自研能管项目开发界面
自研能管软件实现一个界面开发
- 目的:
通过接口方式实现展示哪些数据
-
例如:
已知制丝车间下的计量电表,在可视化界面通过点击制丝车间的方式,自动在MySQL存储制丝车间的电表数据(假设是每分钟存储一次),前端即可以通过api方式得到数据集。
1. 接口
-
URL
/ems/savetable
-
method
post
-
请求示例
{"mysql_table_name": "NG_ELEC_zs","td_table_names": ["g1ah7","g1ah8","g1ah9","g1ah10"] } -
响应示例
{"code": 1,"data": {"数据开始储存": 1},"error": null }
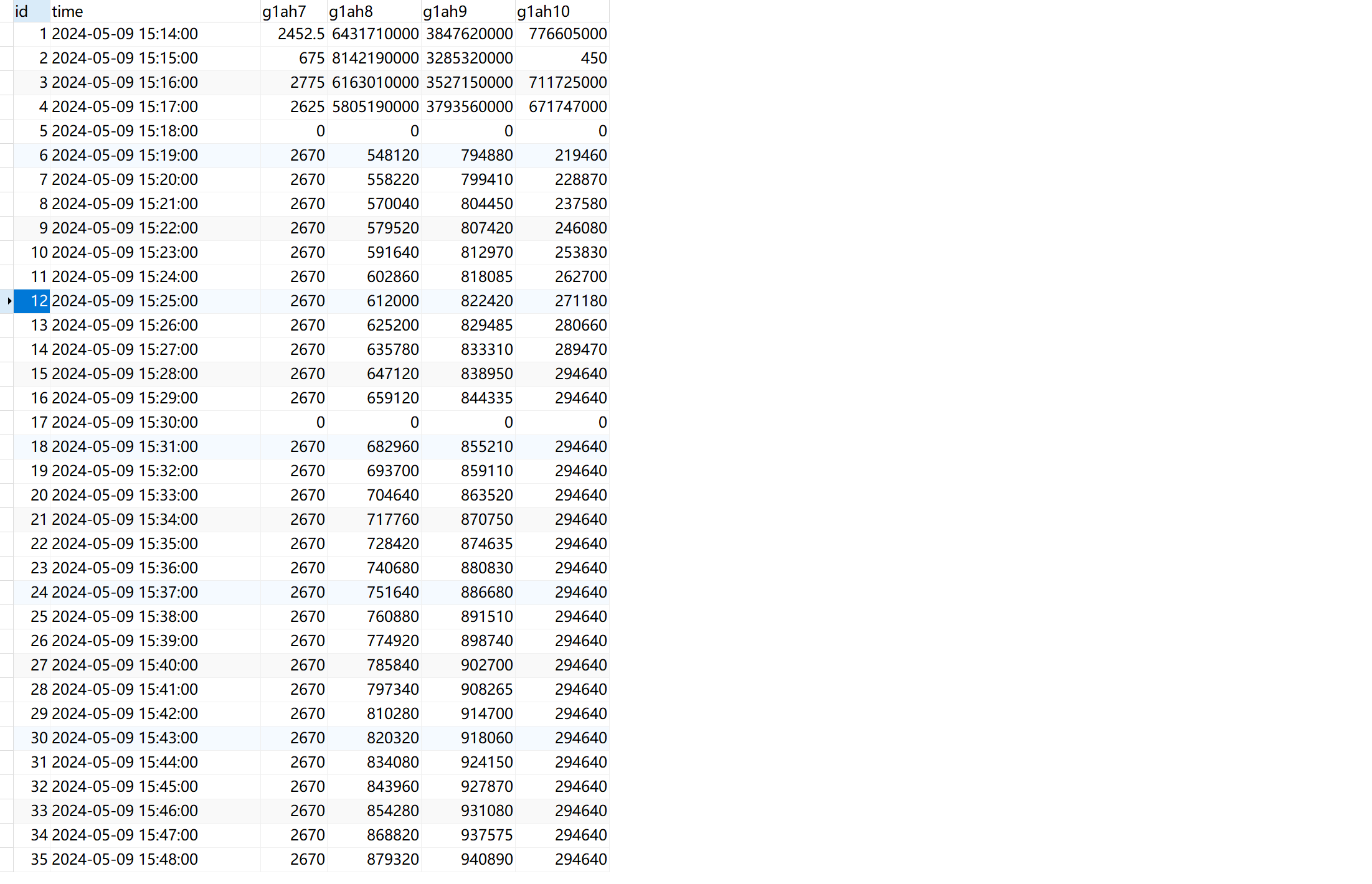
2. MySQL效果
自动建表,字段为时间和制丝车间下的电表名称
每分钟整点从TDengine取数并存储

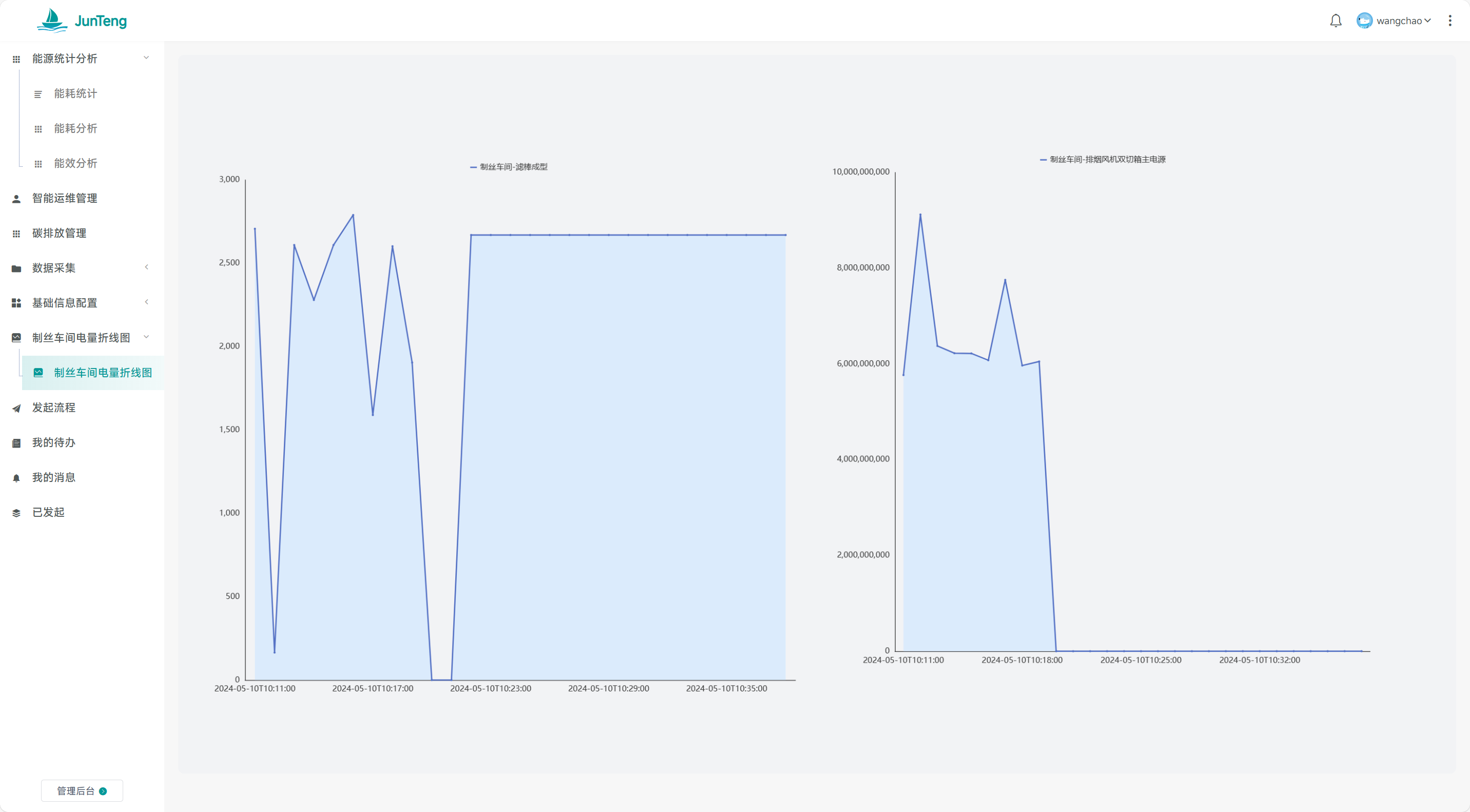
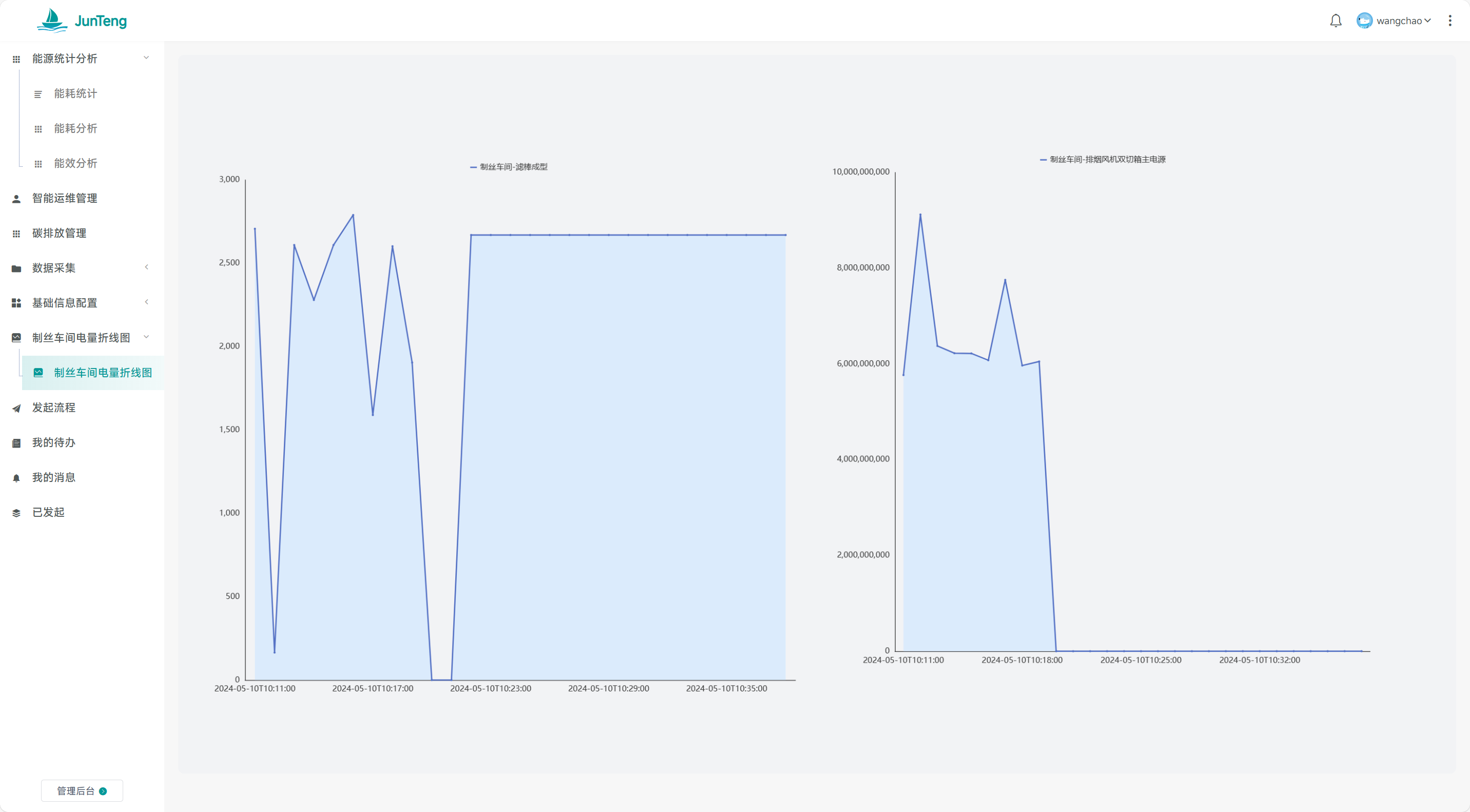
3. 页面展示效果
设置自动刷新,实现折线图更新

4. 整体思路
-
系统通过模型配置和纬度配置后,已知各个工厂、车间等模型下的采集点,通过唯一名称或标签与TDengine实时表可以关联上。
-
通过可视化的方式,传参到后端,就可以自动在MySQL生成表格及字段,存储指定业务的数据。
-
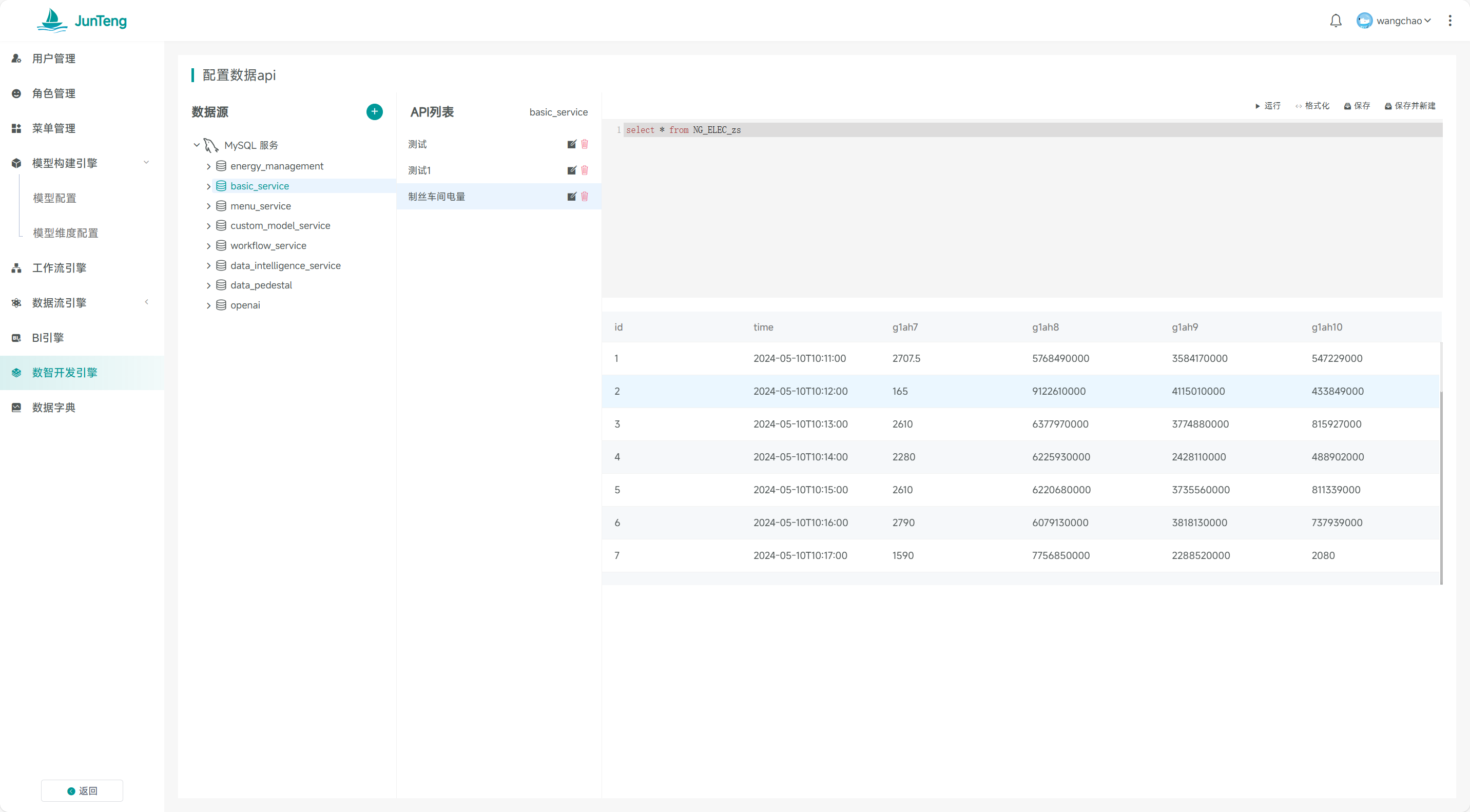
通过系统数据开发引擎配置数据api

-
配置报表展示图形