jQuery最新js文件下载教程
1、jQuery概述
1、jQuery的背景
- jQuery 是由 John Resig 在 2006 年创建的 JavaScript 库。在早期 Web 开发中,JavaScript 存在严重的浏览器兼容性问题(例如,不同浏览器对 DOM 操作、事件处理的支持不一致),开发者需要编写大量冗余代码来处理这些差异。
- jQuery 的诞生旨在简化这一过程,提供一个统一、高效的 API,让开发者能更专注于功能实现而非底层细节。它迅速成为最流行的前端库之一,推动了 Web 2.0 时代的动态网页发展。
2、jQuery的介绍
-
jQuery 是一个轻量级、开源的 JavaScript 库,核心目标是:“写得更少,做得更多”。 -
它简化了 HTML 文档遍历、事件处理、动画效果和 Ajax 交互。
-
jQuery 的核心特性包括:
- 选择器机制:使用 CSS 选择器语法快速定位 DOM 元素,例如
$("p")选取所有段落。 - 链式调用:允许多个操作串联执行,提高代码简洁性。
- 跨浏览器支持:自动处理兼容性问题,无需开发者手动适配。
- 插件生态系统:丰富的第三方插件可用于扩展功能,如 UI 组件、表单验证等。
- 选择器机制:使用 CSS 选择器语法快速定位 DOM 元素,例如
-
以下是一个简单的 jQuery 代码示例,展示如何绑定点击事件和修改元素内容:
// 当页面加载完成后执行
$(document).ready(function() {// 点击按钮时改变段落文本$("#myButton").click(function() {$("p").text("Hello, jQuery!");});
});
- 在这个例子中,
$符号是 jQuery 的入口函数,用于访问库的功能。jQuery 的语法设计直观,降低了 JavaScript 的学习门槛。
3、jQuery的优点
- 易于学习和使用:语法简洁,初学者能快速上手,减少代码量(例如,用
$("#id")替代原生document.getElementById)。 - 出色的跨浏览器兼容性:自动处理 IE、Firefox、Chrome 等浏览器的差异,开发者无需担忧兼容性修复。
- 丰富的功能和插件:内置动画、Ajax 等模块,加上庞大的插件库(如 jQuery UI),能高效实现复杂交互。
- 社区支持强大:拥有庞大的开发者社区,文档齐全,问题解决资源丰富。
- 提高开发效率:链式调用和选择器机制简化 DOM 操作,加快项目迭代。
4、jQuery的缺点
- 性能开销:库文件大小(约 30KB minified)会增加页面加载时间,尤其在移动端或低带宽环境下;如果过度使用动画或复杂选择器,可能导致性能下降。
- 与现代框架不兼容:随着 ES6+、React、Vue 等现代 JavaScript 技术的发展,jQuery 的范式(如直接 DOM 操作)可能与之冲突,导致代码冗余或维护困难。
- 过时风险:浏览器原生 API 已改进(如
querySelector和fetch),许多 jQuery 功能不再必要;新项目可能更倾向于原生或框架方案。 - 依赖性问题:插件质量参差不齐,可能引入安全漏洞或维护负担;过度依赖 jQuery 会限制开发者学习原生 JavaScript。
5、总结
- jQuery 在 Web 开发历史上扮演了重要角色,尤其适合快速原型开发、遗留项目维护或初学者入门。
- 然而,在现代前端生态中,其优势逐渐减弱,建议根据项目需求权衡:如果追求高性能或使用现代框架,优先考虑原生方案;否则,jQuery 仍是一个可靠的工具。始终保持代码简洁,避免不必要的依赖。
2、jQuery下载
1. 进入官网:jQuery官网

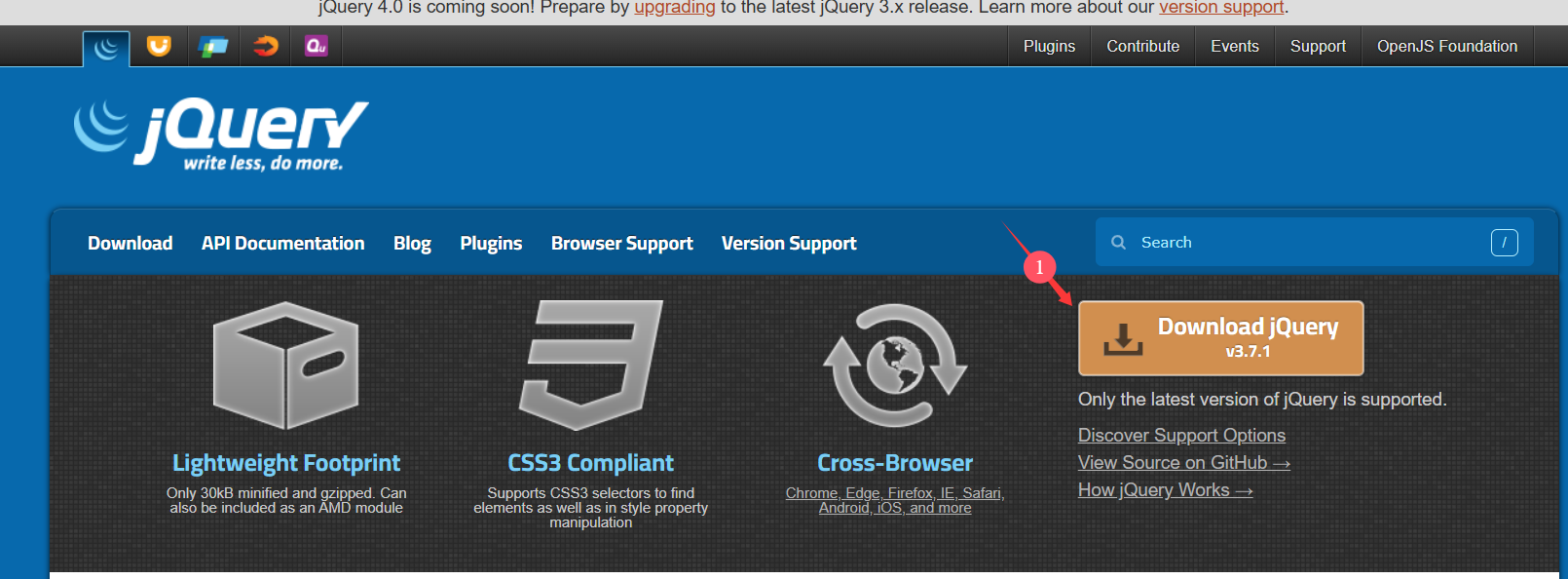
2. 下载jQuery

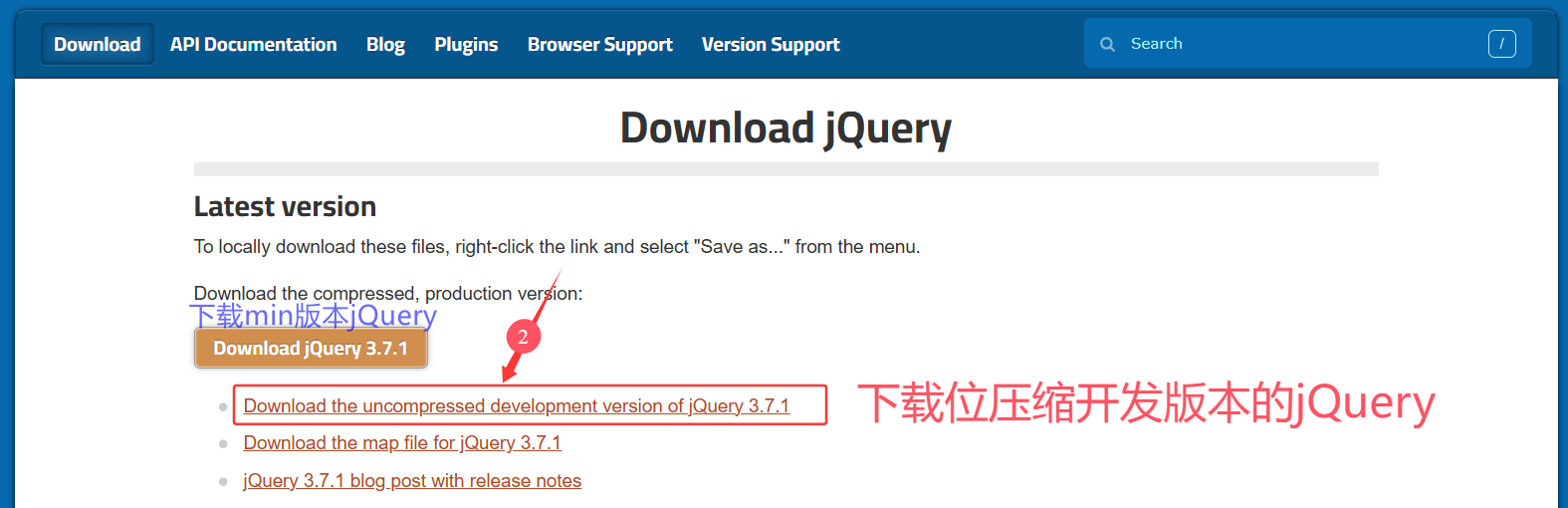
3. 下载未压缩版本

- min版本:点击打开后,复制【Ctrl + A 全选后,Ctrl + C 复制】 页面 中 js 代码,保存为:jquery-3.7.1.min.js,大小为:86kb。
- 未压缩版本:点击打开后,复制【Ctrl + A 全选后,Ctrl + C 复制】 页面 中js代码,保存为:jquery-uncompressed-3.7.1.js,大小为:290kb。
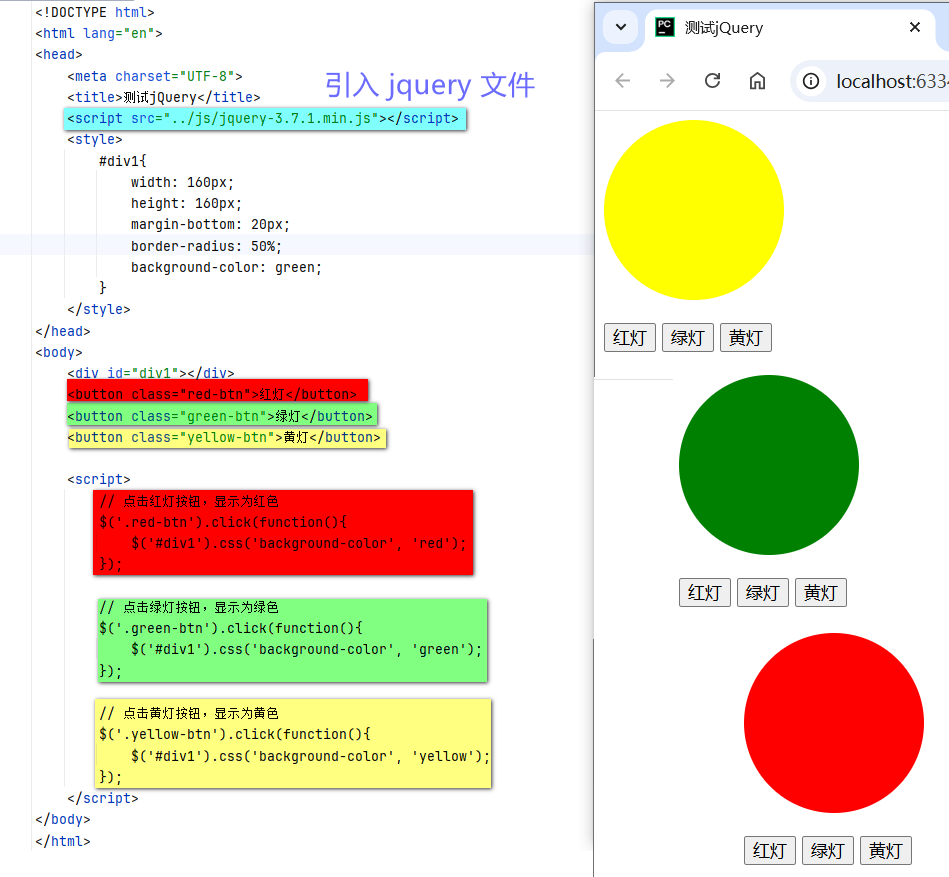
3、在HTML中使用
- 使用三个按钮控制div显示:红、绿、黄 三种颜色