前端-DOM
DOM :文档对象模型(重点)
js + dom + bom
js写的一套函数库,默认继承到浏览器里面
作用:Dom是用来操作html文档元素的
在js中可以将任意一个元素当成对象来操作
查询DOM:
document.getElementById()---不重要
document.querySelector() 查找第一个满足css选择器的元素(重要)
document.querySelectorAll() 查找所有满足css选择器的元素(重要)
代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=, initial-scale=1.0"><title>Document</title>
</head>
<body><!--文档对象: --><div id="d1"><p>你好</p> </div><script>// 通过API调用,获取需要的内容:let dom1 = document.getElementById("d1");console.log(dom1.innerText);//纯文本:你好console.log(dom1.innerHTML);////获取网页内容:<p>你好</p>//改变内容---操作:dom1.innerText="不好";dom1.style.backgroundColor = "red";;// dom1.remove();//dom常见的操作://查询dom://1.查询第一个满足css选择器的元素let dom2 = document.querySelector("#d1");console.log(dom2);//对同一个元素,不管是什么方式获取的,只有唯一的对象来描述他console.log(dom1===dom2);//true//2.选取所有满足css选择器的元素document.querySelectorAlllet dom3 = document.querySelectorAll("#d1");</script>
</body>
</html>
创建DOM:
1、document.createElement("标记名");2、插入到文档中:document.appendChild(x) 是插入到最后3.父.insertBefore(要插入的元素,目标元素)
代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
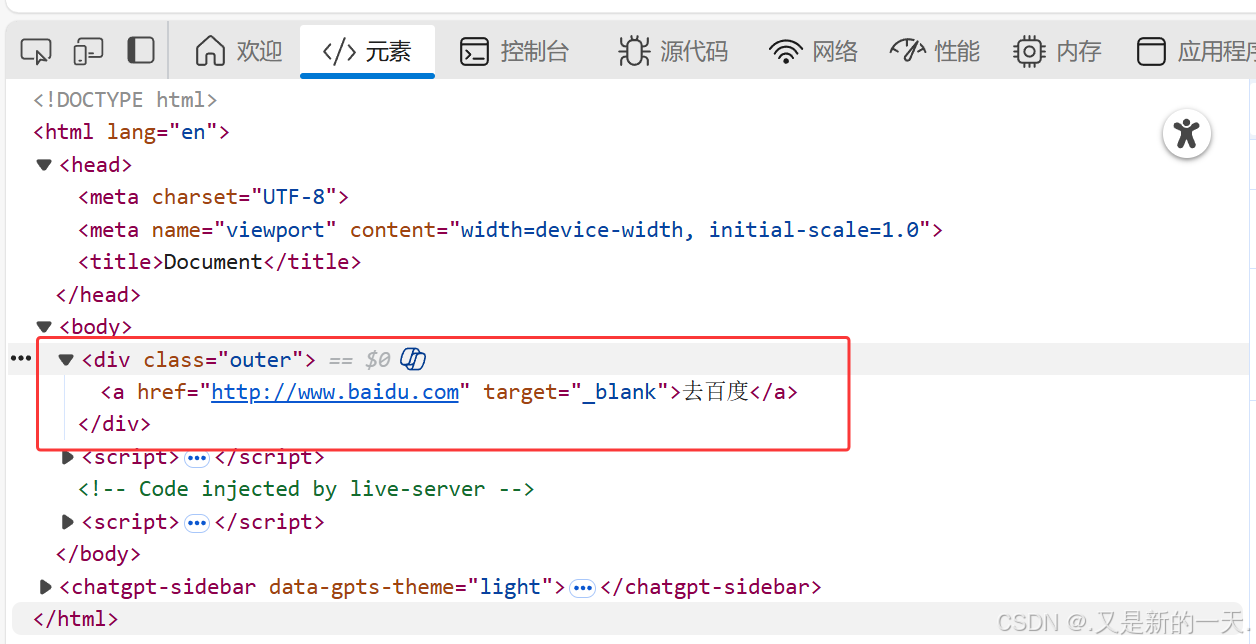
<body><div class="outer"></div><script>//通过js,凭空创建一个dom元素:let d1 = document.createElement("a");//dom操作:设置内容、属性(还不在网页里面)d1.innerText = "去百度";d1.setAttribute("href","http://www.baidu.com");d1.setAttribut("target","_black");//获取domlet outer = document.querySelector(".outer");//把dom添加为子元素(添加到网页里面)outer.appendChild(d1);</script>
</body>
</html>

上述方式是加到最后的,代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
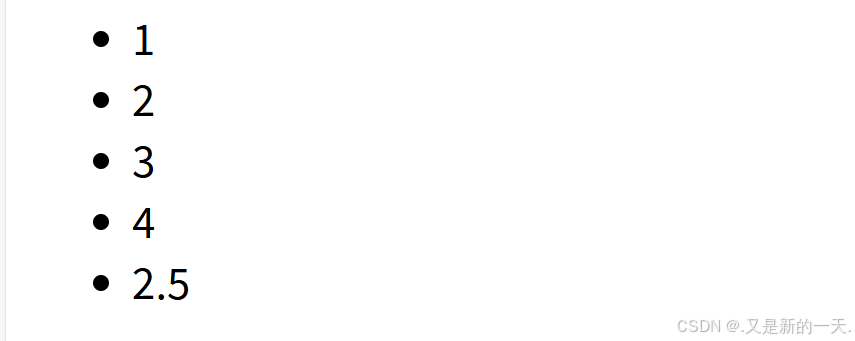
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li></ul><script>//加到最后://加入的元素:先创建元素再设置元素的内容let li = document.createElement("li")li.innerText = "2.5";//加的时候先获取:let ul = document.querySelector("ul");//再加到最后:ul.appendChild(li);</script>
</body>
</html>

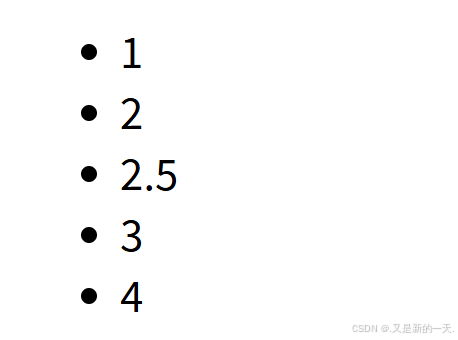
第三种的插入到指定位置示例:父.insertBefore(要插入的元素,目标元素)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li></ul><script>//加到最后://加入的元素:先创建元素再设置元素的内容let li = document.createElement("li")li.innerText = "2.5";//加的时候先获取:// let ul = document.querySelector("ul");//再加到最后:// ul.appendChild(li);//不想加到最后,想插入到3之前,方式:let li3 = document.querySelector("ul>li:nth-child(3)");;let ul = document.querySelector("ul");ul.insertBefore(li,li3);</script>
</body>
</html>

修改DOM(了解)
innerText
className
...
...
很多
...
用的时候自己查:ai;要自己再学会,多敲
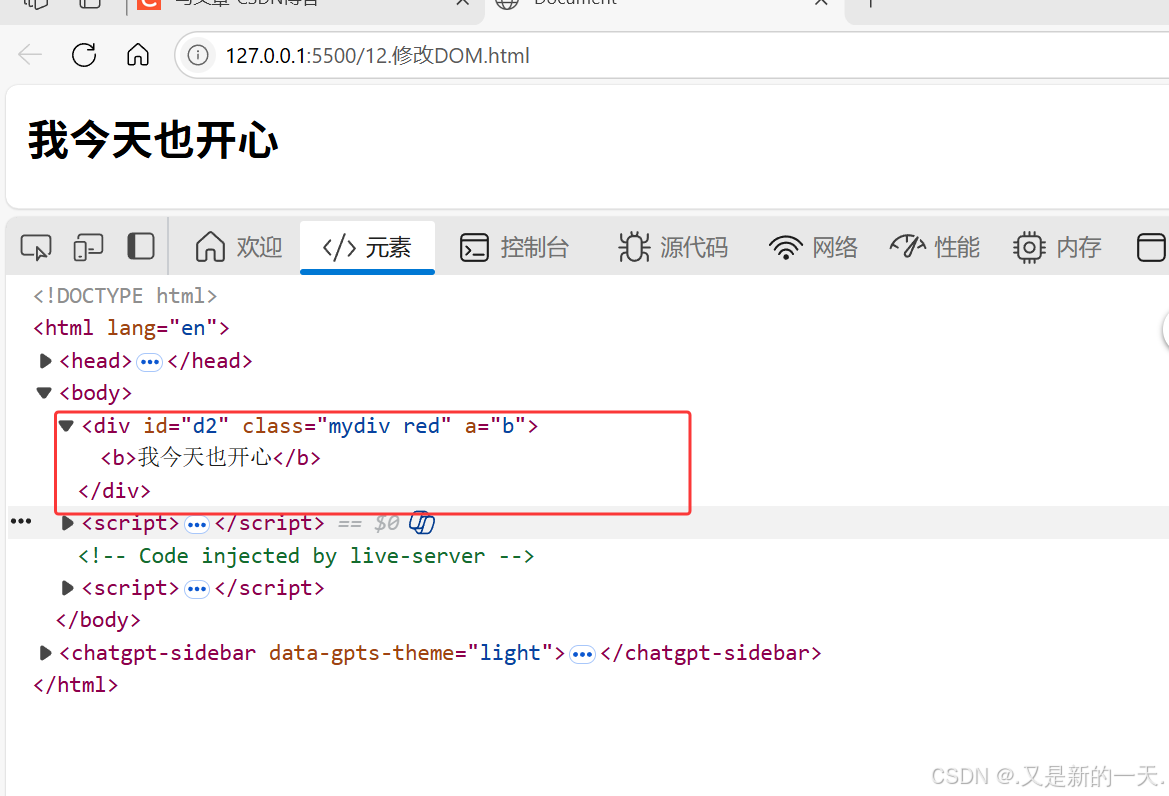
代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="d1" class="outer">你好</div><script>//变量名和选择器名字没关系let d1 = document.querySelector("#d1");//修改DOM:d1.id="d2";d1.innerText = "今天好开心";d1.innerHTML = "<b>我今天也开心</b>";d1.className = "mydiv";d1.classList.add("red");d1.setAttribute("a","b");//设置自定义属性a,其值为bd1.style.fonSize = "50px";</script></body>
</html>

删除DOM(了解)
1.dom.remove();
2.父.removeChild(dom)
//删除:d1.remove();//第二种方式:let body = document.body;body.removeChild(d1);
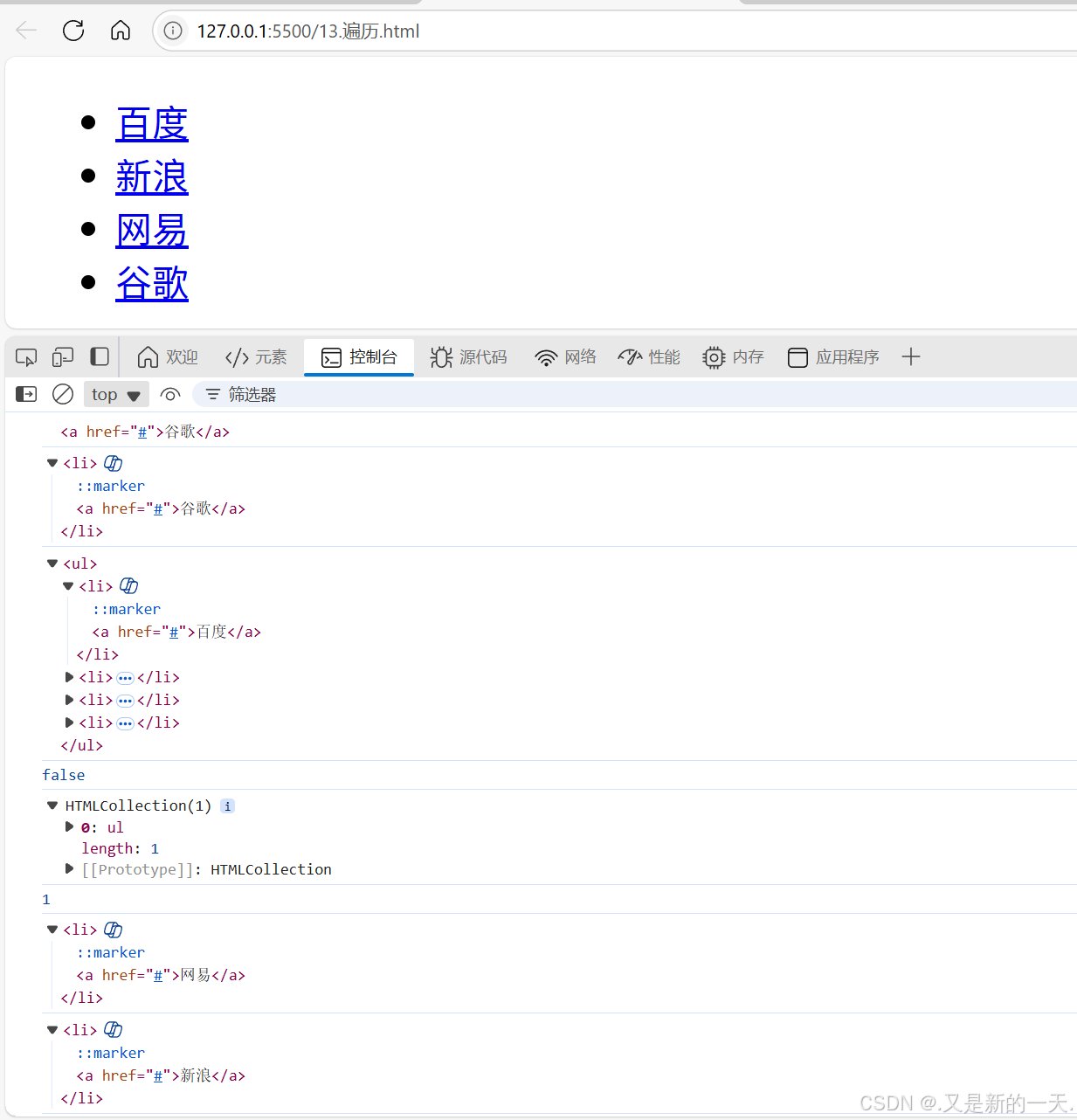
四向遍历:四个方向:上下左右(使用频率很高)
1.上。dom.parentElement(找父元素-父、爷爷…)
2.下。children。返回值类数组(可以使用下标,有.length属性)。(找子元素)
3.兄:previousElementSibling(往前查)
4.弟:nextElementSibling(往后找)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="d1"><div><ul><li><a href="#">百度</a></li><li><a href="#">新浪</a></li><li><a href="#">网易</a></li><li><a href="#">谷歌</a></li></ul></div></div><script>//假设找到谷歌:let gg = document.querySelector("ul>li:last-child>a");console.log(gg);//上://想找到谷歌的父元素网易,找父parentElement:一个元素可以多个子元素,但是只有一个父元素console.log(gg.parentElement);//获取新浪:找父的父:不断地.parentElementconsole.log(gg.parentElement.parentElement);// 下:let d1= document.querySelector("#d1");let c = d1.children;//所有子元素,返回的是类数组:可以使用下标,有.length属性console.log(c instanceof Array);//false,是类数组console.log(c[0].children);console.log(c.length)//兄:li的兄:let b1 = gg.parentElement.previousElementSibling;console.log(b1);//网易//弟://获取百度:let bd = document.querySelector("ul>li:first-child>a");let b2 = bd.parentElement.nextElementSibling;console.log(b2);//新浪</script>
</body>
</html>

事件操作(事件处理):
1.在标记内,使用onxxx绑定事件(最常用)处理程序。同一类型的事件只能添加一次,再次添加则覆盖。
2.使用js,手动添加事件,本质上同第1种。同一类型的事件只能添加一次,再次添加则覆盖。
3.使用addEventListener来添加事件,可以添加多次。(推荐使用)
第一种方式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.outer {width: 300px;height: 200px;background-color: pink;}</style>
</head>
<body><!-- 绑定事件:弹窗: --><!-- <input type="button" value="点我" onclick="alert('别点')"> --><!-- 函数调用 --><input class="btn" type="button" value="点我" onclick="change()"><button type="button">再点</button><!-- 事件操作,有逻辑,事件的绑定 --><div class="outer" onmouseover="changeColor()"></div><script>let count = 0;function change() {count++let btn = document.querySelector(".btn");btn.value = "点我" + count;}function changeColor() {let outer = document.querySelector(".outer");outer.style.backgroundColor = "green";}</script>
</body>
</html>

第二种:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.outer {width: 50px;height: 50px;background-color: pink;}</style>
</head><body><div class="outer"></div><script>//获取元素:let outer = document.querySelector(".outer");//绑定函数:双击事件outer.ondblclick = function() {outer.style.backgroundColor = "green";}; </script>
</body></html>第三种:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.outer {width: 50px;height: 50px;background-color: pink;position: absolute;top: 0;left: 0;}</style>
</head><body><div class="outer"></div><script>let outer = document.querySelector(".outer");//添加事件的方式:事件监听器document.addEventListener("keydown", function (e) {let left = outer.offsetLeft;let top = outer.offsetTop;console.log(top)switch (e.key) {case "w": {top -= 5console.log(top)outer.style.top = top + "px"break}case "s": {top += 5console.log(top)outer.style.top = top + "px"break}case "a": {left -= 5outer.style.left = left + "px"break}case "d": {left += 5outer.style.left = left + "px"break}default: {console.log("不执行任何操作")}}});</script>
</body></html>事件类型:
1.click
2.keyDown
3.keyUp
4.keyPressed
5.mouseDown
6.mouseUp
7.mouseMove
8.mouseEnter
9.mouseLeave
10.mouseOut
11.dblclick
1.句末的分号是可选的。前提是不能出现语法歧义。
2.js + dom + bom
