【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts) 视频教程 - 访问鉴权功能实现
大家好,我是java1234_小锋老师,最近写了一套【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts)视频教程,持续更新中,计划月底更新完,感谢支持。今天讲解访问鉴权功能实现
视频在线地址:
2026版【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts+爬虫) 视频教程 (火爆连载更新中..)_哔哩哔哩_bilibili
课程简介:

本课程采用主流的Python技术栈实现,Mysql8数据库,Flask后端,Pandas数据分析,前端可视化图表采用echarts,以及requests库,snowNLP进行情感分析,词频统计,包括大量的数据统计及分析技巧。
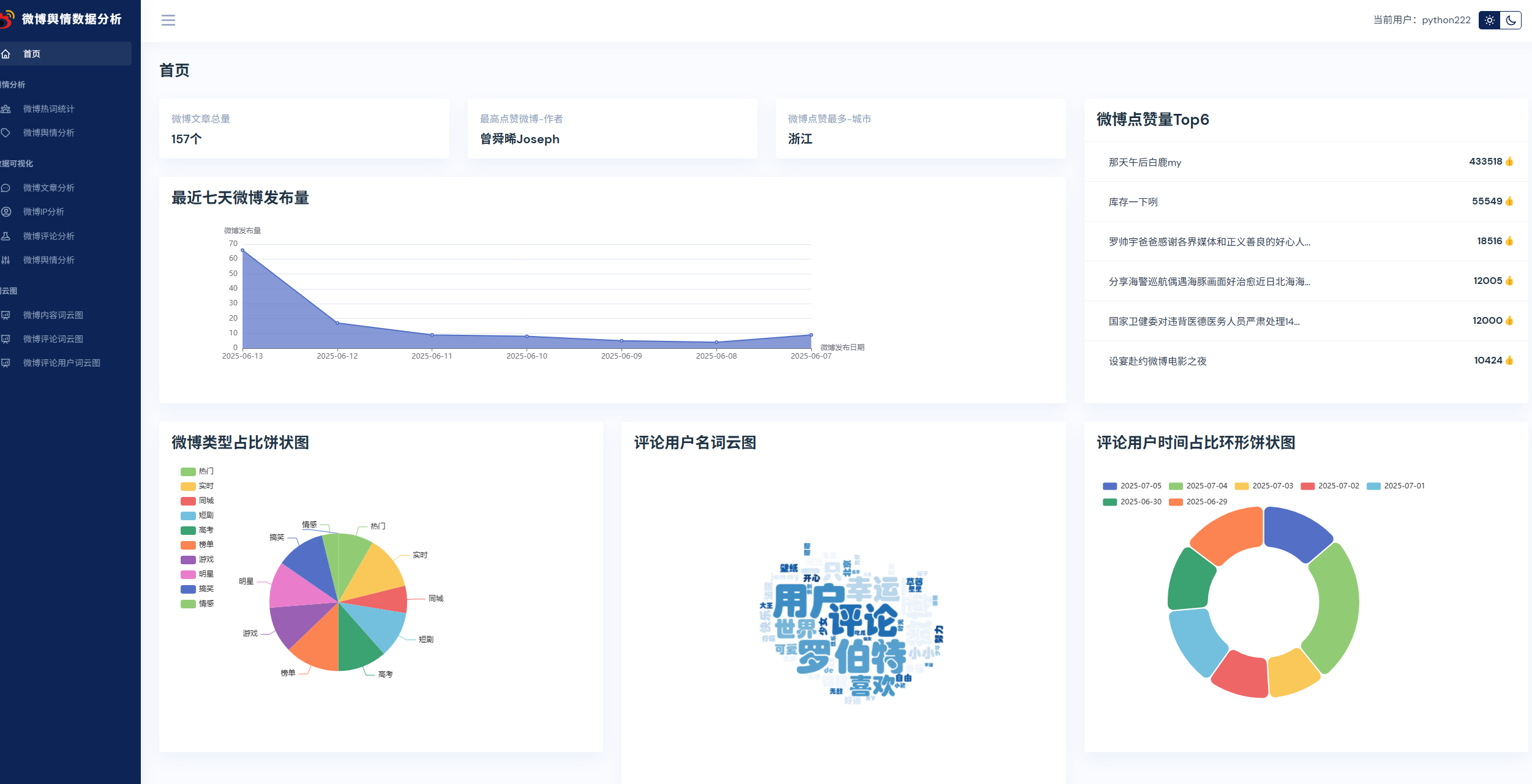
实现了,用户登录,注册,爬取微博帖子和评论信息,进行了热词统计以及舆情分析,以及基于echarts实现了数据可视化,包括微博文章分析,微博IP分析,微博评论分析,微博舆情分析。最后也基于wordcloud库实现了词云图,包括微博内容词云图,微博评论词云图,微博评论用户词云图等功能。
用户安全退出功能实现
用户登录成功后,进入主页,可以点击安全退出,清掉session,回到登录页面。我们来实现下这个功能。
<a href="/user/logout">安全退出</a>user / user.py 实现下logout()方法
@ub.route('/logout')
def logout():"""安全退出 注销:return:"""session.clear()return redirect('/user/login')访问鉴权功能实现
前面我们实现的系统有个问题,比如用户没有登录,也可以直接访问后端主页。所以要修复这个问题,必须实现访问鉴权。
Flask提供了before_request装饰器功能,可以实现每次请求访问之前,都会进入before_request注解方法,通过这个方法实现鉴权逻辑。来实现访问鉴权。我们可以放行一些白名单地址,然后再判断用户session,如果没有登录的,直接重定向到登录页面。否则就放行。
app.py里实现before_request方法:
@app.before_request
def before_request():"""鉴权:return:"""pat = re.compile(r'^/static')if re.search(pat, request.path):returnif request.path == '/user/login':returnif request.path == '/user/register':returnuser = session.get('user')if user:return Nonereturn redirect('/user/login')404页面功能实现
有时候,我们访问系统暂未开发的Url地址页面,系统默认报错如下,不太友好。

我们可以自定义404页面,然后实现catch_all方法,路由匹配所有路径,只要是前面路由没匹配的,剩下的都是404页面。
@app.route('/<path:path>')
def catch_all(path):"""404页面:param path: :return: """return render_template('/404.html')404.html
<!doctype html>
<html lang="en">
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>404页面</title>
<link rel="stylesheet" href="//static/css/backend-plugin.min.css"><link rel="stylesheet" href="//static/css/backend.css">
</head>
<body class=" ">
<div class="wrapper"><div class="container"><div class="row no-gutters height-self-center"><div class="col-sm-12 text-center align-self-center"><div class="iq-error position-relative"><img src="//static/picture/Datum_404.png" class="img-fluid iq-error-img iq-error-img-dark mx-auto"alt=""><img src="//static/picture/Datum_404.png" class="img-fluid iq-error-img mb-0" alt=""><h2 class="mb-0">噢!该页面没有找到.</h2><p>本次请求没有任何反应.</p><a class="btn btn-primary d-inline-flex align-items-center mt-3" href="/user/login"><iclass="ri-home-4-line mr-2"></i>回到登录页</a></div></div></div></div>
</div>
<script src="//static/js/backend-bundle.min.js"></script>
<script src="//static/js/customizer.js"></script>
<script src="//static/js/sidebar.js"></script>
<script src="//static/js/flex-tree.min.js"></script>
<script src="//static/js/tree.js"></script>
<script src="//static/js/table-treeview.js"></script>
<script src="//static/js/sweetalert.js"></script>
<script src="//static/js/vector-map-custom.js"></script>
<script src="//static/js/chart-custom.js"></script>
<script src="//static/js/01.js"></script>
<script src="//static/js/02.js"></script>
<script src="//static/js/slider.js"></script>
<script src="//static/js/index.js" type="module"></script>
<script src="//static/js/app.js"></script>
</body>
</html>