解码视觉体验:视频分辨率、屏幕尺寸、屏幕分辨率与观看距离的科学关系

研究音视频的都想追求极致的视觉体验,在家庭影院搭建、显示器选购等场景中,视频分辨率、屏幕尺寸、屏幕分辨率(物理分辨率)和观看距离四者的动态平衡直接决定画面清晰度、沉浸感与视觉健康。
一、核心概念深度解析
-
视频分辨率:片源质量的基石
- 本质是视频图像的原始像素网格(如3840×2160),像素数量决定细节还原上限。行业演进规律:
720p(130万像素)→ 1080p(207万)→ 4K(829万)→ 8K(3318万) - 分辨率压缩陷阱:4K视频在1080p屏播放时,需通过像素合并算法(如Binning)压缩画质,丢失30%以上细节。
- 本质是视频图像的原始像素网格(如3840×2160),像素数量决定细节还原上限。行业演进规律:
-
屏幕分辨率与PPI:清晰度的物理载体
- PPI(Pixels Per Inch) 是核心指标,计算公式:
PPI = √(水平像素² + 垂直像素²) / 屏幕对角线尺寸(英寸) - 视网膜屏标准:当PPI > 300(手机25cm观看距离)时,人眼无法分辨像素点。
- 显示器PPI分级(新增行业数据):
- PPI(Pixels Per Inch) 是核心指标,计算公式:
| PPI范围 | 视觉感知 | 适用场景 |
|---|---|---|
| ≤90 | 明显颗粒感 | 低端显示器 |
| 90–110 | 文字边缘锯齿 | 办公文档处理 |
| 110–140 | 基本无颗粒感 | 主流设计/影音 |
| ≥140 | 极致细腻 | 专业图像处理 |
- 观看距离与视场角:人眼工程学关键
- 最佳视场角模型:
- 人眼舒适区:水平30°–40°,垂直15°–20°
- 计算公式:
观看距离 = 屏幕宽度 / (2 × tan(视场角/2))
例:65英寸电视(宽1.45m),30°视场角 → 距离≈2.5m
- 视力补偿系数:近视用户需缩短10%-15%理论距离。
- 最佳视场角模型:
二、四维关系强化模型
- 分辨率匹配的底层逻辑(新增)
| 场景 | 技术原理 | 用户体验影响 |
|---|---|---|
| 4K视频+4K屏 | 像素1:1映射 | 零压缩损失,HDR效果最优 |
| 1080p视频+4K屏 | 像素插值算法(如双线性滤波) | 边缘模糊,锐度下降15%-20% |
| 低码率视频+高分辨率 | 压缩伪影放大 | 色块/Moire纹显著增加 |
- 尺寸-分辨率-距离黄金三角(扩展公式)
| 设备类型 | 分辨率 | 尺寸范围 | 最佳距离公式 | 计算案例(27英寸2K屏) |
|---|---|---|---|---|
| 桌面显示器 | 2K/4K | 24-32英寸 | 距离(cm)=PPI×0.7 | PPI=109 → 76cm |
| 家庭电视 | 4K/8K | 55-85英寸 | 距离(m)=尺寸(英寸)×0.0254×k (k:1080p=3, 4K=1.5) | 75英寸4K电视:75×0.0254×1.5≈2.85m |
| 移动设备 | FHD+/QHD | 6-12英寸 | 距离(cm)=尺寸(英寸)×2.5 | 6.7英寸手机 → 17cm |
三、场景化方案升级指南
场景1:家庭影院搭建进阶方案
- 8K系统可行性分析:
- 需满足:屏幕≥85英寸、片源原生8K、距离≤1.5×屏幕高度(否则人眼无法分辨与4K差异)
- 成本优化方案:
1. 投影仪:0.47英寸DMD芯片+像素位移实现4K → 节省40%成本 2. 片源升级:优先选择HEVC编码4K蓝光碟(码率>60Mbps)
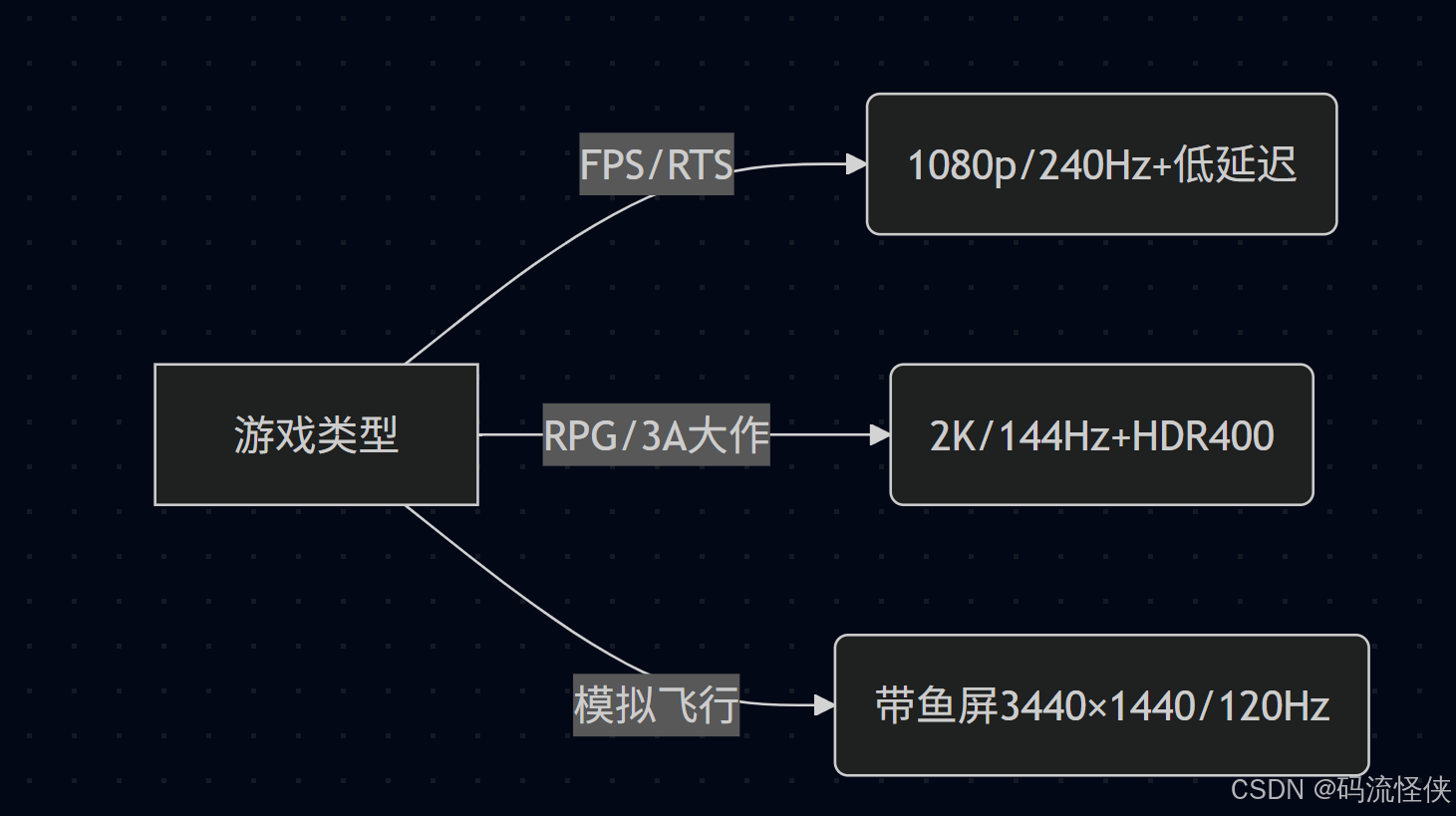
场景2:电竞显示器的参数博弈
-
分辨率VS刷新率决策树:

- 关键数据:分辨率提升至4K需显卡性能翻倍,1080p→4K帧率下降约55%。
场景3:跨设备协同的PPI适配(新增)
- 多屏办公痛点:主屏27英寸4K(PPI=163)+ 副屏24英寸1080p(PPI=92)导致视觉割裂
- 解决方案:
- Windows显示缩放设置:主屏150% + 副屏100%
- 软件优化:使用矢量界面设计软件(如Figma)
- 解决方案:
四、行业避坑白皮书
-
HDR的隐藏门槛
- 真HDR需同时满足:
- 屏幕峰值亮度≥1000nit
- 色域覆盖≥90% DCI-P3
- 分区背光≥100区
多数标称“HDR400”显示器仅亮度达标
- 真HDR需同时满足:
-
观看距离的动态校准
- 自适应算法:
# 基于人眼追踪的智能调节(新型电视技术) if eye_strain_detected(): distance = calculate_optimal() screen.resize_ui(factor=1/distance)
- 自适应算法:
终极决策模型:
完美体验 = 片源分辨率×物理分辨率匹配度 × (PPI/视网膜阈值) + 距离自适应系数
