【音视频协议篇】WebRTC 快速入门
目录
📁 介绍
📁 WebRTC框架
📁 WebRTC通话原理
📁 一对一通话流程
📁 总结
📁 介绍
适用于网络的实时通信
借助 WebRTC,您可以为应用添加基于开放标准运行的实时通信功能。它支持在对等设备之间发送视频、语音和通用数据,使开发者能够构建强大的语音和视频通信解决方案。这项技术适用于所有现代浏览器以及所有主要平台的原生客户端。WebRTC 采用的技术是开放网络标准,以常规 JavaScript API 的形式在所有主流浏览器中提供。对于原生客户端(例如 Android 和 iOS 应用),可以使用具备相同功能的库。
---- 官方介绍
WebRTC (Web Real-Time Communication,网页实时通信) 是一项支持浏览器之间无需插件即可进行实时音视频和数据通信的开源技术。
WebRTC虽然冠以"web"之名,但并不受限于传统互联网应用或浏览器的终端运行环境。实际上无论终端运行环境还是浏览器,桌面应用,移动设备,只要IP连接可到达并且符合WebRTC规范就可以相互通话。
📁 WebRTC框架

特别是PeerConnection为Web开发人员提供了一个抽象,从复杂的内部结构中抽象出来。我们只需要关注PeerConnection这个对象就可以开发音视频通话应用。
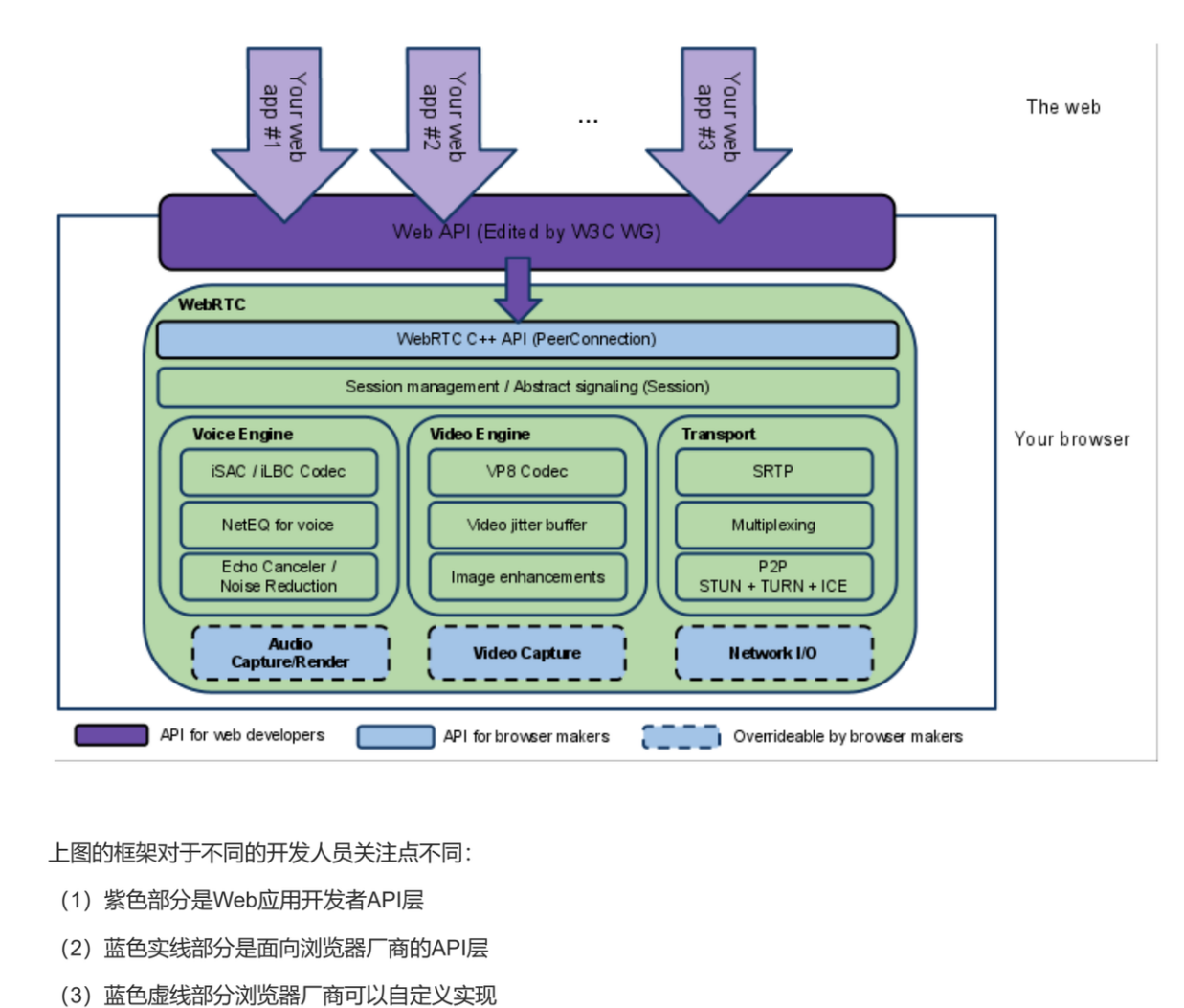
WebRTC架构组件
-
Your Web App
Web开发者开发的程序,Web开发者可以基于集成WebRTC的浏览器提供的web API开发基于视频,音频的实时通信应用。
-
Web API
面向第三方开发者的WebRTC标准API(Javascript),使得开发者能够容易地开发出类似于网络视频聊天的web应用。
-
WebRTC Native C++ API
本地C++ API层,使浏览器厂商容易实现WebRTC标准的Web API,抽象的对数字信号过程进行处理
-
Tranport/Session
传输/会话层。会话层组件采用libjingle库的部分组件实现,无须采用xmpp/jingle协议
-
VoiceEngine
音频引擎,包含一系列音频多媒体处理的框架。
-
VideoEngine
视频处理引擎,包含一系列视频处理的整体框架,从摄像头采集到视频信息网络传输,再到视频显示整个过程的解决方案。
📁 WebRTC通话原理
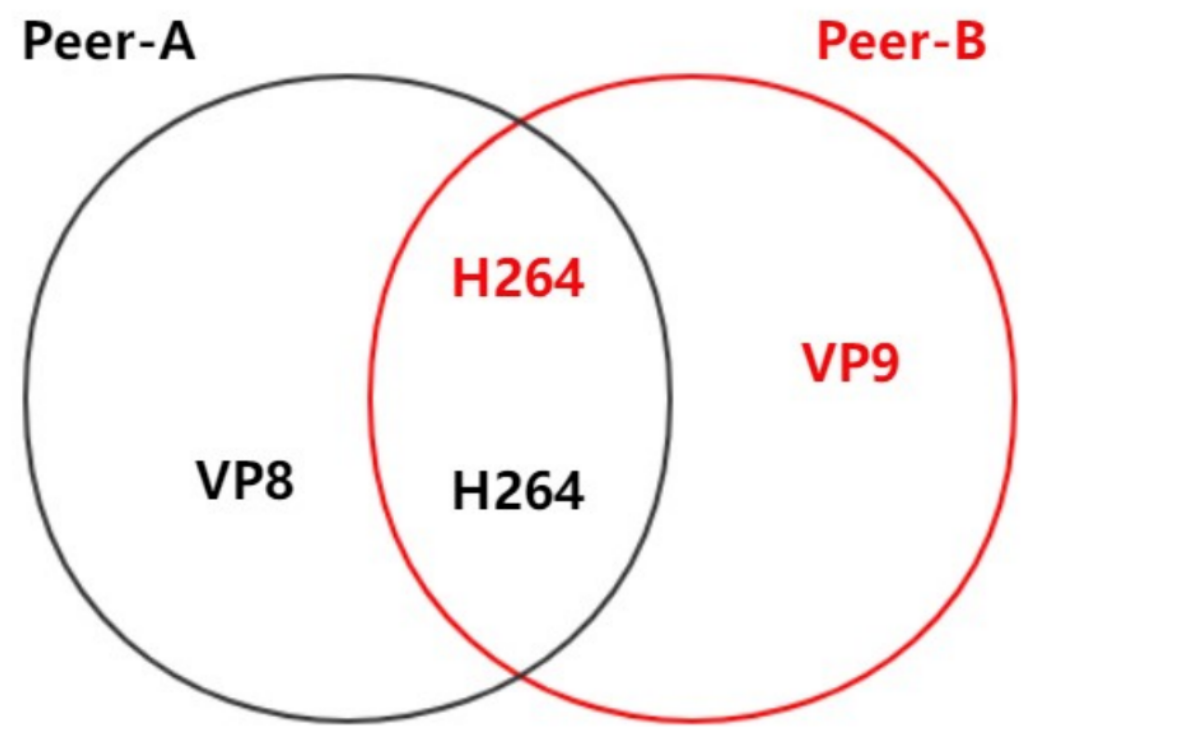
1. 媒体协商 sdp
使用SDP(Session Description Protocol)协议,用于描述媒体信息。在WebRTC中,通信双方必须先交换SDP信息。
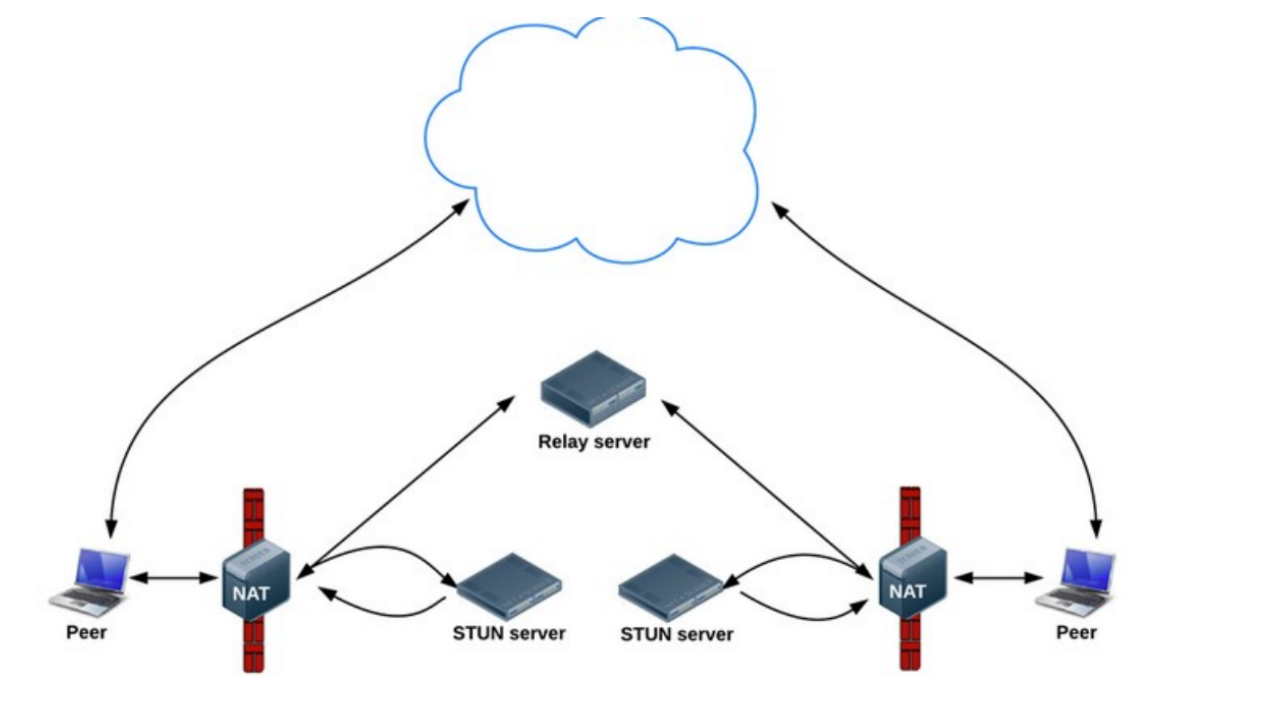
2. 网络协商 condition
获取一条互相通讯的链路。
-
获取外网IP地址映射;
-
通过信令服务器(signal server)交换"网络信息"
STUN
STUN(Session Traversal Utilities for NAT, NAT会话穿越应用程序)是一种网络协议,允许位于NAT后的客户端找出自己的公网地址,查出自己位于哪种类型的NAT之后以及NAT为某个本地端口所绑定的Internet端端口。
通俗来说,就是告诉我 我的公网IP地址+端口号。
TURN
STUN并不是每次都能成功的为需要NAT的通话设备分配IP地址,P2P在阐述媒体流时,使用的本地带宽,子啊多人视频通话的过程汇总,通话质量的好坏往往需要根据使用者本地的带宽确定。TURN就可以很好的解决这个问题。
TURN(Traversal Using Relays around NAT),是STUN的一个扩展,添加了Relay功能。如果终端在NAT之后,那么特定情况下,有可能终端无法和对端(peer)进行直接的通信,这是就需要公网的服务器作为一个中级,对来往的数据进行转发,这个转发的协议成为TURN。
在STUN分配公网IP失败后,可以通过TRUN服务器请求公网IP地址作为中继地址。这种方式的带宽由服务器承担。
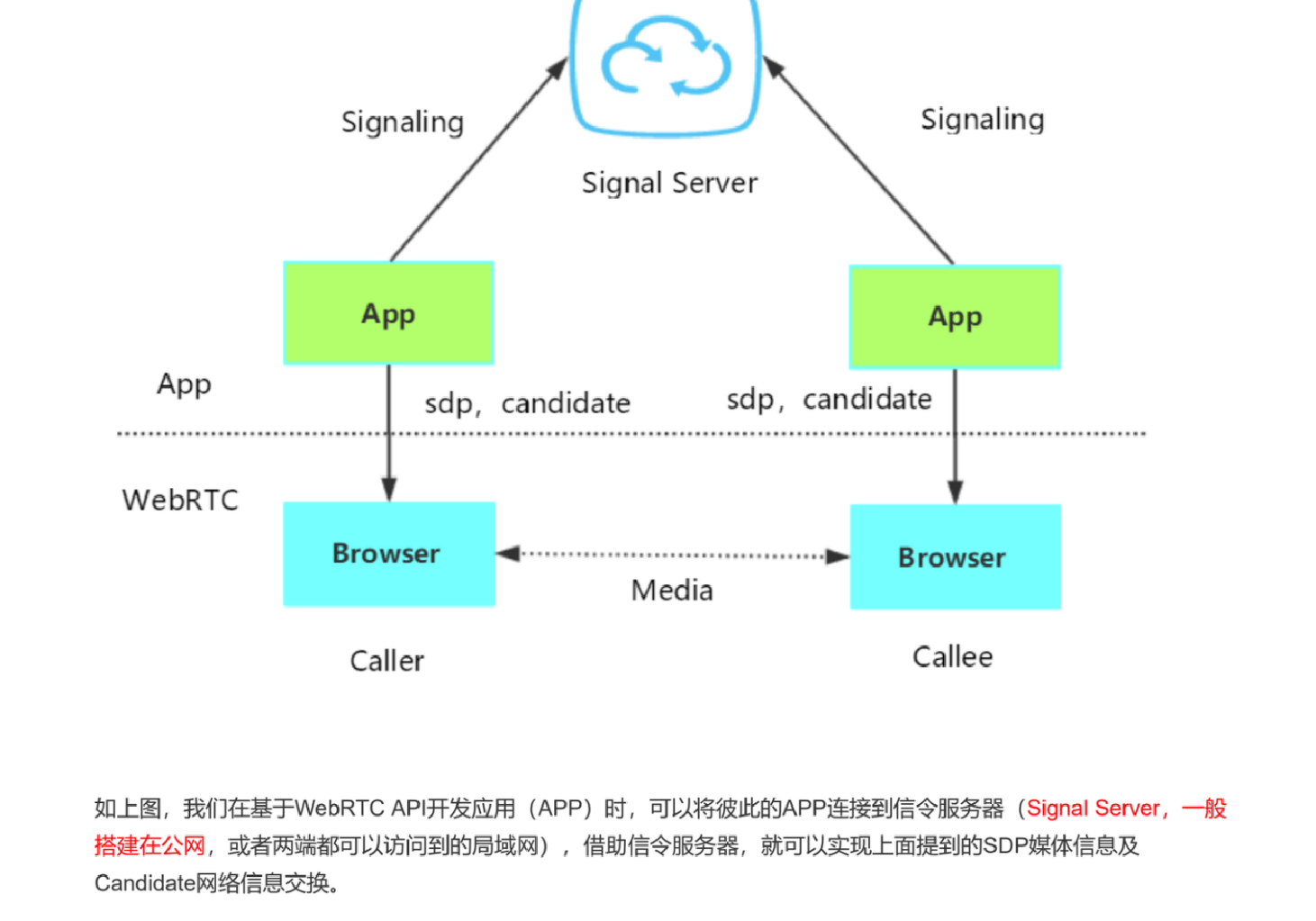
3. 媒体协商+网络协商数据的交换通道
两个客户端协商媒体信息和网络信息,怎么去交换呢?因此就需要一个中间商来做交换?因此需要一个信令服务器(Signal Server)转发批次的媒体信息和网络信息。

信令服务器不只是交换 媒体信息sdp和网络信息candidate,比如:
-
房间管理
-
人员进出管理
WebRTC APIs:
mediaStream:
MediaStream用来表示一个媒体数据流(通过getUserMedia接口获取),允许访问输入设备,如麦克风和Web摄像机,该API允许从其中任意一个获取媒体流。
RTCPeerConnection:
RTCPeerConnection对象允许用户在两个浏览器之间直接通讯,可以通过网络将捕获的音频和视频流实时发送到另一个WebRTC端点。使用这些API,可以在本地机器和远端对等点直接创建连接。提供了连接到远程对等点,维护和监视连接以及在不需要连接时关闭连接的方法。
媒体协商方法:
1. createOffer
2. createAnswer
3. setLocalDescription
4. setRemoteDescription
重要事件:
1. onicecandidate
2. ontrack
我认为结合 ''结合一对一通话流程" 学习WebRTC API更方便学习和理解。
📁 一对一通话流程

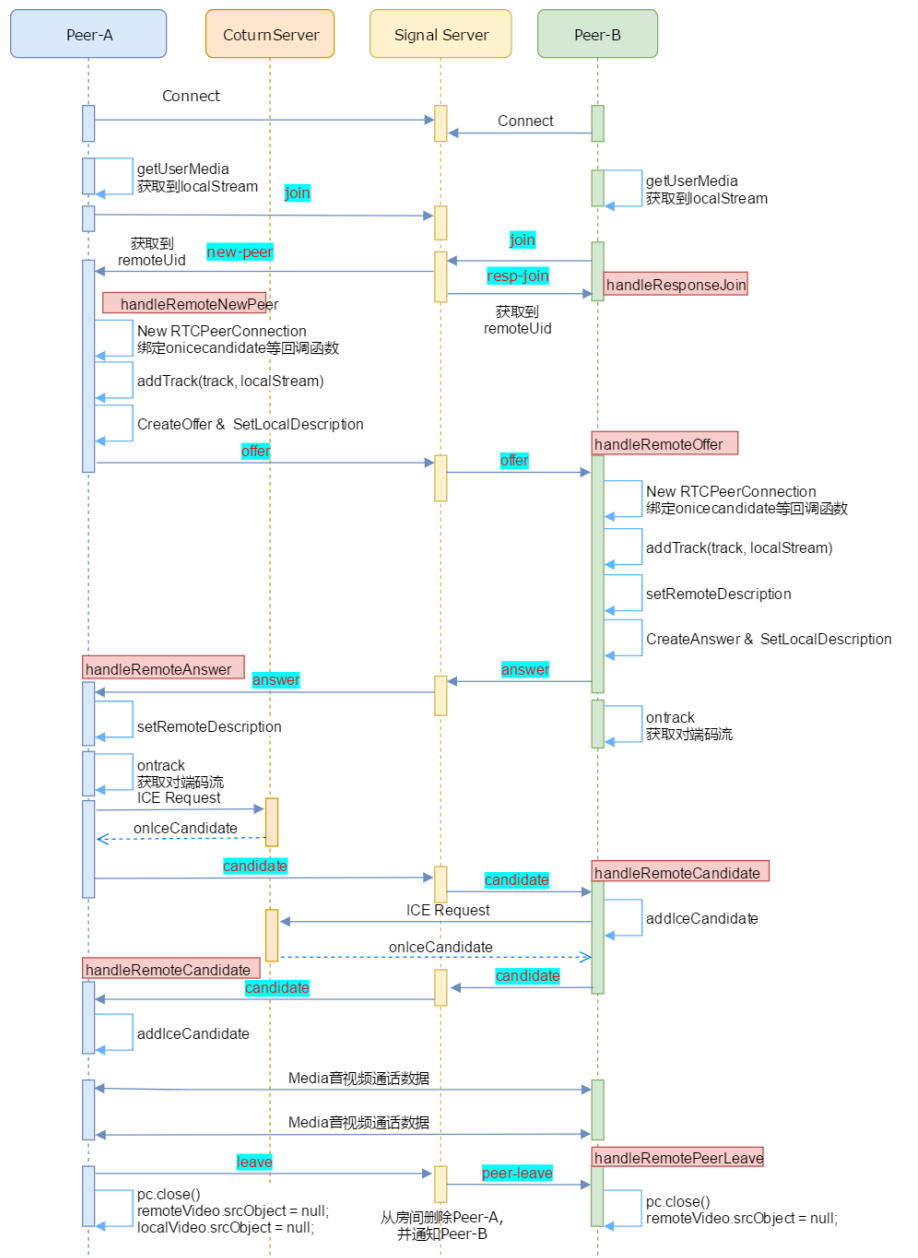
总结一下简单的流程:
1. C1 向信令服务器发送 join申请加入一个房间。信令服务器记录房间号roomId和C1的uid。
2. C2 向信令服务器发送 join申请加入同一个房间,信令服务器也记录C2的uid,同时想C1发送一个消息,告知有一个远程用户加入了房间
以上操作都是在关于信令服务器的,接下来进行媒体协商和网络协商。
3. C1 创建RTCPeerConnection,绑定回调函数,设置本地媒体描述等,然后C1创建发送offer,信令服务器转发给C2 ,C2收到后也同C1一样做相同的事情,只不过多设置了C1的媒体描述,然后将自己的媒体描述发送给C1,即发送answer。
C1收到answer后,将设置C2的远端媒体描述。
4. C1设置完媒体协商后,进行网络协商,即发送candidate。C2 收到后,通过 addIceCandidate()添加候选。然后C2发送candidate,C1也添加候选。
1. 当调用
setLocalDescription()后,浏览器开始收集 ICE 候选.2. 每发现一个候选,
onicecandidate触发一次.
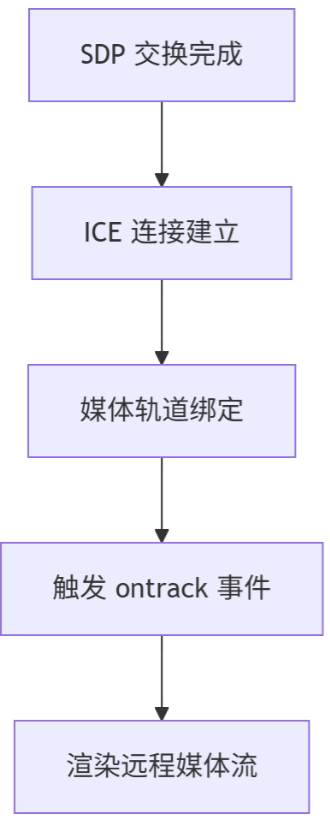
5. 进行完网络协商后,双方添加对端的媒体轨道添加进RTCPeerConnection。
通过
addTrack()添加媒体轨道(MediaStreamTrack)到RTCPeerConnection.
📁 总结
以上就是,WebRTC的简单介绍了,我认为自己写一个 简易的 "一对一通话"demo有助于快速上手WebRTC。此外 《WebRTC权威指南》也是一本不错的书籍。
《WebRTC权威指南》