【微信小程序】列表渲染wx:for

🏆今日学习目标:第十二期——列表渲染wx:for
😃创作者:颜颜yan_
✨个人主页:颜颜yan_的个人主页
⏰预计时间:20分钟
🎉专栏系列:我的第一个微信小程序
文章目录
- 前言
- 效果图
- < block>< /block>标签
- post.js
- post.wxml
- post.json
- 页面的json文件和app.json文件配置的区别
- 总结
前言
哈喽大家好,本期是微信小程序专栏第十二期,本期我们将学习列表渲染wx:for。
注意:每期内容是连载呢,建议大家可以看看往期内容,更好理解噢~
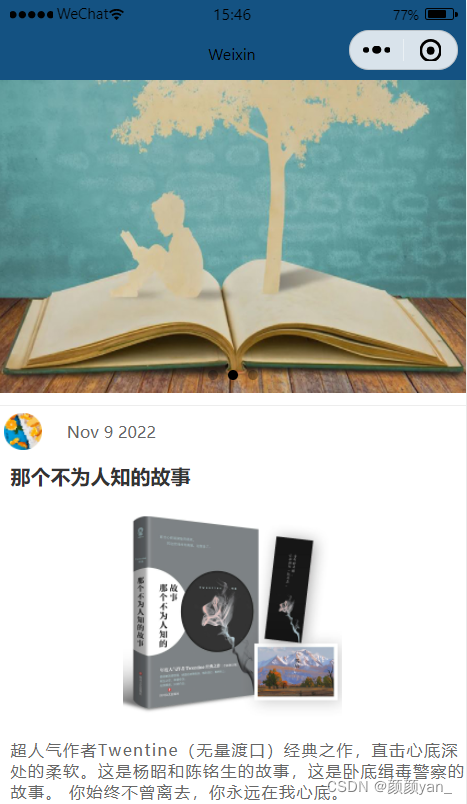
效果图


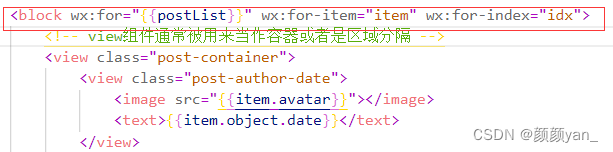
< block>< /block>标签
< block>标签没有实质意义,仅仅是一个包装,不会在页面内被渲染,在block标签中包裹的元素将被重复渲染。
在block标签上,放置了一个wx:for的属性,它的值为{{postList}}。wx:for将绑定一个数组,也就是post.js中的postList数组,它对应post.js文件中的setData数组数据。
wx:for-item指定数组当前元素的变量名,如下,我们将元素的变量名指定为item。
wx:for-index指定当前元素在数组中序号的变量名,我们命名为idx。

如果将wx:for-item="item"属性去掉,文章列表依然可以正常显示。
此时,不定义item,但是{{}}内依然有item,这是因为如果不定义数组子元素的变量名,小程序默认子元素的变量名就是item。也可以将它替换为其他的变量名,如果更改了子元素的变量名,那么{{}}中对应的也要进行更改。
post.js
将文章的数据提取到post.js中,组成一个数组。
/**
* 生命周期函数--监听页面加载
* option为页面跳转所带来的参数
*/
onLoad:function(options) {
var postList = [{
object:{
date:"Nov 9 2022",
},
title:"那个不为人知的故事",
postImg:"/images/post/unknow-story.jpg",
avatar:"/images/avatar/avatar-5.png",
content:"超人气作者Twentine(无量渡口)经典之作,直击心底深处的柔软。这是杨昭和陈铭生的故事,这是卧底缉毒警察的故事。 你始终不曾离去,你永远在我心底。",
readingNum:10989,
collectionNum:{
array:[1867]
},
commentNum:999
},
{
object:{
date:"Nov 10 2022",
},
title:"边城",
postImg:"/images/post/biancheng.jpg",
avatar:"/images/avatar/avatar-2.png",
content:"沈从文代表作之一,重现湘西世界的诗意与纯净,书写人情美、人事美、人性美",
readingNum:9999,
collectionNum:{
array:[8766]
},
commentNum:886
},
{
object:{
date:"Nov 11 2022",
},
title:"活着",
postImg:"/images/post/alive.jpg",
avatar:"/images/avatar/avatar-3.png",
content:"《活着》讲述了人如何去承受巨大的苦难;讲述了眼泪的宽广和丰富;讲述了绝望的不存在;讲述了人是为了活着本身而活着的,而不是为了活着之外的任何事物而活着。",
readingNum:1234,
collectionNum:{
array:[5676]
},
commentNum:890
},
{
object:{
date:"Nov 12 2022",
},
title:"哈利波特百科全书",
postImg:"/images/post/harry.jpg",
avatar:"/images/avatar/avatar-4.png",
content:"手里没有哈利波特百科全书 ,怎么能称得上真正的哈迷!涵盖哈利·波特全系列内容,配全新精美素描插图、哈利波特魔法世界历史年表。",
readingNum:789,
collectionNum:{
array:[906]
},
commentNum:345
},
{
object:{
date:"Nov 19 2022",
},
title:"三体:全三册 刘慈欣代表作",
postImg:"/images/post/santi.jpg",
avatar:"/images/avatar/avatar-5.png",
content:"《三体》第73届世界科幻雨果奖获奖作品,银河奖特别奖,《三体3》轨迹奖长篇科幻小说!2017年世界雨果奖提名作品。",
readingNum:99,
collectionNum:{
array:[8766]
},
commentNum:89
}
]
this.setData({
postList: postList
})
},
post.wxml
1、使用< block>< /block>标签将文章列表部分包裹起来
2、添加wx:for实现数据绑定,wx:for-item设置子元素变量名。
<!-- 轮播图 -->
<view>
<swiper indicator-dots="true" autoplay="true" interval="3000" vertical="{{false}}" circular="true">
<swiper-item>
<image src="/images/post/post-1@text.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/post/post-2@text.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/post/post-3@text.jpg"></image>
</swiper-item>
</swiper>
<!-- 文章列表 -->
<block wx:for="{{postList}}" wx:for-item="item" wx:for-index="idx">
<!-- view组件通常被用来当作容器或者是区域分隔 -->
<view class="post-container">
<view class="post-author-date">
<image src="{{item.avatar}}"></image>
<text>{{item.object.date}}</text>
</view>
<text class="post-title">{{item.title}}</text>
<image class="post-image" src="{{item.postImg}}" mode="aspectFit"></image>
<text class="post-content">{{item.content}}</text>
<!-- 收藏 浏览 评价-->
<view class="post-like">
<image src="/images/icon/wx_app_collect.png"></image>
<text>{{item.readingNum}}</text>
<image src="/images/icon/wx_app_view.png"></image>
<text>{{item.collectionNum.array[0]}}</text>
<image src="/images/icon/wx_app_message.png"></image>
<text>{{item.commentNum}}</text>
</view>
</view>
</block>
</view>
post.json
这里主要是配置post页面的导航栏背景色。我们在post.json中输入
"navigationBarBackgroundColor": "#145282"就可以更改导航栏的颜色啦~
全局配置是在app.json中,单个页面的配置在页面的json文件中配置。
页面的json文件和app.json文件配置的区别
- 页面的json文件只能够配置和window相关的属性,app.json除了可以配置window外还可以配置pages、tabBar等选项。
- 页面的json配置只需要加上window对象,就可以直接编写window下面的配置项。
{
"usingComponents": {},
"navigationBarBackgroundColor": "#145282"
}
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~

