基于SpringBoot和leaflet-timeline-slider的历史叙事GIS展示-以哪吒2的海外国家上映安排为例
目录
前言
一、哪吒2的海外之路
1、海外征战历程
2、上映国家空间查询
二、后端接口的实现
1、模型层的实现
2、上映时间与国家
3、控制层的实现
三、基于leaflet-timeline-slider的前端实现
1、时间轴控件的引入及定义
2、时间轴绑定事件
3、成果展示
四、总结
前言
在当今数字化时代,地理信息系统(GIS)技术与多种新兴技术的融合为信息展示带来了全新的视角和体验。本文将探讨如何基于 SpringBoot 框架和 leaflet-timeline-slider 插件,构建一个以电影《哪吒2》海外国家上映安排为例的历史叙事 GIS 展示系统。《哪吒2》作为一部极具影响力和票房号召力的中国动画电影,其海外上映安排备受关注。该片于 2025 年 2 月 13 日在澳大利亚、新西兰、斐济、巴布亚新几内亚正式上映,2 月 14 日在美国、加拿大正式上映。此后,其海外上映版图持续扩大,3 月 14 日英国、爱尔兰开启点映,3 月 21 日在法国、德国、西班牙、意大利等欧洲 37 个国家及地区的 200 多家电影院上映。此外,该片还将在新加坡、马来西亚、埃及、南非、巴基斯坦、日本、韩国等多个国家和地区上映。这一系列的海外上映安排不仅是电影发行策略的体现,更是中国文化在全球传播的重要事件。

在技术层面,SpringBoot 作为一个开源 Java 基于 Spring 框架的快速开发平台,能够帮助开发者快速搭建稳定、高效的后端服务,为 GIS 展示系统提供强大的数据支持和业务逻辑处理能力。而 leaflet-timeline-slider 插件则为前端地图展示提供了时间轴滑块功能,使得用户可以通过滑动时间轴,直观地查看不同时间段内《哪吒2》在各个海外国家的上映情况,从而实现历史叙事与地理信息的有机结合。通过构建这样一个系统,我们不仅可以清晰地呈现《哪吒2》海外上映的时空分布,还能深入挖掘其背后的文化传播、市场策略以及观众反馈等多维度信息。这不仅有助于电影行业的从业者更好地了解国际市场动态,也为文化研究者提供了丰富的案例分析素材。同时,这种基于 GIS 的历史叙事展示方式也为其他领域的时空数据可视化提供了借鉴和思路,具有重要的研究和应用价值。
一、哪吒2的海外之路
本节将重点介绍《哪吒2之魔童闹海》这部电影的海外之路。除了在中国本土获得的巨大成功,这部电影的海外版本也是获得了很多人的认可。在进行应用程序的开发之前,首先我们来一起回顾一下这部电影的海外之路,也一起看看它的海外征战日常。
1、海外征战历程
下面我们从互联网上查找一下关于哪吒2这部电影的海外征战历程。根据互联网的信息,我们将查找的信息整理成以下的表格,包括电影的上映时间、上映形式(比如IMAX超前点映和正式上映或者点映)、上映国家等。
| 上映时间 | 国家/地区 |
|---|---|
| 2025年2月10日 | 澳大利亚、新西兰(超前点映) |
| 2025年2月12日 | 北美(IMAX超前点映) |
| 2025年2月13日 | 澳大利亚、新西兰、斐济、巴布亚新几内亚(正式上映) |
| 2025年2月14日 | 美国、加拿大(正式上映) |
| 2025年3月14日 | 英国、爱尔兰(点映) |
| 2025年3月21日 | 英国、爱尔兰(正式上映) |
| 2025年3月21日 | 法国、德国、西班牙、意大利等欧洲国家 |
| 2025年4月4日 | 日本 |
| 2025年4月23日 | 比利时、荷兰 |
| 2025年4月23日 | 德国 |
| 2025年4月23日 | 奥地利 |
| 2025年4月23日 | 新加坡 |
| 2025年4月23日 | 马来西亚 |
| 2025年4月23日 | 埃及 |
| 2025年4月23日 | 南非 |
| 2025年4月23日 | 巴基斯坦 |
票房信息
-
北美票房:1880万美元。
-
全球票房:截至2025年3月11日,全球票房突破20.55亿美元。
回首哪吒2取得的这些骄人战绩,确实为吒儿感到开心。期待后续有更大的突破,给观众朋友带来更好的电影作品。
2、上映国家空间查询
为了方便将上映的国家信息在WebGIS中进行展示,需要我们将关联全球国家信息表从而可以查询到具体的国家信息。同时为了准确的对国家位置进行标注,我们选择国家首都来进行标注(不采用面的中心点的原因是因为有的国家是海岛国家,如果采用中心点标注,极可能出现标记位置在海上的情况)。因此要实现上映国家的空间查询,我们需要关联三张表,如下表所示:
| 序号 | 表名 | 说明 |
| 1 | biz_ne_10m_populated_places | 全球城市信息表 |
| 2 | biz_country_capital | 全球国家首都信息表 |
| 3 | biz_world_country | 全球国家信息表 |
为了实现根据国家名称查询国家信息以及所属国家的首都信息(这里以 '澳大利亚', '德国', '法国', '巴基斯坦' 这四个国家为例),实现的SQL脚本如下所示:
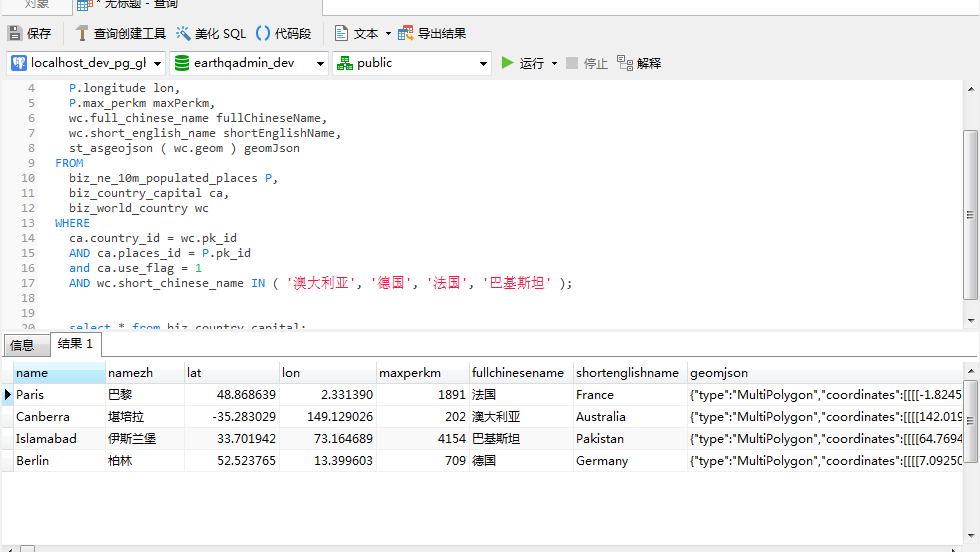
SELECT P.NAME,P.name_zh nameZh,P.latitude lat,P.longitude lon,P.max_perkm maxPerkm,wc.full_chinese_name fullChineseName,wc.short_english_name shortEnglishName,st_asgeojson ( wc.geom ) geomJson
FROMbiz_ne_10m_populated_places P,biz_country_capital ca,biz_world_country wc
WHEREca.country_id = wc.pk_id AND ca.places_id = P.pk_id and ca.use_flag = 1AND wc.short_chinese_name IN ( '澳大利亚', '德国', '法国', '巴基斯坦' );在客户端工具中执行以上的SQL语句后,得到的结果如下所示:

以上就是简单的介绍哪吒2这部电影的海外征战道路以及如何根据国家中文简称来查询所属国家及其首都信息。有了这个基础之后,就可以进行WebGIS相关的可视化成果展示的开发。
二、后端接口的实现
本节将重点介绍后端如何来实现哪吒2的海外征战的相关查询接口。首先介绍Mapper数据操作层的实现,其次介绍如何来实现时间与国家的信息绑定,最后介绍控制层的具体实现。
1、模型层的实现
作为与海外征战最直接相关的对象,模型层及其所属对象是最核心的对象。需要承载着按照国家中文简称来查询其对应的国家及首都信息。Mapper接口层的定义如下所示:
final static String FIND_COUNTRY = "<script>"+ " select p.name,p.name_zh nameZh,p.latitude lat ,p.longitude lon,p.max_perkm maxPerkm " + " ,wc.full_chinese_name fullChineseName,wc.short_english_name shortEnglishName,st_asgeojson(wc.geom) geomJson "+ " from biz_ne_10m_populated_places p,biz_country_capital ca,biz_world_country wc "+ " where ca.country_id = wc.pk_id and ca.places_id = p.pk_id and ca.use_flag = 1"+ " and wc.short_chinese_name in "+ " <foreach item='id' collection='short_chinese_names' open='(' separator=',' close=')'>" + " #{id} "+ "</foreach>" + "</script>";
/**
* - 根据国家中文简称查询国家信息列表
* @return
*/
@Select(FIND_COUNTRY)
List<CountryCapitalVO> findCountryList(@Param("short_chinese_names") List<String> short_chinese_names);用来接收数据库的查询结果集的视图对象如下:
package com.yelang.project.extend.earthquake.domain;
import java.io.Serializable;
import java.math.BigDecimal;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class CountryCapitalVO implements Serializable{private static final long serialVersionUID = 6127335396885639845L;private String name;private String nameZh;private String lat;private String lon;private BigDecimal maxPerkm = new BigDecimal(0);private String fullChineseName;private String shortEnglishName;private String geomJson;
}以上是数据查询的核心之所在,实现了与数据库查询结果的映射。同时在前端进行数据展示时,以上的属性也是至关重要,请务必掌握。
2、上映时间与国家
在进行时空数据分析时,上映时间与国家是一个非常重要的映射关系。我们需要根据上一节整理的表格来将时间和空间即上映时间与上映国家的映射关系对应好。为了演示方便,这里就不将相关数据存储到数据库中进行存储,而是采用临时的内存管理方式,在后台进行查询时,使用HashMap的方式来进行查找,这种查找方式是O(1)的复杂度,查找很快速。定义时间和空间的映射Map的实例代码如下:
private Map<String,String> getAbroadMap(){Map<String,String> result = new HashMap<String, String>();result.put("250210", "澳大利亚、新西兰");result.put("250212", "美国");result.put("250213", "澳大利亚、新西兰、斐济、巴布亚新几内亚");result.put("250214", "美国、加拿大");result.put("250314", "英国、爱尔兰");result.put("250321", "英国、爱尔兰");result.put("250404","日本");result.put("250423", "比利时、荷兰、德国、奥地利、新加坡、马来西亚、埃及、南非、巴基斯坦");return result;
}以上方法定义好之后,将在后续的控制层来进行调用。
3、控制层的实现
作为与前端交互的最重要组件,控制层承担着将时间转为为查询参数,调用业务层和数据库访问层来实现空间数据的展示的作用。控制层的方法核心代码如下:
@RequiresPermissions("cl:boxoffice:abroadmap")
@GetMapping("/abroadmap")
public String abroadmap(){return prefix + "/abroadmap";
}@RequiresPermissions("cl:boxoffice:abroadlist")
@GetMapping("/abroadlist")
@ResponseBody
public AjaxResult abroadlist(String dayValue){String queryDay = StringUtils.isNotEmpty(dayValue) ? dayValue : "250210";String abroadCountry = getAbroadMap().get(queryDay);List<String> countriesParams = Arrays.asList(abroadCountry.split("、"));List<CountryCapitalVO> countries = wCountryService.findCountryList(countriesParams);return AjaxResult.success().put("data", countries);
}为了简化业务层的实现,这里我们直接调用前面提到过的上映国家与时间的映射关系。
三、基于leaflet-timeline-slider的前端实现
最后一步我们来重点介绍一下如何基于leaflet-timeline-slider来进行WebGIS的可视化实现。通过本节,将使用前后端的集成,可以实现基于时间轴的点击,同时切换展示哪吒2的不同时间对应的上映国家信息。
1、时间轴控件的引入及定义
首先我们需要在页面中引入时间轴控件以及定义时间轴对象。引入leaflet-timeline-slider的代码如下:
<!-- leaflet-timeline-slider.js add by yelangking-->
<script th:src="@{/js/plugins/timeline/leaflet-timeline-slider.js}"></script>然后在Javascript中来定义组件,定义对象的核心代码如下:
$(document).ready(function () {//初始化时间轴的控制单元L.control.timelineSlider({timelineItems: ["250210", "250212", "250213", "250214", "250314", "250321","250404","250423"], changeMap: getDataAddMarkers,extraChangeMapParams: {exclamation: "exclamation"} }).addTo(mymap);
});2、时间轴绑定事件
要想实现在时间轴上点击不同的日期可以切换不同的国家,这里就需要进行点击事件的绑定操作。在上一个小节中已经有了简单的介绍,更详细的是如何进行事件的响应,这里给出详细的代码:
getDataAddMarkers = function( {label, value, map, exclamation} ) {$("#day").html(label);showBoxOffice(label);
};这里主要注意的是,在函数中传递的label字段,其值就是:20250314这样的字符串。然后将label字符串传入到国家信息查询接口中,调用控制层中的API接口来实现,详细的方法如下:
function showBoxOffice(dayInfo){$.ajax({ type:"get", url:prefix + "/abroadlist?dayValue=" + dayInfo, data:{}, dataType:"json",async: false, // 设置为 false 以同步执行cache:false,processData:false,success:function(result){if(result.code == web_status.SUCCESS){showLayerGroup.clearLayers();var legendData = new Array();for(var i = 0;i< result.data.length;i++){var countryData = result.data[i];var color = getRandomColor();var areaLayer = L.geoJSON(JSON.parse(countryData.geomJson),{style: {color:color,weight:3,opacity:0.85,fillOpacity: 0.8}}).addTo(showLayerGroup);var myIcon = L.divIcon({iconSize: null,className: '',popupAnchor:[5,5],shadowAnchor:[5,5],html: "<div class='marsBlackPanel' style='background:" + color + ";' animation-spaceInDown><div class='marsBlackPanel-text'>" + countryData.fullChineseName+"<span class='temperature'></span></div><div class='marsBlackPanel-text'>"+countryData.shortEnglishName + "\t首都:"+ countryData.nameZh+"<span class='temperature'></span></div></div>"});//中心点位L.marker(L.latLng(countryData.lat, countryData.lon), { icon: myIcon}).addTo(showLayerGroup);legendData.push({label: "\xa0\xa0"+countryData.fullChineseName,type: "rectangle",radius: 12,color: color,fillColor: color,fillOpacity: 0.8,weight: 2});}initLegend(legendData);mymap.setView(showLayerGroup.getBounds().getCenter(),3);//同时设置中心位置和级别}},error:function(){$.modal.alertWarning("获取空间信息失败");}});
}至此就基本实现了在页面中点击时间后,地图将切换到不同的国家来进行展示。
3、成果展示
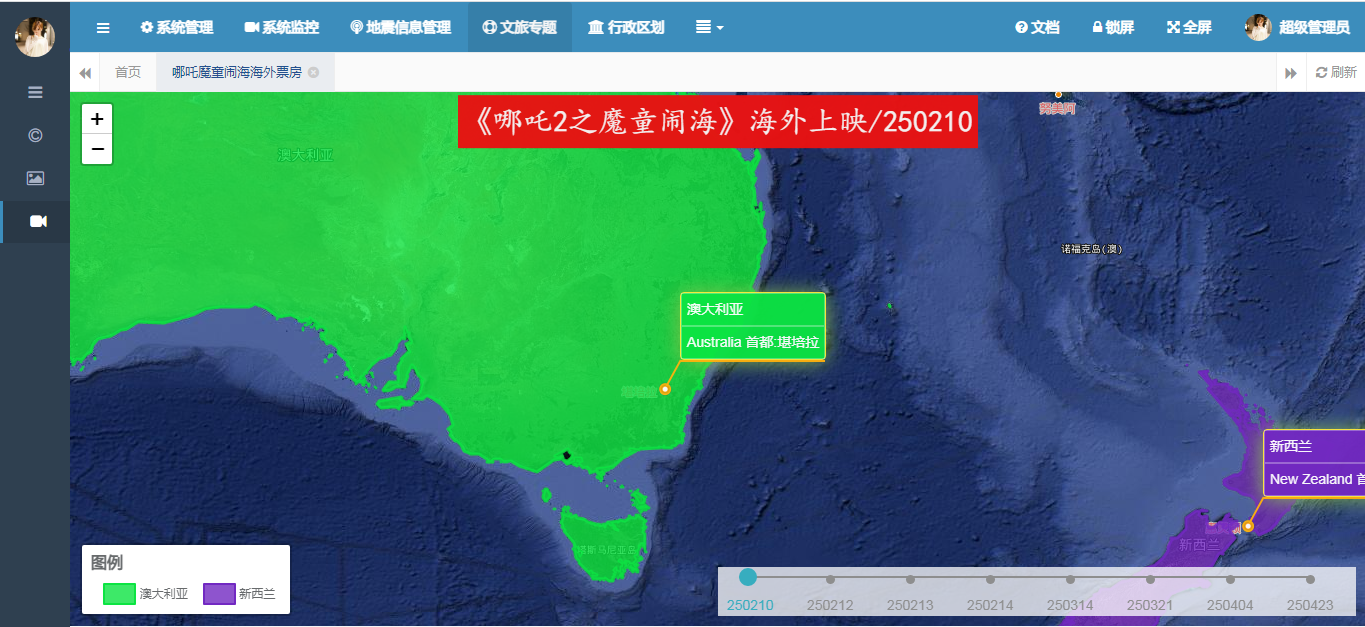
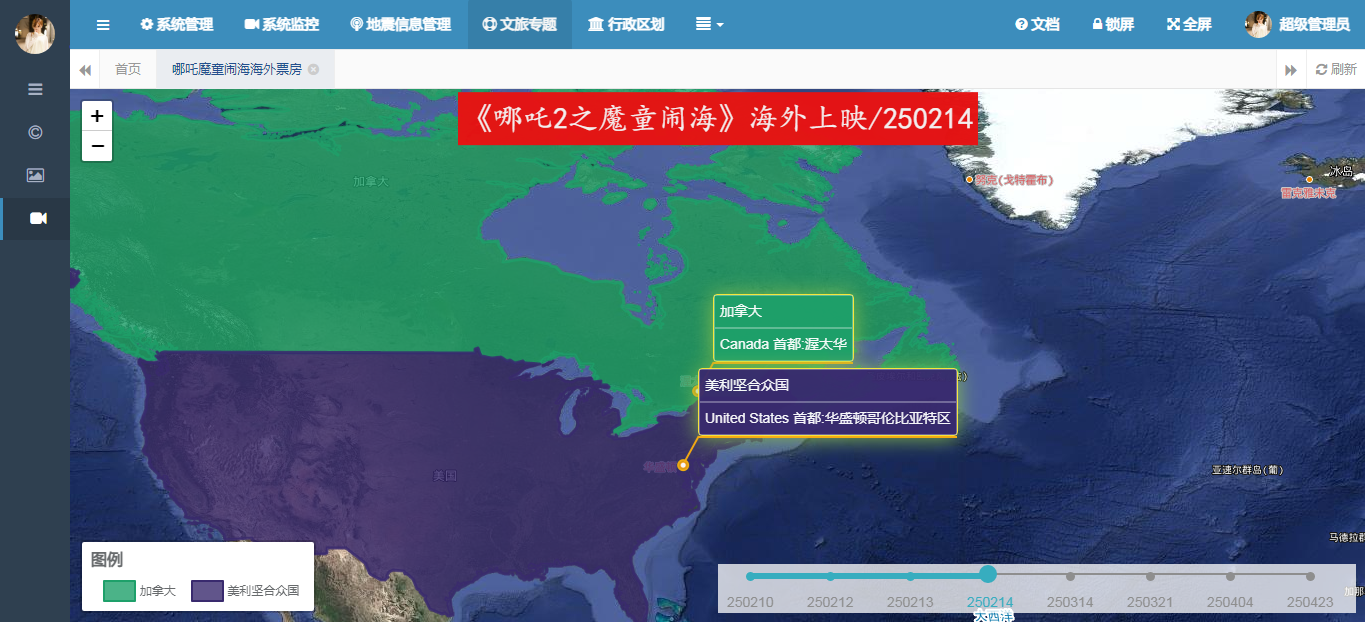
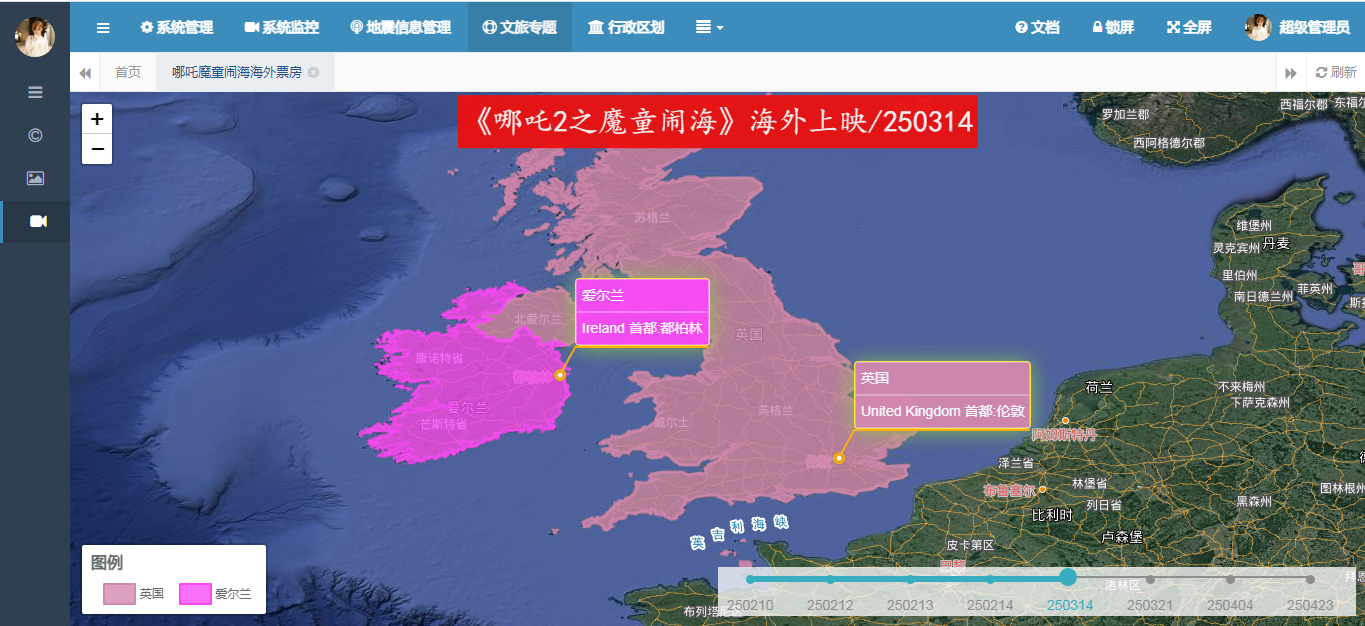
下面将结合前端开发的结果,来看一下我们实现的最终效果:

2025年2月10在澳大利亚和新西兰进行上映

2025年2月14在美国和加拿大上映

2025年3月14在爱尔兰和英国进行上映

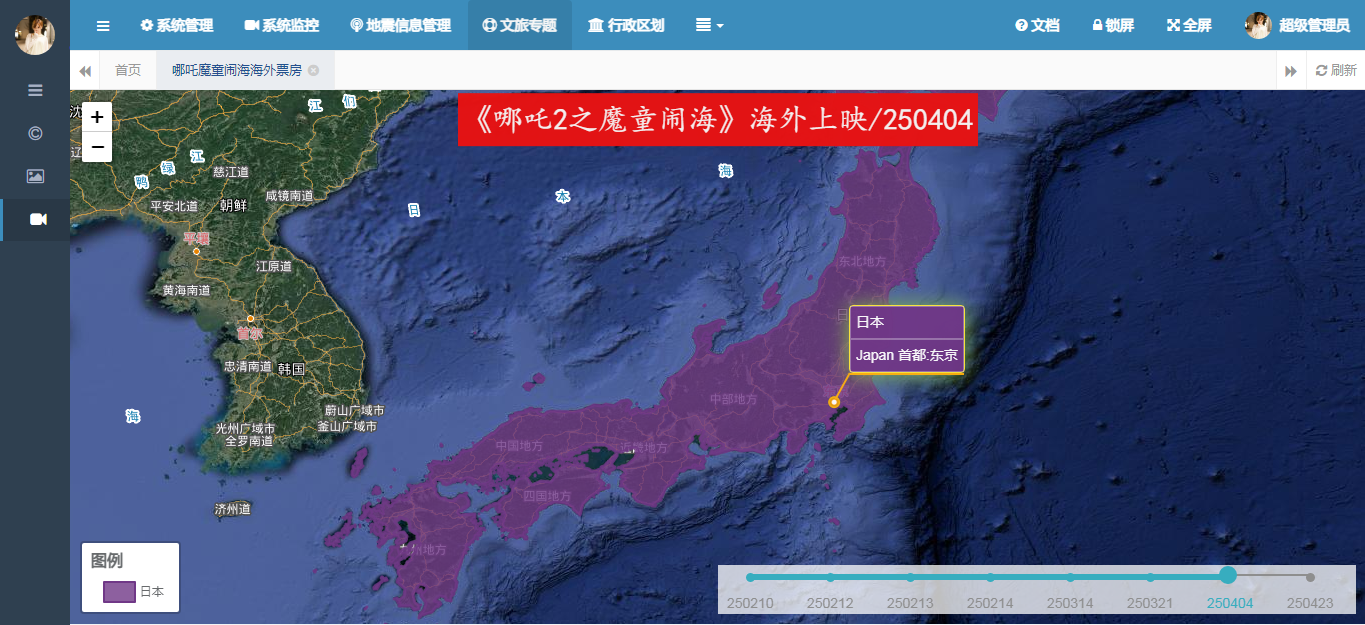
2025年4月4号在日本进行上映

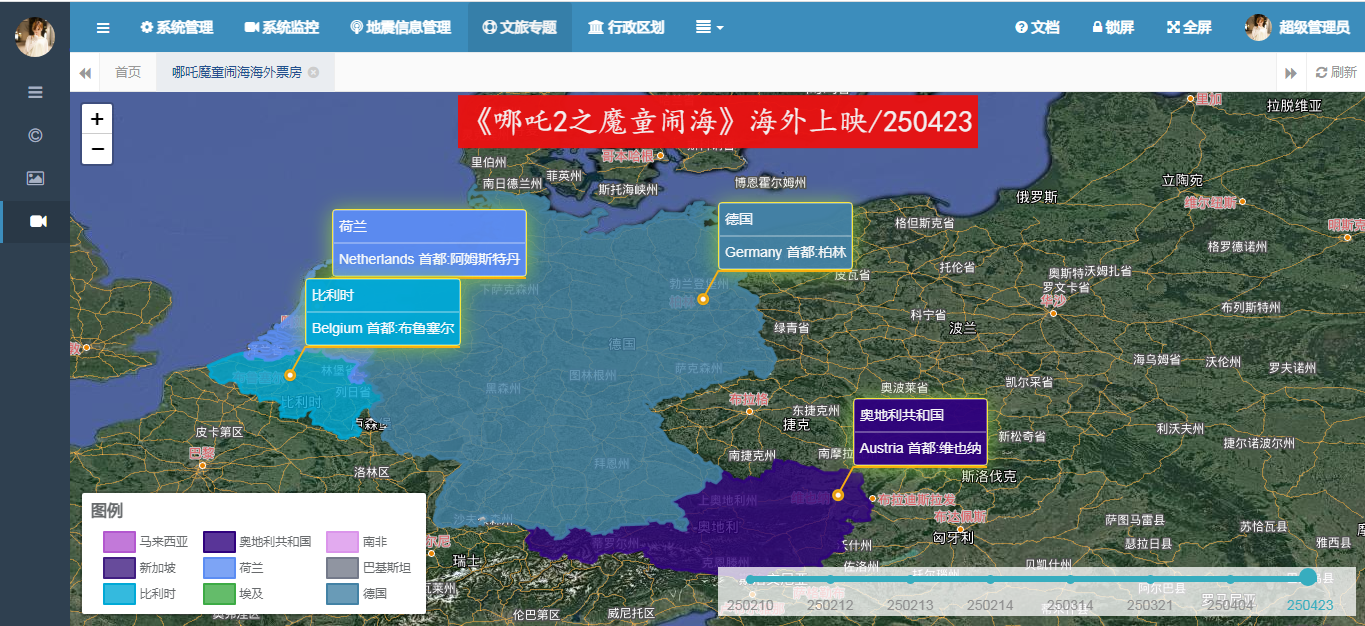
2025年4月23日是上映比较多的,包括马来西亚、奥地利、南非、新加坡、荷兰、巴基斯坦、比利时、埃及和德国。
四、总结
以上就是本文的主要内容,本文将探讨如何基于 SpringBoot 框架和 leaflet-timeline-slider 插件,构建一个以电影《哪吒2》海外国家上映安排为例的历史叙事 GIS 展示系统。《哪吒2》作为一部极具影响力和票房号召力的中国动画电影,其海外上映安排备受关注。通过构建这样一个系统,我们不仅可以清晰地呈现《哪吒2》海外上映的时空分布,还能深入挖掘其背后的文化传播、市场策略以及观众反馈等多维度信息。这不仅有助于电影行业的从业者更好地了解国际市场动态,也为文化研究者提供了丰富的案例分析素材。同时,这种基于 GIS 的历史叙事展示方式也为其他领域的时空数据可视化提供了借鉴和思路,具有重要的研究和应用价值。行文仓促,定有不足之处,欢迎各位朋友在评论区批评指正,不胜感激。
