swiper js无缝滚动---解决播放总是有间隔、动画一闪一跳的问题
搜了很多,没找到解决方案,ai也不知道,那个delay=0也不管用
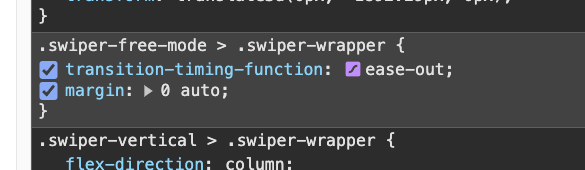
后面自己抓css,发现先设置free mode(可以无限滚动滑的那个)

然后会发现他有这个css,把这个改成linear 就行了
:global(.swiper-free-mode > .swiper-wrapper) {
transition-timing-function: linear !important;
}
还有就是得设置宽高、必须设置宽高之后,那个那个滚动的才生效
如果发现,间隔太大了,那估计是因为~ ~~ 太宽/高了,导致的。
正常就不会那么大间隔,这个spaceBetween={0} 值都没用的 ,ohhh
