微信小程序:在ios中border边框显示不全
一、问题描述
今天接到一个奇怪的bug,在IOS某些机型上会出现1rpx的边框显示不完整的现象:

二、问题排查
在 iOS 设备中,微信小程序的 1rpx 边框显示不全(如断线、模糊、粗细不均)主要由以下原因导致:
核心原因:物理像素与逻辑像素的转换问题
Retina 屏幕特性:
iOS 设备使用 Retina 屏(如 2x/3x 倍率),1rpx 转换为物理像素时可能小于 1px。
例如:在 2 倍屏(如 iPhone 6/7/8)上:
1rpx = (屏幕宽度 / 750) * 1 ≈ 0.5 物理像素
浏览器无法渲染小于 1 物理像素的边框,导致显示异常。
小数像素渲染机制:
iOS 对小数像素的处理不一致(如四舍五入或抗锯齿),造成边框断裂或模糊。
三、解决方案
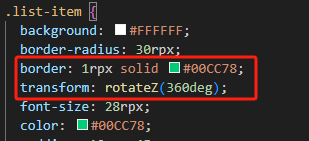
1.在边框元素上增加transform: rotateZ(360deg);样式

原理:
在 iOS 的微信小程序中,给 1rpx 边框元素添加 transform: rotateZ(360deg) 后能正常显示的原因,与 iOS的渲染机制和图层处理方式密切相关:
核心原因:
1.触发了独立图层渲染硬件加速触发:
transform 改变了元素的渲染上下文,使其获得独立图层。 transform 属性(尤其是 3D 变换如 rotateZ)会强制开启 GPU 硬件加速元素被提升为独立的合成层(Compositing Layer),脱离默认的渲染流程 iOS 对独立图层的渲染采用更精确的亚像素渲染算法。
2. 修复小数像素渲染问题:iOS 对独立图层启用高精度浮点渲染,解决了 0.5px 的舍入问题。未触发时:1rpx 在 Retina 屏上计算为 0.5px,iOS 渲染引擎会因抗锯齿策略丢弃小于 1 物理像素的线条。触发后:独立图层中 iOS 会重新计算像素对齐,使 0.5px 边框获得完整渲染
3.rotateZ(360deg) 是无损变换(元素最终外观不变),但变换过程会重置渲染管线,使边框被当作「需要精确处理的新内容」。旋转 360° 是视觉中性操作,仅作为触发渲染机制的开关。

2.放弃使用1rpx,改用2rpx或者1px
存在的问题是 border 会比较粗,可以尝试额外添加transform:scaleY(0.5);
.border-1px::after {transform: scale(0.5);border: 1px solid #000;
}
3.添加::after或::before伪类,通过绝对定位定在原来元素上
::after{content: '';position: absolute;left: 50%;top: 50%;width: 100%;height: 100%;transform: translate(-50%,-50%);border: 0.5px solid #333;border-radius: 4rpx;
}
