小白学HTML,操作HTML文件篇(2)
目录
一、添加多媒体
1.添加网页图片
2.添加网页音频
3.添加网页视频
二、创建容器
1.
2.布局
三、创建表格
1.表格标签
2.添加表格表头
3.添加表格标题
一、添加多媒体
在 HTML 网页中可以轻松地使用标签来添加图片、音频、视频等多媒体,而这些多媒体并不需要读者获取到实际的文件或上传到网页中,只需要找到它们的网址(url)即可。
1.添加网页图片
在网页中插入图片可以使用<img>标签(<img>是单标签,即在整个网页中只需要 1 个<img>标签)来实现。其使用形式如下:
<img src="网址" alt="文字" width="304px" height="226px">
<img>标签中存在多个属性,这里列举了常见的src、alt、width和height属性。
属性src:指必须填入的属性,表明插入的图片的 url。
属性alt:指当src链接的图片 url 失效了或因其他原因无法显示图片时出现的提示性文字。
属性width和height:表示图片的宽度和高度,其单位为px,表示像素。当只填入一个参数时,默认按原尺寸比例自动缩放。
示例代码:
<body><h1 >我是标题1</h1><img src="https://cdn.ptpress.cn/uploadimg/Material/978-7-115-41773-2/72jpg/41773_s300.jpg" alt="图片丢失了" width="200px">
</body>
运行结果:

第 3 行代码链接了人民邮电出版社官网中某一本书的封面图片,在实验时一定要找到图片的网络源地址(即 url),图片的 url 一般带有图片的格式后缀,例如以上代码中图片网址的后缀为.jpg。属性width="200px"表示将图片的宽度设置为 200 像素,图片的高度会随着宽度值的变化而按原尺寸比例缩放。

保存代码文件并使用浏览器打开后的网页显示效果如图所示。如果将第 3 行代码中图片的 url 修改为一个错误的 url,图片将无法显示在网页中,而且会出现属性alt的内容 “图片丢失了”,如图所示,即当图片 url 错误或失效时都会显示 “图片丢失了”。
2.添加网页音频
在 HTML 中可以使用<audio>标签实现在网页中插入音频。其使用形式如下:
<audio controls='controls' src="音频地址.mp3" type="音频类型">当浏览器不支持播放时的提示信息</audio>
属性controls:为网页音频播放提供控件,例如暂停、播放、音量调节等。
属性src:用于链接音频文件的地址。音频文件的地址一般以.mp3、.wav等为后缀。读者需要找到一个纯音频的网址,而不是网页中包含音频和其他元素信息的网址。
属性type:表示音频文件的类型。通常情况下.mp3格式为audio/mpeg,.ogg格式为audio/ogg,.wav格式为audio/wav。
<audio>标签中包含文字信息。某些浏览器不支持<audio>标签,因此当浏览器无法播放音频时,网页会显示文字 “当浏览器不支持播放时的提示信息”。
示例代码:
<body>
<h1 >我是标题1</h1>
<audio controls="controls" src="音乐.mp3">音乐丢失了</audio>
</body>
运行结果:

第 3 行代码使用了<audio>标签,并通过属性controls设置在网页中显示播放控件,通过属性src链接音频url。由于网址随时会更新,为避免网址被恶意更新导致进入非法网站的可能,编者不给出具体的音频网址,读者可以通过搜索引擎找到一个音频网址来进行实验。
3.添加网页视频
在 HTML 中可以使用<video>标签实现在网页中插入视频。其使用形式如下:
<video src="视频网址" controls="controls" width="宽度值" height="高度值" autoplay loop muted> </video>
属性src:需要播放的视频的 url。视频文件的链接地址一般以.mp4为后缀。读者需要找到一个纯视频网址,而不是网页中包含视频和其他元素信息的网址。
属性controls:为网页视频播放提供控件,例如暂停、播放、音量调节等。
属性width和height:用于设置视频的宽度和高度,单位为px,即像素。
属性autoplay:表示一旦通过 url 链接到视频文件便会自动播放视频。
属性loop:设置视频循环播放。
属性muted:设置视频播放时默认静音。
示例代码:
<body><h1 >播放视频啦</h1><video src="https://视频网址.mp4" controls="controls" width="500"></video>
</body>
运行结果:

第 3 行代码中插入了视频标签,并通过属性controls设置在网页中显示播放控件。由于网址会更新,为避免网址更新导致进入恶意网站的可能,编者暂不给出具体的视频网址,读者可以通过搜索引擎找到一个纯视频网址来进行实验。
二、创建容器
为了让网页的布局更加美观,HTML 提供了容器的概念,即在网页中占用一块区域,在此区域内可以添加多种标签,且这些标签只会在该区域内显示,使得标签有了各自的容器,能在各自的区域内显示内容。
1.<div> 标签
在 HTML 中使用<div>标签来建立一个容器。其使用形式如下:
<div>其他标签</div>
被<div>标签所包含的标签都隶属于同一个容器,当使用<div>标签设置属性样式(即style通用样式)时,整个容器都会显示此样式。
示例代码:
<body><h1 >我是标题1</h1><div style="background: antiquewhite"><h2>我是标题2</h2><p>我这里可以输入一个段落</p></div>
</body>
运行结果:

第 2 行代码设置了标题标签,此标签并不在容器内,因此不受容器样式的影响。
第 3 行代码使用<div>标签创建了一个容器,并设置了背景颜色。
第 4 行和第 5 行代码分别创建了<h2>和<p>标签,这两个标签都包含在同一个容器中。
2.布局
当需要对网页页面进行布局时,需要设置<div>标签的相应属性。例如以下使用形式:
<div style="width:容器宽度; height:容器高度;float:容器位置"></div>
参数width和height:表示容器的宽度和高度,长度单位为px,即像素。
参数float:表示容器的位置,值可以为right(靠右侧)、left(靠左侧)、bottom(靠底部)、top(靠顶部)。
示例代码:
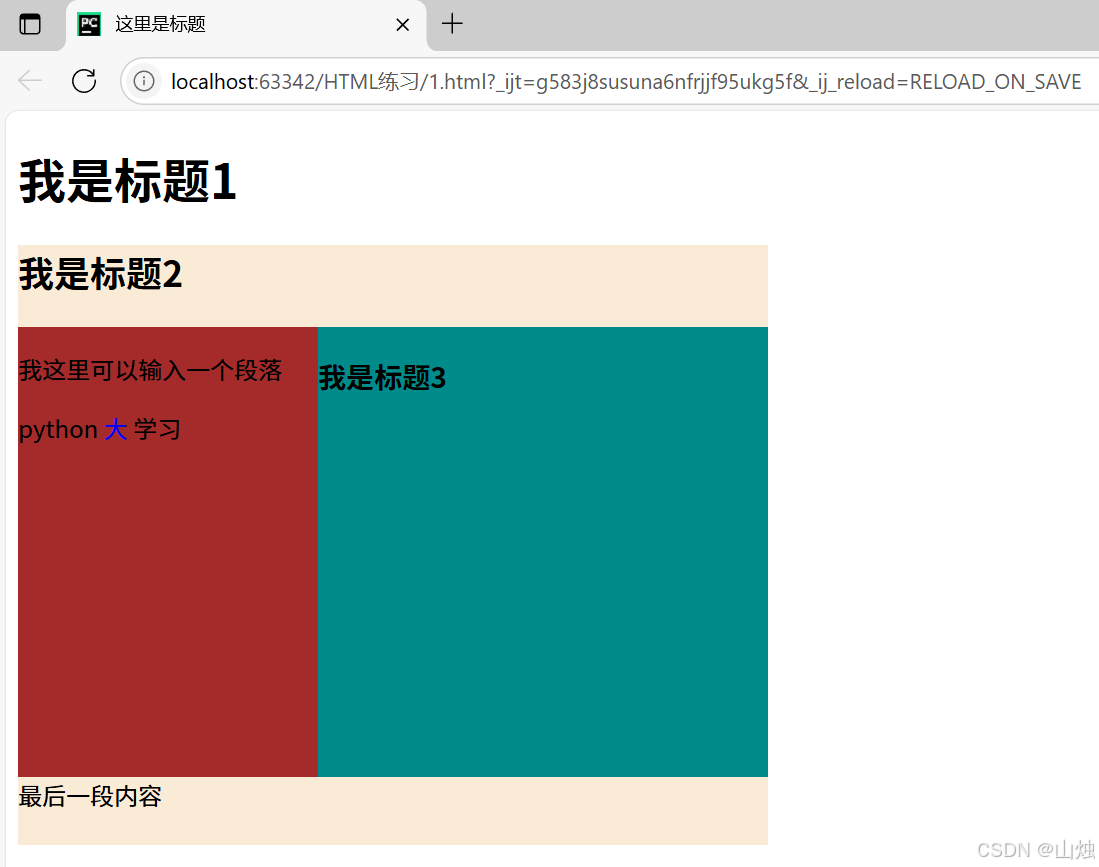
<body><h1 >我是标题1</h1><div style="background: antiquewhite; width: 500px;height: 400px" ><h2>我是标题2</h2><div style="background: brown; width: 200px; height:300px;float: left"><p>我这里可以输入一个段落</p><p>python <span style="color:blue">大</span> 学习</p></div><div style="background:darkcyan; width:300px;height:300px;float:right"><h3>我是标题3</h3></div><p>最后一段内容</p></div>
</body>运行结果:

该代码中包含 3 个<div>容器标签,其中第 1 个容器标签中包含另外两个容器标签。
第 3 行代码创建了第 1 个容器(容器 1),并设置容器的宽度为500px,高度为400px,背景颜色为antiquewhite。
第 5 行代码创建了第 2 个容器(容器 2),第 9 行代码创建了第 3 个容器(容器 3),这两个容器都隶属于第 1 个容器。且容器 2 的宽度为200px,高度为300px,位置为靠左侧。容器 3 由于位置是靠右侧,因此会紧靠容器 2。容器 2 的右边还剩余大量空间,因此容器 3 位于容器 2 的右边。若容器 2 右边剩余空间不够容纳容器 3,则会换到容器 2 下面的位置,并且超出容器 1 的边界。
三、创建表格
在 HTML 网页中能比较方便地创建表格,通常来说表格也可以作为网页页面的布局。
1.表格标签
在 HTML 中可以使用表格标签<table>创建表格,其中表格的行数由<tr>标签的个数决定,表格的列数由<tr>标签中<td>标签的个数决定。
示例代码:
<body><h1 >创建表格</h1><table border="2"><tr><td>第1行中的第1格</td><td>第1行中的第2格</td></tr><tr><td>第2行中的第1格</td><td>第2行中的第2格</td></tr></table>
</body>运行结果:

第 3 行代码使用<table>标签创建了表格,其中属性border表示表格的边框样式,其数据类型为数值类型。<table>标签中包含两个<tr>标签,表示表格一共有两行。在两个<tr>标签中都各自包含两个<td>标签,表示每一行有两个单元格。单元格中将显示<td>标签对之间的内容。
2.添加表格表头
如果需要在表格中插入表头,可以使用<th>标签来实现。其使用形式如下:
<th colspan='2'>表格表头内容</th>
属性colspan:表示表头单元格可横跨的列数。也可以使用rowspan属性,表示表头单元格可横跨的行数。
示例代码:
<body>
<h1 >我是标题1</h1>
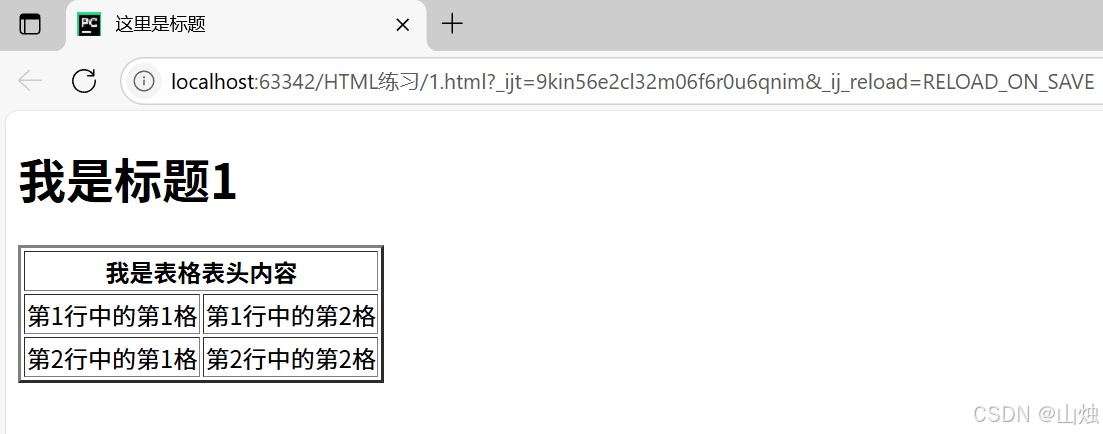
<table border="2"><th colspan="2">我是表格表头内容</th><tr><td>第1行中的第1格</td><td>第1行中的第2格</td></tr><tr><td>第2行中的第1格</td><td>第2行中的第2格</td></tr>
</table>
</body>
运行结果:

第 4 行代码设置表头的内容为 “我是表格表头内容”,表头单元格可横跨的列数为 2。
3.添加表格标题
创建表格标题可以使用标签<caption>来实现。其使用形式如下:
<caption>标题内容</caption>
<caption>标签必须位于<table>标签内,且每个表格只能定义一个标题,默认标题位于表格的上方,且居中对齐。
示例代码:
<body>
<h1 >添加表格标题</h1>
<table border="2"><caption>我是表格标题</caption><tr><td>第1行中的第1格</td><td>第1行中的第2格</td></tr><tr><td>第2行中的第1格</td><td>第2行中的第2格</td></tr>
</table>
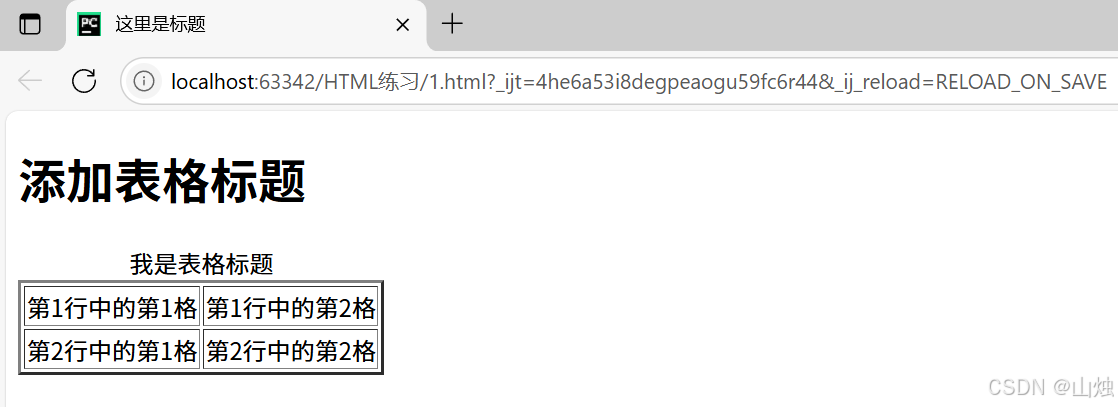
</body>运行结果:

第 4 行代码在表格中添加了表格标题标签<caption>,且其内容为 “我是表格标题”。如果不使用表格标题标签,而是用文本标签实现将内容设置在表格的上方,会导致表格无法跟着文本标签内容的移动而移动。
