【node】npm包本地开发与调试
npm link
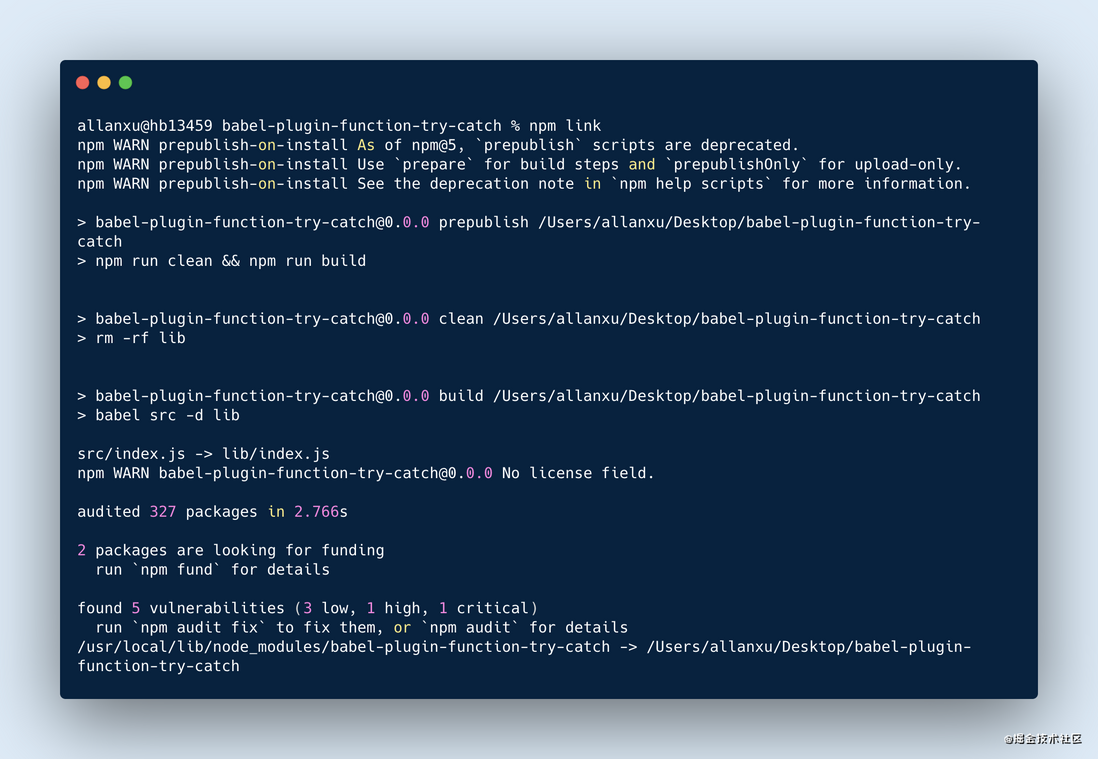
进入本地的 babel-plugin-function-try-catch 这个 npm 包的根目录执行:
npm link
上面的命令可以将当前的这个包安装在全局(mac 中的路径是 /usr/local/bin),也就是 npm i -g 安装包的目录。
执行后结果如图:

这样在本地的 global 下就会存在一个这样的 npm 包。
由于这是通过软链接的方式实现的,当我们编辑了本地的 babel-plugin-function-try-catch 模块中的代码,可以直接在安装它的工程中马上看到更新后的效果。
项目中安装本地 npm 包
接下来,我们(随便)找一个业务工程去安装这个 npm 包,本文默认使用这个工程可以点击去下载。
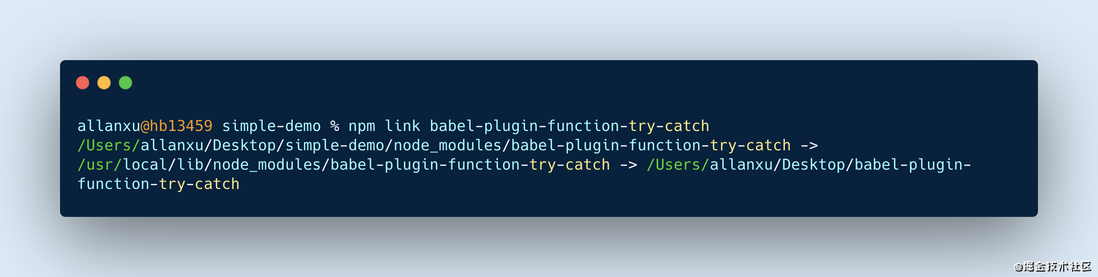
在工程根目录执行:
npm link babel-plugin-function-try-catch
上面这一步就是让当前工程去模拟 npm install 命令,包来源于本地 npm link 过的文件。

执行后,业务工程的 node_modules 中就会有这个包。

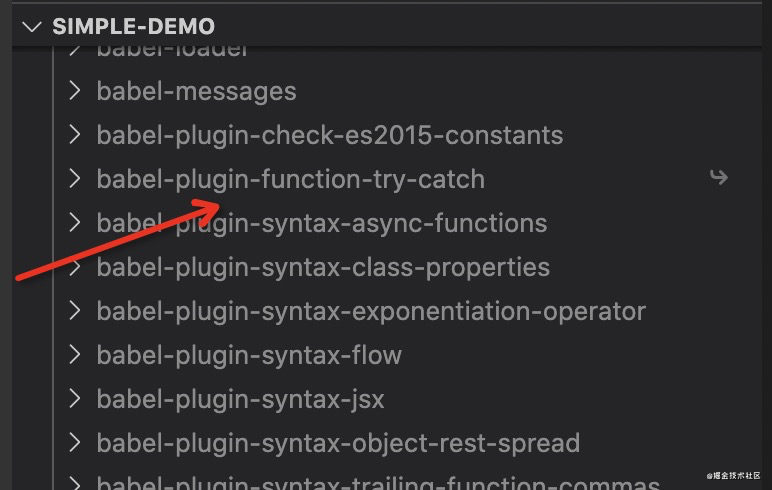
眼尖的小伙伴会发现,这个 npm 包不同于其它包,它带有一个转折箭头符号。如下图所示:

也就是说这是一个软链接,执行 npm link xxx 后它会在系统中做一个快捷方式映射。所以这样方便我们不断调试本地正在开发的这个 npm 包。
本地项目工程配置这个 loader
打开当前项目的 webpack 配置文件:
webpack.config.js
rules: [{test: /\.js$/,exclude: /node_modules/,use: [
+ "babel-plugin-function-try-catch","babel-loader"]},
]
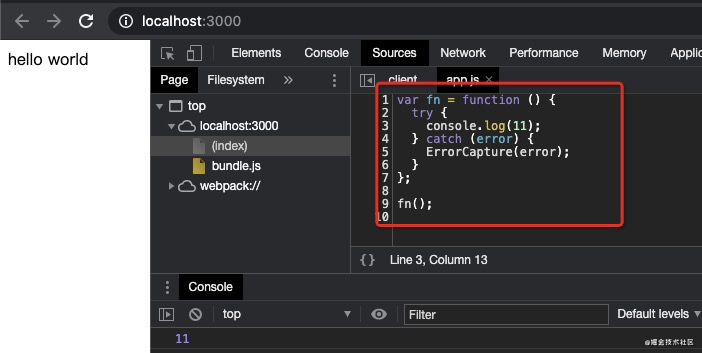
执行 npm start 启动当前前端工程。可以看到原来的代码
var fn = function(){console.log(11);
}
fn();
在浏览器中自动会加上 try/catch,错误发生时可以自动捕获和上报。

至此,完成了本地 npm 包和本地业务工程的关联!
本地调试 npm 代码
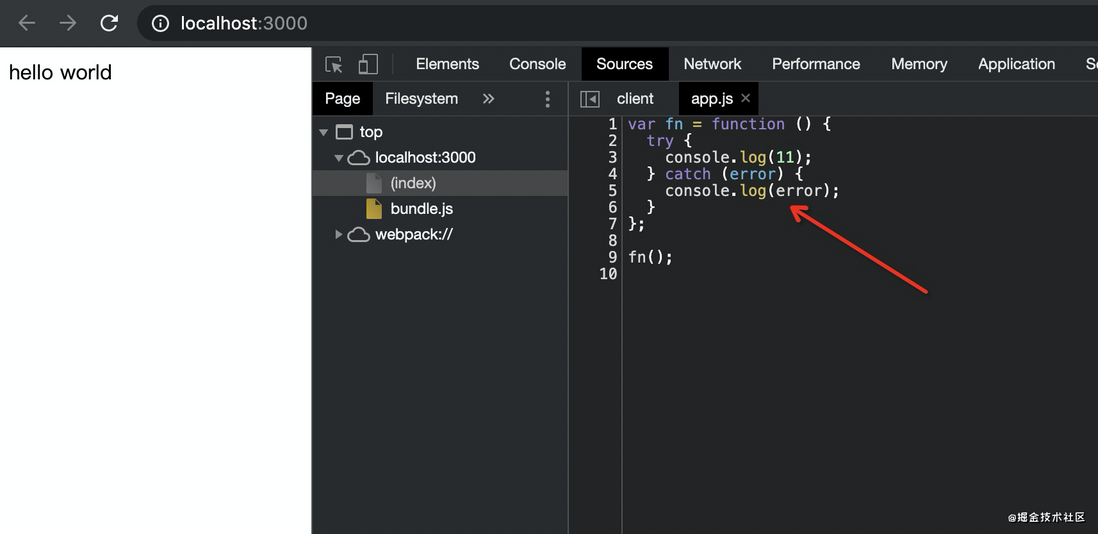
此时我要修改 catch 中的代码,将其改为 console.log(error),这个时候你只需要修改本地 npm 工程中的代码即可:
// src/index.js- var catchStatement = template.statement(`ErrorCapture(error)`)();
+ var catchStatement = template.statement(`console.log(error)`)();
然后执行:
npm run build

再切到业务工程重新启动项目 npm start 即可生效。

当本地 npm 包调试完成后,在其根目录执行:
npm unlink babel-plugin-function-try-catch
即可解除 link。
如果要发布到 npm 公网,执行 npm publish 即可。
参考: https://segmentfault.com/a/1190000037638502
