从入门到精通:npm、npx、nvm 包管理工具详解及常用命令
目录
- 1. 引言
- 2. npm (Node Package Manager)
- 2.1 定义与用途
- 2.2 常见命令
- 2.3 使用示例
- 3. npx (Node Package Execute)
- 3.1 定义与用途
- 3.2 常见命令
- 3.3 使用示例
- 3.4 npm 与 npx 的区别
- 4. nvm (Node Version Manager)
- 4.1 定义与用途
- 4.2 安装 nvm
- 4.3 常见命令
- 4.4 使用示例
- 5. 工具间的协作关系
- 5.1 nvm 与 npm 的关系
- 5.2 npm 与 npx 的关系
- 5.3 三者结合使用的场景
- 6. 常见命令汇总
- 6.1 安装包
- 6.2 升级包
- 6.3 卸载包
- 6.4 降级包
- 6.5 运行项目
- 7. 最佳实践
- 7.1 依赖管理最佳实践
- 7.2 Node.js 版本管理最佳实践
- 7.3 脚本管理最佳实践
- 8. 常见Q&A
- 8.1 npm、npx 和 nvm 之间有什么区别?
- 8.2 package.json 和 package-lock.json 有什么区别?
- 8.3 如何解决 npm 安装过程中的权限问题?
- 8.4 npm 安装依赖很慢,如何加速?
- 8.5 如何在不同项目中使用不同的 Node.js 版本?
- 8.6 dependencies 和 devDependencies 有什么区别?
- 8.7 如何处理 npm 依赖冲突?
- 8.8 npx 是否会缓存执行过的包?
- 8.9 npm audit 报告了安全漏洞,如何处理?
- 8.10 nvm 和全局安装的 npm 包如何协同工作?
1. 引言
在 Node.js 的开发环境中,包管理工具扮演着至关重要的角色。它们不仅简化了依赖管理,还提供了版本控制、脚本运行等功能,大幅提高了开发效率。然而,对于初学者来说,npm、npx、nvm 这些工具的概念和用法常常容易混淆。

本文将详细介绍这些工具的定义、用途、区别以及常见命令,帮助你从入门到精通,全面掌握 Node.js 包管理工具的使用。
💡Note:本文不仅包含理论知识,还提供了大量实用的命令示例和最佳实践,建议收藏以便日后查阅。
2. npm (Node Package Manager)

2.1 定义与用途
npm(Node Package Manager)是 Node.js 的默认包管理器,随 Node.js 一起安装。它是世界上最大的软件注册表,每周下载量超过 30 亿次。
🫂依赖管理:通过 package.json 文件管理项目依赖,清晰记录项目所需的所有包及其版本。
🗣️语义化版本控制:使用 semver 规范管理包版本,确保依赖更新的可预测性和稳定性。
🔒锁文件:通过 package-lock.json 确保依赖版本一致性,避免"我的电脑上能运行"的问题。
👣脚本运行:通过 npm scripts 运行项目相关命令,标准化项目的构建、测试和部署流程。
💇♀️发布机制:允许开发者发布自己的包到 npm 注册表,与全球开发者共享代码。
2.2 常见命令
npm 提供了丰富的命令行工具,以下是一些最常用的命令:
# 初始化新项目
npm init
npm init -y # 使用默认值快速初始化# 安装包
npm install lodash # 安装到 dependencies
npm i lodash # 简写形式
npm i lodash --save-dev # 安装到 devDependencies
npm i -D lodash # 简写形式
npm i lodash@4.17.20 # 安装特定版本
npm i -g typescript # 全局安装# 查看已安装的包
npm list # 查看本地安装的包
npm list --depth=0 # 只显示顶层包
npm list -g --depth=0 # 查看全局安装的包# 查看包信息
npm view lodash # 查看包信息
npm view lodash versions # 查看所有可用版本# 更新包
npm outdated # 检查过时的包
npm update # 更新所有包
npm update lodash # 更新特定包# 卸载包
npm uninstall lodash # 卸载包
npm un lodash # 简写形式
npm un -g typescript # 卸载全局包# 运行脚本
npm run dev # 运行 package.json 中定义的 dev 脚本
npm start # 运行 start 脚本(特殊命令,可以省略 run)
npm test # 运行 test 脚本(特殊命令,可以省略 run)# 发布包
npm login # 登录到 npm 注册表
npm publish # 发布当前包# 配置管理
npm config list # 列出所有配置
npm config set registry https://registry.npm.taobao.org/ # 设置镜像源
💡小技巧:使用 npm help 可以查看所有可用命令,使用 npm help <command> 可以查看特定命令的详细帮助。
2.3 使用示例
以下是一些常见的 npm 使用场景和示例:
初始化新项目
# 创建项目目录
mkdir my-project
cd my-project# 初始化项目
npm init -y# 查看生成的 package.json
cat package.json
生成的 package.json 文件类似于:
{"name": "my-project","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC"
}安装和使用依赖
# 安装 Express 框架
npm install express# 安装开发依赖
npm install --save-dev nodemon# 在 package.json 中添加脚本
# "scripts": {
# "start": "node index.js",
# "dev": "nodemon index.js"
# }# 创建简单的 Express 服务器
echo 'const express = require("express");
const app = express();
const port = 3000;app.get("/", (req, res) => {res.send("Hello World!");
});app.listen(port, () => {console.log(`Example app listening at http://localhost:${port}`);
});' > index.js# 运行开发服务器
npm run dev管理依赖版本
# 查看过时的依赖
npm outdated# 更新依赖
npm update# 安装特定版本
npm install lodash@4.16.0# 查看可用版本
npm view lodash versions

package.json 中的依赖版本规则
| 符号 | 含义 | 示例 |
|---|---|---|
| ^ | 兼容补丁和小版本更新 | ^1.2.3 表示 >=1.2.3 <2.0.0 |
| ~ | 兼容补丁版本更新 | ~1.2.3 表示 >=1.2.3 <1.3.0 |
| > | 大于指定版本 | >1.2.3 表示大于 1.2.3 版本 |
| >= | 大于等于指定版本 | >=1.2.3 表示大于等于 1.2.3 版本 |
| < | 小于指定版本 | <1.2.3 表示小于 1.2.3 版本 |
| <= | 小于等于指定版本 | <=1.2.3 表示小于等于 1.2.3 版本 |
| = | 确切版本 | =1.2.3 表示只使用 1.2.3 版本 |
| 无符号 | 确切版本 | 1.2.3 表示只使用 1.2.3 版本 |
💡注意:在生产环境中,建议使用确切的版本号或锁定文件(package-lock.json)来确保依赖的一致性,避免因版本更新导致的意外问题。
3. npx (Node Package Execute)
npx 执行流程示意图

3.1 定义与用途
npx 是 npm 5.2.0 版本引入的一个工具,用于执行 npm 包中的命令,而无需全局安装这些包。它极大地简化了一次性命令的执行过程,提高了开发效率。
🔮执行一次性命令:无需全局安装即可执行 npm 包中的命令,减少全局依赖污染。
©️测试不同版本:可以轻松测试包的不同版本,而无需安装和卸载。
💼运行本地工具:直接运行项目中安装的命令行工具,无需配置 npm scripts。
🎬执行远程代码:可以执行 GitHub gist 或仓库中的代码,方便快速尝试和分享。
3.2 常见命令
npx 的命令相对简单,但功能强大:
# 执行本地或远程的包命令
npx <command># 执行特定版本的包命令
npx <package>@<version># 确保不使用本地缓存
npx --no-cache <command># 在运行命令前先安装指定的包
npx -p <package1> -p <package2> <command># 从 GitHub 仓库运行代码
npx github:<user>/<repo># 在临时环境中运行命令
npx -c '<command>'
💡小技巧:使用 --no-install 选项可以强制 npx 只使用已安装的包,如果包不存在则报错,这对于避免意外安装包很有用。
3.3 使用示例
以下是一些常见的 npx 使用场景和示例:
创建 React 应用
# 使用 create-react-app 创建 React 应用,无需全局安装
npx create-react-app my-react-app# 进入项目目录
cd my-react-app# 启动开发服务器
npm start
使用 npx 执行 cowsay 命令的示例

运行本地安装的工具
# 安装 ESLint 作为开发依赖
npm install eslint --save-dev# 使用 npx 运行本地安装的 ESLint
npx eslint .# 初始化 ESLint 配置
npx eslint --init
使用特定版本的包
# 使用特定版本的 cowsay
npx cowsay@1.4.0 "Hello"# 使用最新版本的 cowsay
npx cowsay@latest "Hello"
运行 GitHub 仓库中的代码
# 运行 GitHub 仓库中的代码
npx github:user/repo# 运行特定分支的代码
npx github:user/repo#branch
一次性运行 HTTP 服务器
# 在当前目录启动一个简单的 HTTP 服务器
npx http-server# 指定端口和其他选项
npx http-server -p 8080 -onpx 命令执行流程示例

3.4 npm 与 npx 的区别
虽然 npm 和 npx 看起来很相似,但它们的功能和用途有明显的区别:
| 特性 | npm | npx |
|---|---|---|
| 主要功能 | 包管理(安装、更新、卸载) | 执行包命令 |
| 安装方式 | 需要手动安装(全局或本地) | 无需安装即可执行 |
| 版本控制 | 管理已安装的版本 | 可以临时使用任何版本 |
| 使用场景 | 项目依赖管理 | 一次性命令执行 |
| 存储位置 | 安装到 node_modules | 通常不安装,临时执行 |
| 命令示例 | npm install eslint | npx eslint . |
💡理解区别:可以将 npm 看作是一个包管理器(用于安装和管理包),而 npx 则是一个包执行器(用于执行包中的命令)。两者相辅相成,共同提升开发效率。
‼️注意:npx 在执行未安装的包时会临时下载,这可能引入安全风险。确保你信任要执行的包,尤其是来自第三方源的包。
4. nvm (Node Version Manager)
nvm (Node Version Manager) - 管理多个 Node.js 版本的工具

4.1 定义与用途
nvm 是一个独立于 npm 的工具,用于管理多个 Node.js 版本。它允许开发者在同一台机器上安装和切换不同版本的 Node.js,这在以下场景中特别有用:
🧑🧑🧒🧒多版本管理:在同一台机器上安装多个 Node.js 版本,随时切换。
🏺项目兼容性:针对不同项目使用不同的 Node.js 版本,确保兼容性。
📏测试与验证:测试代码在不同 Node.js 版本上的兼容性和表现。
🔂新特性尝鲜:使用最新的 Node.js 功能,同时保持对旧项目的支持。
4.2 安装 nvm
nvm 的安装方式因操作系统而异:
Linux 和 macOS
# 使用 curl 安装
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash# 或使用 wget 安装
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash# 安装后,需要重新加载配置文件
source ~/.bashrc # 或 source ~/.zshrc
Windows
Windows 用户需要使用 nvm-windows,这是一个独立的实现:
- 访问 nvm-windows 发布页面
- 下载最新的安装程序 (nvm-setup.zip)
- 解压并运行安装程序
- 按照安装向导完成安装

‼️注意:在 Windows 上安装 nvm-windows 之前,建议先卸载已安装的 Node.js,以避免潜在的冲突。
4.3 常见命令
nvm 提供了一系列命令来管理 Node.js 版本:
# 安装最新版本的 Node.js
nvm install node# 安装特定版本的 Node.js
nvm install 16.14.0# 安装最新的 LTS 版本
nvm install --lts# 列出可用的 Node.js 版本
nvm ls-remote# 列出已安装的 Node.js 版本
nvm ls# 切换到特定版本的 Node.js
nvm use 16.14.0# 设置默认 Node.js 版本
nvm alias default 16.14.0# 运行特定版本的 Node.js
nvm run 16.14.0 app.js# 卸载特定版本的 Node.js
nvm uninstall 16.14.0
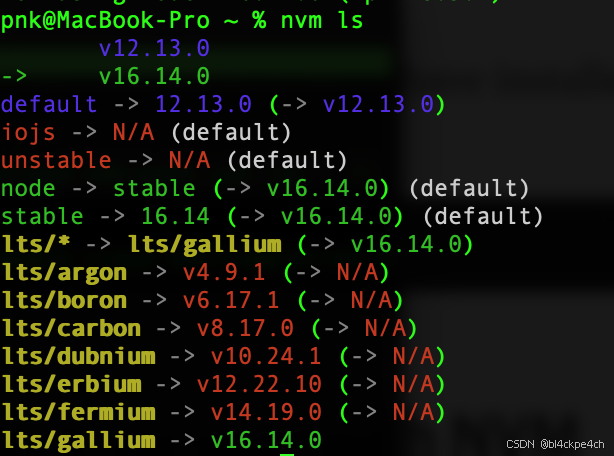
nvm list 命令执行结果示例

💡小技巧:在项目根目录创建 .nvmrc 文件并写入 Node.js 版本号,然后直接运行 nvm use,nvm 会自动切换到指定的版本。
4.4 使用示例
以下是一些常见的 nvm 使用场景和示例:
安装和切换 Node.js 版本
# 安装最新的 LTS 版本
nvm install --lts# 安装并使用 Node.js 16
nvm install 16
nvm use 16# 查看当前使用的版本
node -v
为项目设置特定版本
# 创建新项目
mkdir node-project
cd node-project# 为当前项目设置特定版本(创建 .nvmrc 文件)
echo "14.17.0" > .nvmrc# 使用 .nvmrc 中指定的版本
nvm use# 验证版本
node -v # 应该输出 v14.17.0
在不同终端窗口中使用不同版本
# 终端 1
nvm use 16
node -v # 输出 v16.x.x# 终端 2
nvm use 14
node -v # 输出 v14.x.x测试代码在不同 Node.js 版本上的兼容性
# 创建测试脚本
echo 'console.log(`Running on Node.js ${process.version}`);' > test.js# 使用不同版本运行
nvm exec 14 node test.js
nvm exec 16 node test.js
nvm exec 18 node test.js使用 nvm 切换 Node.js 版本

‼️注意:每个 Node.js 版本都有自己独立的全局包。当切换 Node.js 版本时,可能需要重新安装全局包。
5. 工具间的协作关系
npm、npx 和 nvm 这三个工具虽然功能各异,但它们可以协同工作,形成完整的 Node.js 开发环境。理解它们之间的关系对于高效使用这些工具至关重要。
5.1 nvm 与 npm 的关系
nvm 和 npm 的关系可以理解为"环境管理"与"包管理"的关系:
📊环境与工具的层级关系:nvm 管理 Node.js 环境,而每个 Node.js 版本都带有对应版本的 npm。
🖖版本隔离:不同版本的 Node.js 有各自独立的 npm 和全局包空间,互不干扰。
🔧切换机制:当使用 nvm 切换 Node.js 版本时,相应的 npm 版本也会随之切换。
# 使用 nvm 切换到 Node.js 16
nvm use 16# 查看当前 npm 版本
npm -v # 这是 Node.js 16 附带的 npm 版本# 使用 nvm 切换到 Node.js 14
nvm use 14# 再次查看 npm 版本
npm -v # 这是 Node.js 14 附带的 npm 版本,可能与之前不同
💡工作流程:先用 nvm 设置合适的 Node.js 版本,再用该版本附带的 npm 管理包。这样可以确保项目在特定的 Node.js 环境下正常运行。
5.2 npm 与 npx 的关系
npm 和 npx 的关系更为紧密,可以看作是同一工具的不同功能:
📣功能扩展:npx 是 npm 5.2.0+ 的功能扩展,随 npm 一起安装,无需单独安装。
🛠️互补功能:npm 负责包的安装和管理,npx 负责包命令的执行,两者功能互补。
😋资源共享:npx 可以访问 npm 安装的本地和全局包,实现资源共享。
# 使用 npm 安装 eslint 作为开发依赖
npm install eslint --save-dev# 使用 npx 运行本地安装的 eslint
npx eslint .# 或者使用 npm scripts 运行 eslint
# 在 package.json 中添加:
# "scripts": { "lint": "eslint ." }
npm run lint💡最佳实践:对于频繁使用的工具,建议通过 npm 安装并使用 npm scripts 运行;对于一次性或临时使用的工具,则使用 npx 直接执行。
5.3 三者结合使用的场景
在实际项目中,这三个工具常常结合使用,形成完整的开发工作流:
# 步骤 1:使用 nvm 设置项目需要的 Node.js 版本
nvm use 16 # 或者 nvm use 如果有 .nvmrc 文件# 步骤 2:使用 npm 初始化项目并安装依赖
npm init -y
npm install express mongoose# 步骤 3:使用 npx 运行一次性工具(如创建 React 应用)
npx create-react-app client# 步骤 4:在 package.json 中添加脚本
# "scripts": {
# "start": "node server.js",
# "dev": "nodemon server.js"
# }# 步骤 5:使用 npm 运行项目
npm run dev这个工作流展示了三个工具如何协同工作:
- nvm 确保项目使用正确的 Node.js 版本
- npm 管理项目依赖和脚本
- npx 执行一次性命令或本地工具

💡团队协作提示:在团队项目中,建议使用 .nvmrc 文件指定 Node.js 版本,并在 README 中说明项目的依赖管理方式,确保所有团队成员使用一致的开发环境。
‼️注意:在 CI/CD 环境中,也应该确保使用与开发环境相同的 Node.js 版本和包管理策略,以避免"在我的机器上能运行"的问题。
6. 常见命令汇总
为了方便查阅,本节汇总了 npm、npx 和 nvm 的常见命令,按照使用场景进行分类。
6.1 安装包
# npm 安装包
npm install lodash # 安装到 dependencies
npm i lodash # 简写形式
npm i lodash --save-dev # 安装到 devDependencies
npm i -D lodash # 简写形式
npm i lodash@4.17.20 # 安装特定版本
npm i -g typescript # 全局安装# 安装多个包
npm i react react-dom react-router-dom# 安装项目所有依赖
npm install # 根据 package.json 安装所有依赖# 安装时指定源
npm i lodash --registry=https://registry.npm.taobao.org/# npx 执行而不安装
npx cowsay "Hello" # 临时执行,不安装
💡安装依赖类型:
- dependencies:项目运行所需的依赖,使用 npm install
- devDependencies:仅开发时需要的依赖,使用 npm install --save-dev
- 全局依赖:系统级工具,使用 npm install -g
6.2 升级包
# 查看过时的包
npm outdated# 升级所有包
npm update# 升级特定包
npm update lodash# 升级到最新版本(包括主版本号变更)
npm install lodash@latest# 升级全局包
npm update -g typescript# 查看包的所有可用版本
npm view lodash versions# 使用 npx 尝试不同版本
npx cowsay@1.4.0 "Hello"
npx cowsay@latest "Hello"

6.3 卸载包
# npm 卸载包
npm uninstall lodash # 卸载本地包
npm un lodash # 简写形式
npm un -g typescript # 卸载全局包# 卸载并从 package.json 中移除
npm un lodash --save # 从 dependencies 移除(默认行为)
npm un lodash --save-dev # 从 devDependencies 移除# 清理缓存
npm cache clean --force # 清理 npm 缓存
‼️注意:卸载包不会删除该包的依赖,如果需要清理未使用的依赖,可以使用 npm prune 命令。
6.4 降级包
# 安装特定的旧版本
npm install lodash@4.16.0# 查看可用版本
npm view lodash versions# 查看当前安装的版本
npm list lodash# 全局包降级
npm install -g typescript@4.5.5# 使用 npx 尝试旧版本
npx create-react-app@4.0.3 my-old-app
💡版本锁定:在生产环境中,建议使用 package-lock.json 或 yarn.lock 锁定依赖版本,确保所有环境使用相同的包版本。
6.5 运行项目
# 通过 npm scripts 运行
npm start # 运行 start 脚本
npm run dev # 运行 dev 脚本
npm test # 运行 test 脚本
npm run build # 运行 build 脚本# 查看可用的脚本
npm run # 列出 package.json 中定义的所有脚本# 使用 npx 运行本地工具
npx nodemon server.js
npx eslint .
npx jest# 使用特定 Node.js 版本运行
nvm exec 14 node server.js# 在指定环境中运行
NODE_ENV=production npm start
npx cross-env NODE_ENV=production npm start # 跨平台设置环境变量
▶️npm scripts:通过 package.json 中的 scripts 字段定义和运行项目命令,标准化开发流程。
🪪npx 执行:使用 npx 直接执行本地安装的命令行工具,无需全局安装。
⚙️nvm 环境:通过 nvm 在特定 Node.js 版本环境中运行项目,确保兼容性。
💡脚本钩子:npm 支持 pre 和 post 钩子,例如定义 prestart 和 poststart 脚本,它们会在 start 脚本之前和之后自动运行。
‼️注意:在 CI/CD 环境中运行项目时,确保使用 npm ci 而不是 npm install 安装依赖,这样可以完全按照 package-lock.json 安装依赖,确保环境一致性。
7. 最佳实践
在使用 npm、npx 和 nvm 的过程中,遵循一些最佳实践可以帮助你避免常见问题,提高开发效率,并确保项目的稳定性和可维护性。
7.1 依赖管理最佳实践
- 使用精确版本
在 package.json 中使用精确版本号,避免使用 ^ 或 ~ 前缀,确保所有环境使用相同的依赖版本。
"dependencies": {"express": "4.17.1", // 精确版本"lodash": "4.17.20" // 而不是 "^4.17.20"
}
-
使用锁文件
确保提交 package-lock.json 到版本控制系统,它记录了完整的依赖树和确切版本,保证团队成员和部署环境使用相同的依赖。 -
区分依赖类型
正确区分 dependencies(运行时依赖)和 devDependencies(开发时依赖),减小生产环境的包体积。
"dependencies": {"express": "4.17.1" // 运行时需要
},
"devDependencies": {"eslint": "7.32.0" // 仅开发时需要
}
- 定期更新依赖
使用 npm outdated 和 npm update 定期检查和更新依赖,保持项目安全性和性能。
💡安全提示:使用 npm audit 定期检查依赖中的安全漏洞,并使用 npm audit fix 修复发现的问题。
7.2 Node.js 版本管理最佳实践
- 使用 .nvmrc 文件
在项目根目录创建 .nvmrc 文件指定 Node.js 版本,团队成员只需运行 nvm use 即可切换到正确版本。
# .nvmrc 文件内容示例
16.14.0
- 在 CI/CD 中指定版本
确保持续集成环境使用与开发环境相同的 Node.js 版本,避免环境差异导致的问题。
# .gitlab-ci.yml 示例
image: node:16.14.0# 或在 GitHub Actions 中
jobs:build:runs-on: ubuntu-lateststeps:- uses: actions/setup-node@v2with:node-version: '16.14.0'
- 记录版本要求
在 README 中注明项目所需的 Node.js 版本,帮助新团队成员快速上手。
# README.md 示例
## 环境要求
- Node.js 16.14.0 或更高版本
- npm 8.3.0 或更高版本
- 使用 LTS 版本
在生产环境中优先使用 Node.js 的 LTS(长期支持)版本,获得更长时间的安全更新和 bug 修复。
‼️注意:当使用 nvm 切换 Node.js 版本时,全局安装的包不会自动迁移。如果需要在不同版本间使用相同的全局包,需要在每个版本中单独安装。
7.3 脚本管理最佳实践
标准化脚本名称
使用一致的脚本名称(如 start, dev, build, test),遵循社区约定,提高可读性和可维护性。
"scripts": {"start": "node server.js","dev": "nodemon server.js","build": "webpack","test": "jest"
}
- 组合脚本
使用 pre 和 post 前缀创建脚本钩子,自动执行相关任务。
"scripts": {"prebuild": "npm run clean","build": "webpack","postbuild": "npm run copy-assets"
}
- 使用跨平台命令
使用 cross-env 等工具确保脚本在不同操作系统上运行,避免平台差异。
"scripts": {"build": "cross-env NODE_ENV=production webpack"
}
- 文档化脚本
在 README 中说明主要脚本的用途,帮助团队成员理解和使用。
💡效率提示:使用 npm-run-all 或 concurrently 包可以并行或顺序运行多个 npm 脚本,提高构建效率。
"scripts": {"dev": "concurrently \"npm run server\" \"npm run client\""
}
8. 常见Q&A
8.1 npm、npx 和 nvm 之间有什么区别?
这三个工具各自有不同的用途:
- npm (Node Package Manager):用于安装和管理 Node.js 包,管理项目依赖。
- npx (Node Package Execute):用于执行 npm 包中的命令,无需全局安装。
- nvm (Node Version Manager):用于管理多个 Node.js 版本,允许在不同版本间切换。
8.2 package.json 和 package-lock.json 有什么区别?
这两个文件有不同的用途:
- package.json:记录项目的元数据和依赖列表,可能包含版本范围(如 ^1.2.3)。
- package-lock.json:记录完整的依赖树和确切版本,确保所有环境使用相同的依赖版本。
建议两个文件都提交到版本控制系统,确保项目的一致性和可重现性。
8.3 如何解决 npm 安装过程中的权限问题?
npm 安装全局包时可能遇到权限问题,有几种解决方案:
- 修改 npm 默认目录权限:sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}
- 更改 npm 全局安装位置:npm config set prefix ~/.npm-global 并添加到 PATH
- 使用 nvm:nvm 安装的 Node.js 和 npm 不需要管理员权限
- 使用 npx:对于一次性使用的命令,使用 npx 可以避免全局安装
8.4 npm 安装依赖很慢,如何加速?
可以尝试以下方法加速 npm 安装:
- 使用国内镜像源:npm config set registry https://registry.npm.taobao.org/
- 使用 npm 缓存:确保没有禁用缓存 npm config set cache-min 10006060247(缓存一周)
- 使用 yarn 或 pnpm:这些替代工具通常有更好的性能
- 使用 CI 模式:npm ci 在某些情况下比 npm install 更快
8.5 如何在不同项目中使用不同的 Node.js 版本?
使用 nvm 可以轻松在不同项目中切换 Node.js 版本:
- 在每个项目的根目录创建 .nvmrc 文件,写入所需的 Node.js 版本
- 进入项目目录后,运行 nvm use,nvm 会自动读取 .nvmrc 并切换到指定版本
- 可以在 shell 配置文件中添加自动切换功能,进入目录时自动执行 nvm use
8.6 dependencies 和 devDependencies 有什么区别?
这两种依赖类型有不同的用途:
- dependencies:项目运行时需要的依赖,如 React、Express 等。
- devDependencies:仅在开发和构建过程中需要的依赖,如测试工具、构建工具等。
当其他项目将你的包作为依赖安装时,只会安装 dependencies,不会安装 devDependencies,从而减小安装体积。在生产环境中,可以使用 npm install --production 只安装 dependencies。
8.7 如何处理 npm 依赖冲突?
npm 依赖冲突可能导致项目出现问题,以下是一些解决方法:
- 检查依赖树:使用 npm ls 查看依赖关系
- 使用 resolutions:在 package.json 中添加 resolutions 字段,强制使用特定版本
- 更新依赖:尝试更新冲突的依赖到兼容版本
- 使用 npm dedupe:运行 npm dedupe 尝试简化依赖树
- 清理并重新安装:删除 node_modules 和锁文件,重新安装
8.8 npx 是否会缓存执行过的包?
是的,npx 默认会缓存执行过的包,以提高后续执行的速度。但有几点需要注意:
- 缓存位置通常在 ~/.npm/_npx 目录
- 使用 --no-cache 选项可以禁用缓存:npx --no-cache
- 对于需要每次都使用最新版本的包,可以使用 npx @latest
8.9 npm audit 报告了安全漏洞,如何处理?
当 npm audit 发现安全漏洞时,可以采取以下步骤:
- 运行 npm audit fix:自动修复兼容性更新中的漏洞
- 运行 npm audit fix --force:尝试修复所有漏洞,可能会导致破坏性更新
- 手动更新特定包:npm update
- 评估风险:有些漏洞可能不影响你的应用,特别是仅在开发环境使用的包
- 查找替代包:如果无法修复,考虑使用功能相似但更安全的包
8.10 nvm 和全局安装的 npm 包如何协同工作?
使用 nvm 时,全局安装的 npm 包与特定的 Node.js 版本关联:
- 每个 Node.js 版本有自己独立的全局包空间
- 切换 Node.js 版本时,全局包不会自动迁移
- 如果需要在所有版本中使用某个全局包,需要在每个版本中单独安装
- 可以创建 shell 函数或别名,在切换版本后自动安装常用的全局包
💡持续学习:Node.js 生态系统不断发展,建议定期关注官方文档和社区动态,了解新特性和最佳实践。
希望本文对你理解和使用 npm、npx 和 nvm 有所帮助。如果你有任何问题或建议,欢迎在评论区留言交流!
