Nginx的location匹配规则
Nginx的location匹配规则
为什么你的Nginx配置总是不生效?
改了Nginx配置无数次,reload命令执行了几十遍,浏览器访问时却依然返回404?运维工程师小张上周就遇到了这个问题:明明配置了location /static/ { root /var/www; },但访问/static/css/style.css时始终报403错误。最后排查发现,是因为之前为了处理PHP文件,配置了location ~ \.php$ { … },正则匹配优先级高于普通前缀匹配,导致请求被错误转发。
这种"玄学问题"的根源,在于大多数开发者只记住了"正则匹配优先级高于普通匹配"这个片面结论,却不了解Nginx location匹配的完整逻辑。事实上,Nginx的匹配规则包含精确匹配、前缀匹配、正则匹配等多种类型,不同类型有着严格的优先级顺序,只有掌握这个顺序,才能避免90%的配置问题。
四大符号的优先级金字塔
Nginx location匹配的核心在于理解四个特殊符号的优先级:=、^、和~*。它们的优先级从高到低呈金字塔结构,顶部是精确匹配,底部是普通前缀匹配。
1. =:精确匹配(优先级最高)
=符号用于精确匹配URL,只有当请求路径与配置完全一致时才会命中。例如:
location = /login {return 200 "Exact match";
}
这个配置只会匹配/login请求,而/login/(带斜杠)、/login?user=1(带参数)、/login.html(不同后缀)都不会匹配。精确匹配一旦命中,Nginx会立即停止后续匹配过程,这是性能优化的重要手段——对于频繁访问的固定路径(如首页、登录页),使用=可以减少匹配开销。
2. ^~:前缀匹配(停止正则搜索)
~用于表示"非正则的最长前缀匹配",它的优先级低于精确匹配,但高于正则匹配。当Nginx找到最长的~前缀匹配时,会立即停止搜索后续的正则规则。例如:
location ^~ /static/ {root /var/www;
}location ~* \.(jpg|png)$ {return 403;
}
访问/static/image.jpg时,虽然同时满足^~ /static/和~* \.(jpg|png)$,但^~会阻止正则匹配,因此请求会被正确路由到/var/www/static/image.jpg,而不是返回403。这在处理静态资源时特别有用,可以避免正则规则对静态文件的误匹配。
3~和~*:正则匹配(区分大小写/不区分)
~表示区分大小写的正则匹配,~*表示不区分大小写的正则匹配。它们的优先级低于=和^~,但高于普通前缀匹配。需要特别注意的是,正则匹配按配置文件中的顺序执行,一旦命中就停止匹配。
例如以下配置:
location ~ \.(php|jsp)$ {proxy_pass http://backend;
}location ~ \.php$ {return 403;
}
由于第一个正则规则在前,所有.php请求会被代理到后端,而第二个规则永远不会生效。很多开发者误以为正则匹配按长度或复杂度排序,这是常见的认知误区。

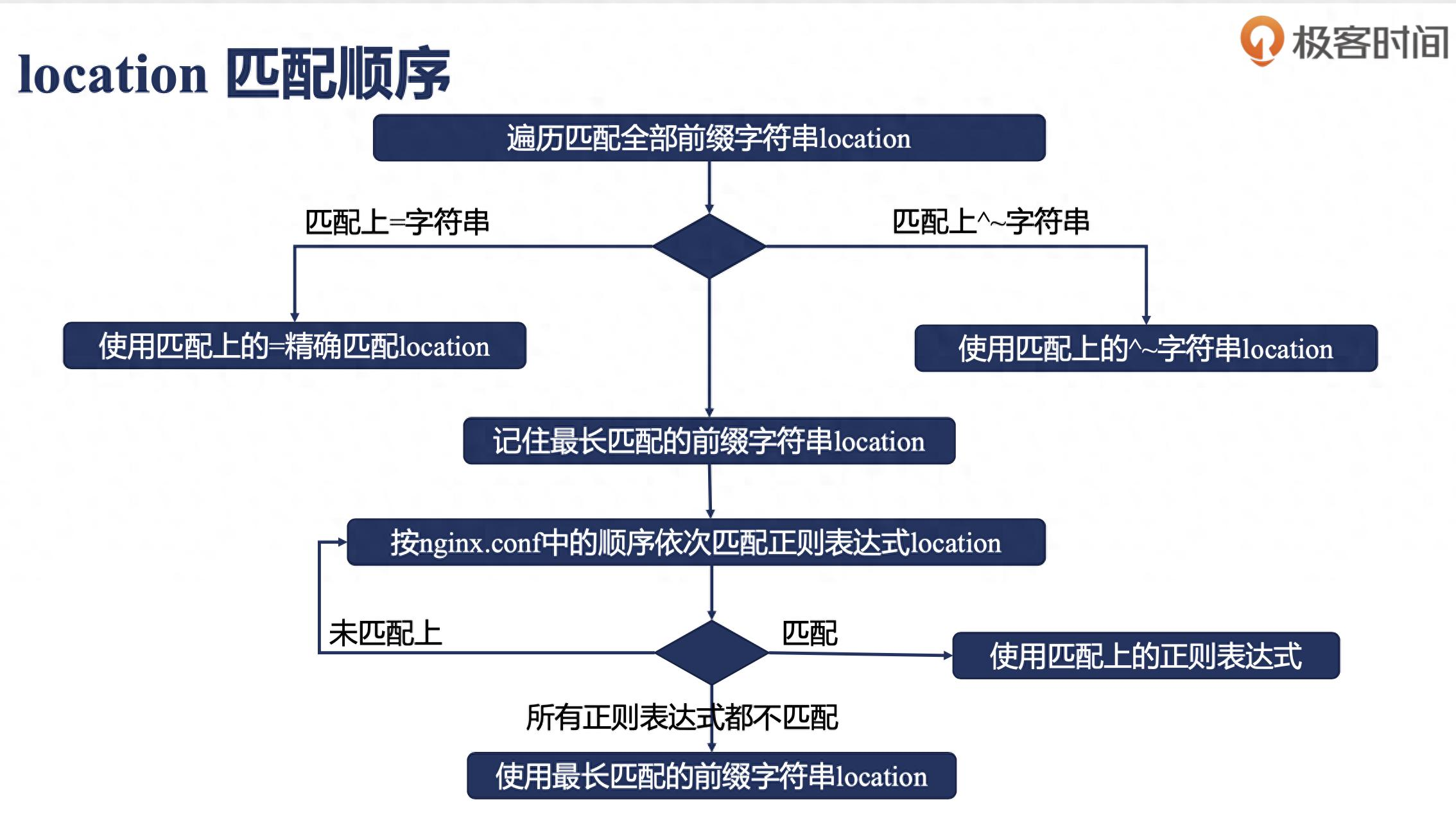
匹配逻辑的五个关键步骤
Nginx处理location匹配的过程可以分为五个步骤,理解这个流程能帮你精准预测配置效果:
- 精确匹配检查:首先查找所有=前缀的location,若完全匹配则立即返回
- 普通前缀匹配:遍历所有不带正则的location(包括^~和普通前缀),记录最长匹配结果
- ^~判断:如果最长普通前缀匹配带有^~,则停止匹配,使用该结果
- 正则匹配:按配置文件顺序检查所有~和~*正则location,第一个匹配的生效
- 默认匹配:若正则未命中,则使用步骤2记录的最长普通前缀匹配
这个流程中最容易出错的是步骤3和4——很多人不知道^~会终止正则匹配,也常忽略正则匹配的顺序依赖性。
三个典型错误案例与解决方案
案例一:静态资源被正则规则拦截
错误配置:
location /static/ {root /var/www;
}location ~ \.(js|css)$ {expires 1d;
}
问题:访问/static/style.css时,虽然/static/是更长的前缀匹配,但正则规则~ \.(js|css)$优先级更高,导致请求被错误匹配到缓存规则,而不是正确的文件路径。
解决方案:给静态资源路径添加^~,阻止正则匹配:
location ^~ /static/ { # 添加^~确保优先级root /var/www;
}
案例二:正则匹配顺序导致规则失效
错误配置:
location ~ \.(php|html)$ {proxy_pass http://webserver;
}location ~ \.html$ {root /var/www;
}
问题:所有.html请求会被第一个正则规则拦截,第二个规则永远无法生效。
解决方案:调整正则顺序,将更具体的规则放在前面:
location ~ \.html$ { # 更具体的规则前置root /var/www;
}location ~ \.(php|html)$ {proxy_pass http://webserver;
}
案例三:精确匹配遗漏导致重定向循环
错误配置:
location / {return 301 /login;
}location /login {root /var/www;
}
问题:访问/login时,Nginx会先匹配普通前缀/,执行301重定向到/login,导致无限循环。
解决方案:给登录页添加精确匹配:
location = /login { # 精确匹配避免循环root /var/www;
}location / {return 301 /login;
}

实战配置技巧与性能优化
1. 高频路径使用精确匹配
对首页、登录页等高频访问路径使用=精确匹配,可以减少Nginx的匹配次数,提升性能:
location = / {root /var/www/home;
}location = /api/ping {return 200 "OK";
}
2. 静态资源使用^~前缀
所有静态资源路径统一使用^~前缀,避免被后续正则规则干扰:
location ^~ /assets/ {alias /var/www/static/;expires 7d;
}location ^~ /uploads/ {alias /var/data/uploads/;internal; # 只允许内部访问
}
3. 正则规则按"具体→通用"排序
正则规则遵循"先具体后通用"原则,避免宽泛的正则拦截具体规则:
# 具体规则在前
location ~ ^/api/user/\d+$ {proxy_pass http://user-service;
}# 通用规则在后
location ~ ^/api/ {proxy_pass http://api-gateway;
}
4. 使用location @name定义内部跳转
对于错误页、重定向等内部跳转,使用命名location,避免污染正常匹配:
location / {try_files $uri $uri/ @fallback;
}location @fallback { # 命名location,仅内部调用proxy_pass http://backend;
}
匹配规则验证工具与方法
配置完成后,如何验证location是否按预期匹配?推荐三个实用方法:
1. Nginx内置调试日志
临时开启debug级别日志,观察匹配过程:
error_log /var/log/nginx/debug.log debug;
访问目标URL后,日志中会显示类似: using configuration “/static/” 的记录,明确指示匹配到的location。
2. ngx_http_map_module测试
使用map模块将不同路径映射到标识值,通过返回头观察匹配结果:
map $uri $location_test {=/login "exact_match";^~ /static/ "prefix_stop_regex";~ \.php$ "regex_php";/ "default";
}server {add_header X-Location-Test $location_test;# ...其他配置
}
访问不同URL时,通过响应头X-Location-Test可以直观看到匹配类型。
3. 第三方在线工具
使用Nginx Location匹配测试工具,输入配置和URL,即可模拟匹配过程,适合初学者快速验证。
掌握Nginx location匹配规则,不仅能解决"配置不生效"的问题,更能优化请求处理流程,提升服务器性能。记住:匹配优先级是基础,配置顺序是关键,测试验证是保障。下次遇到Nginx配置问题时,先画出匹配流程图,多数"玄学问题"都会迎刃而解。
