Vue3入门-组件及组件化

🏠个人主页:Yui_
🍑操作环境:vscode\node.js
🚀所属专栏:Vue3

文章目录
- 1. 组件
- 1.1 组件的使用
- 2. 组件化思想
- 3. 组件的注册与使用
- 3.1 局部注册和全局注册
- 3.2 使用组件
- 4. 组件的生命周期
- 4.1 组件生命周期的钩子
- 4.1.1 选项式API生命周期钩子
- 4.1.2 组合式API生命周期钩子
- 5 总结
1. 组件
组件是 Vue 的核心概念之一,是指具有独立功能和结构的可复用代码块。每个组件包含自己的模板、逻辑和样式,可以像“积木”一样组合成完整的应用。组件化开发让项目结构更清晰、代码更易维护和复用。
1.1 组件的使用
先写一个按钮
<template><button class="my-btn">{{ text }}</button>
</template>
<script setup>
const text = '按钮'
</script>
<style scoped>
.my-btn {padding: 8px 16px;margin: 4px;background: #42b983;color: #fff;border: none;border-radius: 4px;
}
</style>
现在我需要3个这样的按钮,把<button class="my-btn">{{ text }}</button>复制3份,确实可以,但是这是现在的代码量少,如果后面一个控件写了上百行,复制3份就显得太冗余。
利用组件演示:
将上面的按钮代码写入./components/Button.vue
然后在app.vue间写import Button from './components/Button.vue'导入这个组件
<template><div><Button /><Button /><Button /></div>
</template><script setup>
import Button from './components/Button.vue'
</script><style scoped>
</style>

2. 组件化思想
组件化思想是指将页面或应用拆分为一个个独立、可复用、功能单一的组件,每个组件负责自身的结构、样式和逻辑。这样开发时可以像搭积木一样,把多个组件组合成完整的界面。
组件化的优势有:
- 高复用性:相同功能的组件可以在不同地方多次使用,减少重复代码。
- 易维护性:每个组件独立,修改或调试时互不影响,方便定位和修复问题。
- 团队协作:多人开发时可以分工开发不同组件,提高开发效率。
- 结构清晰:让项目层次分明,便于管理和扩展。
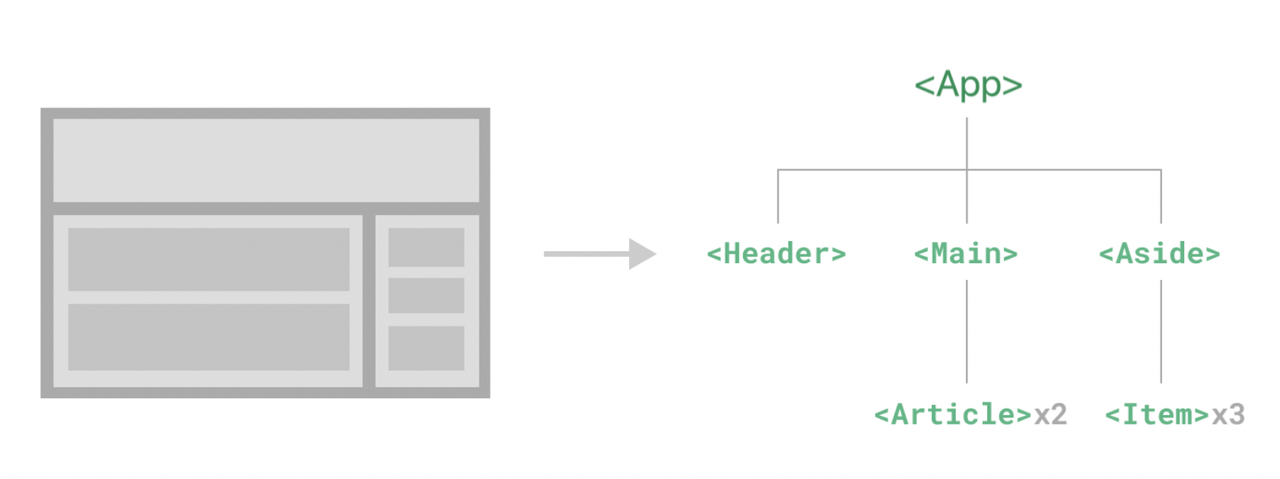
下面的页面,你想要细分就可以看成这些组件

3. 组件的注册与使用
3.1 局部注册和全局注册
注册就是声明有这个组件,有点类似与C语言的头文件吧,写了才能用。
组件的注册分为局部注册和全局注册
局部注册就是在你想要使用这个组件的.vue文件中导入,还是以上面按钮为例,你想在app.vue中使用就在app.vue文件中写import Button from './components/Button.vue'。
全局注册,需要在main.js里面注册
import { createApp } from "vue";
import App from "./App.vue";
import Button from "./components/Button.vue"; // 导入组件const app = createApp(App);
app.component('Button', Button); // 全局注册组件
app.mount('#app');
3.2 使用组件
把组件当作自定义标签使用(单双标签都可以)
<组件名></组件名>
<组件名 />
命名规范
组件名的命名规范:大驼峰命名或者烤串法MyPanel/my-panel
4. 组件的生命周期
Vue 组件生命周期是指组件从创建到销毁的整个过程,Vue 在不同阶段会自动调用相应的生命周期钩子函数,让你可以在特定时机执行代码。
组件的生命周期有四个阶段:创建、挂载、更新、卸载
- 创建阶段:创建响应式数据
- 挂载阶段:渲染模板
- 更新阶段:修改数据,更新视图
- 卸载阶段:卸载组件
4.1 组件生命周期的钩子
这个钩子可不是那个钩子。
每个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据监听,编译模板,挂载实例到真是DOM树上,以及在数据改变时更新DOM。在这些过程中自动运行一些函数,这些函数就被称为Vue的生命周期钩子。
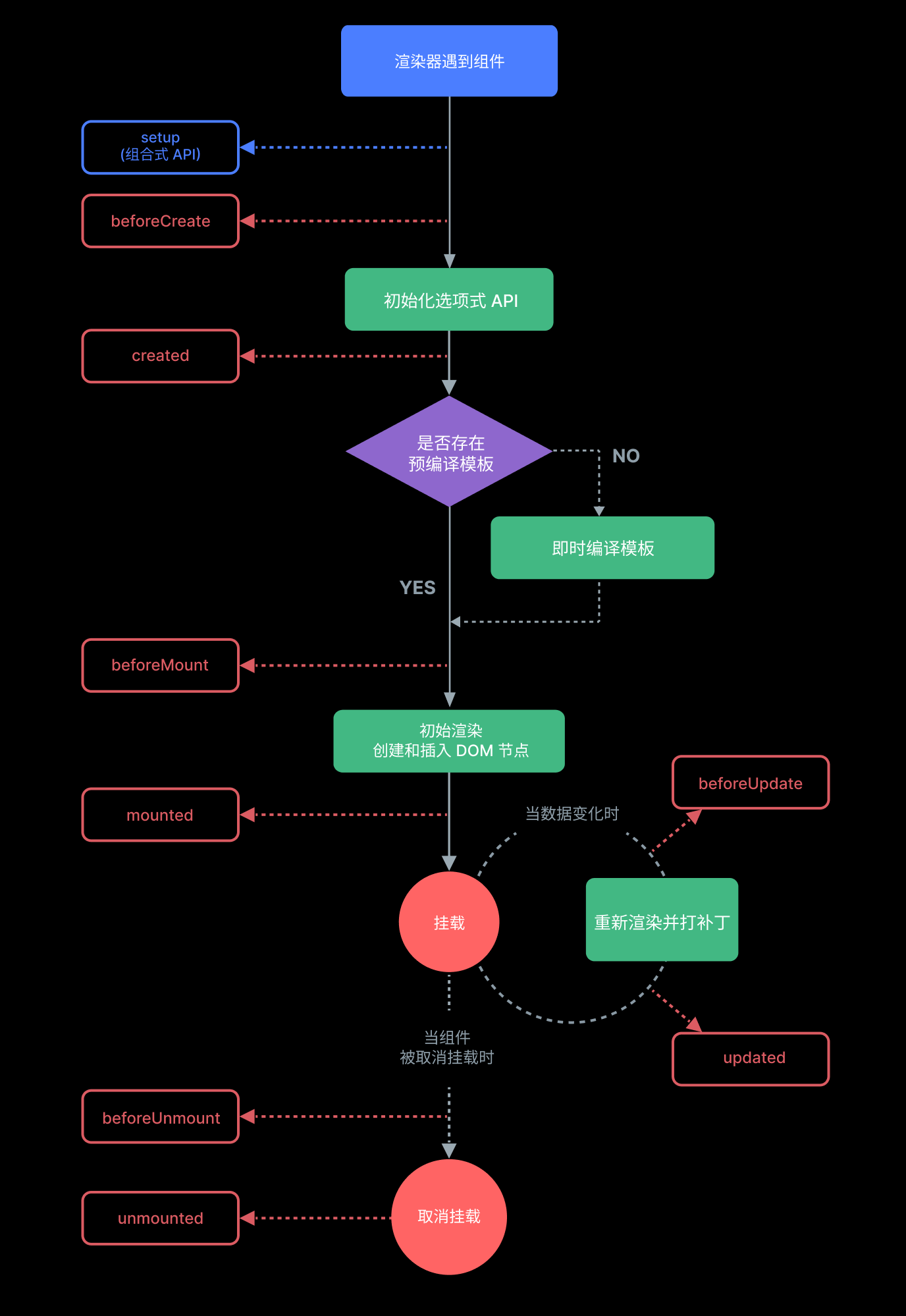
下面是官方关于生命周期的图片解释:

4.1.1 选项式API生命周期钩子
下面我会使用选项式API来演示生命周期。不了解选项式API的读者看下面的解释。
选项式 API(Options API)是 Vue 2 和 Vue 3 中常用的一种组件写法。它通过在组件对象中使用不同的“选项”来组织代码,比如 data、methods、computed、watch、props、mounted 等。每个选项负责组件的某一方面,结构清晰,易于上手。
<script>
export default {// 提供响应式数据data() {return {count: 0}},// 提供⽅法/函数methods: {fn() {console.log('fn 函数执⾏了')}},setup() {console.log('0-setup')},// 创建阶段(第⼀阶段):Vue组件创建/出⽣阶段:// 创建前:此时⽆法访问 data 数据,也⽆法调⽤ methods ⽅法beforeCreate() {console.log('1-beforeCreate')// console.log(this.count) // undefined// console.log(this.fn) // undefined},// 创建后:此时可以访问 data 数据,也可以调⽤ methods ⽅法created() {console.log('2-created')// console.log(this.count) // 0// // console.log(this.fn)// 访问到函数// this.fn()// 开启定时器// 给当前组件实例新增了⼀个 timerId 属性,保存了当前定时器的 id 值this.timerId = setInterval(() => {console.log(this.count)}, 1000)},// 挂载阶段(第⼆阶段):模版渲染阶段// 挂载前:此时写在 template 下的标签还没有变成真实DOM,故⽽⽆法获取DOMbeforeMount() {console.log('3-beforeMount')console.log(document.querySelector('p')) // null},// 挂载后:此时写在 template 下的标签已经变成了真实DOM,故⽽可以获取DOM(是最早可以操作DOM的时机)mounted() {console.log('4-mounted')console.log(document.querySelector('p')) // <p>0</p>document.querySelector('p').style.color = 'red'},// 更新阶段(第三阶段):数据变了,组件重新渲染的过程// 更新前beforeUpdate() {console.log('5-beforeUpdate')// console.log(this.count)console.log(document.querySelector('p').innerText) // 旧内容(以前的内容)},// 更新后updated() {console.log('6-updated')// console.log(this.count)console.log(document.querySelector('p').innerText) // 新内容},// 卸载阶段(第四阶段):组件移除阶段beforeUnmount() {console.log('7-beforeUnmount')},unmounted() {console.log('8-mounted')// 关闭定时器clearInterval(this.timerId)}
}
</script>
<template><div><p>{{ count }}</p><button @click="count++">+1</button></div>
</template>
<style scoped></style>
生命周期的作用,钩子函数在特定的时机自动执行,给开发者在不同时机添加自己代码的机会。
4.1.2 组合式API生命周期钩子
组合式 API(Composition API)是 Vue 3 新增的一种组件写法方式。它通过函数的方式(如 setup、ref、reactive、computed、watch 等)来组织和复用组件的响应式逻辑。
下面是组合式API的演示
<script setup>
import { ref, onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted } from 'vue'const count = ref(0)
let timerId = null// 挂载前
onBeforeMount(() => {console.log('3-beforeMount')console.log(document.querySelector('p')) // null
})// 挂载后
onMounted(() => {console.log('4-mounted')console.log(document.querySelector('p')) // <p>0</p>document.querySelector('p').style.color = 'red'// 开启定时器timerId = setInterval(() => {console.log(count.value)}, 1000)
})// 更新前
onBeforeUpdate(() => {console.log('5-beforeUpdate')console.log(document.querySelector('p').innerText) // 旧内容
})// 更新后
onUpdated(() => {console.log('6-updated')console.log(document.querySelector('p').innerText) // 新内容
})// 卸载前
onBeforeUnmount(() => {console.log('7-beforeUnmount')
})// 卸载后
onUnmounted(() => {console.log('8-unmounted')// 关闭定时器clearInterval(timerId)
})// 组合式API下的方法直接写函数
function fn() {console.log('fn 函数执行了')
}
</script><template><div><p>{{ count }}</p><button @click="count++">+1</button></div>
</template><style scoped></style>
组合式API一进入组件就发送请求是在setup钩子进行的。
5 总结
在 Vue 中,组件既可以是单文件组件(.vue 文件),也可以是全局或局部注册的对象。组件化是现代前端开发的重要趋势。
往期文章:
Vue3入门-必会前置知识-CSDN博客
Vue3入门-声明式渲染+数据响应式-CSDN博客
Vue3入门-指令-CSDN博客
Vue3入门-指令补充-CSDN博客
