vite+vue3自研框架:自定义本地运行端口、自动打开浏览器等
vite+vue3自研框架:自定义本地运行端口、自动打开浏览器等
搭建等vite+vue项目,默认本地运行端口是
5173(http://localhost:5173)
- 这里之前某导演问了,端口为啥不是8080或者8081,需要实现端口号自定义设置,运行👌后自动open浏览器,等。
- 于是,此处便有了此文🥲。。。
实现方法:
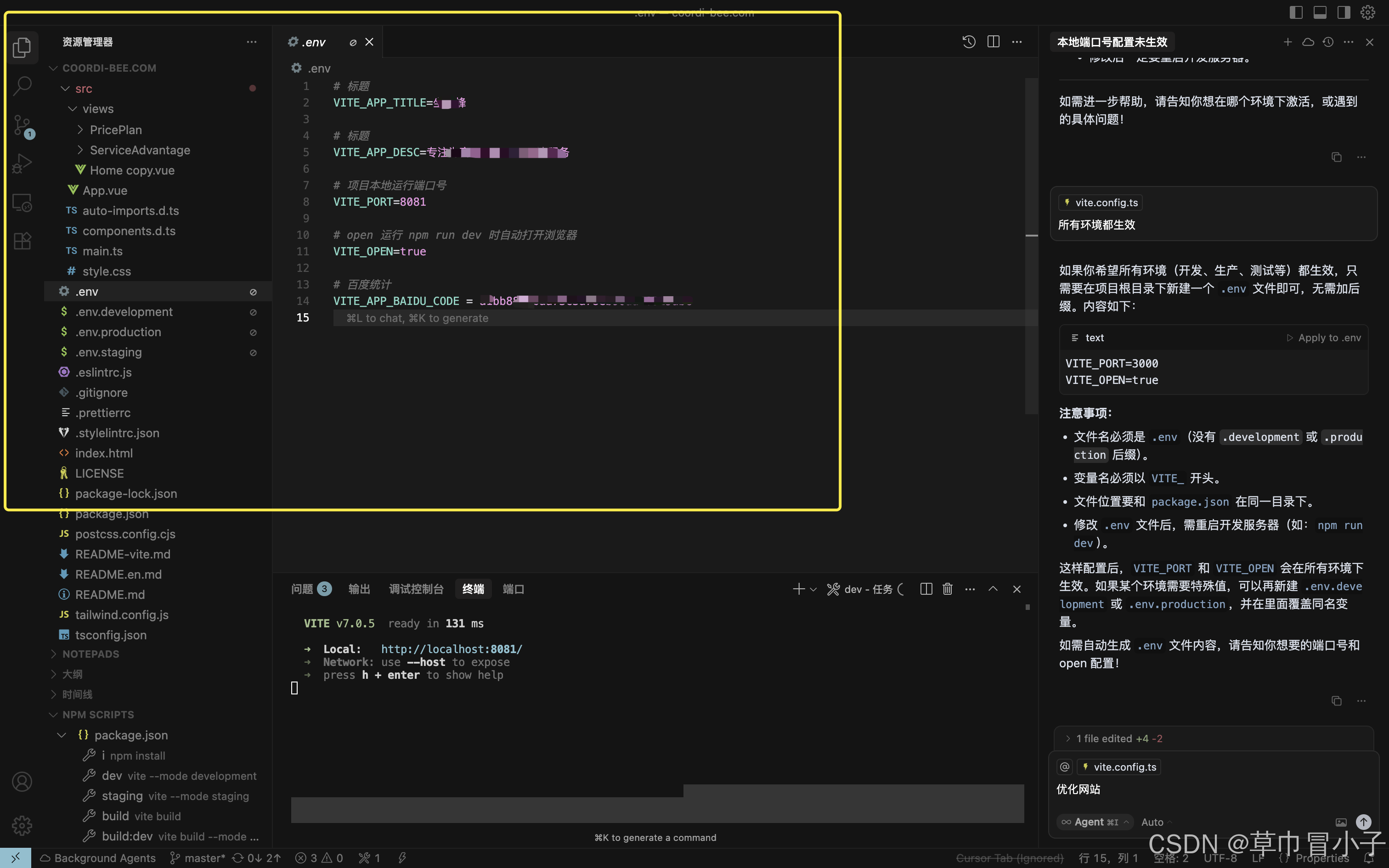
如果你希望所有环境(开发、生产、测试等)都生效,只需要在项目根目录下新建一个 .env 文件 即可(无需加后缀)。
- 如需自动生成 .env 文件内容,请告知你想要的端口号和 open 配置!
自动生成 .env 文件内容,想要的端口号8081和 open 配置
-
.env文件内容如下:# 本地运行端口号 VITE_PORT=8081# 运行后自动打开浏览器 VITE_OPEN=true
注意事项:
- 文件名必须是
.env(没有.development或.production后缀)。 - 变量名必须以
VITE_开头。 - 文件位置要和
package.json在同一目录下。
- 修改
.env文件后,需重启开发服务器(如:npm run dev)。- 这样配置后,
VITE_PORT和VITE_OPEN会在所有环境下生效。
所有环境下都会生效,端口为8081,启动时自动打开浏览器。- 如果某个环境需要特殊值,可以再新建
.env.development或.env.production,并在里面覆盖同名变量即可。
附:
-
当然,文件
.env内部也可以定义全局可用的参数,如网站名称、百度统计code、客服信息等等;【参考下文附图配置】 -
这样就实现“1文件管理·全局可用” 的配置了。

-
具体就不再赘述了。
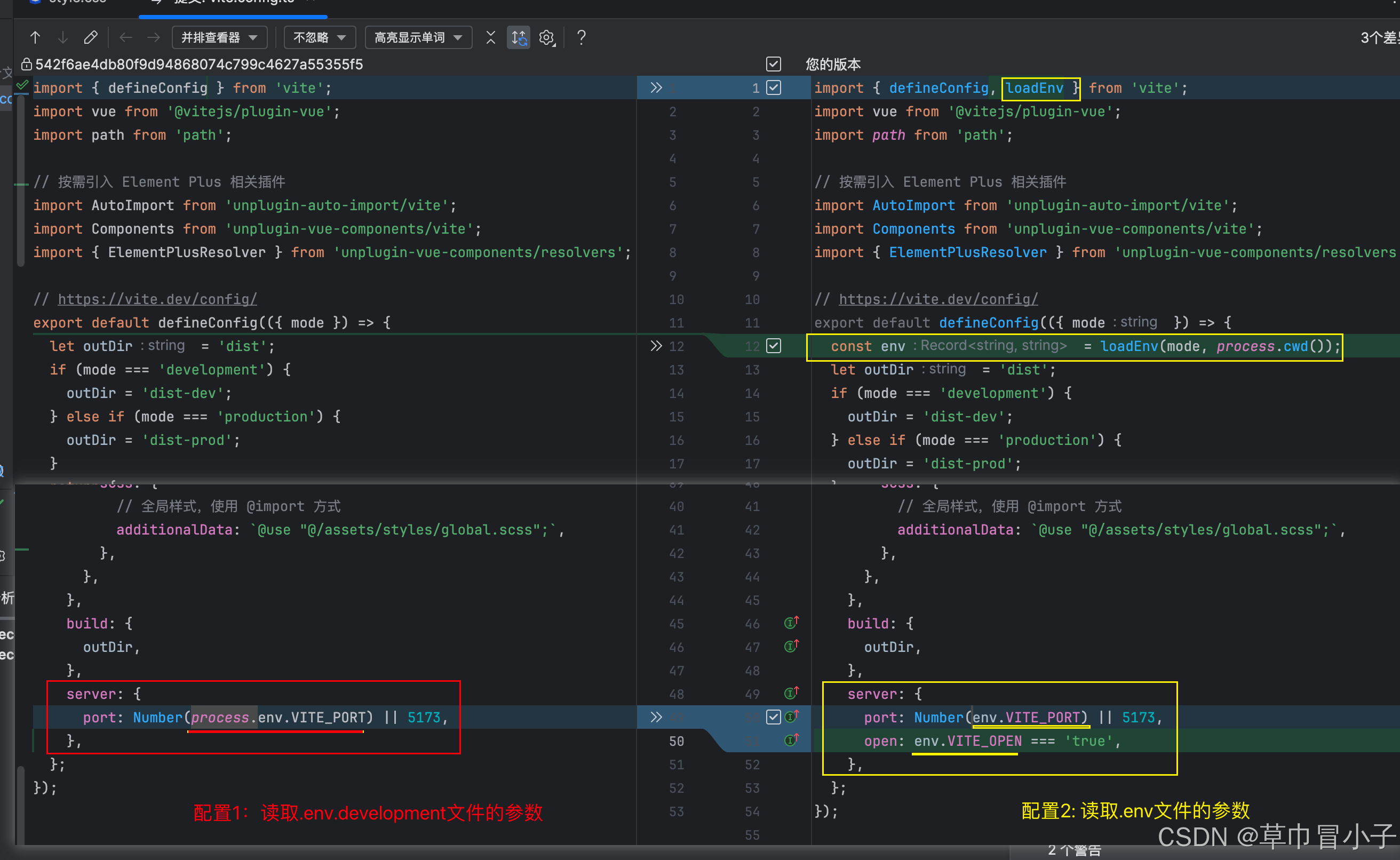
附图配置:
- 参考如下:

完结。
