基于Vue+ElementUI的借还款利息计算器
目录
1、需求:
✅ 功能说明
🧠 稍复杂的地方
🧩 想要什么功能都可以拓展:
2、效果图:
3、代码:
✅ 网页小程序功能规划
🔹 功能
🎨 页面结构
🔧 功能模块:
🎯 技术选型
✅ 准备工作(本地使用)
🧾 完整代码结构
✅ 运行
✅ 操作步骤
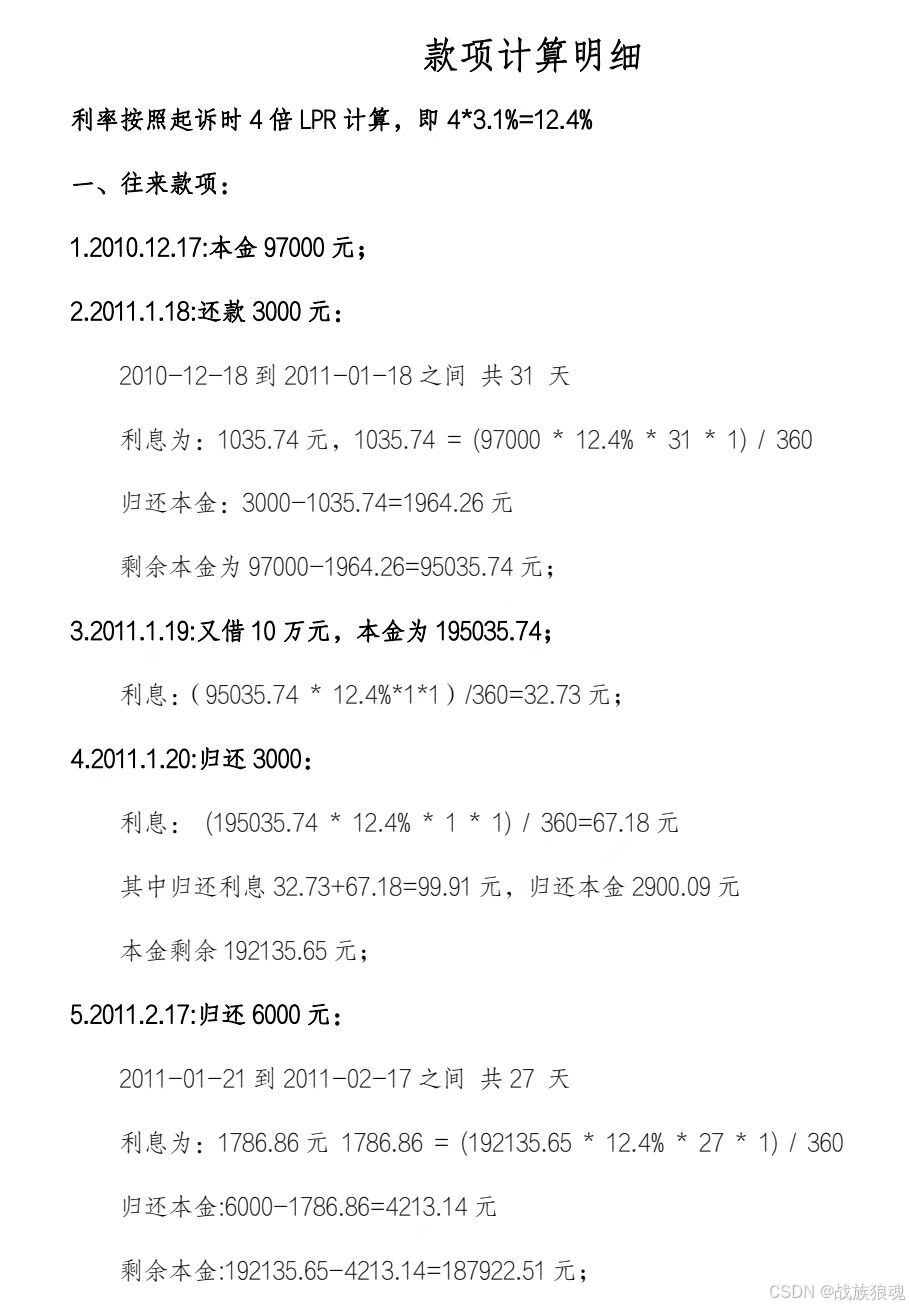
1、需求:

✅ 功能说明
输入信息:
-
起始借款时间和金额
-
LPR(或约定年利率)
-
每次还款的时间和金额
程序计算:
-
每笔利息按 年利率换算为日利率,乘以天数
-
自动扣除利息后再扣除本金
-
输出每笔还款后的 剩余本金和累计利息
🧠 稍复杂的地方
-
多笔借款合并后要按总本金计算
-
每次还款之间要计算对应的计息天数
-
还款金额要优先抵扣利息
🧩 想要什么功能都可以拓展:
你可以进一步支持:
-
图形界面(用 tkinter 或 PyQt)
-
多笔借款、多种利率规则
-
Excel 导入导出
-
生成还款计划表
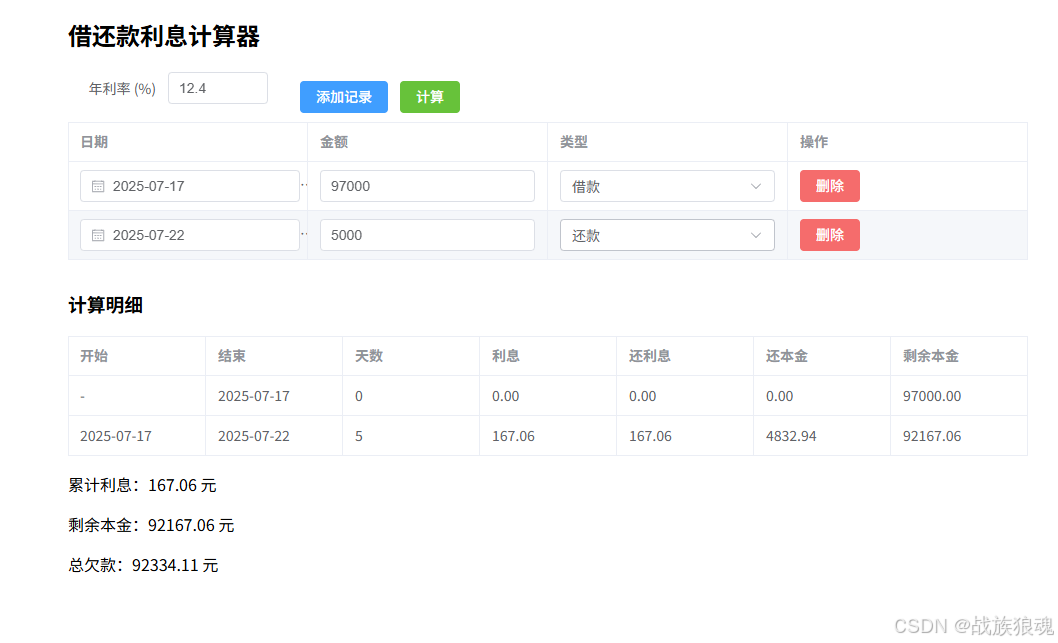
2、效果图:

3、代码:
✅ 网页小程序功能规划
🔹 功能
-
用户手动输入多条借还款记录(日期 + 金额 + 类型:借款/还款)
-
设置年利率(默认 12.4%)
-
点击“计算”按钮后:
-
自动按顺序计算每笔交易的利息和还款分摊
-
输出:每一笔的明细 + 最终剩余本金、累计利息、总欠款
-
🎨 页面结构
-
输入区域
-
年利率输入框
-
借/还款列表(动态添加行:日期 + 金额 + 类型)
-
-
按钮:计算
-
输出区域
-
明细表格(每行:起止日期、天数、利息、还款分配等)
-
剩余本金、累计利息、总欠款
-
🔧 功能模块:
-
基础参数设置:
-
年利率输入(默认 12.4%)
-
-
借还款记录表(可添加多条):
-
日期
-
金额
-
类型(借款 / 还款)
-
-
点击“计算”按钮,输出:
-
每笔记录的起止日期、天数、利息、本金分配
-
最终剩余本金
-
累计利息
-
总欠款(本金 + 利息)
-
🎯 技术选型
-
Vue 2 或 Vue 3(默认 Vue 3)
-
Element Plus(适用于 Vue 3)或 Element UI(适用于 Vue 2)
✅ 准备工作(本地使用)
使用 Vite 构建项目.
npm create vite@latest loan-calc-app --template vue
cd loan-calc-app
npm install
npm install element-plus
npm install dayjs
🧾 完整代码结构
main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
App.vue
<template><div class="container"><h2>借还款利息计算器</h2><el-form :inline="true" label-width="100px" class="rate-form"><el-form-item label="年利率 (%)"><el-input v-model.number="annualRate" style="width: 100px" /></el-form-item><el-button type="primary" @click="addRecord">添加记录</el-button><el-button type="success" @click="calculate">计算</el-button></el-form><el-table :data="records" style="width: 100%" border><el-table-column label="日期"><template #default="scope"><el-date-picker v-model="scope.row.date" type="date"format="YYYY-MM-DD"value-format="YYYY-MM-DD"/></template></el-table-column><el-table-column label="金额"><template #default="scope"><el-input v-model.number="scope.row.amount" /></template></el-table-column><el-table-column label="类型"><template #default="scope"><el-select v-model="scope.row.type" placeholder="类型"><el-option label="借款" value="borrow" /><el-option label="还款" value="repay" /></el-select></template></el-table-column><el-table-column label="操作"><template #default="scope"><el-button type="danger" size="mini" @click="removeRecord(scope.$index)">删除</el-button></template></el-table-column></el-table><div v-if="results.length" class="result-section"><h3>计算明细</h3><el-table :data="results" border><el-table-column prop="from" label="开始" /><el-table-column prop="to" label="结束" /><el-table-column prop="days" label="天数" /><el-table-column prop="interest" label="利息" /><el-table-column prop="repayInterest" label="还利息" /><el-table-column prop="repayPrincipal" label="还本金" /><el-table-column prop="principal" label="剩余本金" /></el-table><p>累计利息:{{ totalInterest.toFixed(2) }} 元</p><p>剩余本金:{{ principal.toFixed(2) }} 元</p><p>总欠款:{{ (principal + totalInterest).toFixed(2) }} 元</p></div></div>
</template><script setup>
import { ref } from 'vue'
import dayjs from 'dayjs'const annualRate = ref(12.4)
const records = ref([{ date: '2010-12-17', amount: 97000, type: 'borrow' }
])const results = ref([])
const principal = ref(0)
const totalInterest = ref(0)function addRecord() {records.value.push({ date: '', amount: 0, type: 'borrow' })
}function removeRecord(index) {records.value.splice(index, 1)
}function calculate() {const sorted = [...records.value].sort((a, b) => new Date(a.date) - new Date(b.date))results.value = []principal.value = 0totalInterest.value = 0let lastDate = nullfor (const tx of sorted) {const currDate = dayjs(tx.date)let days = 0let interest = 0if (lastDate) {days = currDate.diff(lastDate, 'day')interest = principal.value * (annualRate.value / 100) * days / 360totalInterest.value += interest}let repayInterest = 0let repayPrincipal = 0if (tx.type === 'repay') {repayInterest = Math.min(tx.amount, interest)repayPrincipal = tx.amount - repayInterestprincipal.value -= repayPrincipal} else if (tx.type === 'borrow') {principal.value += tx.amount}
debugger;results.value.push({from: lastDate ? lastDate.format('YYYY-MM-DD') : '-',to:currDate.format('YYYY-MM-DD'),days,interest: interest.toFixed(2),repayInterest: repayInterest.toFixed(2),repayPrincipal: repayPrincipal.toFixed(2),principal: principal.value.toFixed(2),})lastDate = currDate}
}
</script><style>
.container {max-width: 960px;margin: 0 auto;padding: 20px;
}
.result-section {margin-top: 30px;
}
</style>
✅ 运行
npm run dev 打开浏览器访问:http://localhost:5173/
✅ 操作步骤
-
添加借还款记录,点击“计算”
-
自动计算每笔交易的天数、利息、本金变化
-
显示最终剩余本金、累计利息和总欠款
