽤"按钮"实现
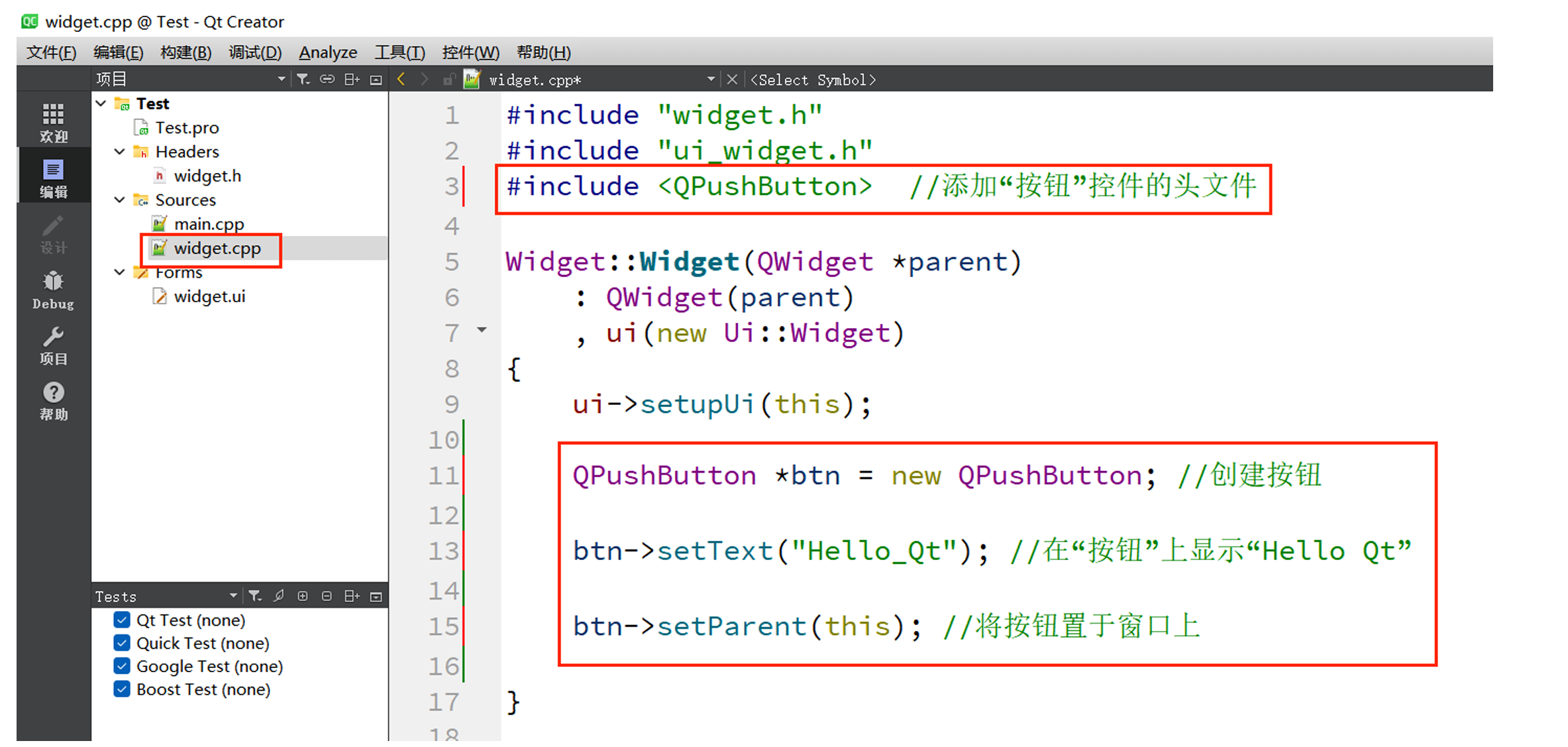
🌉 纯代码⽅式实现
#include "widget.h"
#include "ui_widget.h"
// #include "mylabel.h"
#include <QPushButton>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton * btn = new QPushButton; //创建按钮btn->setText("Hell_Qt"); //在按钮上显示 Hello worldbtn->setParent(this); //将按钮置于窗口上//更推荐这种推荐在堆上创建的对象// MyLabel* label = new MyLabel(this);// label->setText(("hello world"));// QLabel label(this);// label.setText(("hello world"));
}Widget::~Widget()
{delete ui;
}

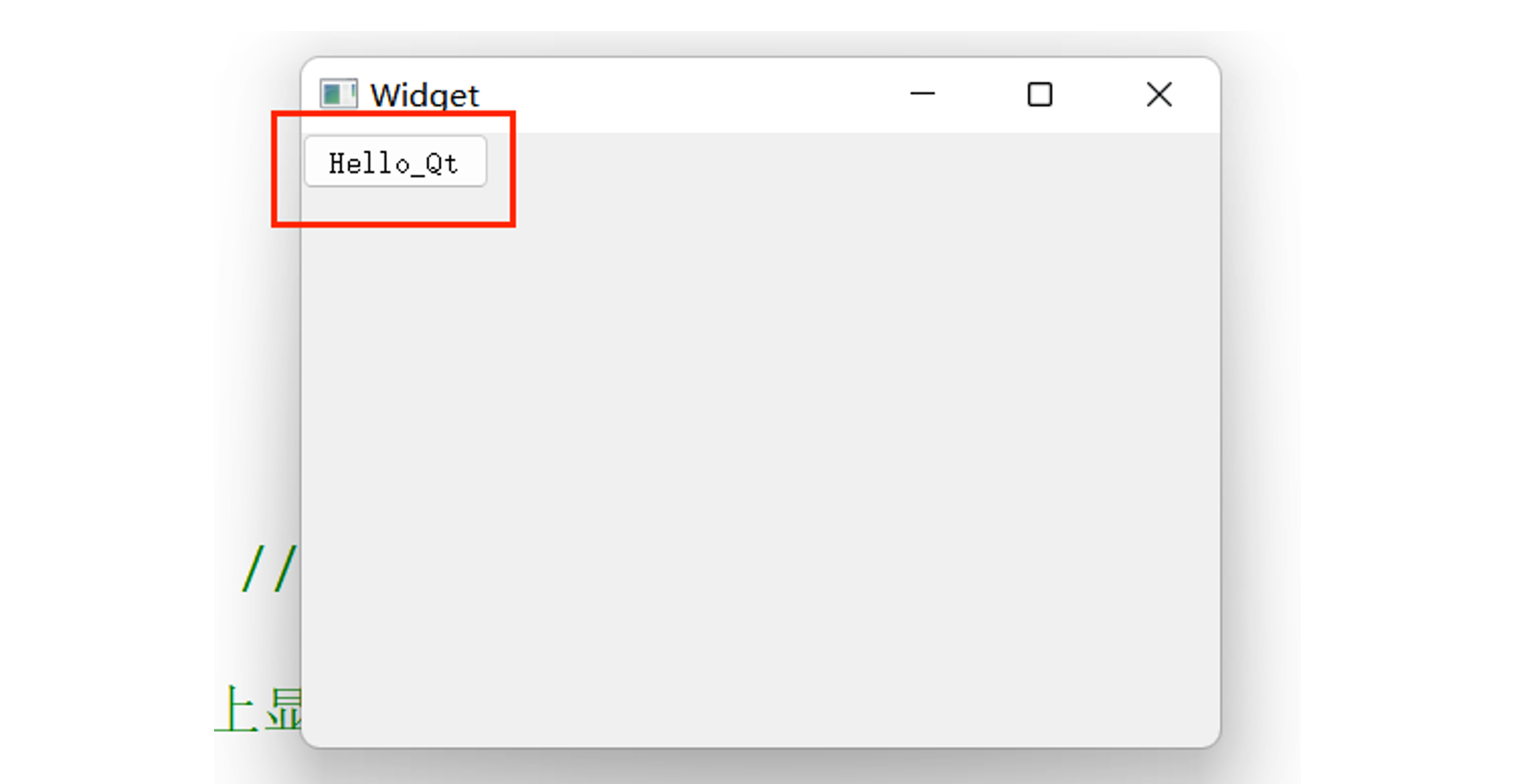
实现效果如下图

🌉可视化操作实现
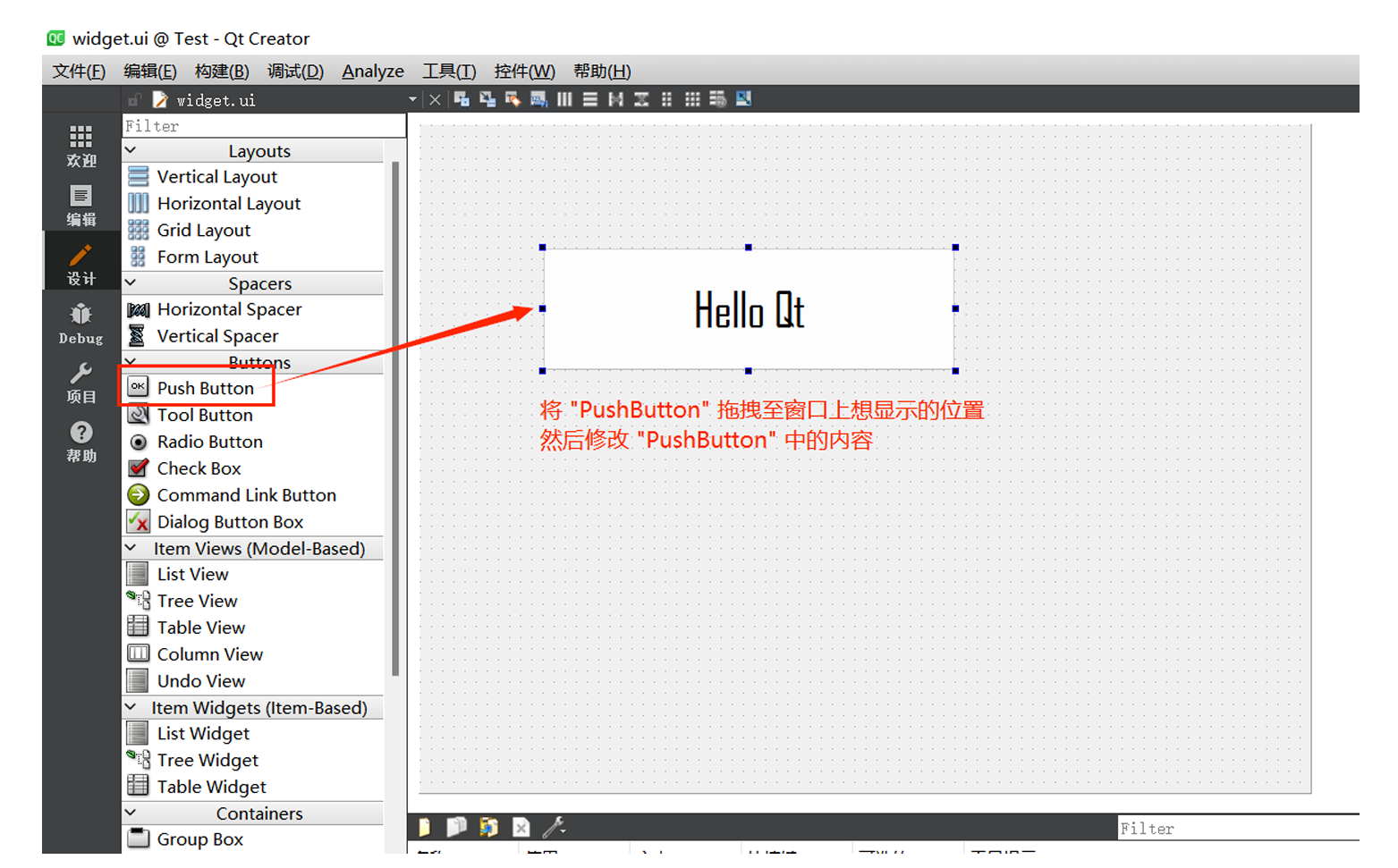
(1)双击:"widget.ui"⽂件;

(2)拖拽控件⾄ui界⾯窗⼝并修改内容;

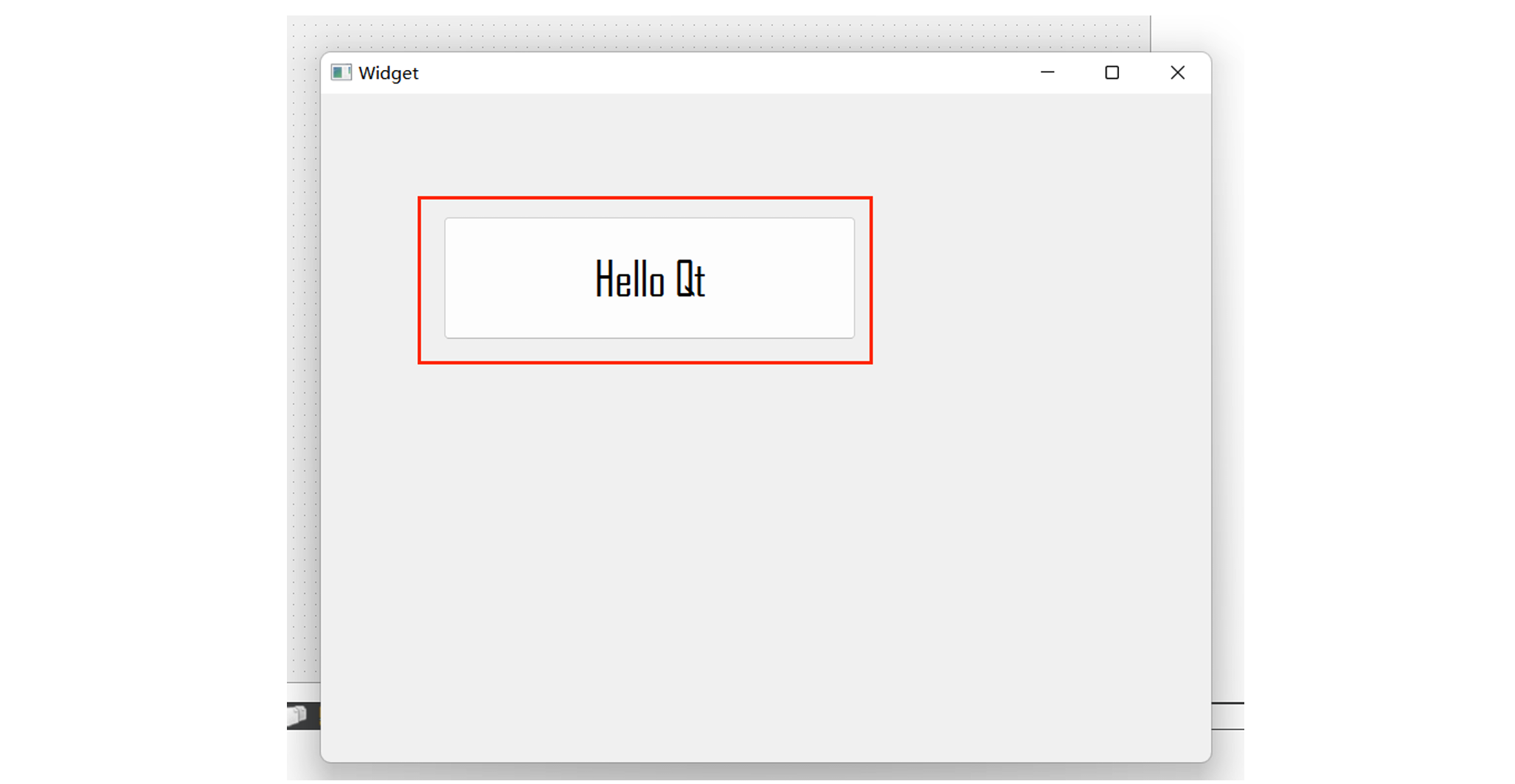
(3)构建并运⾏,效果如下所⽰:

🌉使⽤"标签"实现
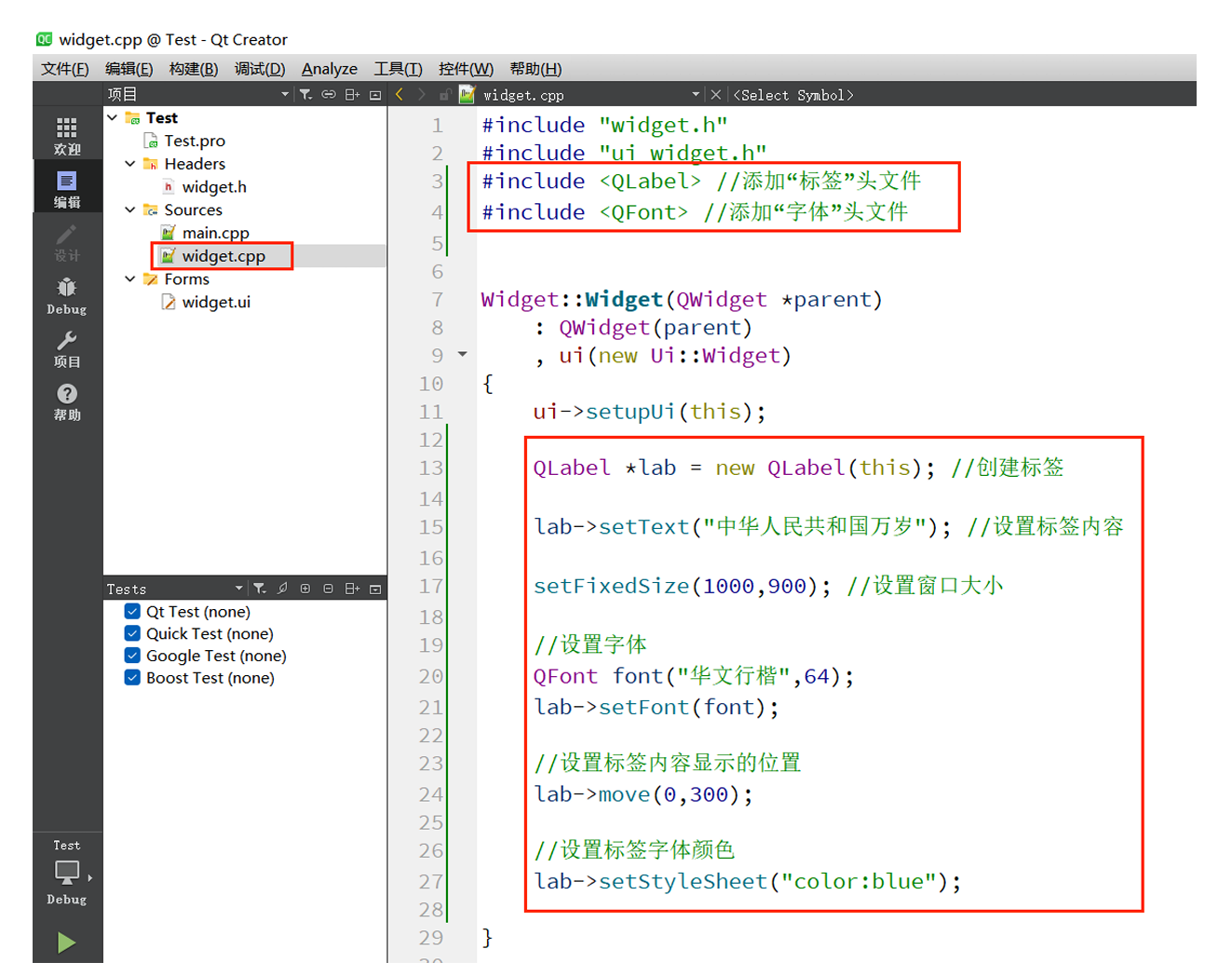
🌉纯代码方式实现

实现效果:

🌉可视化操作实现
(1)双击:"widget.ui"⽂件;

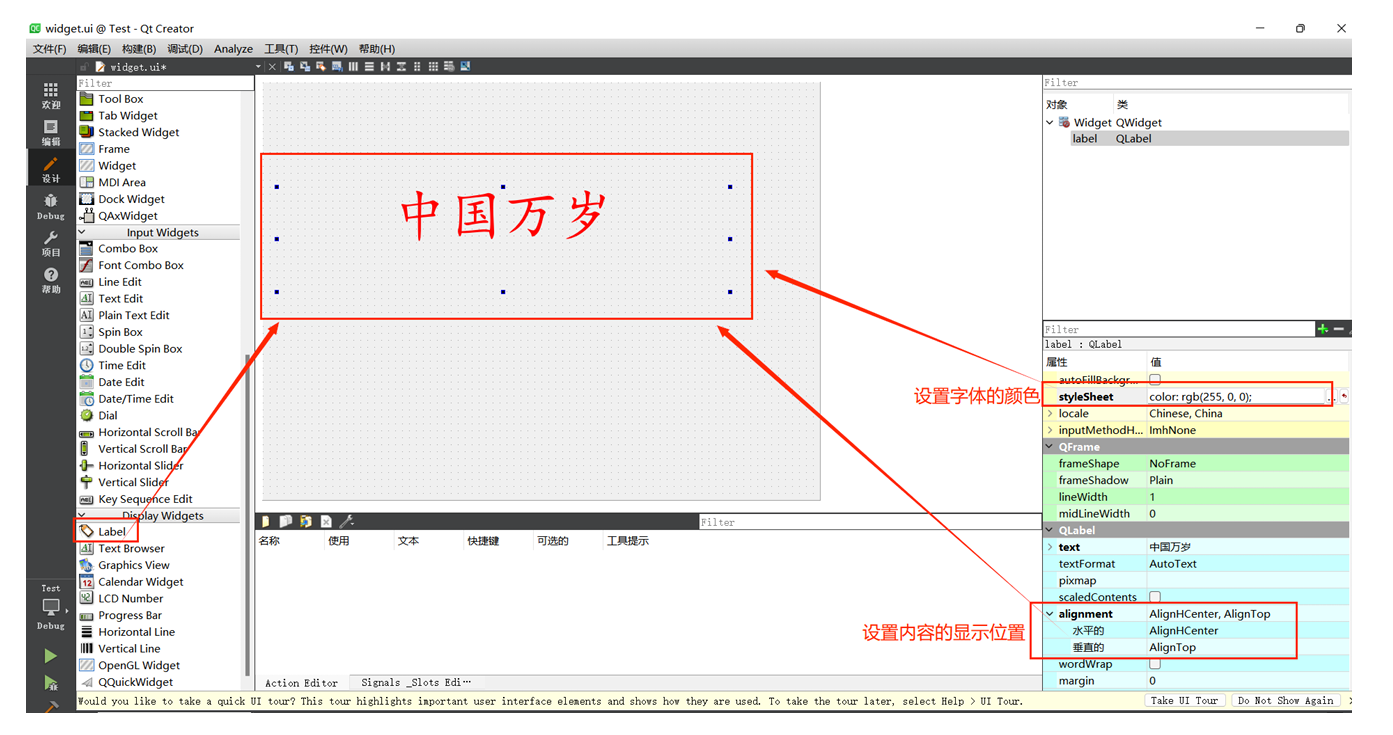
(2)拖拽"标签"⾄UI设计界⾯中,并双击修改标签内容;
 (3)实现效果如下图所⽰:
(3)实现效果如下图所⽰:

🌠 项⽬⽂件解析
🌉 .pro ⽂件解析
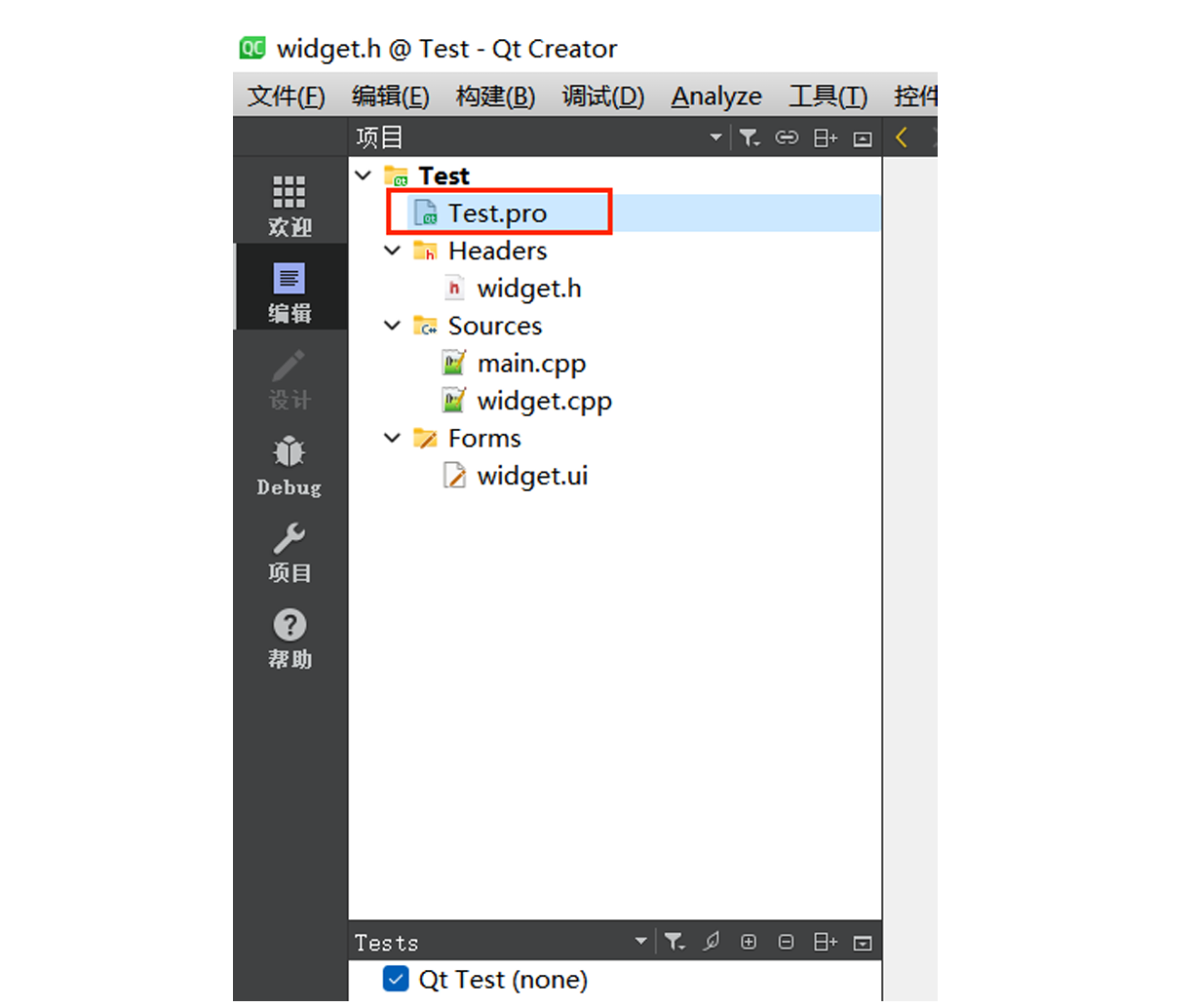
⼯程新建好之后,在⼯程⽬录列表中有⼀个后缀为".pro"的⽂件,".pro"⽂件就是⼯程⽂件(project)
,它是qmake ⾃动⽣成的⽤于⽣产 makefile 的配置⽂件。如图所⽰:

双击进⼊该⽂件,该⽂件的核⼼内容如下:
QT +=coregui // Qt 包含的模块
greaterThan(QT_MAJOR_VERSION, 4): QT+=widgets //⼤于Qt4版本才包含widget模块
TARGET=QtFirst //应⽤程序名⽣成的.exe程序名称
TEMPLATE=app //模板类型,应⽤程序模板
SOURCES+=main.cpp\ //源⽂件
widget.cpp //源⽂件
HEADERS+=widget.h //头⽂件
".pro" ⽂件的写法如下:
- 注释:从"#"开始,到这⼀⾏结束。
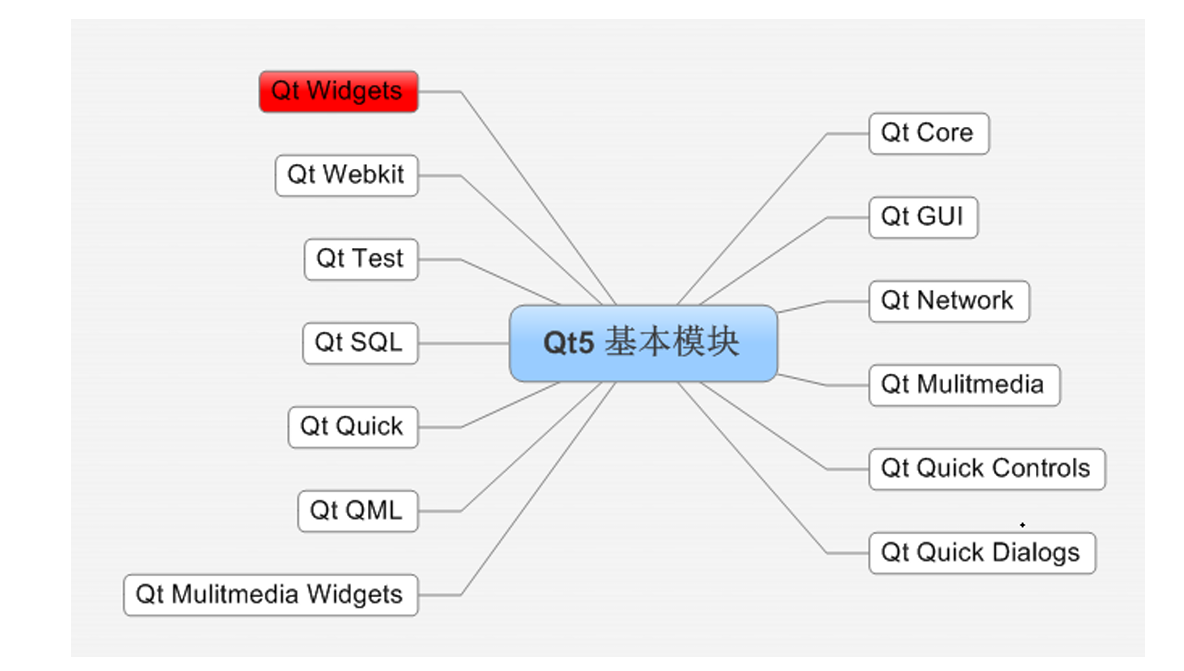
- QT +=coregui //Qt包含的模块 Qt5包含的模块如下图所⽰

- greaterThan(QT_MAJOR_VERSION,4): QT+=widgets 这条语句的含义是,如果
QT_MAJOR_VERSION ⼤于4也就是当前使⽤的Qt5及更⾼版本)需要增加widgets 模块。如果
项⽬仅需⽀持Qt5,也可以直接
添加"QT+=widgets"⼀句。不过为了保持代码兼容,最好还是按照QtCreator⽣成的语句编写。 - 指定⽣成的应⽤程序名:TARGET=QtDemo
- TEMPLATE=app//模板。告诉qmake为这个应⽤程序⽣成哪种makefile。下⾯是可供选择的模板:
⚫app:建⽴⼀个应⽤程序的makefile。这是默认值,所以如果模板没有被指定,这个将被使
⽤。
⚫lib:建⽴⼀个库的makefile。
⚫vcapp:建⽴⼀个应⽤程序的VisualStudio项⽬⽂件。
⚫vclib:建⽴⼀个库的VisualStudio项⽬⽂件。
⚫subdirs:这是⼀个特殊的模板,它可以创建⼀个能够进⼊特定⽬录的makefile并且为它调⽤make的makefile。 - ⼯程中包含的源⽂件:SOURCES+=main.cpp/widget.cpp
- ⼯程中包含的头⽂件:HEADERS+=widget.h
- ⼯程中包含的资源⽂件:RESOURCES+=painter.qrc
- ⼯程中包含的"ui"设计⽂件:FORMS+=widget.ui
- 配置信息:CONFIG+=c++11(使⽤c++11的特性) CONFIG⽤来告诉qmake关于应⽤程序的配
置信息。
🌉widget.h ⽂件解析
在Qt中,如果要使⽤信号与槽(signal和slot)的机制就必须加⼊Q_OBJECT宏;Ui::Widget *ui; 这个指针是⽤前⾯声明的namespaceUi⾥的Widget类定义的,所以指针ui是指向可视化设计的界⾯,后⾯要访问界⾯上的组件,都需要通过这个指针ui去访问。

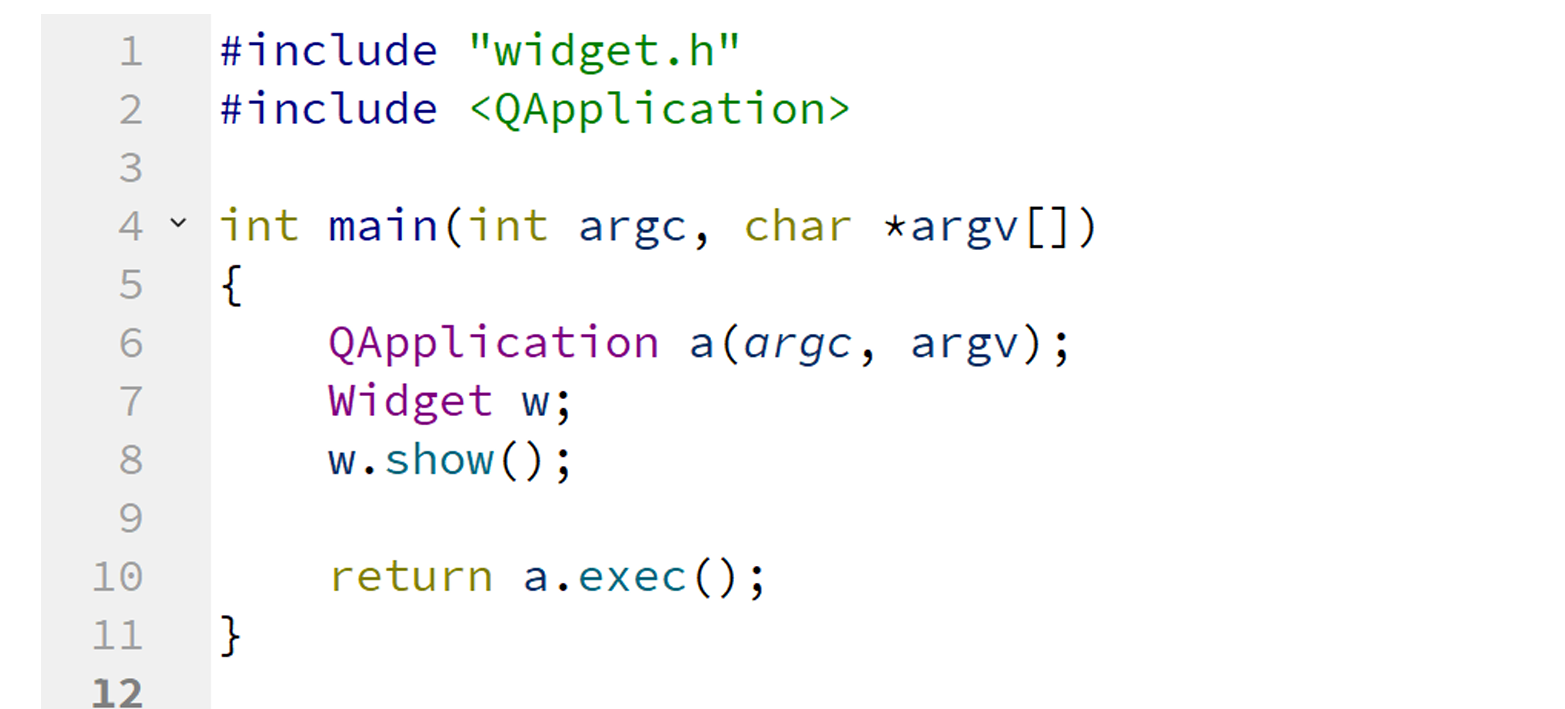
- Qt系统提供的标准类名声明头⽂件没有.h后缀;
- Qt⼀个类对应⼀个头⽂件,类名就是头⽂件名;
- QApplication 为应⽤程序类;QApplicationa;(a为应⽤程序对象,有且仅有⼀个。)
⚫QApplication管理图形⽤⼾界⾯应⽤程序的控制流和主要设置。
⚫QApplication是Qt的整个后台管理的命脉。它包含主事件循环,在其中来⾃窗⼝系统和其它资源的所有事件处理和调度。它也处理应⽤程序的初始化和结束,并且提供对话管理。
⚫对于任何⼀个使⽤Qt的图形⽤⼾界⾯应⽤程序,都正好存在⼀个QApplication对象,⽽不论这个应⽤程序在同⼀时间内是不是有0、1、2或更多个窗⼝。 - myWidgetw; //实例化窗⼝对象
- w.show();//调⽤show函数显⽰窗⼝
- a.exec() :程序进⼊消息循环,等待对⽤⼾输⼊进⾏响应。这⾥main()把控制权转交给Qt,Qt完成事件处理⼯作,当应⽤程序退出的时候exec()的值就会返回。在 exec()中,Qt 接受并处理⽤⼾和系统的事件并且把它们传递给适当的窗⼝部件。
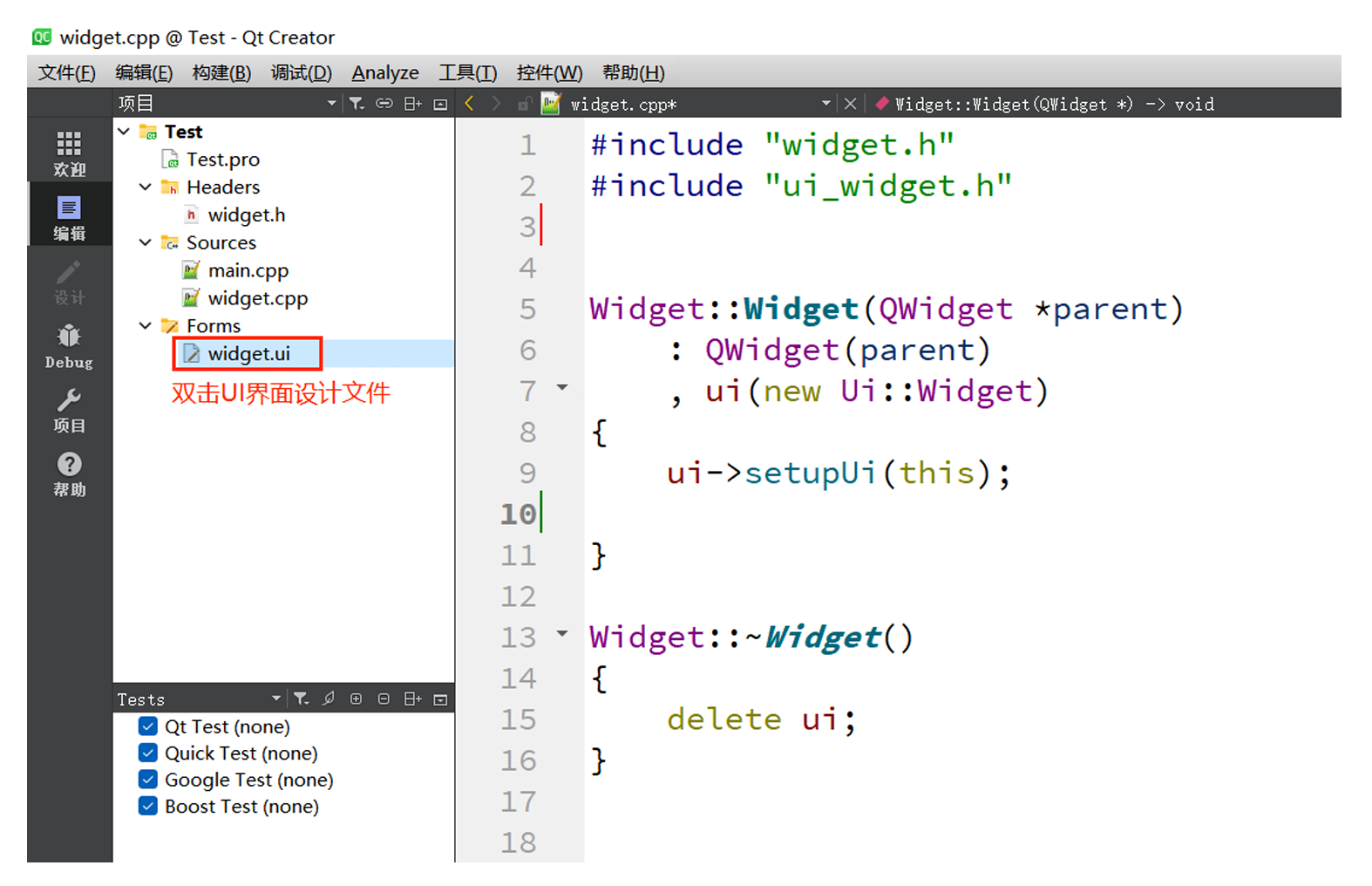
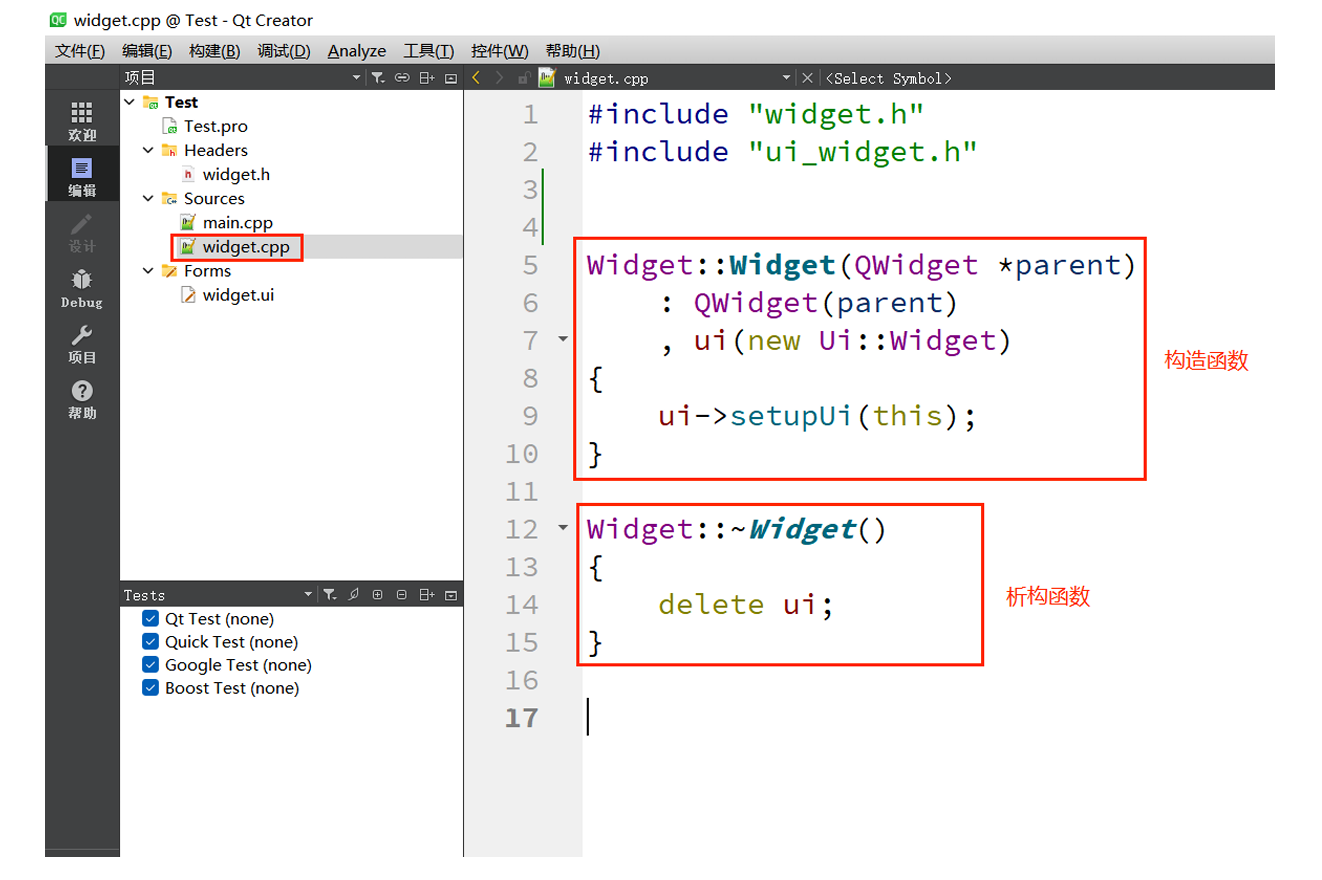
🌉widget.cpp ⽂件解析
widget.cpp ⽂件是类Widget的实现代码,所有在窗体上要实现的功能添加在此⽂件中;

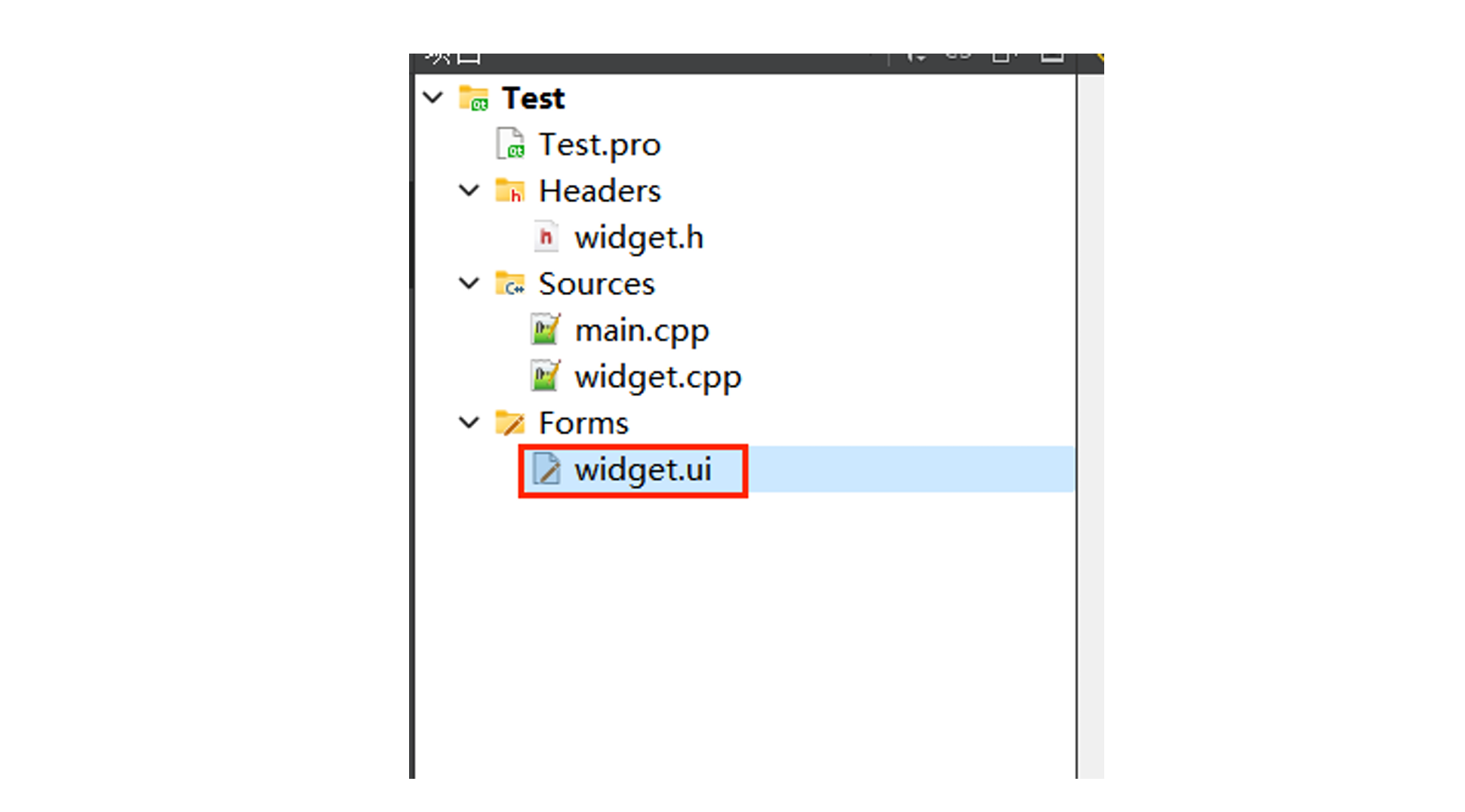
🌉widget.ui ⽂件解析

widget.ui 是窗体界⾯定义⽂件,是⼀个XML⽂件,定义了窗⼝上的所有组件的属性设置、布局,及其信号与槽函数的关联等。⽤UI设计器可视化设计的界⾯都由Qt⾃动解析,并以XML⽂件的形式保存下来。在设计界⾯时,只需在UI设计器⾥进⾏可视化设计即可,⽽不⽤管widget.ui⽂件是怎么⽣成的。
🌠 Qt编程注意事项
🌉 Qt中的命名规范
- 类名:⾸字⺟⼤写,单词和单词之间⾸字⺟⼤写;
- 函数名及变量名:⾸字⺟⼩写,单词和单词之间⾸字⺟⼤写;
Qt偏好驼峰命名法.这⼀点不像咱们之前课堂上偏好蛇形命名.
🌉 QtCreator中的快捷键
- 注释:ctrl+/
- 运⾏:ctrl+R
- 编译:ctrl+B
- 字体缩放:ctrl+⿏标滑轮
- 查找:ctrl+F
- 整⾏移动:ctrl+shift+⬆/⬇
- 帮助⽂档:F1
- ⾃动对⻬:ctrl+i;
- 同名之间的.h和.cpp的切换:F4
- ⽣成函数声明的对应定义:alt+enter
🌉 使⽤帮助⽂档
打开帮助⽂档有三种⽅式.实际编程中使⽤哪种都可以.
1、光标放到要查询的类名/⽅法名上,直接按F1
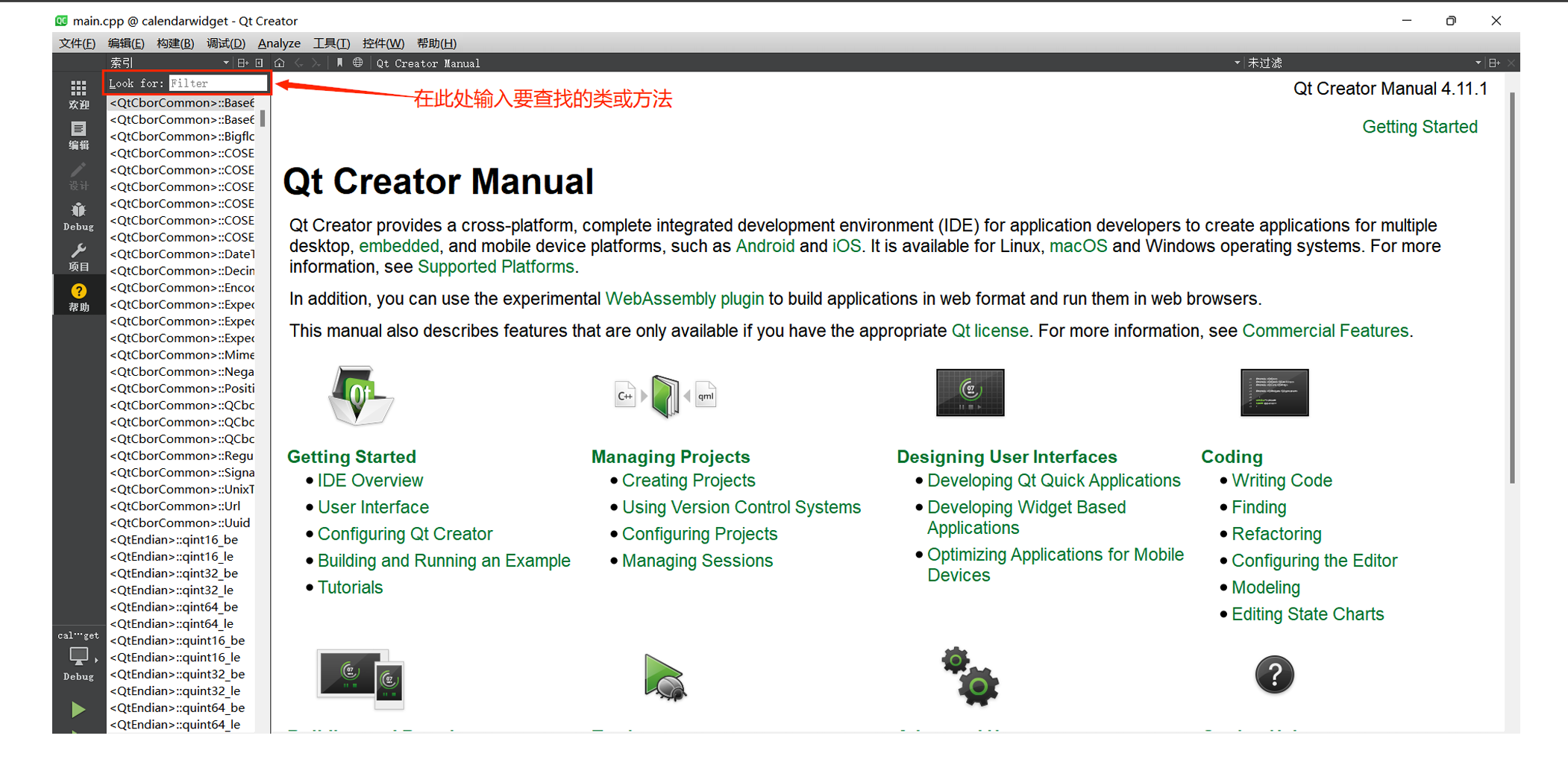
2、QtCreator左侧边栏中直接⽤⿏标单击"帮助"按钮:

点击"帮助"之后,出现如下图⽰界⾯:

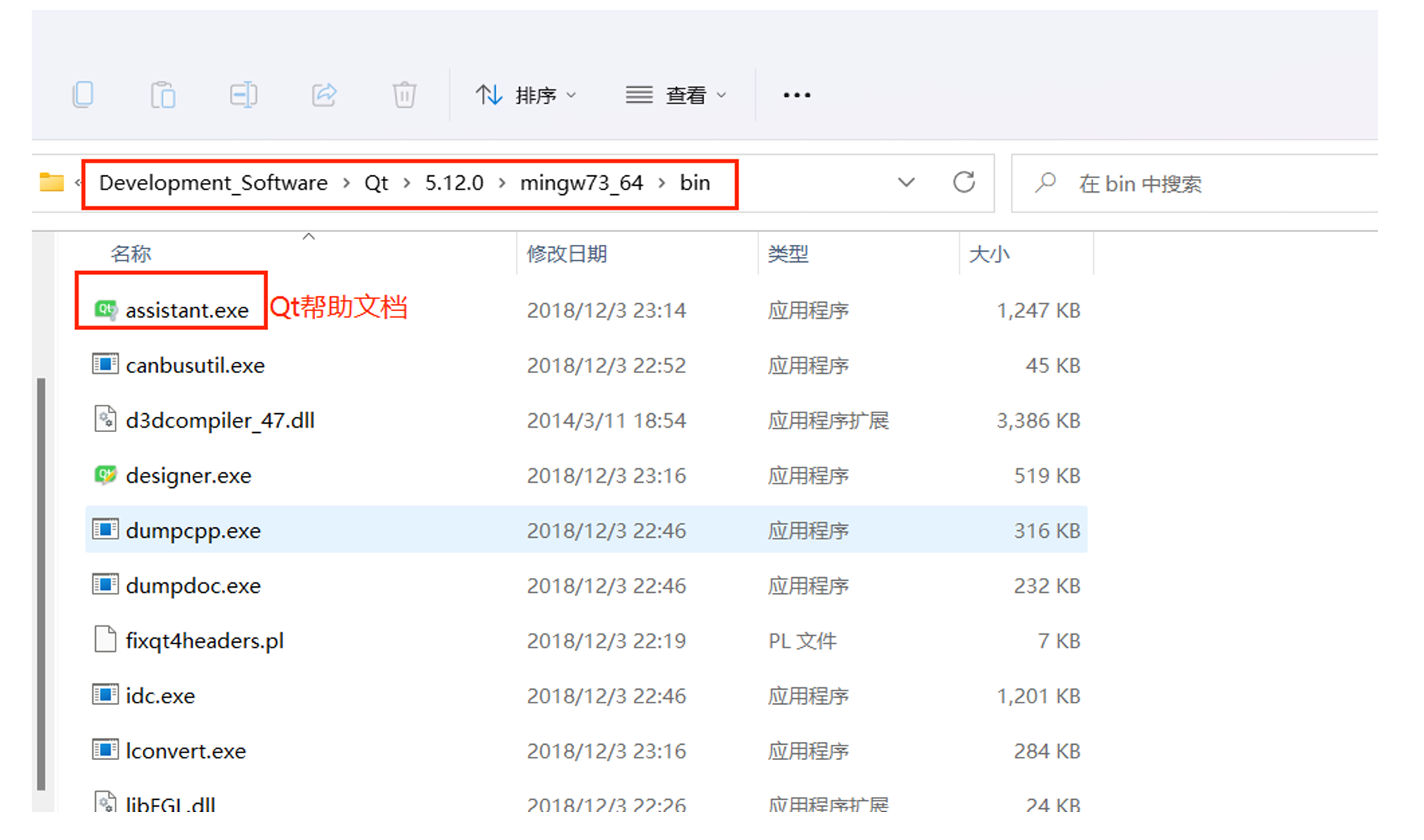
3、找到QtCreator的安装路径,在"bin"⽂件夹下找到assistant.exe,双击打开;


使⽤⽰例
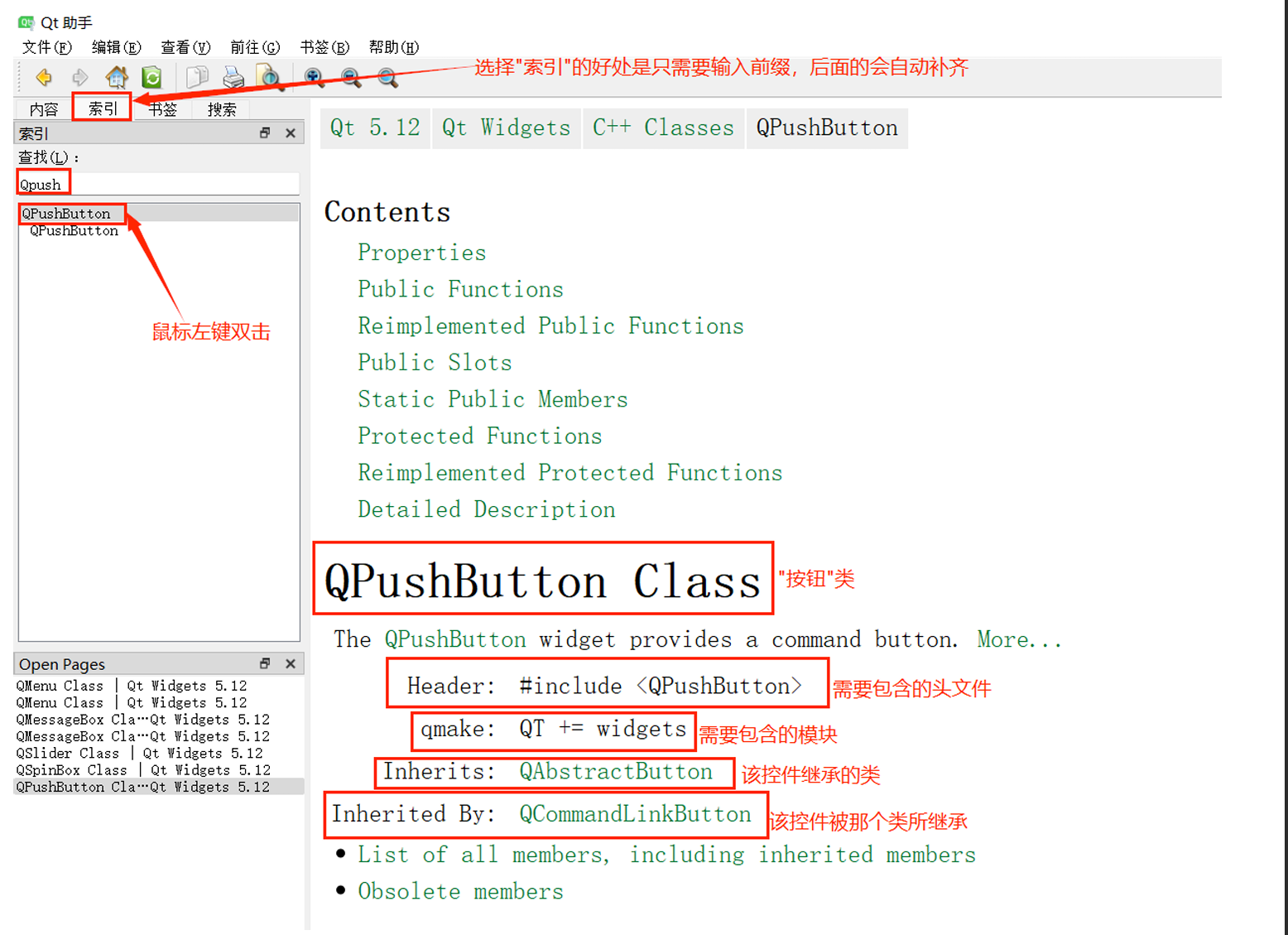
1、新建项⽬,在新建的项⽬中使⽤Qt中的"QpushButton"控件。
2、打开帮助⼿册,在"索引"⾥⾯输⼊"QpushButton";

不要使⽤中⽂⽂档!
不要使⽤中⽂⽂档!
不要使⽤中⽂⽂档!
阅读英⽂⽂档是每个程序员必备的专业技能.必须要练,不能退缩.Qt的⽂档从通俗易懂的⻆
度来说,是技术类⽂档中⾮常出类拔萃的.只要⼤家稍微有点耐⼼,基本都能读懂个⼋九不离
⼗.
咱们后续的学习中,也会经常翻阅⽂档.
🚩总结

