从0开始的中后台管理系统
学了react,ts,router,这些技术栈只是学了一遍,但是对应就业来说是远远不够的,因为一个完整的项目流程没有了解过,或者说实际项目开发并没有体会过整个流程。那么现在就开始从0开始写一个中后台管理系统,真的是每一步都需要去体验一遍以及知道整个开发流程都需要做什么。
1.开发流程
在公司里面一个完整项目的开发流程我们是需要知道的,这样可以更好的帮助我们在实际开发的时候知道自己在做什么,以及下一步该怎么做。

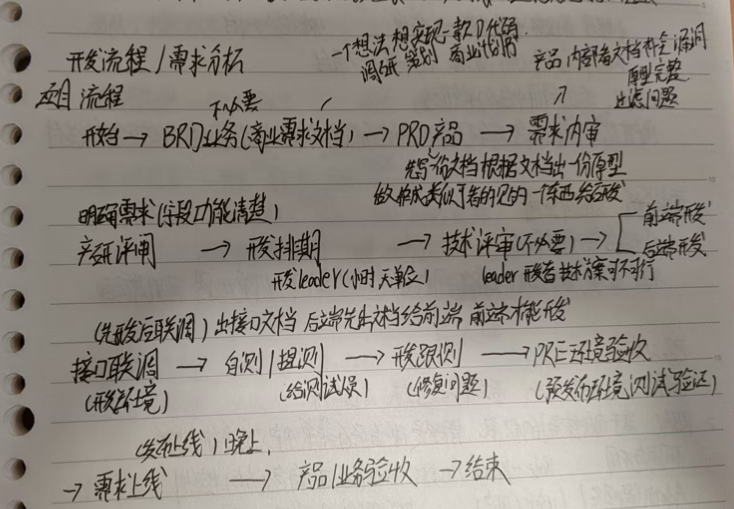
这就是一个完整的开发流程,首先BRD业务也就是商业需求文档,PRD产品,根据文档出一份原型图,类似于看到见的东西给到研发部门,然后需求内审,确定原型完整以及过滤问题,补全漏洞,然后产研评审,明确需求字段和功能清楚,开发排期,确定开发的时间。然后给到前端开发后端开发,开发之后自己测试之后交给测试人员提测,然后开发跟测修复问题,然后PRE环境验收,预发布环境再次测试。最后需求上线,正式上线,产品业务验收。
说真的这么一大串,笼统的还是比较好记的,那么作为前端开发来说要做什么呢?

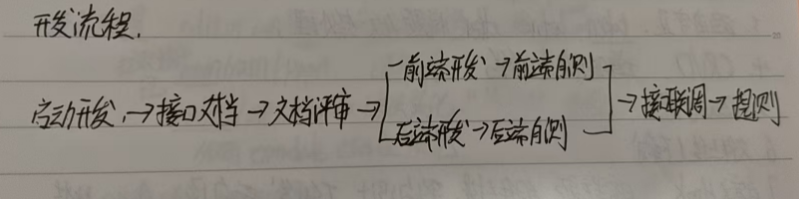
我们首先拿到接口文档,然后进行文档评审,开始开发之后,自测没问题测试接口之后,交给测试人员就ok了。
2.需求分析

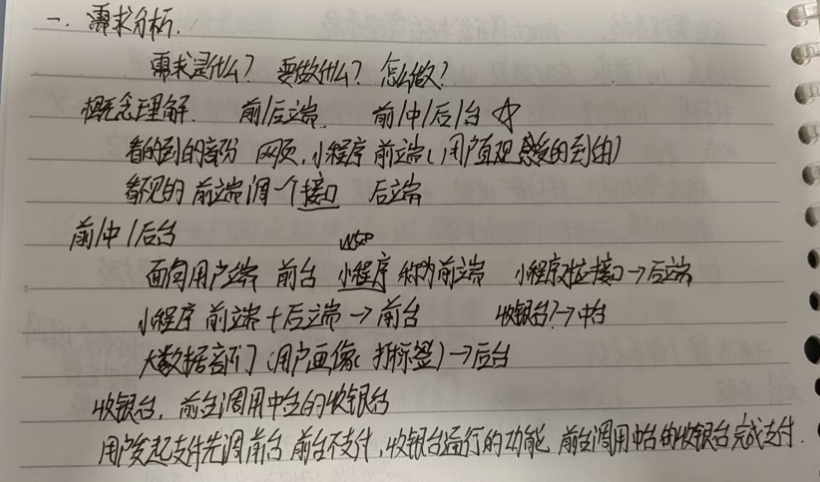
图中解释了所谓的中后台以及前后端的概念。需求分析就是通过原型图,

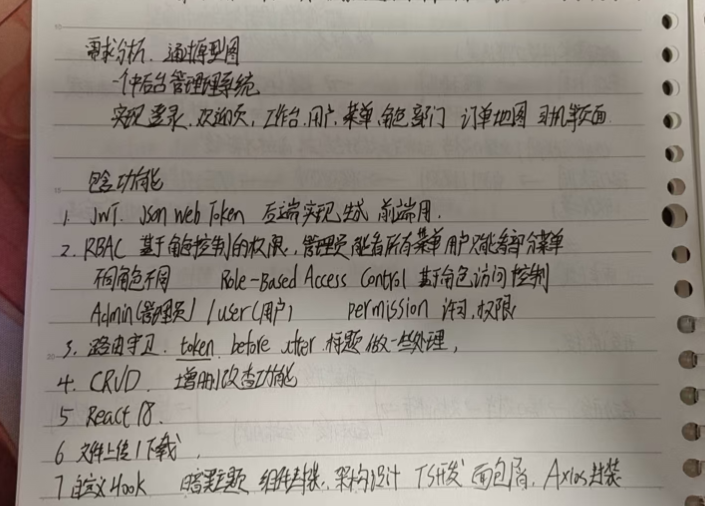
通过原型图判断需要实现的页面包括用到的功能。这些功能对应的技术都需要知道以及选择如何去实现。
3.技术选型

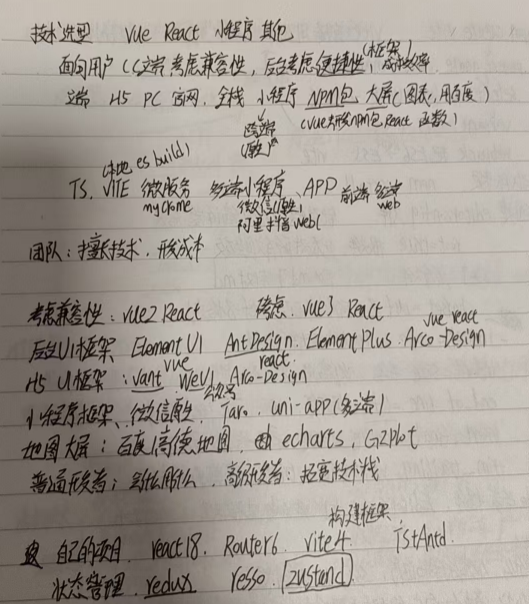
我们知道需要实现的功能,就要去选择相应的技术栈了。也就是根据面向用户或者端以及团队擅长的技术兼容性UI框架等去选择技术栈。
这里我们的项目用react18,router6,vite TS Antd 状态管理用resso/zustand,记得之前react里面推荐以及学的redux。这里选择更好用的resso/zustand。
4.项目基础配置
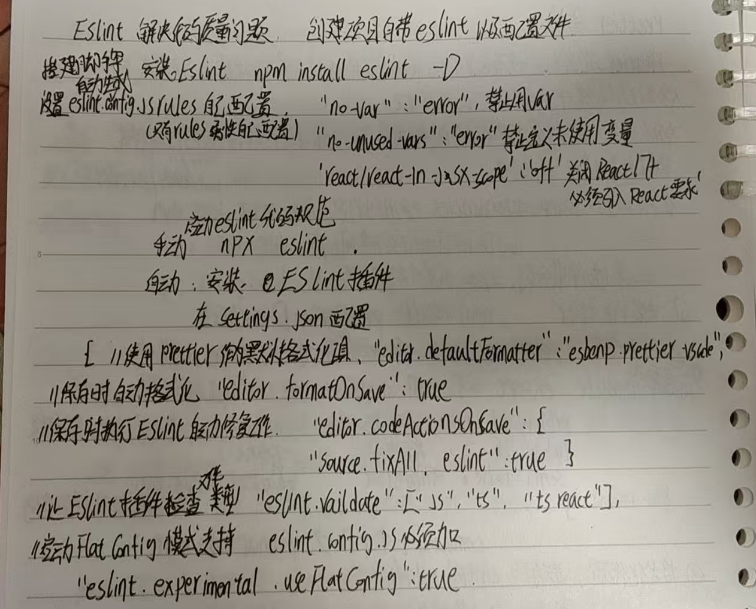
我们要开始去创建项目了,但是我们要对项目进行基础的配置editor config 不同编译器格式一致。npm,yarn,pnpm配置镜像源 eslint/prettier 代码规范以及语法自动格式化。
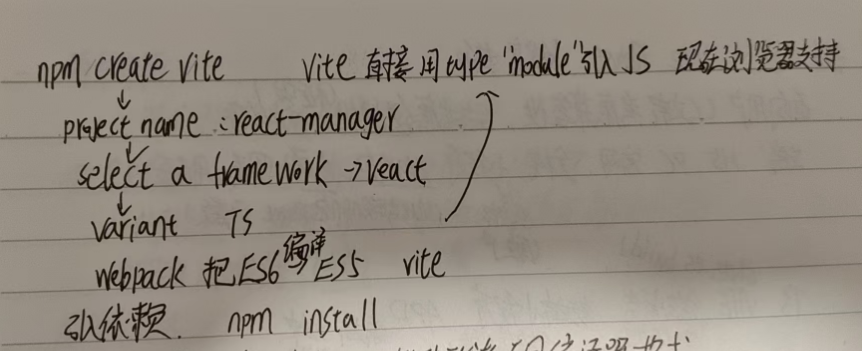
1.首先搭建项目用vite脚手架

2.配置prettier以及eslint

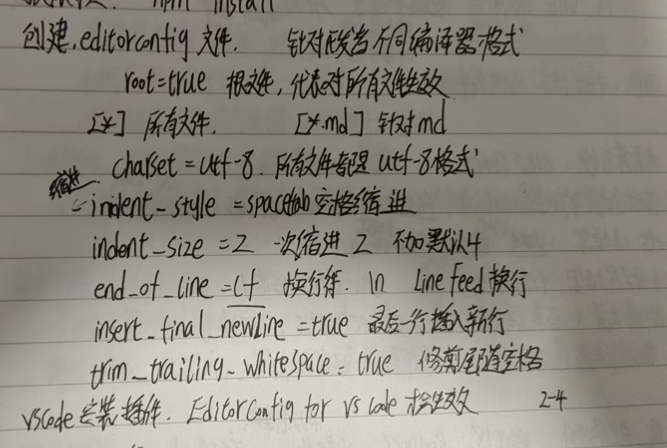
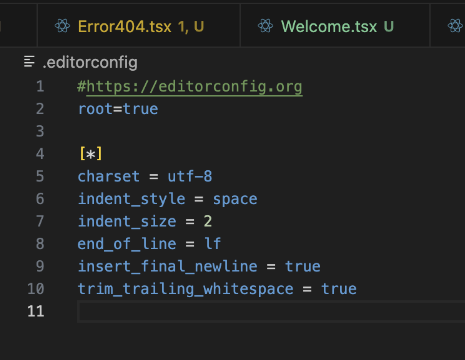
创建.editorconfig.

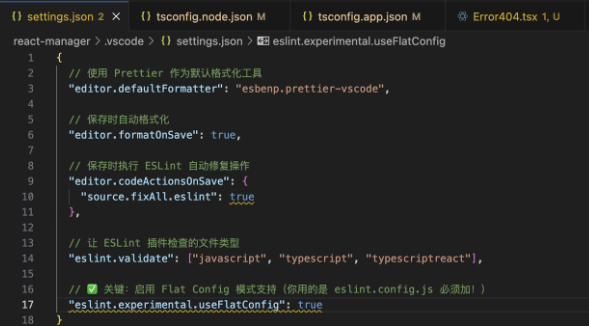
安装插件之后在添加.vscode文件夹创建settings.json文件夹。配置自动化preitter以及eslint。


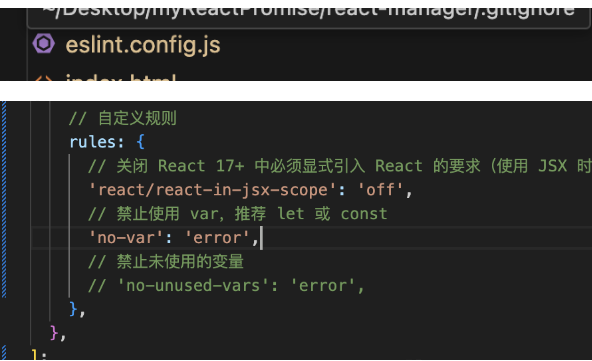
然后配置eslint。创建的时候自动生成了eslint

在rules里面进行我们的需求配置。

3.vite和ts配置
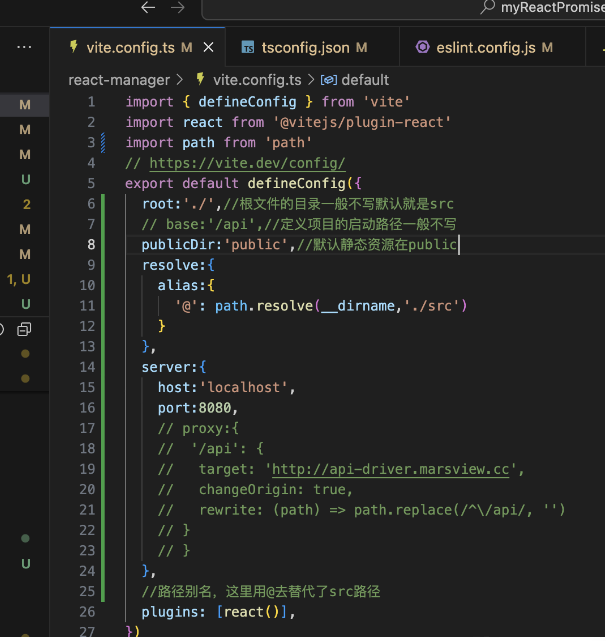
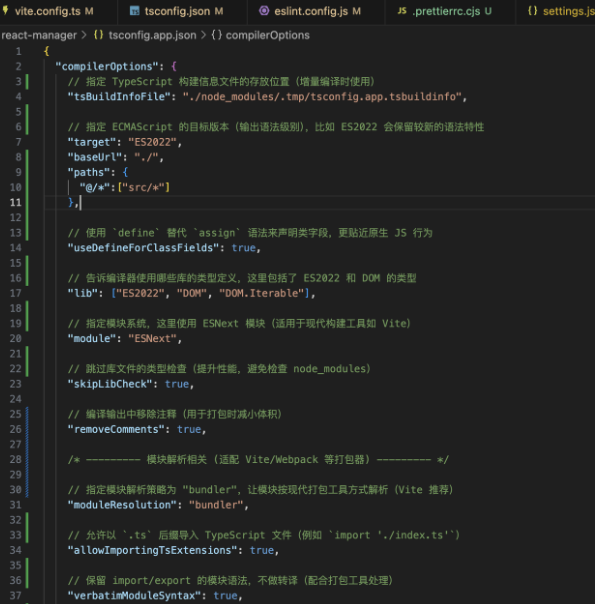
首先在对应的配置文件里面配置我们想要自定义的内容。



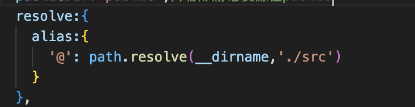
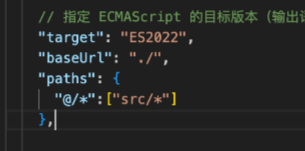
大部分都是默认的,值得一提的是我们这里在vite配置打包的时候,我们用@去代替./src这个绝对路径,那么ts里面对应设置


然后到这里我们就配置好了项目的需求,当然这是我们自己现在用到的,所以只是仅仅配置了简单的东西,具体用到其他的在进行添加即可,重要的是去配置的流程。也就是安装,然后自动化,然后配置去文档里面寻找。
5.系统框架设计
高效运行的系统必然有良好的框架做支撑,那么如何理解框架设计呢?

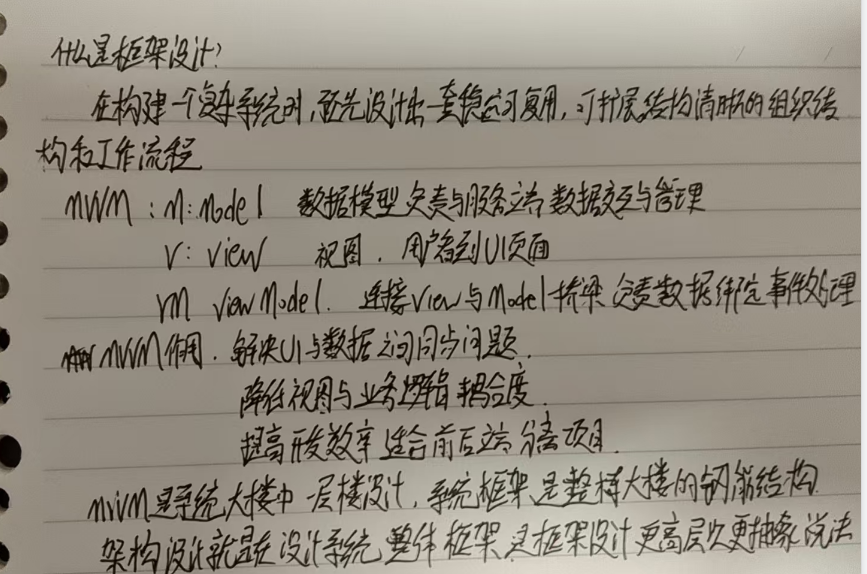
如图,介绍了所谓的框架设计和MVVM也就是框架的一个实现逻辑。那么和我们项目有关的是什么呢?一个新概念,很抽象
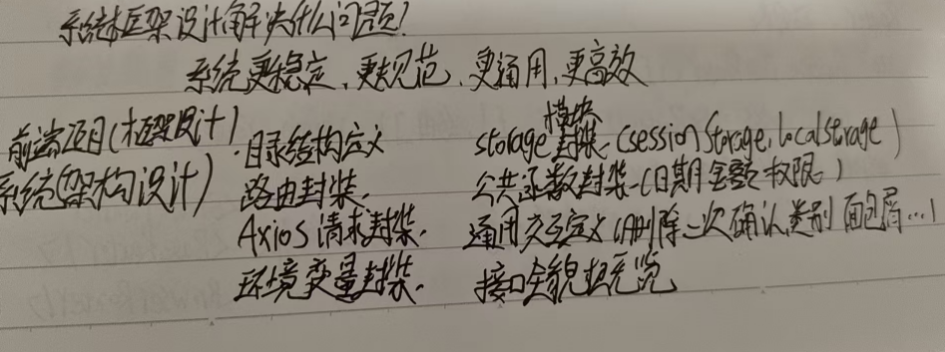
1.系统架构设计

大概就这样。也就是把项目编写代码逻辑之前进行大概框架的梳理。我们一步步来吧。
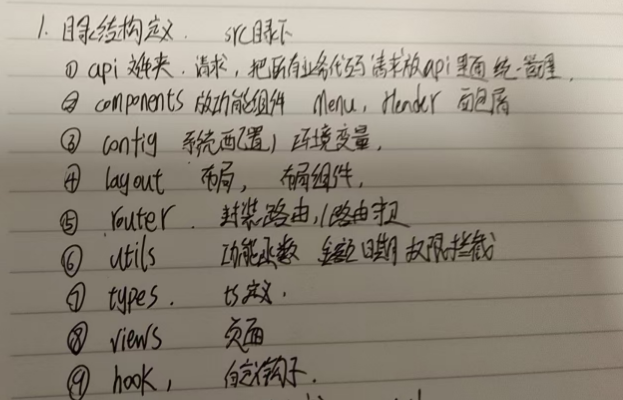
1.目录结构定义

我们的src根目录大概需要这些文件对应的功能大概就如图,当然没有细致的书写,毕竟这是第一次真正的开发项目。
本篇就这样,这是连续剧,会真正的从零开始搭建一个中后台管理项目。
