Node.js:函数、路由、全局对象
Node.js函数
在JavaScript中,一个函数可以作为另一个函数的参数,可以先定义一个函数,然后进行传递,也可以在传参的地方直接定义
function sayhello(){console.log("hello");
}
function run(hello, value){hello();console.log(value);
}
run(sayhello, 1);
hello
1
匿名函数
不需要定义函数的名字,直接进行调用即可
function execute(somefunc, value){somefunc(value);
}
execute(function(value){console.log(value);
},"Hello!");
实例:通过函数的匿名传递让http服务工作
var http = require("http");
http.createServer(function(request, response) {response.writeHead(200, {"Content-Type": "text/plain"});response.write("Hello World");response.end();
}).listen(8888);
这种方法类似于go语言的handler
Node.js路由
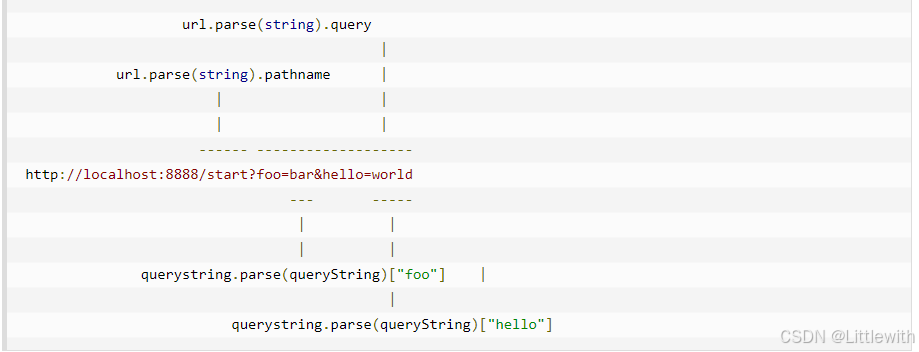
我们需要的所有的数据都被包含于request对象中,该对象作为onRequest()回调函数的第一个参数传递,但是为了解析这些数据,我们需要包含额外的node.js模块,分别为url和querystring模块

var http = require("http");
var url = require("url");
function start(){function onRequest(request, response){var pathname = url.parse(request.url).pathname;console.log("Request for "+pathname+" received.");response.writeHead(200, {"Content-Type":"text/plain"});response.write("HW");response.end();}http.createServer(onRequest).listen(8888);console.log("Server launch!");
}
exports.start = start;
全局对象
JavaScript中有一个特殊的对象,称为全局对象(Global Object),它及其所有的属性都可以在程序的任何地方进行访问,即全局变量
浏览器中通常window是全局对象,而node.js中的全局对象是global,所有全局变量都是global对象的属性
我们可以直接访问到global的属性
全局对象与全局变量
global的最根本的作用是作为全局变量的宿主
满足下列变量的为全局变量
- 在最外层定义
- 全局对象的属性
- 隐式定义,直接赋值的变量
当你定义一个全局变量时,这个变量同时也会成为全局对象的属性,最好不要使用 var 定义变量以避免引入全局变量,因为全局变量会污染命名空间,提高代码的耦合风险。
__filename
__filename——当前正在执行的脚本名,将输出绝对路径,且和命令行参数所指定的文件名不一定相同。
console.log(__filename);
__dirname
__dirname——当前执行的脚本所在的目录
console.log(__dirname);
setTimeout(cb, ms)
全局函数,在指定的事件结束之后指定函数cb,但是仅仅执行一遍函数,返回一个代表计时器的句柄值
function sayHello(){console.log("Hello!");
}
setTimeout(sayHello, 2000);
clearTimeout(t)
停止作用在全局的计时器,参数t是全局计时器的一个句柄
function sayHello(){console.log("Hello!");
}
var t = setTimeout(sayHello, 2000);
clearTimeout(t);
setInterval(cb,ms)
和setTimeout类似,但是会循环调用某一个函数,直到被清除
function printHello(){console.log("Hello!");
}
let interval = globalThis.setInterval(printHello, 3000);
function clear(){globalThis.clearInterval(interval);
}
global.setTimeout(clear, 10000);
console
console是一个标准的控制台输出,原来是IE的内部调试工具,后来成为实际标准
- console.log()打印字符串
- console.info()返回消息型数据,除了chrome,其他会返回蓝色的惊叹号
- console.error()输出错误消息,返回红叉
- console.warn()警告消息,黄色惊叹号
- console.dir()对一个对象进行检查,并以易于阅读和打印的格式进行显示
- console.time()输出事件表示计时开始
- console.timeEnd()结束时间表示计时结束
- console.trace()当前执行的代码在堆栈中的调用路径,这个测试函数运行很有帮助,只要给想测试的函数里面加入 console.trace 就行了。
- console.assert()用于判断某个表达式或变量是否为真,接收两个参数,第一个参数是表达式,第二个参数是字符串。只有当第一个参数为false,才会输出第二个参数,否则不会有任何结果。\
progress
是一个全局变量,global的属性
描述当前的node.js的进程状态的对象,提供了一个与操作系统的简单接口
- exit
当进程准备退出时候触发 - beforeExit
当node清空时间循环,并且没有任何其他的安排的时候这个事件会被触发 - uncaughtExpection
当一个异常冒泡回到事件循环,触发这个事件。如果给异常添加了监视器,默认的操作(打印堆栈跟踪信息并退出)就不会发生。 - Signal 事件
当进程接收到信号时就触发。信号列表详见标准的 POSIX 信号名,如 SIGINT、SIGUSR1 等。
process.on('exit', function(code) {// 以下代码永远不会执行setTimeout(function() {console.log("该代码不会执行");}, 0);console.log('退出码为:', code);
});
console.log("程序执行结束");
process提供了很多的有用属性,比如stdout、执行参数argv等
详见:https://www.runoob.com/nodejs/nodejs-global-object.html
