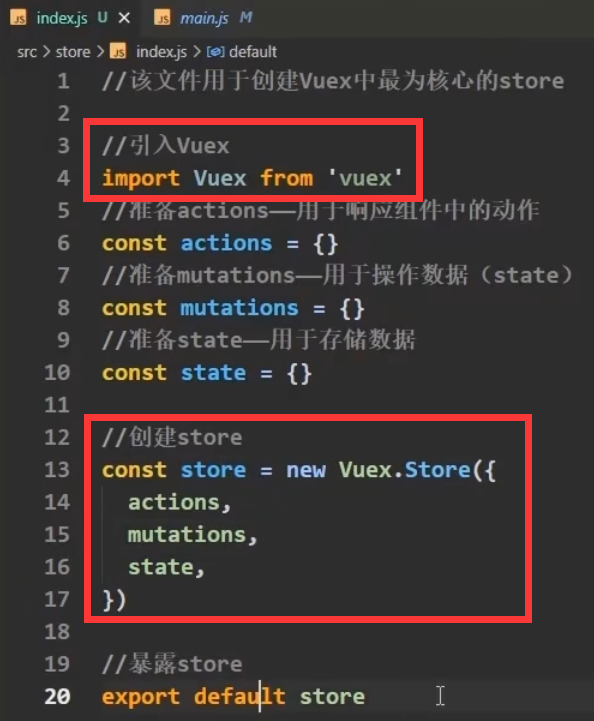
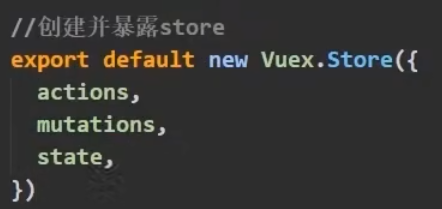
Vuex中store



见到store就相当于见到Vuex


解决报错后的代码

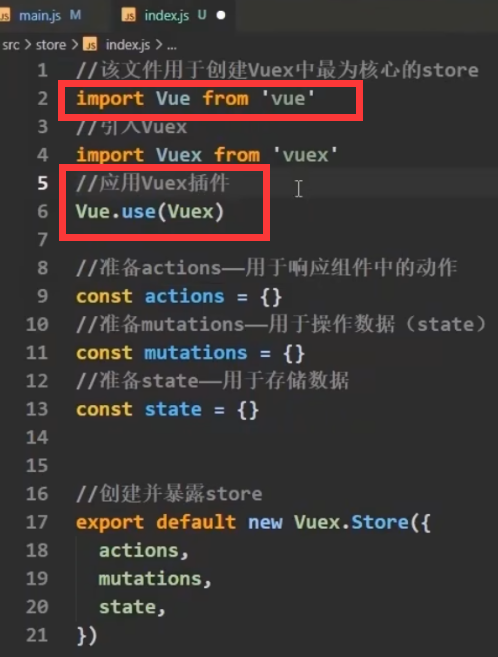
最后两步可以合并成一步

Vue 集成: Vuex 通过 Vue.use(Vuex) 进行安装,然后将创建好的 Vuex Store 实例注入到 Vue 应用的根实例中,使得所有子组件可以通过 this.$store 访问它。
Vuex 与Store关系总结:
- Store 是模式:
Store是一种管理状态的思想或设计模式(集中化、状态变更可预测)。 - Vuex 是工具: Vuex 是专门为 Vue.js 实现 store 模式 而创建的库/框架。它提供了创建响应式存储、定义状态修改规则(mutations/actions)、组织模块化代码(modules)等所需的所有 API 和约定。
- 使用 Vuex 创建 Store: 当你使用 Vuex 时,你就是在创建一个符合 Vue.js 响应式要求的
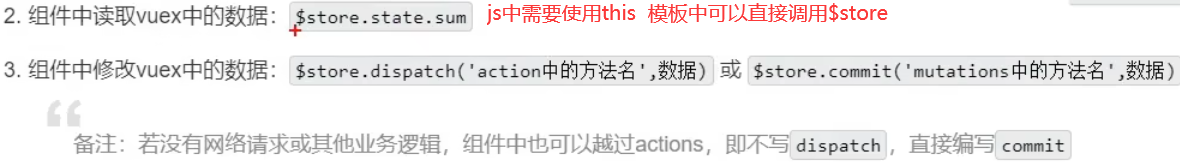
store,这个 store 遵循 Vuex 定义的规则(使用 mutations 修改 state,使用 actions 处理异步等)。 - 组件与 Store: 组件从
store(Vuex store) 读取state或getters;组件通过dispatch触发actions或commit触发mutations来请求改变state。





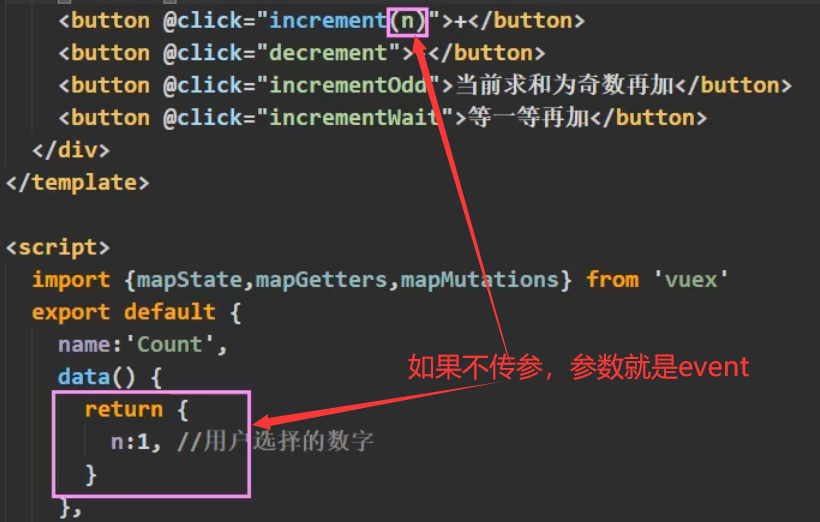
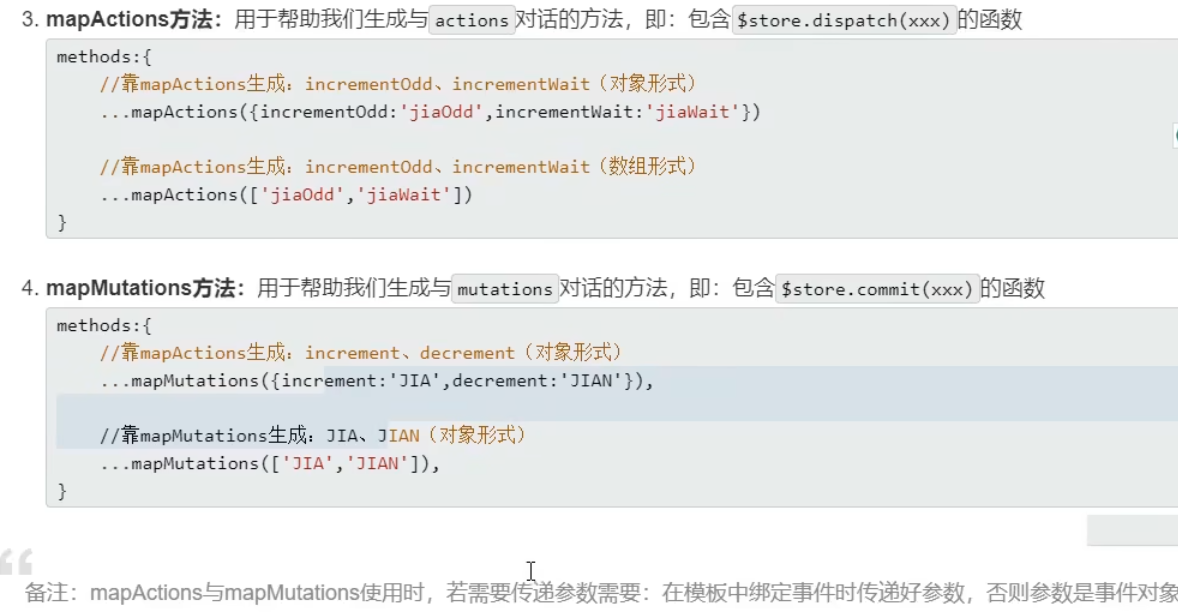
绑定事件不写小括号传参默认传的是触发事件event
![]()