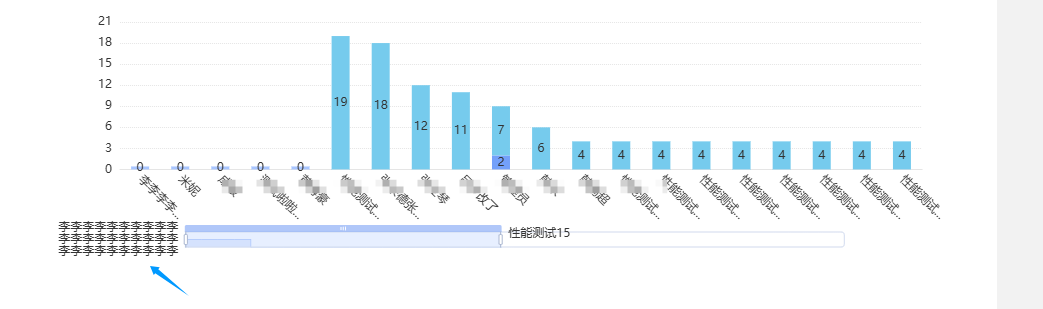
echarts dataZoom 文本显示不完整
echarts dataZoom 文本显示不完整

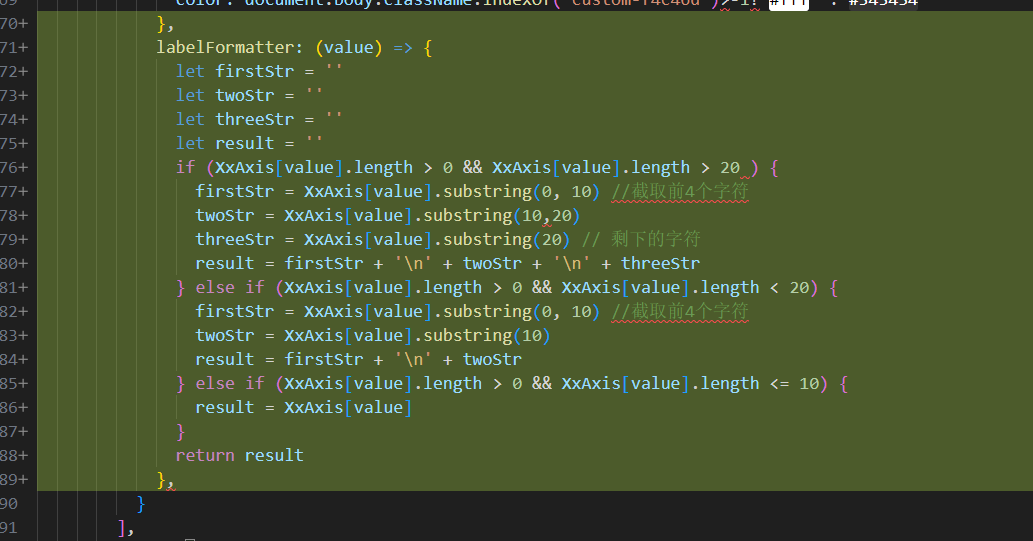
dataZoom: [{type: 'slider',show: arr.length>20?true:false,minSpan: 2,end: Math.floor((20/arr.length)*100),bottom: 17,height: 16,left: 130,right: 130,dataBackground: {areaStyle: { opacity: 0 },lineStyle: { opacity: 0 }},textStyle: {color: document.body.className.indexOf('custom-f4c46d')>-1?'#fff' :'#343434'},labelFormatter: (value) => {let firstStr = ''let twoStr = ''let threeStr = ''let result = ''if (XxAxis[value].length > 0 && XxAxis[value].length > 20 ) {firstStr = XxAxis[value].substring(0, 10) //截取前4个字符twoStr = XxAxis[value].substring(10,20)threeStr = XxAxis[value].substring(20) // 剩下的字符result = firstStr + '\n' + twoStr + '\n' + threeStr} else if (XxAxis[value].length > 0 && XxAxis[value].length < 20) {firstStr = XxAxis[value].substring(0, 10) //截取前4个字符twoStr = XxAxis[value].substring(10)result = firstStr + '\n' + twoStr} else if (XxAxis[value].length > 0 && XxAxis[value].length <= 10) {result = XxAxis[value]}return result},}],
修改后的样式