UE创作一个可以变更列数的万能表格
- 首先UE做蓝图控件的基本思想是静态数据接口填充都有 静态数据有是为了方便预览,接口填充是为了真实数据上
- 这个表格是自己使用文本数组自己单独配置好表头和行之后放置 配置列主要使用了不规则网格面板 参考同事的实现方式逐一实现
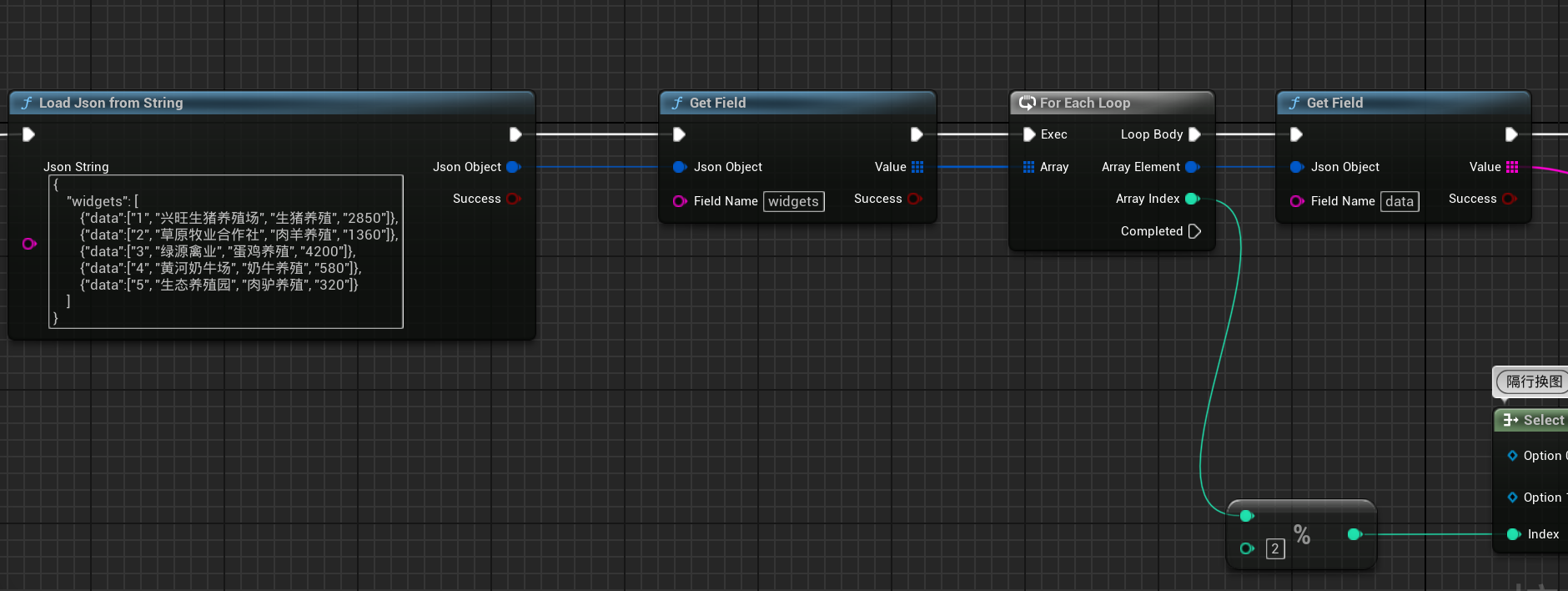
- 静态数据建议直接json填充 因为动态数据一定是接口过来的json数据
- 使用varest插件进行的节点模拟json字符串

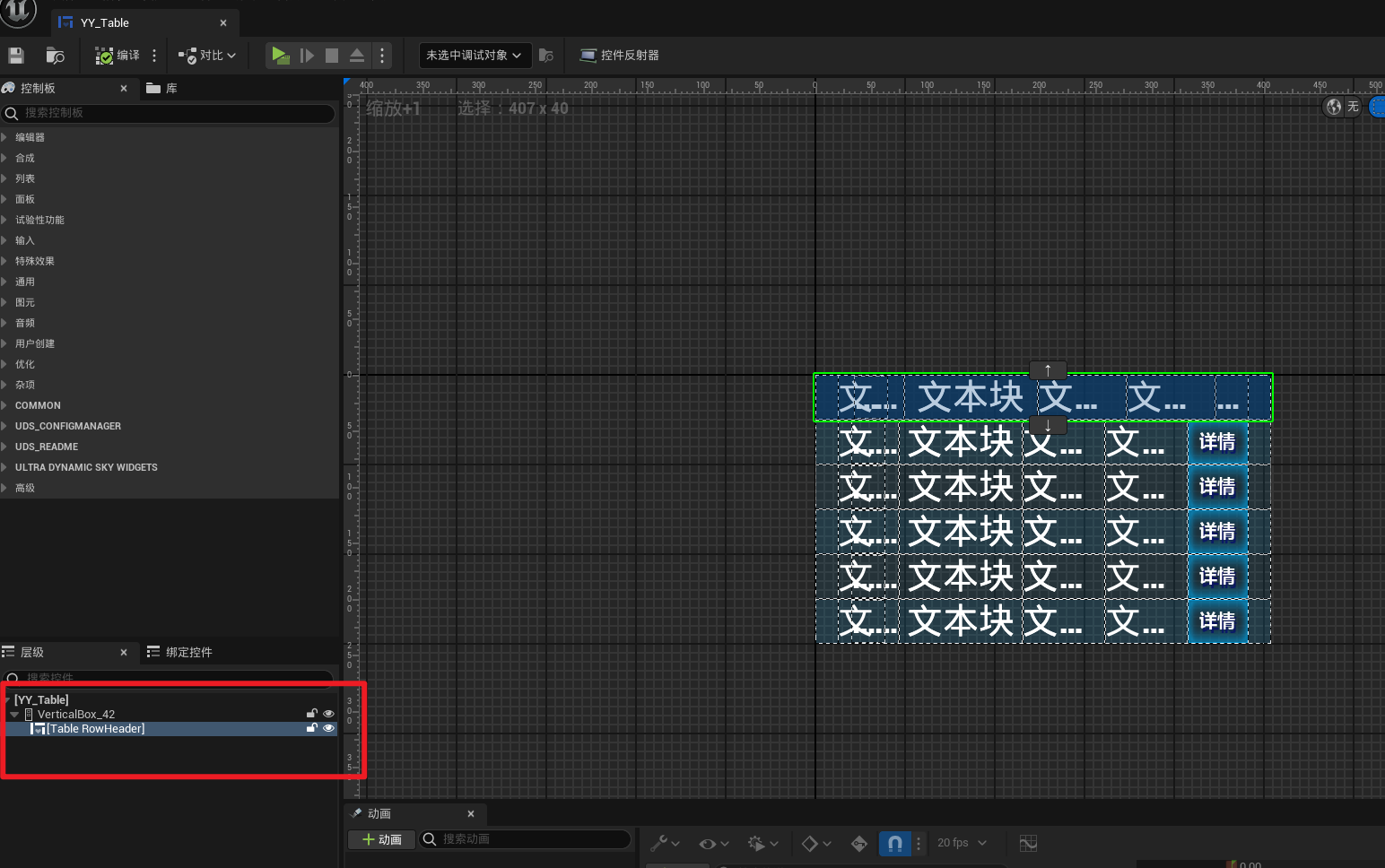
正文:YY_Table表格可以专门用控件放置 最大程度的解耦
这个YYtable里有两个元素 一个是表头 一个是行 用垂直框放置
用的都是一个组件 这个组件可以自定义列数 背景颜色
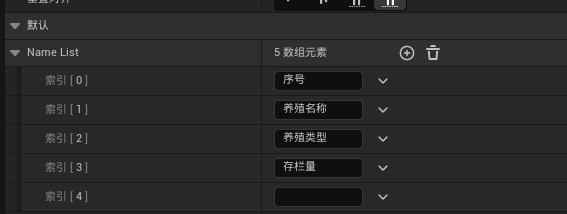
列数用文本数组控制 表头只有一行因此 设置表头

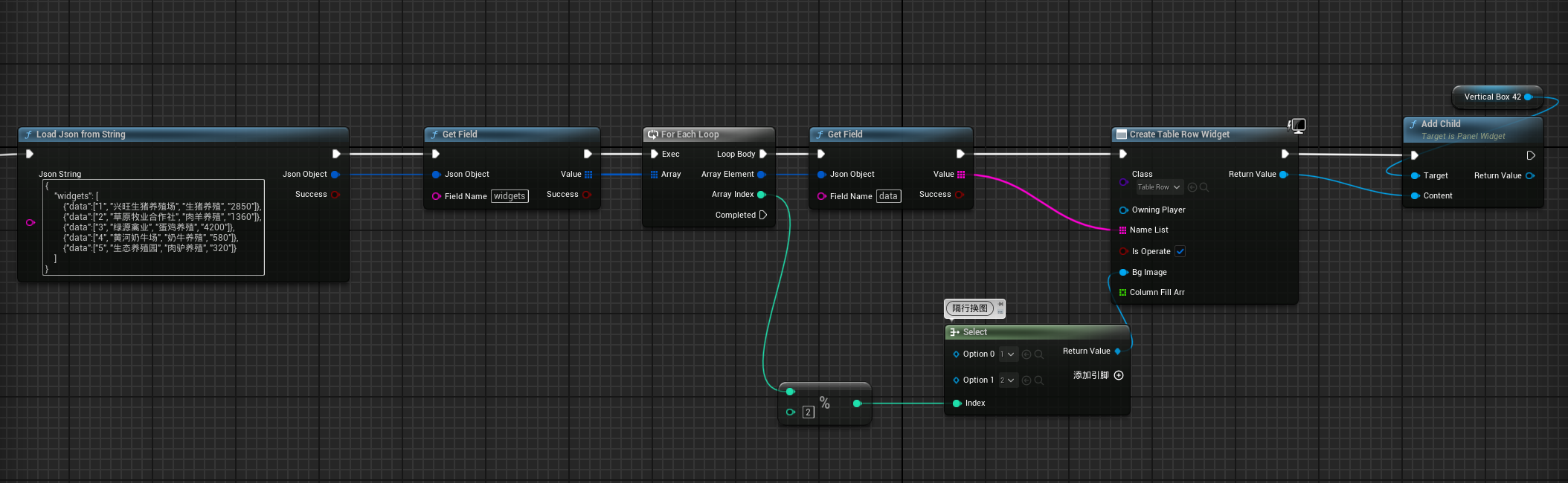
接下来看行 行数是生成的使用json字符串生成 这里我们需要处理数据
yy_table里生成行 一个NameList是一个行

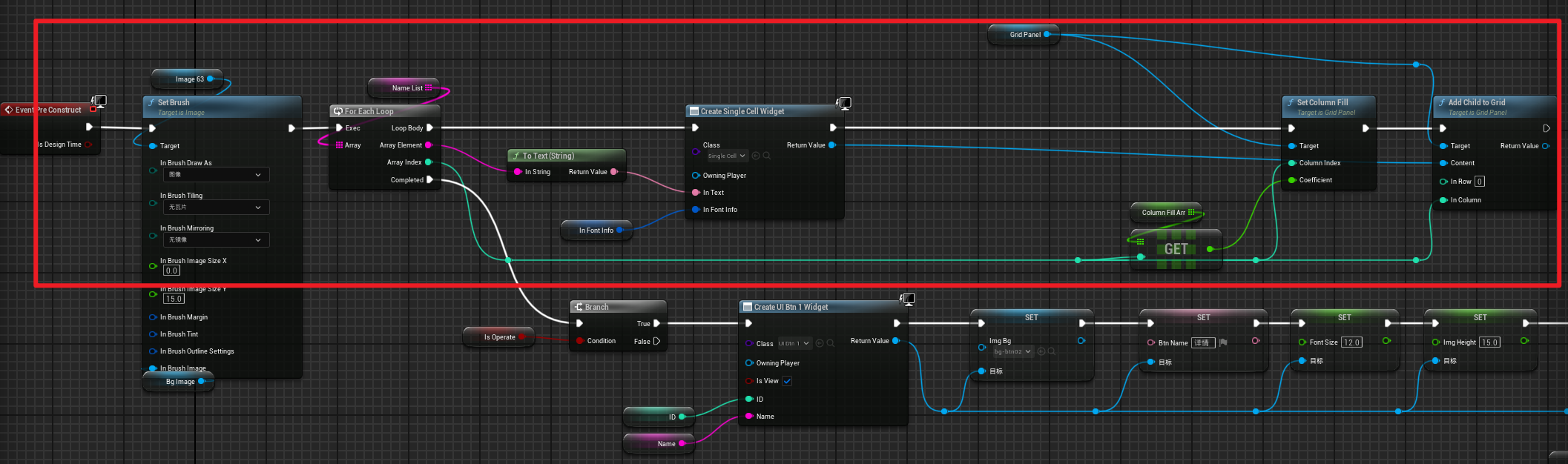
接下来可以看一下行数的具体实现 Table_Row

主要是圈中的部分
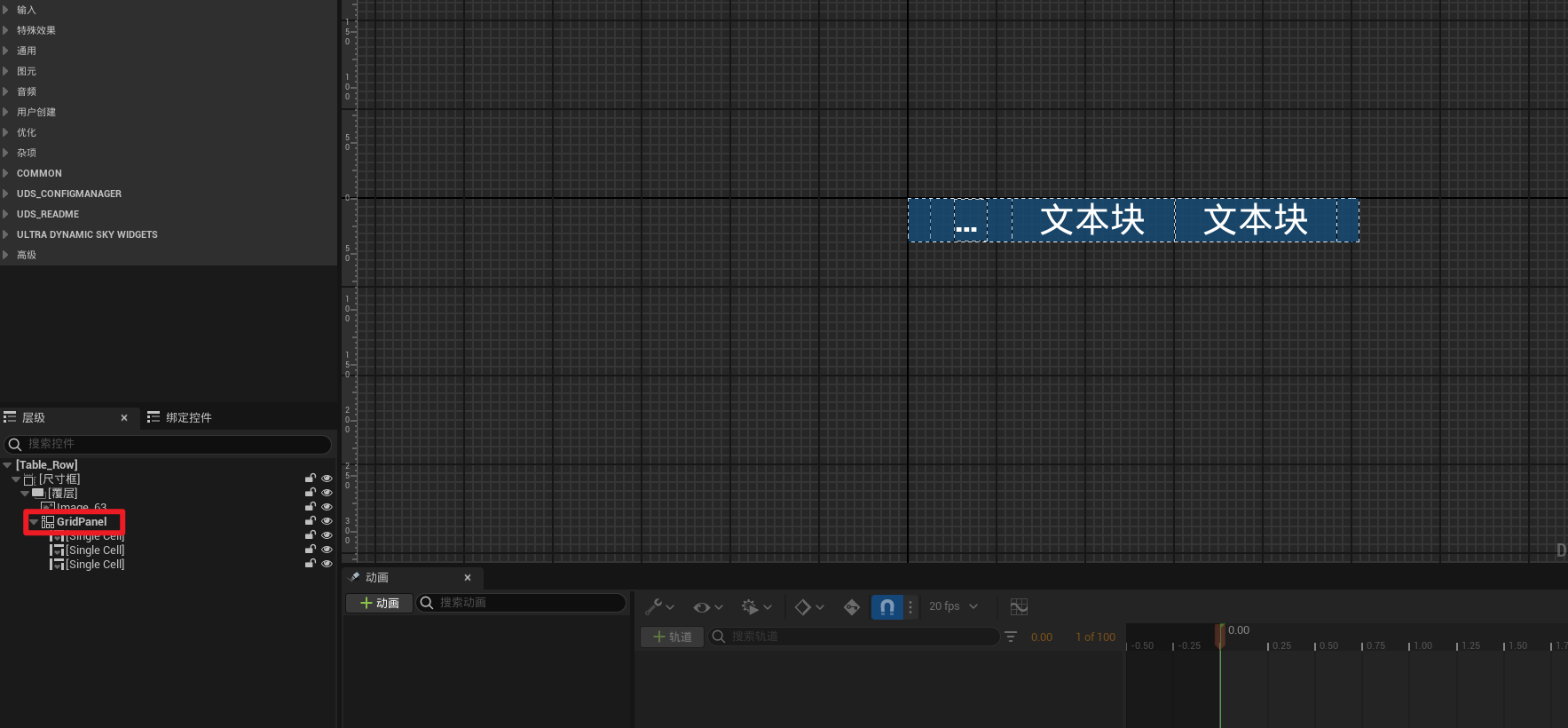
使用不规则的网格面板放置列数 namelist有多少数据 渲染生成多少列(Single_Cell),列数的宽度设置使用column fill设置
没圈中的部分意思是在最后一行添加了一个操作的控件 如果不是操作类型可以不走

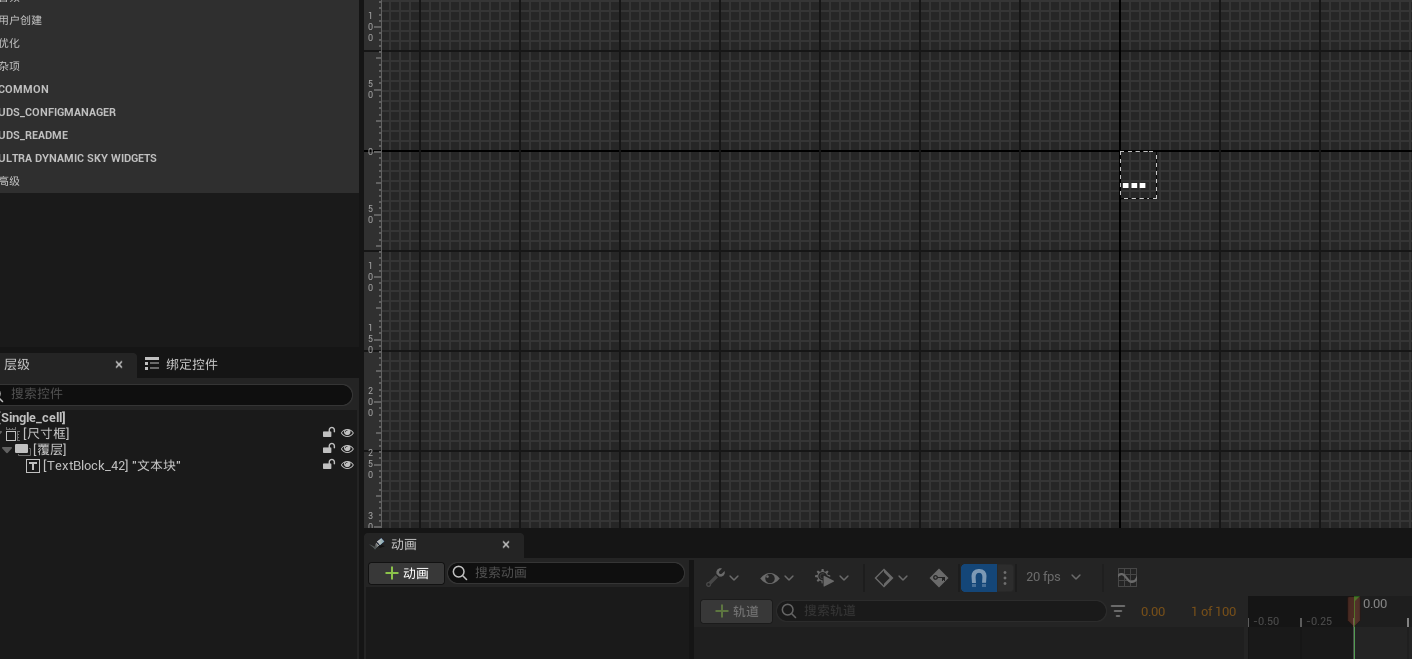
Sing_Cell的图

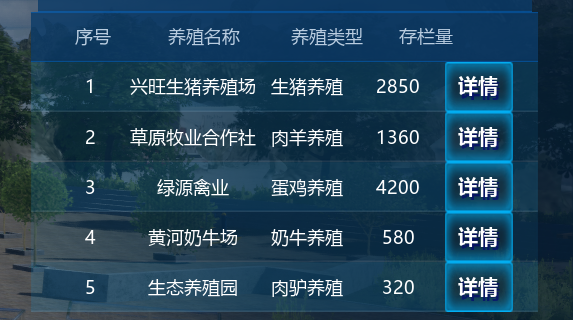
YY_table设置好之后就可以放置在想要的任何地方了
成品如图 这里详情是操作按钮 没需求可以不加