vite搭建react-ts项目,@别名配置
vite搭建react-ts项目,@别名配置
- 一、配置@别名
- 二、输入@/能索引文件
- 三、解决找不到模块“@/pages/home”或其相应的类型声明
一、配置@别名
- vite.config.ts文件
import { defineConfig, loadEnv, type ConfigEnv, type UserConfig } from "vite";
import react from "@vitejs/plugin-react";
import path from "path";export default ({ mode }: ConfigEnv): UserConfig => {return defineConfig({plugins: [react()],resolve: {//关键代码alias: {"@": path.resolve(__dirname, "./src"), // 配置别名指向 src 目录},},});
};- tsconfig.json文件
{"files": [],"references": [{ "path": "./tsconfig.app.json" },{ "path": "./tsconfig.node.json" }],"compilerOptions": {"baseUrl": "./","paths": {"@/*": ["src/*"]}}
}以上配置完成之后,页面即可使用路径@/pages/home来引入文件
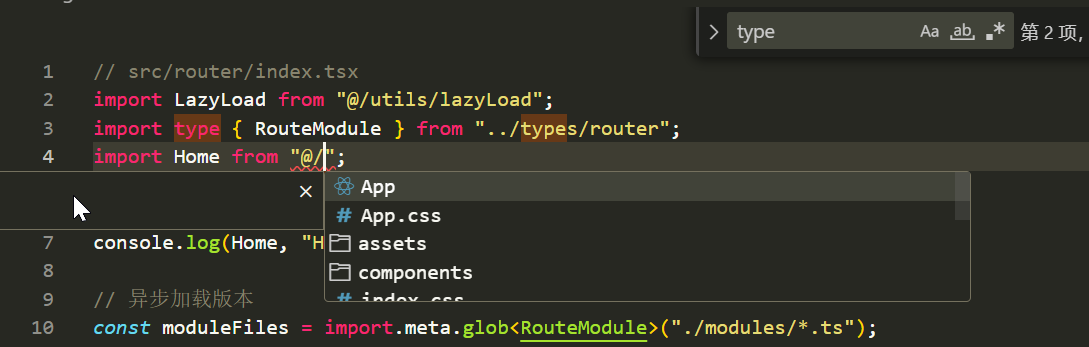
二、输入@/能索引文件
- 安装@types/node
yarn add @types/node
npm i @types/node -D - 效果图

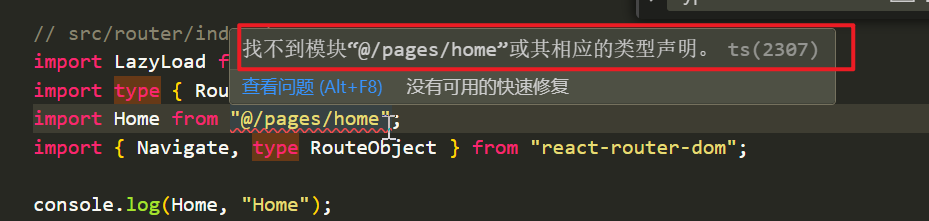
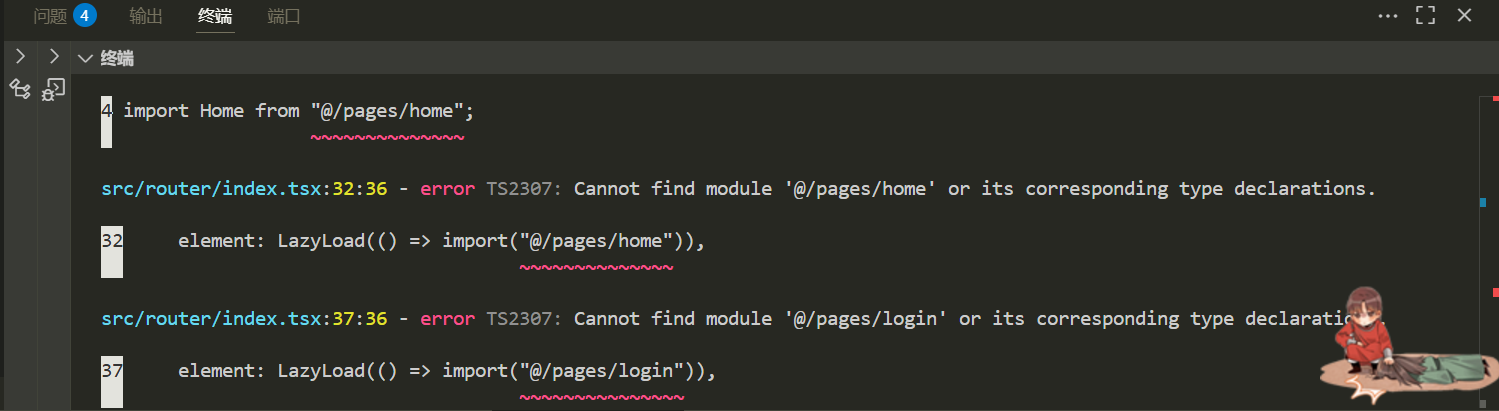
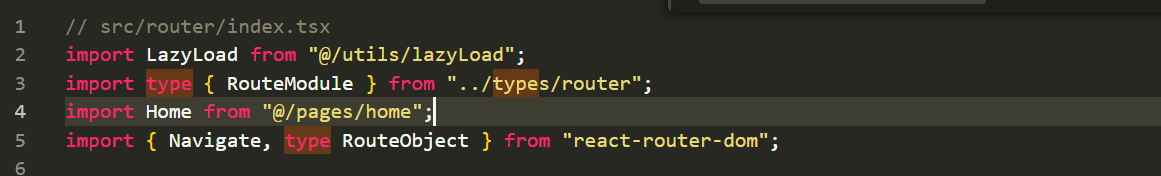
三、解决找不到模块“@/pages/home”或其相应的类型声明
以上配置完成之后基本可以直接使用@别名进行引入,项目运行也没有问题。以下报错也不行影响项目运行。

但是,操作过程中发现:找不到模块“@/pages/home”或其相应的类型声明报错虽然不随影响运行,但是打包时候会报错。

解决办法:
找到tsconfig.app.json文件,添加上
"compilerOptions":{// ...其他配置/* 配置别名 */"baseUrl": "./","paths": {"@/*":["src/*"]},}报错消除,成功打包。

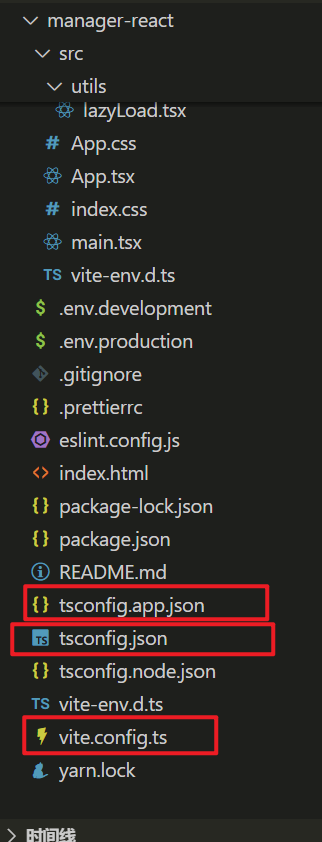
以下附上修改文件位置