[论文阅读] 人工智能 + 软件工程 | 用交互式可视化革新软件文档:Helveg工具的设计与改进
用交互式可视化革新软件文档:Helveg工具的设计与改进
Helveg: Diagrams for Software Documentation
arXiv:2507.10244
Helveg: Diagrams for Software Documentation
Adam Štěpánek, David Kuťák, Barbora Kozlíková, Jan Byška
Comments: 13 pages, 5 figures, accepted by TVCG
Subjects: Software Engineering (cs.SE)
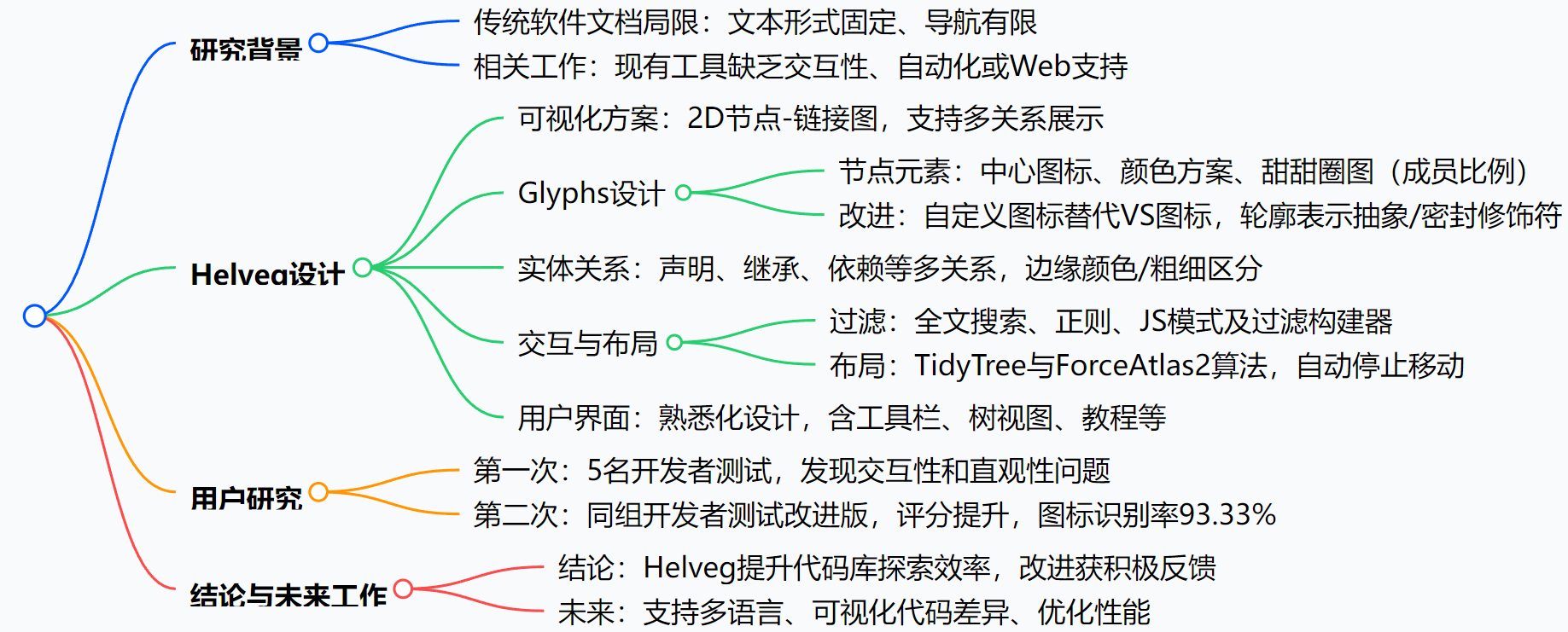
思维导图:

研究背景:传统软件文档的“导航困境”
想象一下,你刚加入一个新团队,面对一个几十万行代码的C#项目。前辈甩给你一份自动生成的API参考文档——密密麻麻的文本、超链接和目录,想找两个类之间的继承关系?得点开十几个页面一个个翻;想知道某个模块有多少方法?只能逐页统计。这种体验,就像在迷宫里找出口,却只有零散的路标。
这就是传统软件文档的痛点:文本形式固定且导航受限。开发者要么在“信息过载”的静态图表里迷失(比如一团乱麻的类图),要么在“信息碎片化”的文本中挣扎。现有工具也不靠谱:UML工具生成的静态图没法交互,VS的Code Map加载慢,还有的工具需要手动绘制,根本跟不上代码更新速度。
论文里举了个扎心的例子:新开发者用传统API文档探索代码库时,往往只能“盲猜式浏览”,因为全文搜索需要先知道关键词,而他们对项目一无所知。这种低效的过程,不仅浪费时间,还特别打击积极性。
主要作者及单位信息
本文作者团队来自捷克马萨里克大学(Masaryk University) 的Visitlab研究实验室,具体包括:Adam ˇStˇep´anek、David Kuˇt´ak、Barbora Kozl´ıkov´a,以及同时任职于挪威卑尔根大学(University of Bergen)的Jan Byˇska。
创新点:Helveg如何打破传统?
Helveg的核心创新,是把“软件架构可视化”和“API文档”无缝结合,打造了一个交互式节点-链接图工具。它的独特之处在于:
-
“一眼看透”的全局视角:用节点代表代码实体(类、方法等),用连线代表关系(继承、依赖等),既展示整体结构,又能点击展开细节,解决了“要么太乱、要么太简”的静态图问题。
-
会“说话”的节点(Glyphs):节点不再是简单的圆圈,而是包含自定义图标(表示实体类型,如类、属性)、甜甜圈图(展示静态/实例成员比例)、颜色(区分类型)和动态效果(错误节点“着火”、警告节点“冒烟”),信息密度远超传统图标。
-
“按需过滤”的灵活性:支持全文搜索、正则表达式甚至JavaScript自定义过滤,还能“高亮”或“隔离”匹配结果,让开发者快速聚焦关键信息。
-
“上手即用”的交互设计:借鉴VS Code等工具的操作逻辑,支持鼠标双击展开、Shift拖拽移动节点,还有教程和快捷键 cheat sheet,解决了早期版本“难用”的问题。
研究方法和思路:从设计到验证的全流程
研究者的思路很清晰:先发现问题,再设计方案,最后用实验验证。具体步骤如下:
-
问题分析:通过文献调研和开发者反馈,总结传统文档的三大痛点——静态化、导航难、缺乏高层次视角,同时分析现有工具的缺陷(如缺乏交互性、自动化不足)。
-
方案设计:
- 选择2D节点-链接图作为基础(放弃3D城市隐喻,因为复杂且没必要);
- 针对C#代码库设计实体抽象(如解决方案、项目、类型、方法等层级);
- 为节点设计多层信息展示(图标、颜色、甜甜圈图等),确保“一眼能懂”。
-
工具实现:开发Helveg原型,自动分析C#代码库并生成交互式Web应用,支持:
- 多种布局算法(TidyTree展示层次,ForceAtlas2展示关系);
- 灵活的过滤和交互功能(如展开/折叠节点、树视图导航)。
-
迭代改进:根据第一次用户研究的反馈,优化关键模块:
- 用自定义图标替代VS图标(原图标识别率仅68.52%);
- 用甜甜圈图替代同心圆(提升成员比例可读性);
- 新增过滤构建器(解决JavaScript过滤门槛高的问题)。
-
效果验证:通过两次用户研究(5名专业C#开发者),对比改进前后的评分,重点测试图标识别率、交互流畅度和用户体验。
主要贡献:不止是一个工具,更是一种新思路
Helveg的贡献可以概括为“三个首次”和“两个提升”:
-
首次将软件架构可视化与API文档深度融合:让文档从“被动阅读”变成“主动探索”,开发者既能看整体又能挖细节。
-
首次设计出适配C#的多层级glyphs系统:解决了“图标看不懂”的问题,第二次研究中开发者对图标识别率达93.33%,对glyph规则理解正确率95%。
-
首次验证了“交互式文档”的有效性:通过两次用户研究证明,改进后的工具在直观性、交互性评分上显著提升(如交互性平均评分从+0.4升至+1.4)。
-
提升了软件文档的实用性:相比传统工具,Helveg能自动生成、支持Web托管、可灵活过滤,特别适合新开发者入职或开源项目学习。
-
为同类工具提供了设计范式:给出glyph设计(如用隐喻图标)、交互设计(如教程+快捷键)的最佳实践,可复用于其他面向对象语言。
1. 一段话总结:
为解决传统文本形式的软件文档在高层次探索分析中的不足,研究者设计了Helveg——一款能自动生成C#代码库交互式节点-链接图的工具,其通过 expressive 节点 glyphs 和灵活的过滤功能,提供代码库的高层次概述及按需细节。该工具在原有版本基础上,改进了glyph设计(如自定义图标、甜甜圈图替代轮廓)、交互性(如过滤构建器、键盘鼠标控制)和用户界面,并通过两次用户研究验证了改进效果,第二次研究中参与者对图标识别正确率达93.33%,直观性和交互性评分显著提升。
3. 详细总结:
一、研究背景与动机
- 传统软件文档的局限性:以文本为主的API参考文档导航依赖超链接、搜索和目录,难以支持代码元素(如通过组合绑定的类型)的高层次探索;静态图表常为“ hairballs ”或缺失关键细节,且多手动创建,增加文档负担。
- 现有工具缺陷:现有可视化工具或缺乏交互性(如UML工具),或分析范围有限(如Emerge仅模块依赖),或无法自动化生成(如Structurizr需手动描述),均无法同时满足自动化、交互性和Web托管需求。
二、Helveg的可视化设计
-
核心方案:采用交互式节点-链接图,自动生成C#代码库可视化,兼顾高层次概述与细节探索,替代或补充传统API参考文档。
-
Glyphs设计(节点):
- 核心元素:圆形节点,中心图标表示实体类型(如类、方法),颜色方案可配置(如Universal按实体类型着色,TypeFocus聚焦类型)。
- 改进点:
- 自定义图标替代VS图标,解决原图标识别率低(平均68.52%)的问题;
- 甜甜圈图替代同心圆轮廓,展示静态与实例成员比例,宽度反映成员总数;
- 多边形轮廓表示抽象(六边形)和密封(八边形)修饰符。
- 动态效果:错误节点“着火”,警告节点“冒烟”,直观表示编译器诊断。
-
实体关系(边缘):
- 涵盖声明(declares)、继承(inheritsFrom)、依赖(dependsOn)等多关系,通过颜色和粗细区分,可按需启用/禁用以减少杂乱。
-
交互与布局:
- 过滤功能:支持全文搜索、正则、JS模式,新增过滤构建器提升易用性;
- 布局算法:结合TidyTree(层次结构)和ForceAtlas2(力导向),自动停止移动以平衡动态性与可交互性;
- 操作方式:鼠标双击展开节点、Shift+拖拽移动,支持键盘快捷键和上下文菜单。
-
用户界面:借鉴VS Code等工具设计,含图表区、 Dock(面板切换)、工具栏(全局操作)、树视图(类似API导航)、教程和 cheat sheet 提升易用性。
三、用户研究
| 研究阶段 | 参与者 | 核心发现 | 关键数据 |
|---|---|---|---|
| 第一次 | 5名专业C#开发者 | 工具可视化有价值,但交互性和直观性评分低;VS图标识别率68.52%,glyphs理解正确率61.11% | 交互性评分平均+0.4,直观性-0.4 |
| 第二次 | 同组开发者 | 改进后交互性、UI和glyphs可读性提升;过滤构建器、树视图获好评;新图标识别率93.33%,glyph规则理解正确率95% | 交互性评分平均+1.4,直观性+1.0 |
四、结论与未来工作
- 结论:Helveg通过交互式可视化提升了代码库探索效率,改进的glyph设计和交互功能显著提升用户体验,尤其在直观性和交互性方面。
- 未来工作:支持多编程语言、可视化代码版本差异、扩展数据分析范围(如方法调用树)、优化大型代码库的性能(如WebGPU渲染)。
4. 关键问题:
-
问题:Helveg与传统API参考文档相比,核心优势是什么?
答案:传统API参考文档依赖文本和静态导航(超链接、搜索),难以提供代码库的高层次概述和元素间关系的直观展示;而Helveg通过交互式节点-链接图实现自动化生成,支持灵活过滤和按需探索,既能呈现整体结构,又能展示细节(如编译器诊断),提升了探索效率。 -
问题:Helveg在glyph设计上的主要改进及其依据是什么?
答案:主要改进包括:用自定义图标替代VS图标(因原图标识别率仅68.52%);以甜甜圈图替代同心圆轮廓表示成员比例(提升可读性);添加多边形轮廓表示抽象/密封修饰符。这些改进依据第一次用户研究的反馈和 glyph 可读性测试结果,第二次研究中参与者对新图标的识别率达93.33%,验证了改进效果。 -
问题:两次用户研究的侧重点有何不同,共同说明了什么?
答案:第一次研究侧重评估Helveg原型的整体功能,发现交互性和直观性不足;第二次研究聚焦改进后的新功能(如过滤构建器、新glyphs),验证改进效果。共同说明:熟悉的界面不足以保证工具易用性,教程和提示至关重要;交互式可视化能有效辅助代码库理解,但需平衡功能灵活性与易用性。
总结:Helveg解决了什么,带来了什么?
Helveg的核心价值,是让软件文档“活”起来。它解决了传统文本文档“看不清全局、找不准关系、学不会操作”的三大难题,通过交互式可视化,让开发者能像“逛地图”一样探索代码库。
从结果来看,第二次用户研究显示:开发者对工具的直观性、交互性评分显著提升,图标识别率超过90%,甚至有开发者评价“比VS的Code Map快多了”。
当然,它也有局限——目前只支持C#,对超大型项目的性能还需优化。但这并不影响它的意义:它证明了“交互式可视化文档”是可行的,为未来软件文档的发展指明了方向。
