Qt(基本组件和基本窗口类)
一、基本组件
1. Designer设计师

为什么要上来先将这个东西呢,这个是QT外置的设计界面的工具,没啥用,所以了解一下。我们用的多的是QT内置的界面设计,只需要我们双击我们创建的项目的.ui文件就可以进入这个界面,你对界面所有的修改都会被保存到你的.ui文件里,被写成类似html语言的文件(是类似)。然后我们可以通过ui这个作用域去调用我们设计过的组件,也可以纯代码去创建组件。很明显前者更方便。举个例子,我们想创建一个按钮,有两种方式:
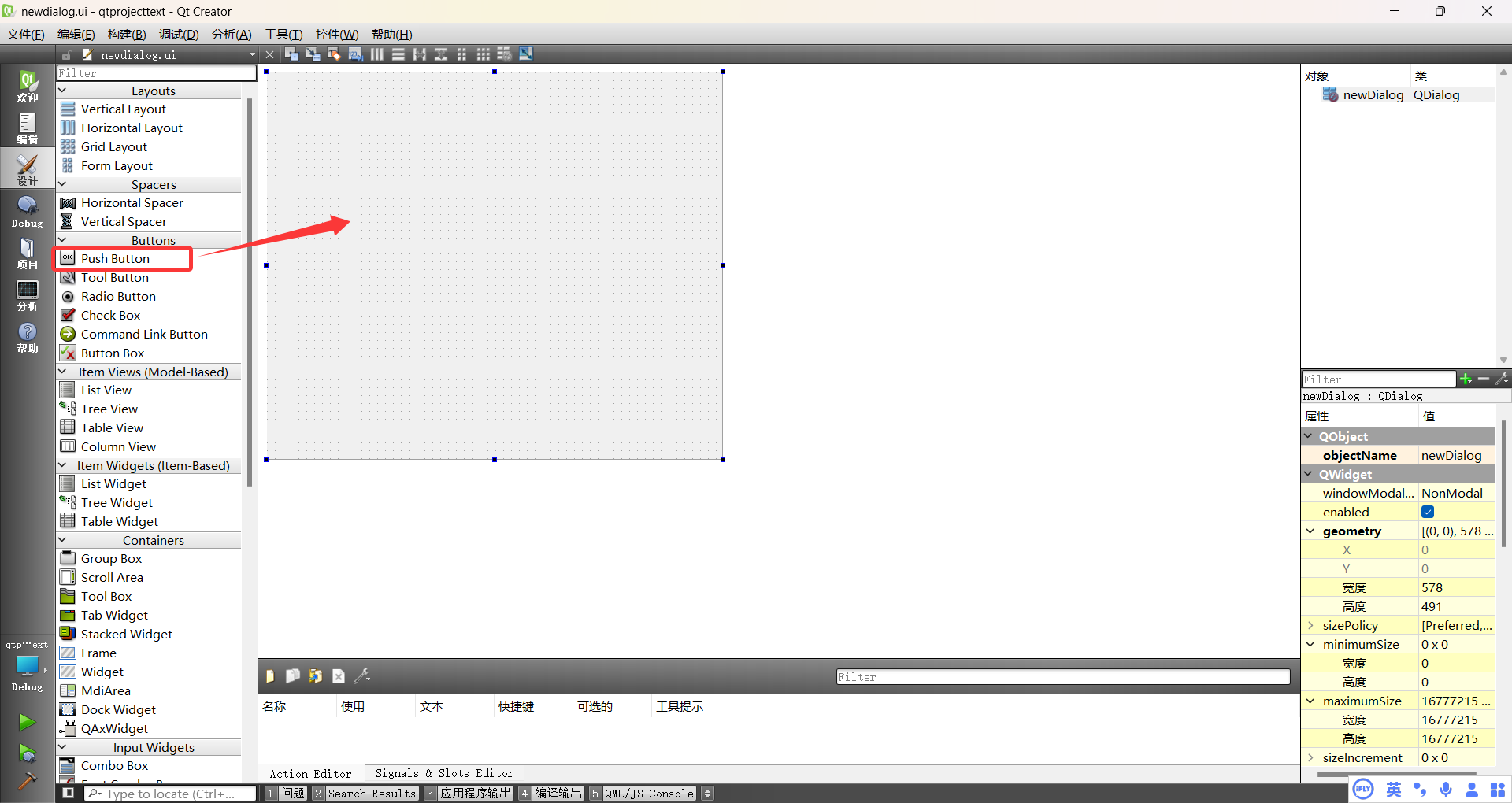
1.1 长按拖到界面内
(1) 可以拖动放置这个按钮的位置
(2) 双击可以改变按钮的文字

1.2 使用代码创建
(1) 先得找到QPushButton类,使用类名去创建一个按钮。
private:QPushButton *but1;(2) 设置按钮大小、位置和文字
// 移动按钮到200,200的位置but1->move(200,200);// 设置按钮的宽高but1->resize(100,50);// 设置按钮的文字but1->setText("你好");所以Ui界面能实现的,代码都能实现,只是更繁琐,小白最好都练习一下,顺便练习查找帮助文档的能力。查找文档的时候,当前类找不到的函数可以去父类查找。
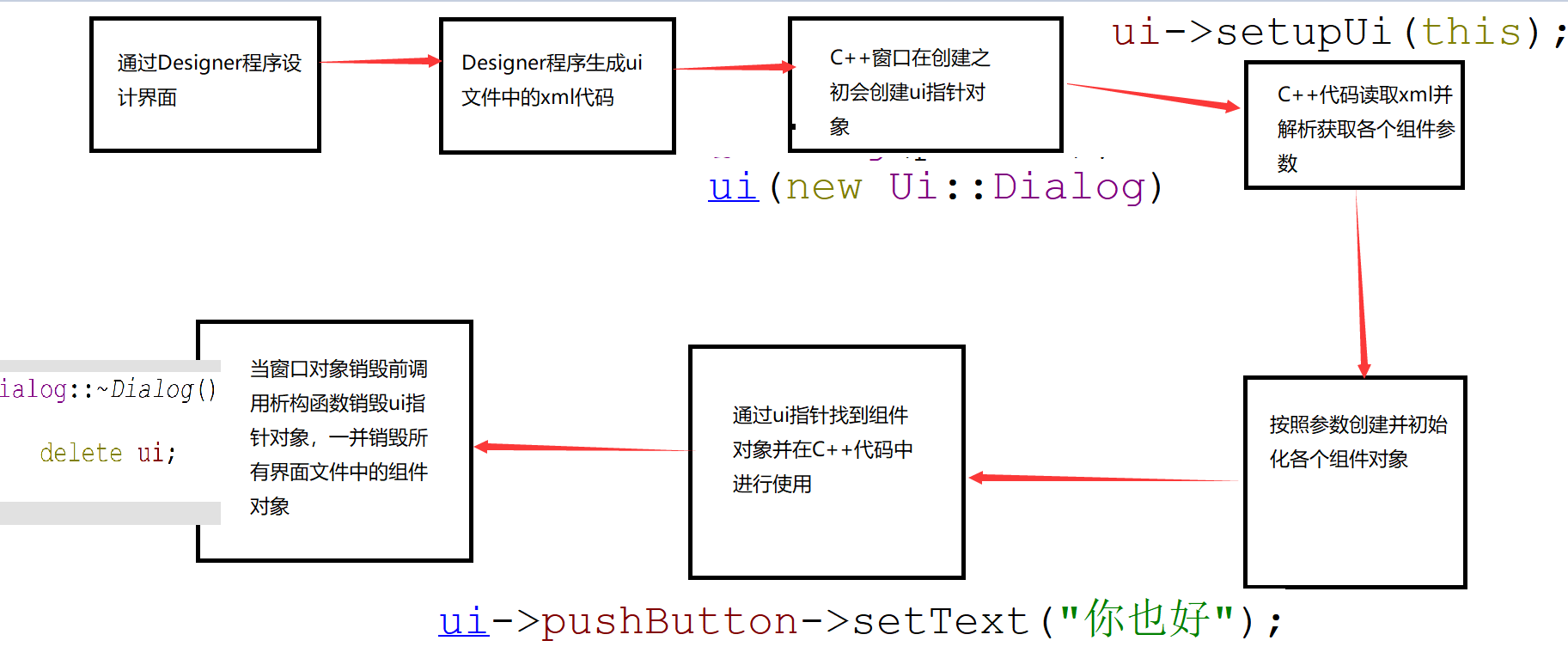
1.3 界面文件与C++代码的关系

2. 布局layout
可以把布局看做成一个透明的盒子,内部可以放置子组件,这些内部的子组件会按照布局预设的规则进行排序。
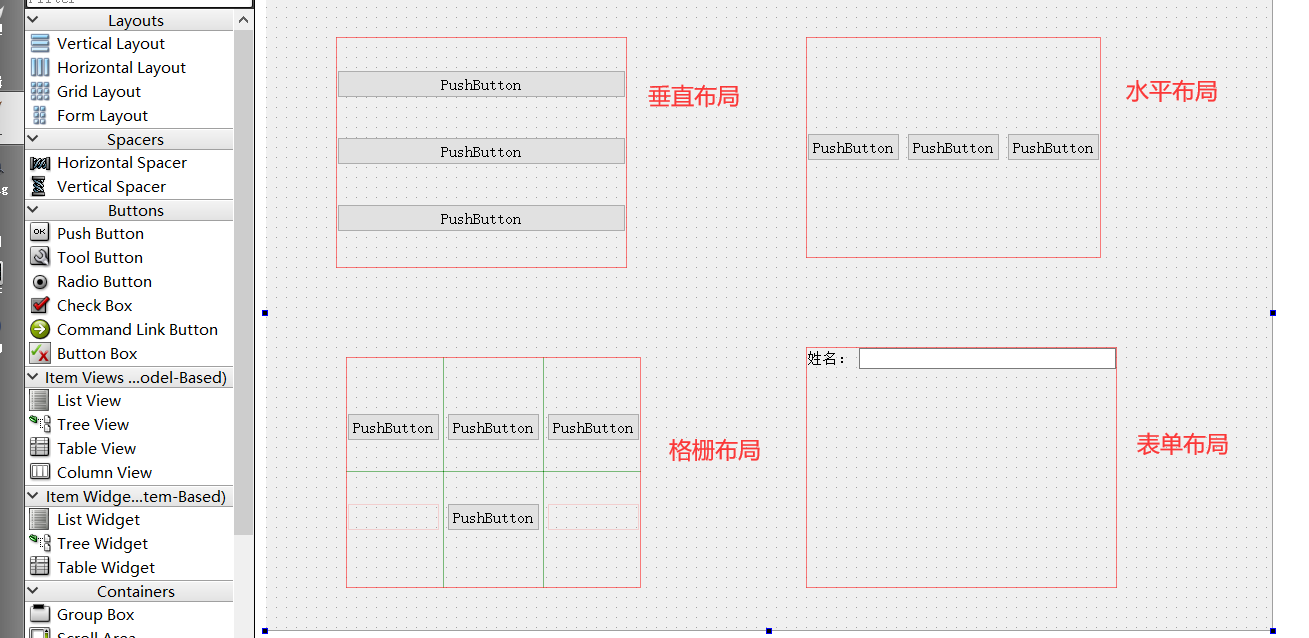
2.1 四种布局方式:
垂直布局:内部组件竖着排成一列。
水平布局:内部组件横着排成一排。
格栅布局:内部组件排布成n*m的表格。
表单布局:用户搭建用户输入的布局效果。

2.2 布局的使用
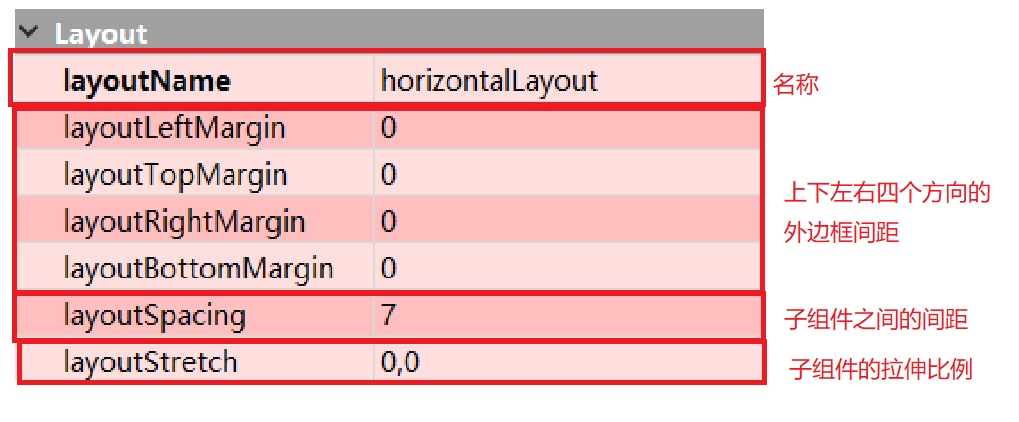
(1) 设置属性。可以设置组件之间的间隔,组件与layout框的间隔(上下左右)等。补充:所有组件都可以在右下角属性第一行更改组件名字。
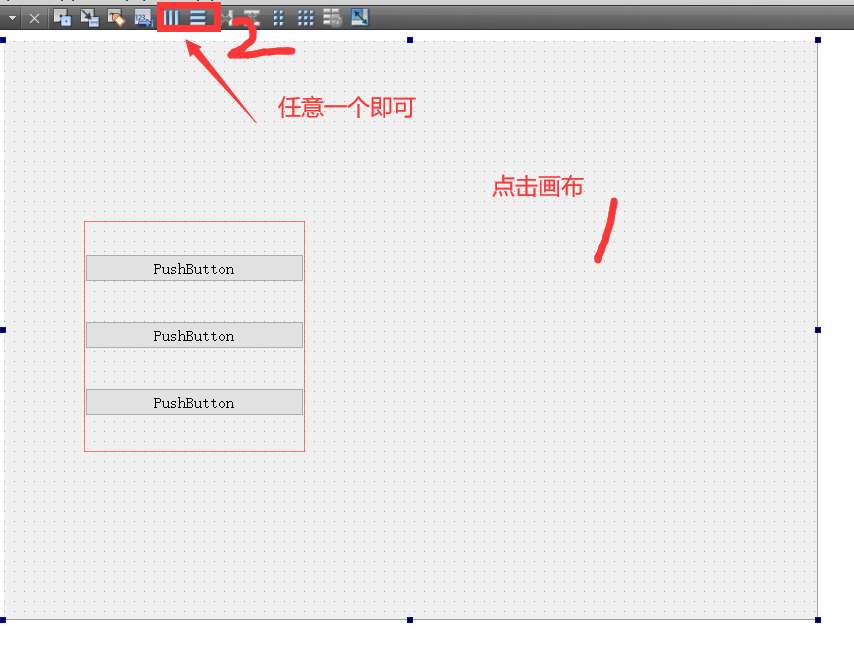
(2) 选中布局后,点击
可以打破布局。
布局可以贴合窗口,只需要选中窗口对象后,再次点击
按钮之一即可。
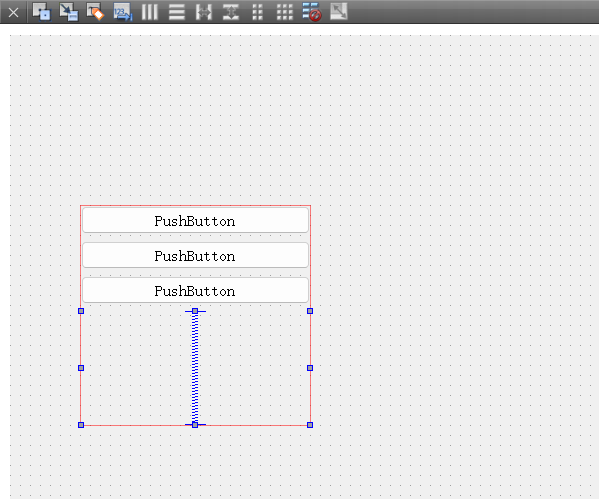
(3) 可以使用
伸展组件填充空白。
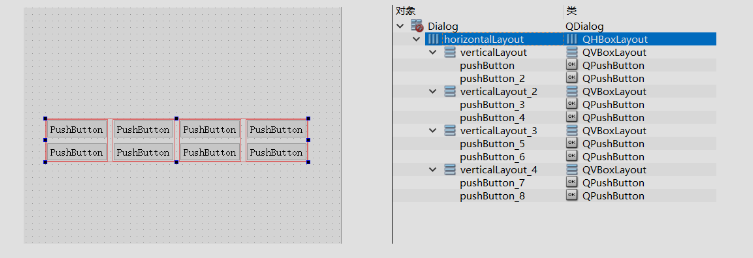
(4) 布局也是可以嵌套的,对于外层布局而言,内层布局相当于外层布局的一个子组件。
3. QLabel标签
显示文本或图像的简单控件,支持富文本和超链接。常用于静态内容展示或搭配其他控件作为说明标签。但是需要注意的是:QLabel不能与用户交互(不能点击),只能展示使用,因此没有合适的信号函数。
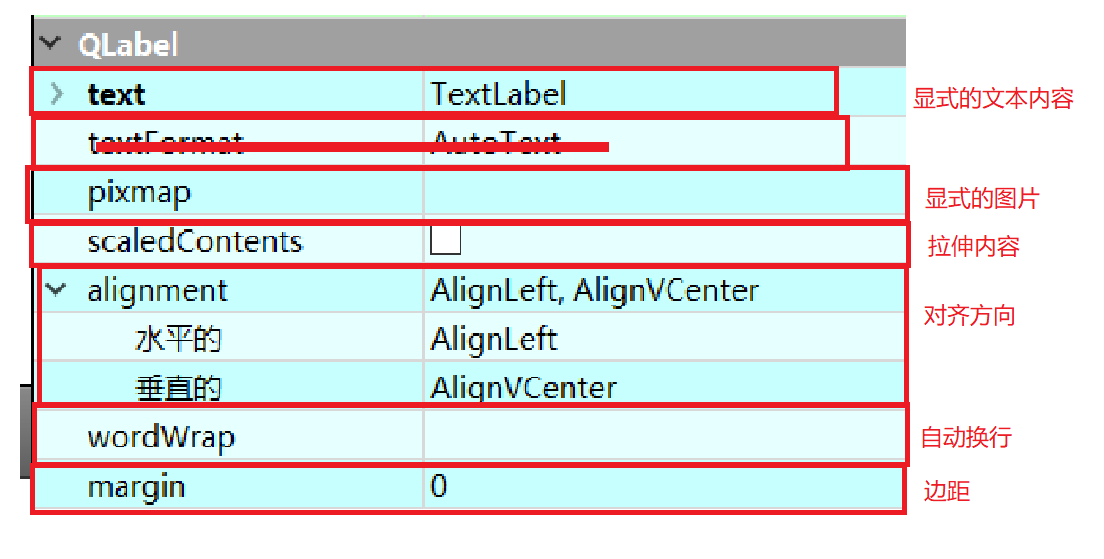
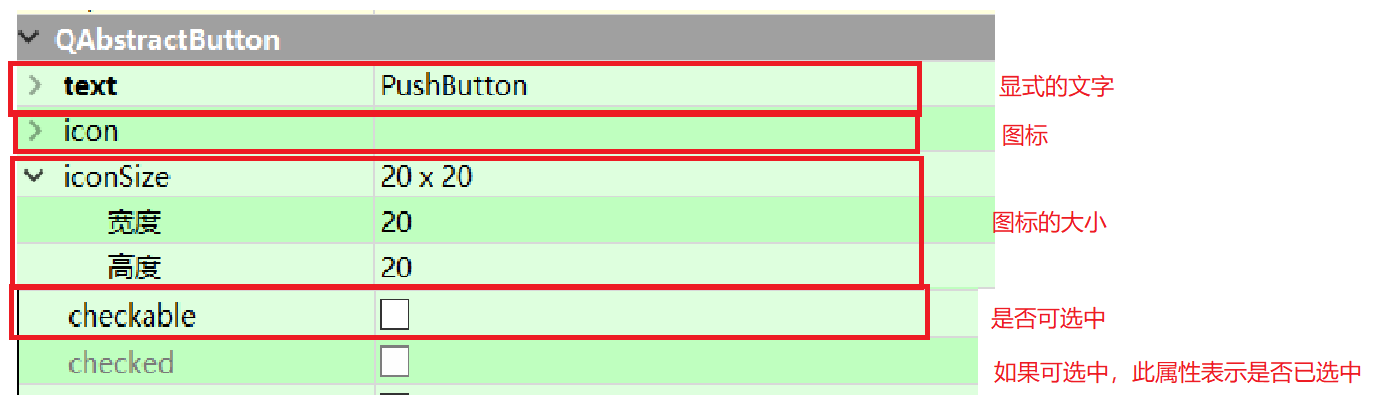
基本属性:

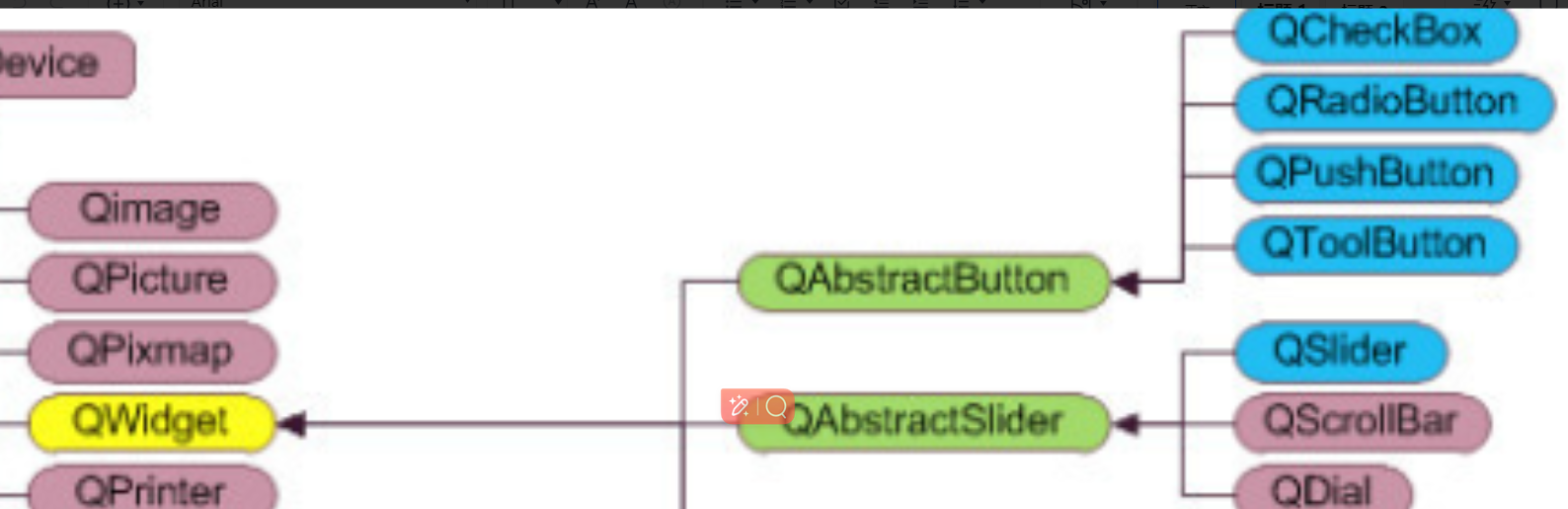
4. QAbstractButton按钮类
QAbstractButton是按钮类的抽象基类,因此内部包含类按钮的基础属性和函数。


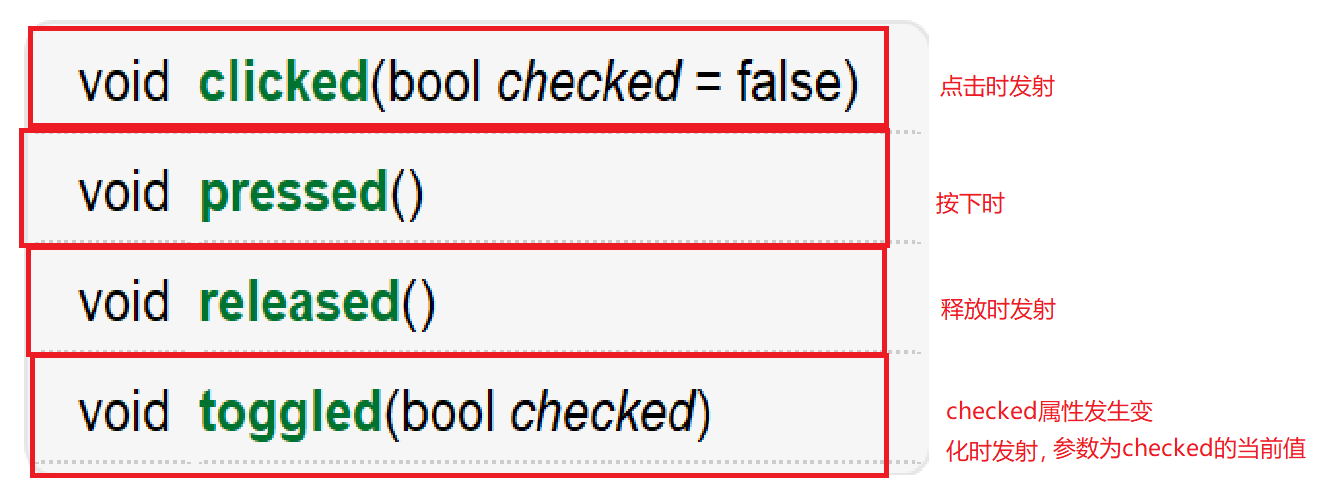
按钮常用信号:

4.1 Check Box(复选框)
概念
- 允许用户多选,每个Check Box可以独立选中或取消。
- 常用于“兴趣爱好”、“协议同意”等场景。
常用信号/事件
- Qt:stateChanged(int)、toggled(bool)
4.2 Radio Button(单选按钮)
概念
- 一组Radio Button中只能选中一个,常用于“性别选择”、“支付方式”等场景。
- 组内互斥,选中一个会自动取消其他。
常用信号/事件
- Qt:toggled(bool)
4.3 Push Button(普通按钮/按键)
概念
- 最常见的按钮,点击后立即触发某个操作(如“提交”、“确定”、“关闭”)。
- 没有选中/未选中状态,只有“按下”动作。
常用信号/事件
- Qt:clicked()、pressed()、released();(分别为点击,按压和释放的信号)
4.4 信号/事件总结表
| 控件类型 | Qt信号 | Web事件 | 典型用途 |
|---|---|---|---|
| Check Box | stateChanged, toggled | change | 多选 |
| Radio Button | toggled | change | 单选(组内互斥) |
| Push Button | clicked, pressed | click | 操作触发 |
4.5 练习:
实现点击radio button触发槽函数,使用toggled信号函数。
dialog.h:
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QDebug>namespace Ui {
class Dialog;
}class Dialog : public QDialog
{Q_OBJECTpublic:explicit Dialog(QWidget *parent = 0);~Dialog();private:Ui::Dialog *ui;private slots:void toggledSlot(bool); //槽函数
};#endif // DIALOG_H
dialog.cpp:
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{ui->setupUi(this);//连接信号槽函数,选中按键就进入槽函数执行connect(ui->radioButton,SIGNAL(toggled(bool)),this,SLOT(toggledSlot(bool)));
}Dialog::~Dialog()
{delete ui;
}void Dialog::toggledSlot(bool checked)
{if(checked){qDebug() << "被选中";}else{qDebug() << "不选了";}
}
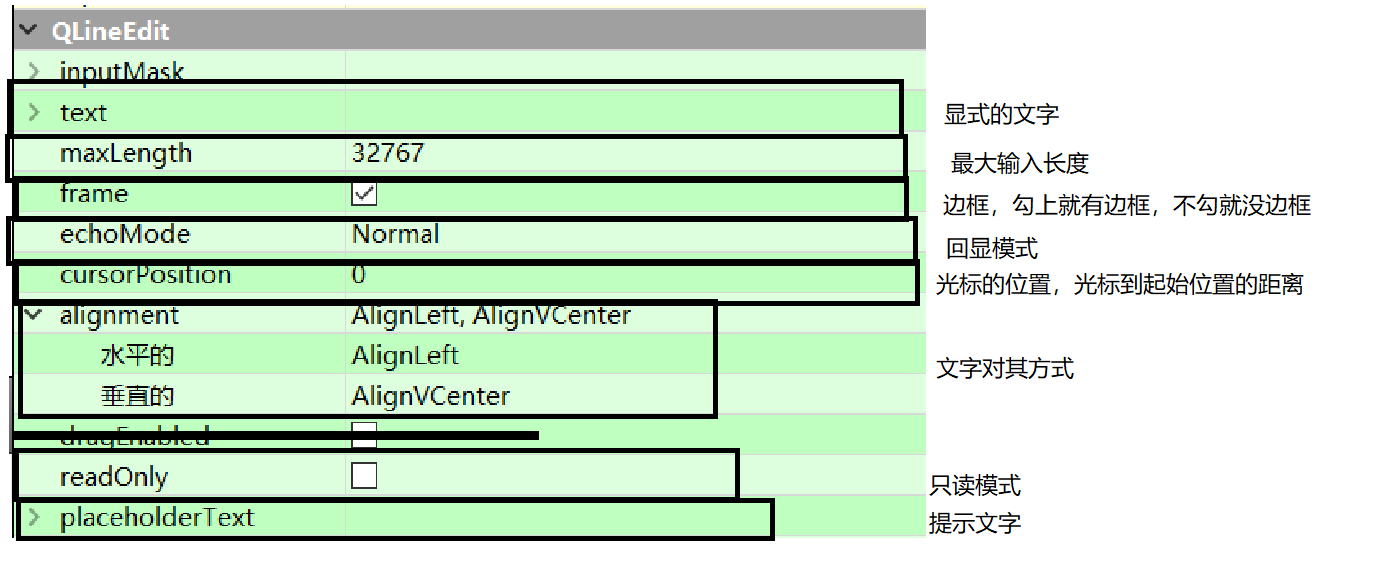
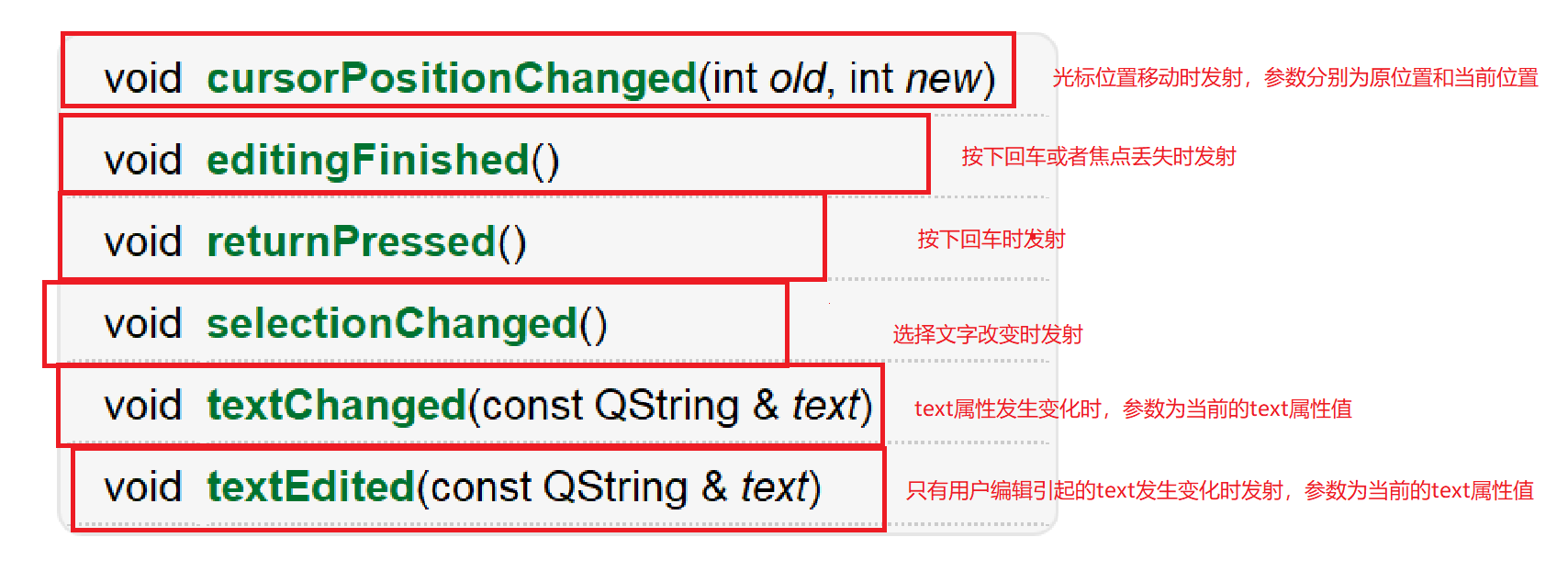
5. QLineEdit单行文本输入框(掌握)
QLineEdit用于输入一个单行文本,常用的属性:


三、基本窗口类
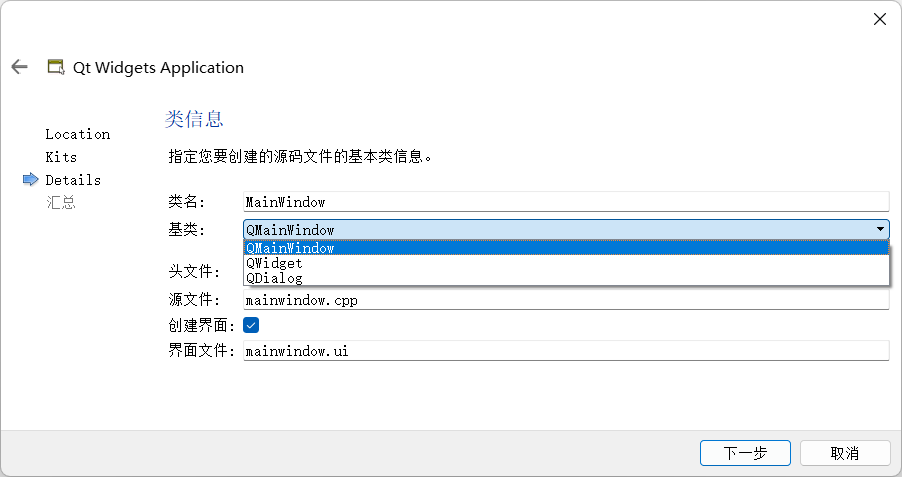
基本界面类就以下三种,一般都是创建的时候把.h文件和.c文件一起创建的很少单独取创建。
当我们创建一个项目的时候,会有下面三种选择,但是当我们创建了项目想要实现多个串口跳转的时候,会发现可以单独创建.c或者.h文件,都是依情况而定。
1. QWidget
作为所有用户界面对象的基类,
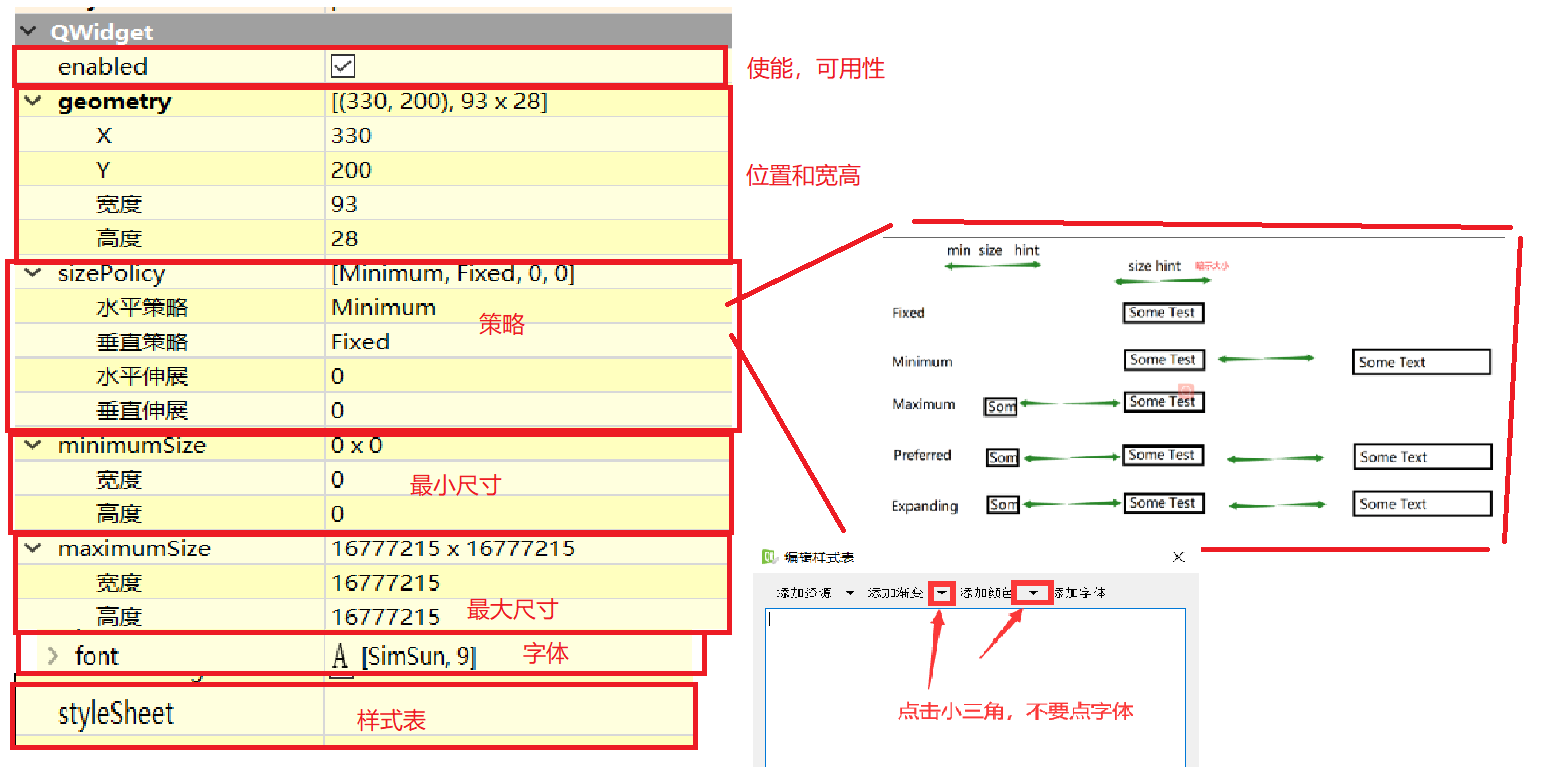
QWidget提供了窗口的基本属性和行为。它可以包含子控件,处理用户输入事件(如鼠标、键盘),并管理布局。非窗口部件需要嵌入到父部件中显示。QWidget的属性在Designer中显示为淡黄色。常用属性如下:
策略:除非必要情况,或者实现特殊功能,否则我们的策略尽量不要修改,因为当前的策略对组件是最友好的。
2. QMainWindow
专为主窗口设计的类,提供了标准应用程序框架,包括菜单栏(
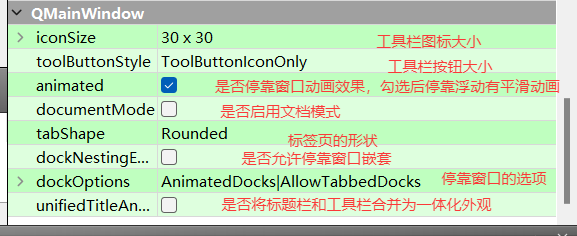
QMenuBar)、工具栏(QToolBar)、状态栏(QStatusBar)和中心部件区域。通过setCentralWidget()可设置核心内容。属性:
3. QDialog
用于创建模态或非模态对话框的基类。
QFileDialog(文件选择)、QMessageBox(提示框)等是其常用子类。通过exec()实现模态阻塞,show()实现非模态显示。
没有特殊的属性。
4.单项目多窗口文件
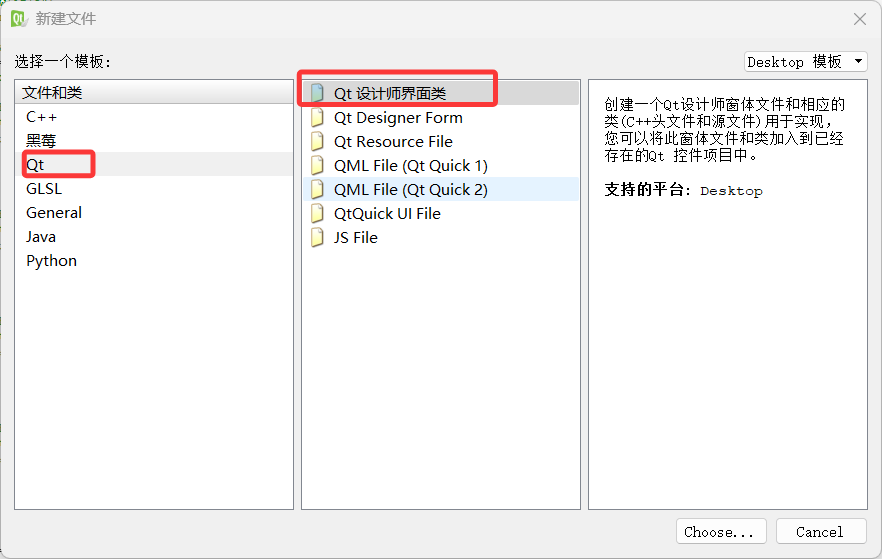
在一个项目中创建多个窗口,右键项目点击添加新文件,添加新文件选择QT文件

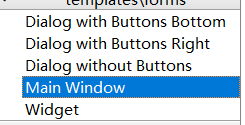
三种窗口根据需要选择,上面三个都是对话框类型,就是初始带不带按钮,一般选第三个,什么也不带。

后面就是改文件名下一步就行
三、总结:
这一部分主要是介绍,下一节将一些用法,最好保存一下随时查看。