【数据可视化-70】奶茶店销量数据可视化:打造炫酷黑金风格的可视化大屏
🧑 博主简介:曾任某智慧城市类企业
算法总监,目前在美国市场的物流公司从事高级算法工程师一职,深耕人工智能领域,精通python数据挖掘、可视化、机器学习等,发表过AI相关的专利并多次在AI类比赛中获奖。CSDN人工智能领域的优质创作者,提供AI相关的技术咨询、项目开发和个性化解决方案等服务,如有需要请站内私信或者联系任意文章底部的的VX名片(ID:xf982831907)
💬 博主粉丝群介绍:① 群内初中生、高中生、本科生、研究生、博士生遍布,可互相学习,交流困惑。② 热榜top10的常客也在群里,也有数不清的万粉大佬,可以交流写作技巧,上榜经验,涨粉秘籍。③ 群内也有职场精英,大厂大佬,可交流技术、面试、找工作的经验。④ 进群免费赠送写作秘籍一份,助你由写作小白晋升为创作大佬。⑤ 进群赠送CSDN评论防封脚本,送真活跃粉丝,助你提升文章热度。有兴趣的加文末联系方式,备注自己的CSDN昵称,拉你进群,互相学习共同进步。

【数据可视化-70】奶茶店销量数据可视化:打造炫酷黑金风格的可视化大屏
- 一、引言
- 二、数据准备
- 三、图表设计
- 四、完整代码实现
- 4.1 时间轴销量脉冲折线
- 4.2 商品销量 TOP8 3D 柱状轮播
- 4.3 天气 vs 销量热力矩阵
- 4.4 周末/促销对销量的玫瑰冲击
- 4.5 销售额 & 客单价双 Y 轴联动折线
- 4.6 商品销量的词云图
- 4.7 组合大屏
- 五、总结
一、引言
在数据分析的世界里,数据可视化不仅仅是将数据转化为图形,更是一种艺术和科学的结合。今天,我们将使用 Python 和 Pyecharts 来打造一个炫酷的黑金风格的可视化大屏,展示奶茶店的销售数据。这个大屏将包含多个图表,每个图表都以其独特的方式揭示数据中的洞察。
二、数据准备
首先,我们需要准备数据。假设你已经有一个名为 奶茶店每日订单.csv 的文件,包含以下字段:日期、星期、商品、天气、是否周末、是否促销、销量、客单价 和 销售额。我们将使用 Python 的 Pandas 库来读取和处理这些数据。
import pandas as pd
from pyecharts import options as opts
from pyecharts.charts import *
from pyecharts.globals import ThemeType, SymbolType
from pyecharts.commons.utils import JsCode
# 1️⃣ 读取数据
df = pd.read_csv('奶茶店每日订单.csv', parse_dates=['日期'])# 2️⃣ 数据预处理
df['月份'] = df['日期'].dt.month_name()
df['星期'] = df['星期'].astype('category').cat.reorder_categories(['周一','周二','周三','周四','周五','周六','周日'], ordered=True)# 3️⃣ 计算聚合指标
# 3.1 日期维度
daily = df.groupby('日期').agg({'销量':'sum','销售额':'sum'}).reset_index()# 3.2 商品维度
item_top8 = (df.groupby('商品').agg({'销量':'sum','销售额':'sum'}).sort_values('销量', ascending=False).head(8).reset_index())
item = (df.groupby('商品').agg({'销量':'sum','销售额':'sum'}).sort_values('销量', ascending=False).reset_index())
# 3.3 天气维度
weather = df.groupby(['天气','商品'])['销量'].sum().reset_index()
weather_matrix = weather.pivot(index='商品', columns='天气', values='销量').fillna(0)# 3.4 周末/促销
weekend_promo = df.groupby(['是否周末','是否促销'])['销量'].sum().reset_index()
三、图表设计
我们将设计以下六个图表:
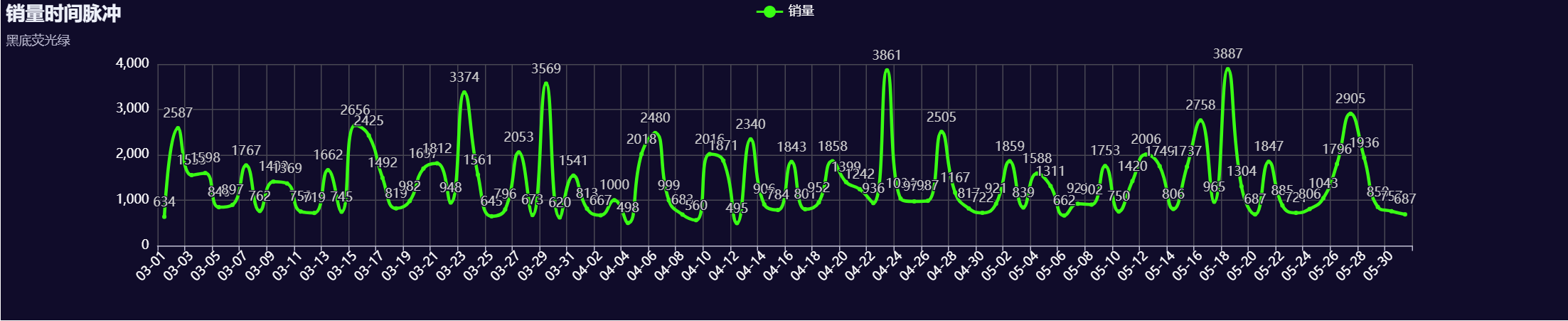
- 时间轴销量脉冲折线:展示每天的销量变化,背景为黑色,折线为荧光绿。
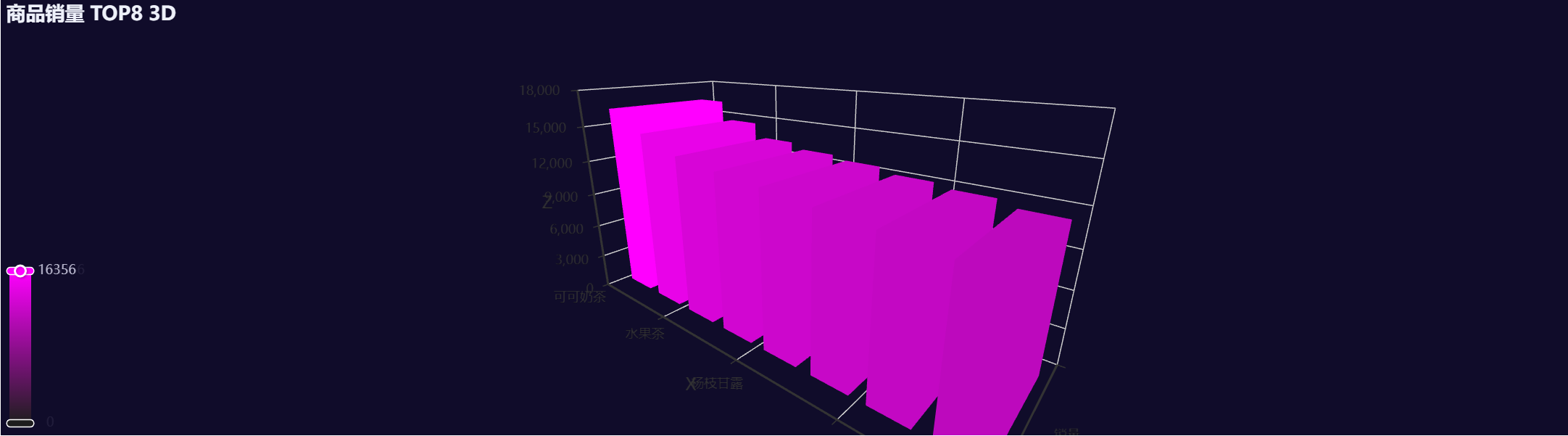
- 商品销量 TOP8 3D 柱状轮播:展示销量最高的前 8 种商品。
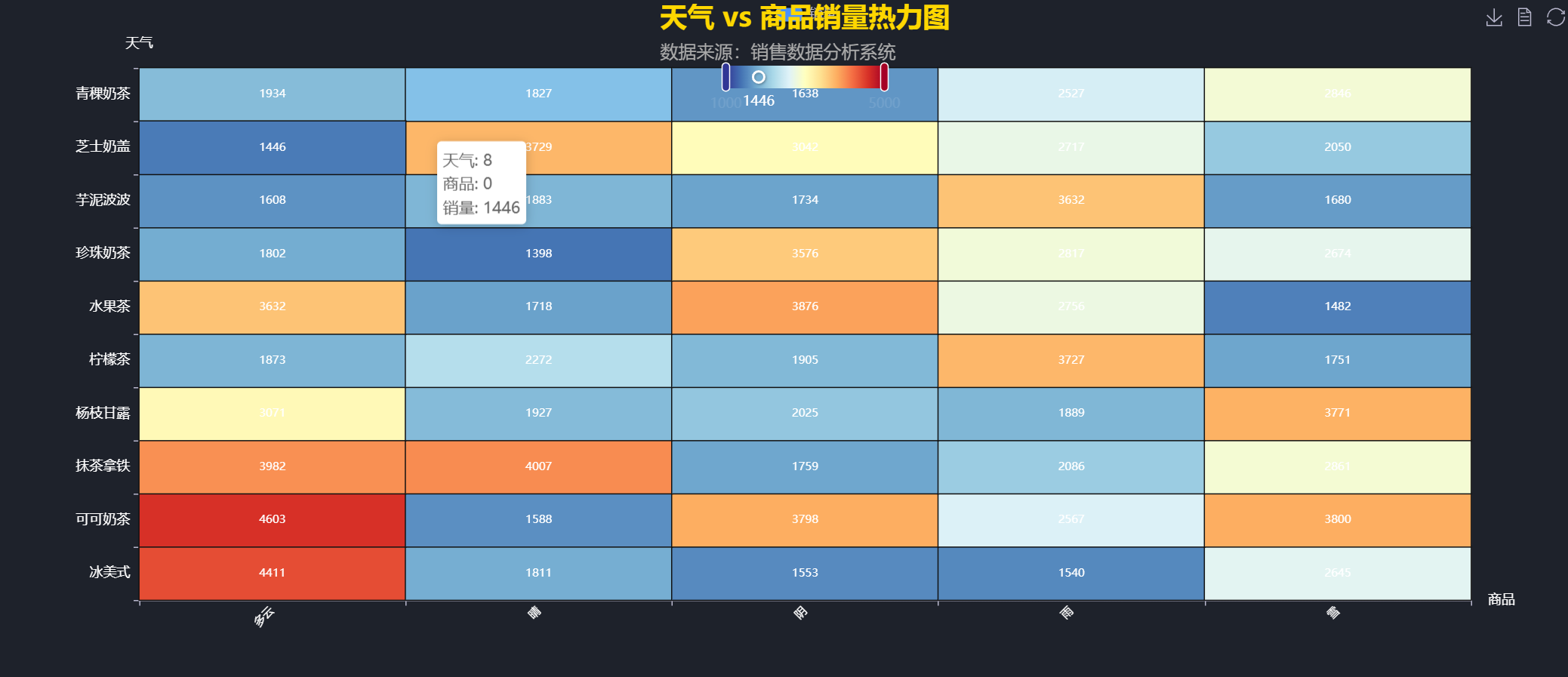
- 天气 vs 销量热力矩阵:展示不同天气条件下各商品的销量。
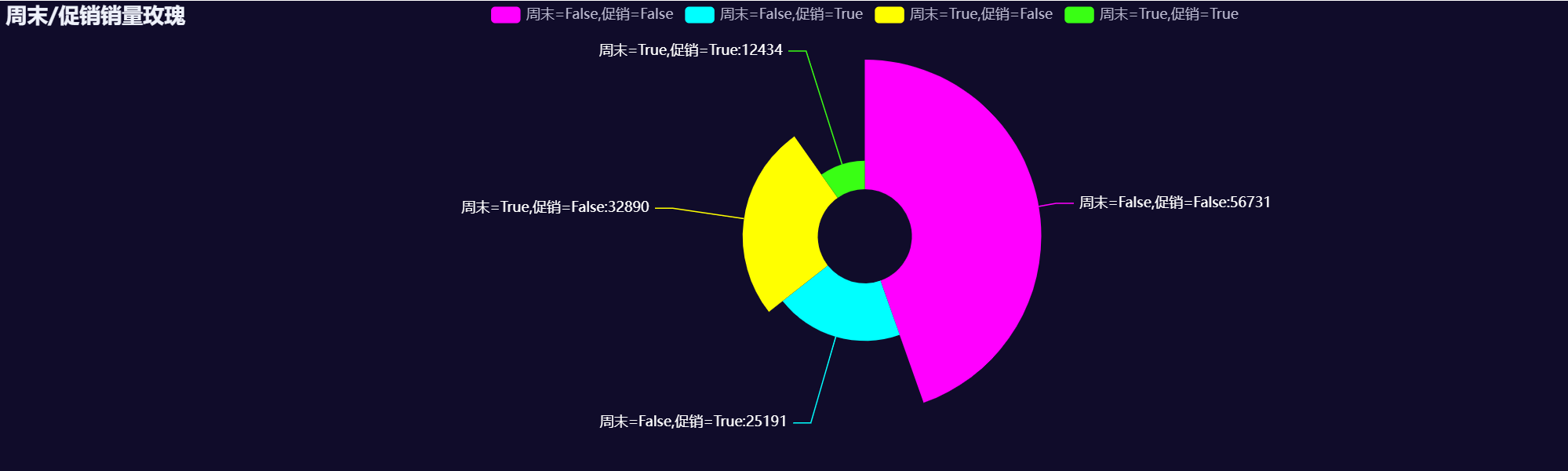
- 周末/促销对销量的玫瑰冲击:展示周末和促销对销量的影响。
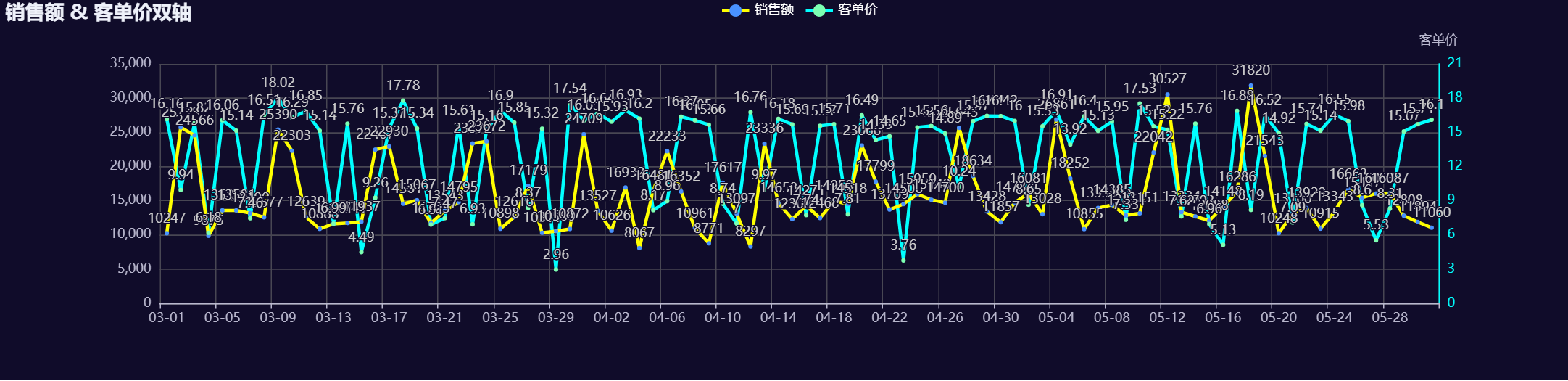
- 销售额 & 客单价双 Y 轴联动折线:展示销售额和客单价的变化。
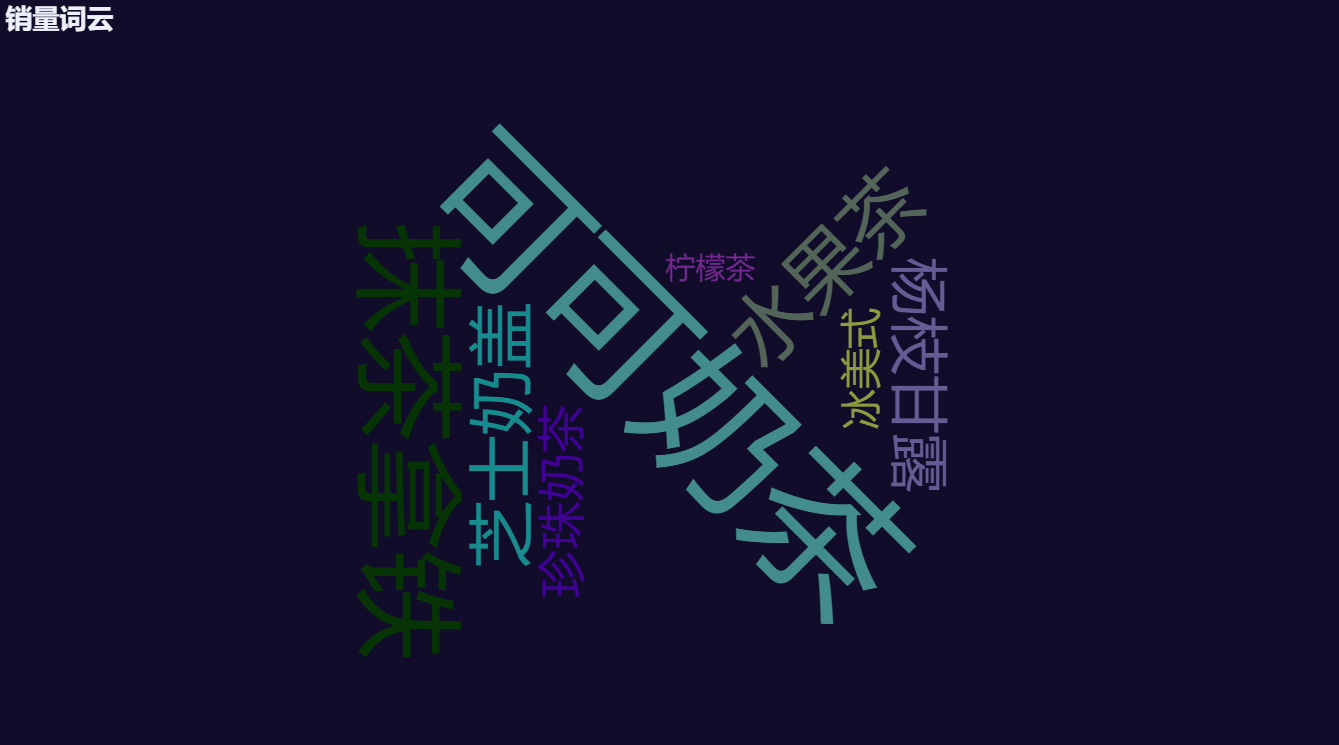
- 商品销量的词云图:展示各商品的销量分布。
四、完整代码实现
4.1 时间轴销量脉冲折线
# 4.1 时间脉冲折线(黑金荧光绿)
line_time = (Line(init_opts=opts.InitOpts(width='100%', height='300px', theme=ThemeType.DARK)).add_xaxis(daily['日期'].dt.strftime('%m-%d').tolist()).add_yaxis('销量', daily['销量'].tolist(),is_smooth=True,linestyle_opts=opts.LineStyleOpts(width=3, color='#39FF14'),itemstyle_opts=opts.ItemStyleOpts(color='#39FF14')).set_global_opts(title_opts=opts.TitleOpts(title='销量时间脉冲', subtitle='黑底荧光绿'),xaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(rotate=45, color='#fff')),yaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(color='#fff')),legend_opts=opts.LegendOpts(textstyle_opts=opts.TextStyleOpts(color='#fff')))
)

4.2 商品销量 TOP8 3D 柱状轮播
bar3d = (Bar3D(init_opts=opts.InitOpts(width='100%', height='400px', theme=ThemeType.DARK)).add('',[[i, j, int(item_top8.iloc[i]['销量'])] for i in range(8) for j in range(1)],xaxis3d_opts=opts.Axis3DOpts(type_='category', data=item_top8['商品'].tolist()),yaxis3d_opts=opts.Axis3DOpts(type_='category', data=['销量']),zaxis3d_opts=opts.Axis3DOpts(type_='value'),).set_global_opts(visualmap_opts=opts.VisualMapOpts(max_=item_top8['销量'].max(),range_color=['#1E1E1E', '#FF00FF']),title_opts=opts.TitleOpts(title='商品销量 TOP8 3D'))
)

4.3 天气 vs 销量热力矩阵
heat = (HeatMap(init_opts=opts.InitOpts(width='100%', height='600px', theme=ThemeType.DARK,bg_color='rgba(5,10,20,0.9)',page_title="天气与商品销量热力图")).add_xaxis(weather_matrix.columns.tolist()).add_yaxis(series_name="销量",yaxis_data=weather_matrix.index.tolist(),value=[[j, i, int(weather_matrix.iloc[i, j])] for i in range(len(weather_matrix)) for j in range(len(weather_matrix.columns))],label_opts=opts.LabelOpts(is_show=True, color='#fff', font_size=10)).set_global_opts(title_opts=opts.TitleOpts(title="天气 vs 商品销量热力图",subtitle="数据来源:销售数据分析系统",title_textstyle_opts=opts.TextStyleOpts(color="#FFD700", font_size=24,font_weight="bold"),subtitle_textstyle_opts=opts.TextStyleOpts(color="#AAA", font_size=16),pos_left="center"),xaxis_opts=opts.AxisOpts(name="商品",name_textstyle_opts=opts.TextStyleOpts(color="#FFF"),axislabel_opts=opts.LabelOpts(color='#fff',rotate=45,interval=0,font_size=10),splitline_opts=opts.SplitLineOpts(is_show=True)),yaxis_opts=opts.AxisOpts(name="天气",name_textstyle_opts=opts.TextStyleOpts(color="#FFF"),axislabel_opts=opts.LabelOpts(color='#fff', font_size=12),splitline_opts=opts.SplitLineOpts(is_show=True)),visualmap_opts=opts.VisualMapOpts(is_show=True, orient='horizontal',pos_top='50px',pos_left='center',min_=1000,max_=5000,range_color=['#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf', '#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026'],textstyle_opts=opts.TextStyleOpts(color="#FFF")),tooltip_opts=opts.TooltipOpts(formatter=JsCode("""function(params) {return '天气: ' + params.value[1] + '<br/>'+ '商品: ' + params.value[0] + '<br/>'+ '销量: ' + params.value[2];}""")),toolbox_opts=opts.ToolboxOpts(is_show=True,pos_left="right",feature={"saveAsImage": {"pixelRatio": 2, "title": "保存图片"},"dataView": {"title": "数据视图"},"restore": {"title": "重置"},"dataZoom": {"title": "区域缩放"}})).set_series_opts(itemstyle_opts={"borderColor": "#111","borderWidth": 1})
)

4.4 周末/促销对销量的玫瑰冲击
# 4.4 周末/促销玫瑰图
rose = (Pie(init_opts=opts.InitOpts(width='100%', height='400px', theme=ThemeType.DARK)).add('',[list(z) for z in zip([f'周末={w},促销={p}' for w, p in zip(weekend_promo['是否周末'], weekend_promo['是否促销'])],weekend_promo['销量'])],radius=['20%', '75%'],rosetype='radius',label_opts=opts.LabelOpts(is_show=True, formatter='{b}:{c}', color='#fff')).set_colors(['#FF00FF', '#00FFFF', '#FFFF00', '#39FF14']).set_global_opts(title_opts=opts.TitleOpts(title='周末/促销销量玫瑰'))
)

4.5 销售额 & 客单价双 Y 轴联动折线
# 4.5 销售额+客单价双 Y 轴
line_dual = (Line(init_opts=opts.InitOpts(width='100%', height='350px', theme=ThemeType.DARK)).add_xaxis(daily['日期'].dt.strftime('%m-%d').tolist()).add_yaxis('销售额', daily['销售额'].tolist(), yaxis_index=0,linestyle_opts=opts.LineStyleOpts(width=3, color='#FFFF00')).extend_axis(yaxis=opts.AxisOpts(name='客单价',type_='value',position='right',axisline_opts=opts.AxisLineOpts(linestyle_opts=opts.LineStyleOpts(color='#00FFFF')),axislabel_opts=opts.LabelOpts(color='#00FFFF'))).add_yaxis('客单价', (daily['销售额']/daily['销量']).round(2).tolist(),yaxis_index=1,linestyle_opts=opts.LineStyleOpts(width=3, color='#00FFFF')).set_global_opts(title_opts=opts.TitleOpts(title='销售额 & 客单价双轴'),legend_opts=opts.LegendOpts(textstyle_opts=opts.TextStyleOpts(color='#fff')))
)

4.6 商品销量的词云图
words = [(row['商品'], int(row['销量'])) for _, row in item_top8.iterrows()]
wordcloud = (WordCloud(init_opts=opts.InitOpts(theme=ThemeType.DARK)).add('', words, word_size_range=[20, 100],textstyle_opts=opts.TextStyleOpts(color='random')).set_global_opts(title_opts=opts.TitleOpts(title='销量词云'))
)

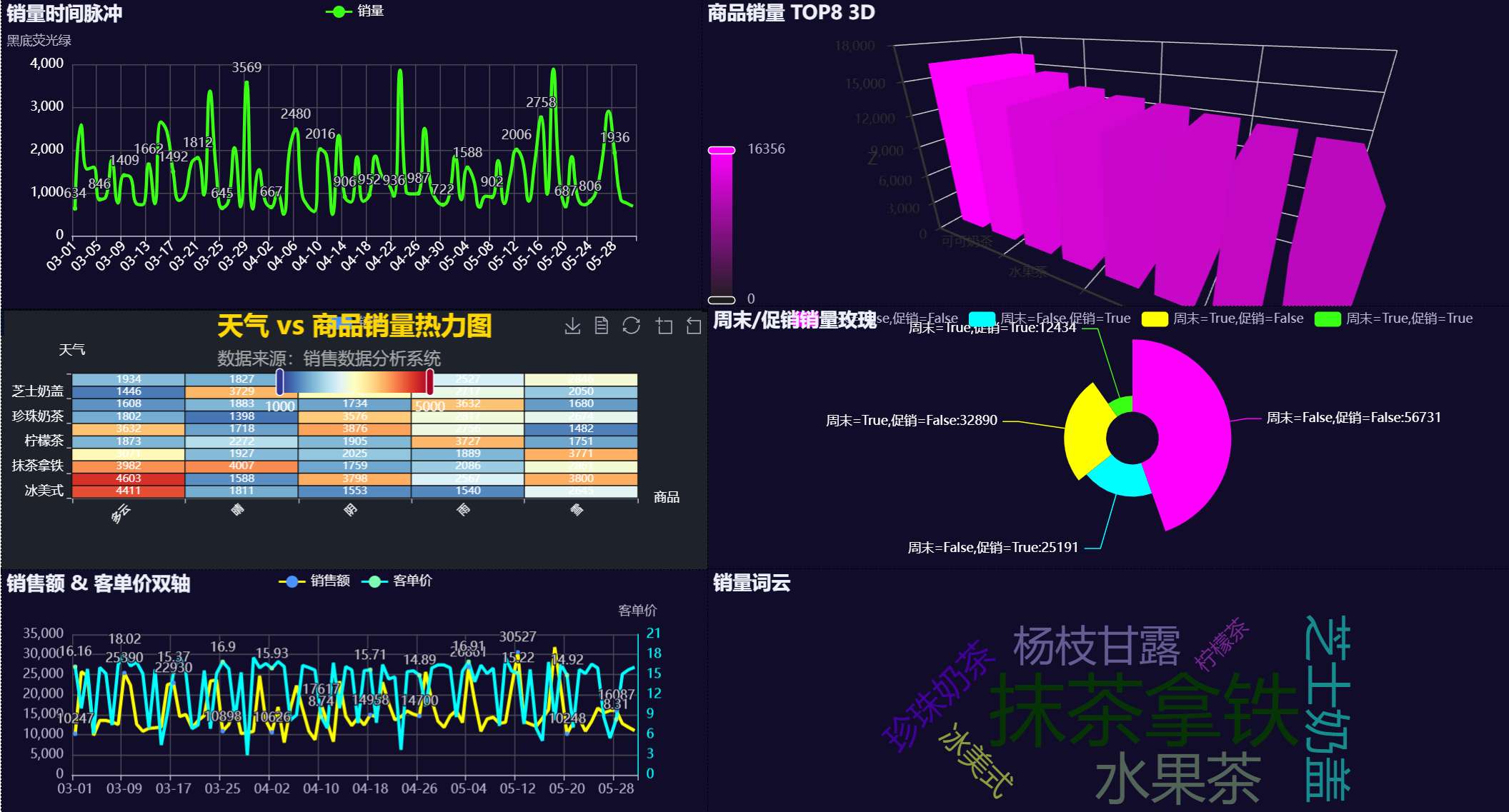
4.7 组合大屏
from pyecharts.charts import Page# 组合大屏
page = (Page(layout=Page.DraggablePageLayout, init_opts=opts.InitOpts(width='100%', height='100%', theme='dark')).add(line,bar3d,heat,rose,line_dual,wordcloud,).render('dashboard.html')
)

五、总结
通过上述代码,我们成功地将奶茶店的销售数据转化为一个炫酷的黑金风格的可视化大屏。每个图表都以其独特的方式揭示了数据中的洞察,帮助我们更好地理解奶茶店的销售情况。希望这篇文章对你有所帮助,如果你有任何问题或建议,欢迎在评论区留言。
