网页 HTML布局(详解)
本篇讲的是:构成网页的三要素中的HTML

HTML的基本结构标签:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
</html>
详细解释一下代码:
1.
<!DOCTYPE html>
作用:声明这是一个 HTML5 文档。
解释:浏览器会根据这个声明来解析和渲染页面。
<!DOCTYPE html>是 HTML5 的标准文档类型声明,告诉浏览器使用最新的 HTML 标准来解析页面。2.
<html lang="en">
作用:定义 HTML 文档的根元素。
lang="en":指定文档的语言为英语(English)。这有助于浏览器和辅助工具(如屏幕阅读器)正确处理文档内容。解释:
<html>是 HTML 文档的最外层容器,所有其他 HTML 元素都必须嵌套在这个标签内。3.
<head>
作用:包含文档的元数据(metadata),这些信息不会直接显示在网页上。
解释:
<head>标签内通常包含以下内容:
<meta>:定义字符编码、视口设置等。
<title>:定义网页的标题。
<link>:引入外部资源(如 CSS 文件)。
<script>:嵌入或引入 JavaScript 脚本。4.
<meta charset="UTF-8">
作用:定义文档的字符编码为 UTF-8。
解释:UTF-8 是一种通用的字符编码,支持全球大多数语言的字符。通过设置字符编码,可以确保浏览器正确解析和显示网页中的文字。
5.
<title>Title</title>
作用:定义网页的标题。
解释:网页标题会显示在浏览器的标签页上,也可以在书签中看到。这里的
Title是占位符,实际使用时应该替换为网页的具体标题。6.
<body>
作用:包含网页的可见内容,如文本、图片、链接等。
解释:浏览器会渲染
<body>标签内的所有内容,并将其显示在网页上。在这段代码中,<body>是空的,因此页面上不会显示任何内容。HTML标签结构:
结构说明:1. 标签由<、>、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名2. 常见标签由两部分组成,我们称之为:双标签。前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容3. 少数标签由⼀部分组成,我们称之为:单标签。自成⼀体,无法包裹内容。
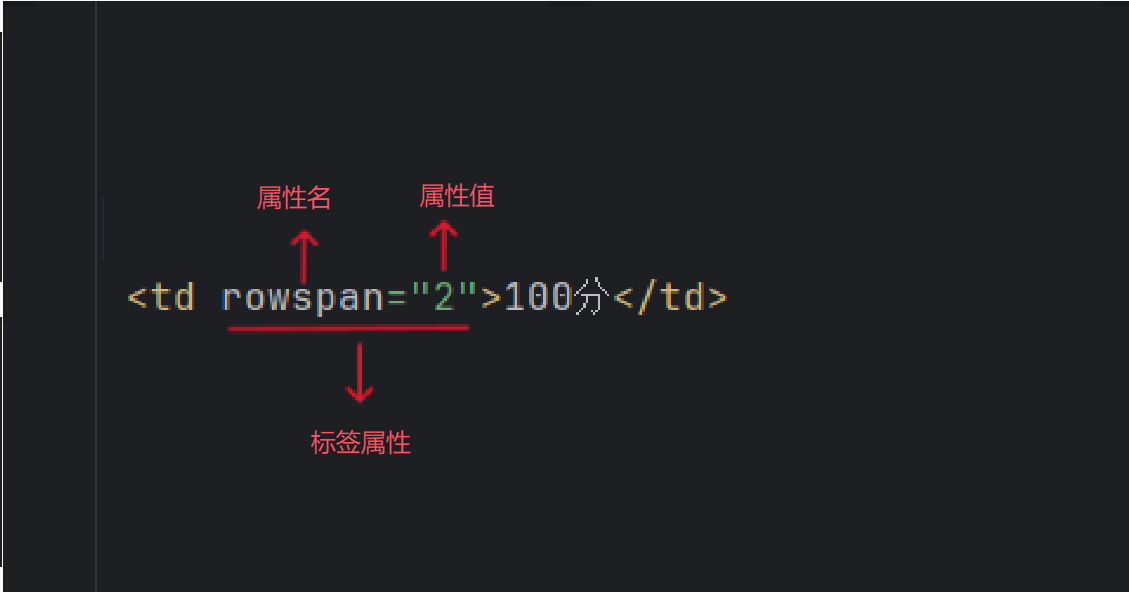
HTML标签属性:

HTML常用标签:
标题标签<h></h>
<!--标题标签:h系列标签代码:h1:1级标题h2:2级标题h3:3级标题h4:4级标题h5:5级标题h6:6级标题特点:1、标签的⽂字都有加粗2、标签的⽂字都有变⼤,从h1~h6⽂字逐渐减⼩3、每⼀个标题独占⼀⾏注意点:h1标签最为重要,开发中有特定的使⽤场景,如:新闻的标题、⽹⻚的logo部分-->普通的⽂字<h1>我是1级标题</h1><h2>我是2级标题</h2><h3>我是3级标题</h3><h4>我是4级标题</h4><h5>我是5级标题</h5><h6>我是6级标题</h6>段落标签<p></p>
<!--段落标签:p标签 双标签特点:1、段落之间存在间隙2、每个段落是独占⼀⾏--><h1>前端开发</h1><p>第一段</p><p>第二段</p><p>第三段</p>换行标签<br>
<!--换⾏标签:br 单标签作⽤:强制换⾏--><h1>前端开发</h1><br><p>第一段<br>换行段落</p><br><p>第二段</p><br><p>第三段</p><br>水平线标签<hr>
<!--⽔平线标签:hr标签 单标签作⽤:分割不同主题的⽔平线--><h1>前端开发</h1><hr><p>第一段</p><p>第二段</p><p>前端开发跟随移动互联⽹发展带来了⼤量⾼性能的移动终端设备应⽤。<br> HTML5,Node.
js的⼴泛应⽤,各类UI框架,JS类库层出不穷,开发难度也在逐步提升。</p>文本格式化标签
<!--⽂本格式化标签:让⽂本有加粗、下划线、倾斜、删除线⽂本的格式效果--><!-- 第⼀组 --><b>加粗</b><u>下划线</u><i>倾斜</i><s>删除线</s><br><!-- 第⼆组:推荐使⽤,语义更加强烈 --><strong>加粗</strong><ins>下划线</ins><em>倾斜</em><del>删除线</del>图片标签<img src="图片名">
<!--
图⽚标签:img 单标签
作⽤:在⽹⻚中展示⼀张图⽚
属性:
1、src:告诉浏览器要显示哪⼀张图⽚
属性值:路径(如果图⽚和当前⻚⾯在同级⽬录下,此时直接写图⽚的名字即可)
2、alt:替换⽂本
当图⽚加载失败时(如:路径写错了),才显示的⽂字
3、title:提示⽂本
当⿏标悬停在图⽚上时,才显示的⽂字
4、width:图⽚的宽度
5、height:图⽚的⾼度
注意点:
1、如果只设置图⽚的宽度或者⾼度,此时另⼀个会⾃动等⽐例缩放
2、如果同时设置了两个,若设置不当此时图⽚可能会变形
-->
<img src="cat.gif" alt="这是⼀只摇头猫" title="震惊!⼩猫咪竟然会⼲这种事?">
<h1 title="这是⼀个h1标签">我是⼀个⼀级标题</h1>媒体标签(音频、视频)
<!--多媒体标签:⾳频标签:audio属性:1、src:路径2、controls:播放的控件3、autoplay:⾃动播放(部分浏览器不⽀持)4、loop:循环播放--><audio src="./music.mp3" controls autoplay loop></audio><!--视频标签:video属性:1、src:路径2、controls:播放的控件3、autoplay:⾃动播放(部分浏览器不⽀持)——》在⾕歌浏览器中写muted可以完成
静⾳的⾃动播放4、loop:循环播放--><video src="./video.mp4" controls autoplay muted loop></video>链接标签
<!--超链接:a标签 双标签作⽤:点击之后跳转⽹⻚属性:1、href:告诉浏览器点击之后跳转去哪⼀个⽹⻚取值:路径1、外部链接:互联⽹上的绝对路径2、内部链接:推荐使⽤相对路径2、target:⽬标⽹⻚的打开⽅式取值:1、_self:(默认值) 在当前窗⼝中进⾏跳转,原⽹⻚会被覆盖2、_blank:在新窗⼝中进⾏跳转,原⽹⻚保留--><a href="https://www.baidu.com/" target="_blank">点击之后去百度⽹⻚</a><a href="./15-视频标签.html" target="_blank">点击之后去刚刚书写的视频⽹⻚</a>
布局标签(div、span)
-
块级元素:
-
默认情况下,
div会占据整行,与其他块级元素垂直排列。 -
它可以包含其他块级元素和行内元素。
-
适合用于布局较大的内容块,比如页面的头部、侧边栏、主体内容等。
-
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>div 示例</title><style>.container {width: 300px;background-color: #f0f0f0;padding: 10px;margin: 20px;}.header {background-color: #4285f4;color: white;padding: 10px;text-align: center;}.content {padding: 10px;}</style>
</head>
<body><!-- 使用 div 创建布局 --><div class="container"><div class="header"><h3>标题区域</h3></div><div class="content"><p>这是一个使用 div 创建的布局示例。</p></div></div>
</body>
</html>span标签:一行可以显示多个
-
行内元素:
-
默认情况下,
span不会换行,与其他行内元素水平排列。 -
它只能包含行内元素或文本,不能包含块级元素。
-
适合用于对文本或小范围内容进行样式设置,比如高亮显示、颜色变化等。
-
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>span 示例</title><style>.highlight {background-color: #ffeb3b;padding: 2px 4px;border-radius: 2px;font-weight: bold;}</style>
</head>
<body><!-- 使用 span 对文本进行样式设置 --><p>这是一个普通的文本,其中 <span class="highlight">这部分内容被高亮显示</span>。</p>
</body>
</html>| 特性 | div | span |
|---|---|---|
| 元素类型 | 块级元素 | 行内元素 |
| 默认行为 | 占据整行 | 不换行 |
| 内容类型 | 可包含块级和行内元素 | 只能包含行内元素和文本 |
| 语义性 | 较弱 | 较弱 |
| 适用场景 | 布局管理、分组元素 | 文本样式、小范围内容操作 |
| CSS 样式 | 可以设置宽高、边距、对齐等 | 通常只设置文本相关的样式 |
路径的使用
相对路径
相对路径是从当前工作目录开始的路径,依赖于当前的工作目录。它描述了从当前目录到目标文件或目录的路径。
-
优点:
-
灵活性高:路径可以根据当前工作目录动态变化,适合文件系统结构不固定的情况。
-
简洁性:路径通常较短,书写和维护成本较低。
-
可移植性:在文件系统结构变化时,只要相对路径的上下文关系保持不变,路径仍然有效。
-
-
缺点:
-
依赖性:路径依赖于当前工作目录,如果工作目录变化,路径可能失效。
-
不确定性:在不同的工作目录下,相同的相对路径可能指向不同的文件或目录。
-
同级⽬录:直接写:⽬标⽂件名字!
下级⽬录:直接写:⽂件夹名/⽬标⽂件名字!
上级⽬录:直接下:../⽬标⽂件名字!绝对路径
-
优点:
-
明确性:始终从根目录开始,路径是唯一的,不会因工作目录变化而改变。
-
可移植性差:如果文件系统结构发生变化(例如,根目录或目录结构被修改),绝对路径可能失效。
-
安全性:在某些场景下,使用绝对路径可以避免因工作目录变化导致的意外行为。
-
-
缺点:
-
灵活性低:无法适应文件系统结构的变化。
-
冗长:路径通常较长,书写和维护成本较高。
-
盘符开头:D:\day01\images\1.jpg
完整的⽹络地址:https://www.baidu.com/2018czgw/images/logo.gif
| 特性 | 绝对路径 | 相对路径 |
|---|---|---|
| 路径起点 | 根目录 | 当前工作目录 |
| 路径长度 | 较长 | 较短 |
| 依赖性 | 无依赖 | 依赖当前工作目录 |
| 灵活性 | 低 | 高 |
| 可移植性 | 差 | 好 |
| 适用场景 | 需要明确路径的场景 | 需要动态适应的场景 |
| 安全性 | 高 | 低(可能因工作目录变化导致问题) |
列表与表格和表单:
列表
无序列表<ul></ul>:
<h1>⽔果列表</h1><!-- ul表示⽆序列表的整体 --><!-- li表示⽆序列表的每⼀项 --><ul><li><p>我也是⼀个p标签</p></li><li>榴莲</li><li>⾹蕉</li><li>苹果</li><li>哈密⽠</li><li>⽕⻰果</li></ul>| 标签名 | 说明 |
| ul | 表示无序列表的整体,用于包裹li标签 |
| li | 表示无序列表的每一项,用于包含每一行的内容 |
属性
-
type:指定项目符号的样式,可选值包括:-
disc:实心圆点(默认) -
circle:空心圆点 -
square:方形
-
有序列表<ol></ol>
<ol type="A" start="2"><li>第一步</li><li>第二步</li><li>第三步</li>
</ol>| 标签名 | 说明 |
| ol | 表示有序列表的整体,用于包裹li标签 |
| li | 表示有序列表的每一项,用于包含每一行内容 |
属性
-
start:指定列表的起始编号。 -
type:指定编号的样式,可选值包括:-
1:数字(默认) -
A:大写字母 -
a:小写字母 -
I:大写罗马数字 -
i:小写罗马数字
-
嵌套列表
有序列表嵌套无序列表
<ol><li>水果<ul><li>苹果</li><li>香蕉</li></ul></li><li>蔬菜<ul><li>胡萝卜</li><li>土豆</li></ul></li>
</ol>| 特性 | 有序列表(<ol>) | 无序列表(<ul>) |
|---|---|---|
| 编号方式 | 自动编号(默认数字) | 项目符号(默认圆点) |
| 语义意义 | 强调顺序或排名 | 强调列举事项,不强调顺序 |
| 灵活性 | 可通过 start 和 type 自定义编号 | 可通过 type 自定义项目符号 |
| 视觉效果 | 有明确的顺序感 | 更适合简洁的列举 |
表格
表格的基本标签
| 标签名 | 说明 |
| table | 表格整体,可包裹多个tr标签 |
| tr | 表格每行,可用于包裹td |
| td | 表格单元格,可用于包裹内容 |
| caption | 表示表格整体大标题,默认在表格顶部居中位置显示 |
| th | 表示一列小标题,表格第一行,默认内部文字居中且加粗显示 |
| cellpadding | 设置单元格内容与边框之间的间距 |
| cellspacing | 设置单元格之间的间距 |
<!-- table表示表格的整体 -->
<!-- tr表示表格的每⼀⾏ -->
<!-- td表示表格的单元格 -->
<table><td>姓名</td><td>成绩</td><td>评语</td
<tr>
></tr><tr><td>⼩哥哥</td><td>100分</td><td>⼩哥哥真帅⽓</td></tr><tr><td>⼩姐姐</td><td>100分</td><td>⼩姐姐真漂亮</td></tr><tr><td>总结</td><td>郎才⼥貌</td><td>郎才⼥貌</td></tr>
</table>合并单元格:跨行合并(rowspan)或者跨列合并(colspan)
| 属性名 | 属性值 | 说明 |
| rowspan | 合并单元格的个数 | 跨行合并,将多行的单元格垂直合并 |
| colspan | 合并单元格的个数 | 跨列合并,将多列的单元格水平合并 |
<table border="1"><tr><th rowspan="2">姓名</th><th colspan="2">成绩</th></tr><tr><th>数学</th><th>英语</th></tr><tr><td>张三</td><td>90</td><td>85</td></tr>
</table>表单<form>
-
属性:
-
action:指定表单数据提交的目标URL。 -
method:指定表单数据提交的方式(GET或POST)。 -
name:表单的名称,用于脚本访问。 -
id:表单的唯一标识符。 -
target:指定提交后页面的显示位置(如_blank、_self等)。 -
enctype:指定表单数据的编码类型(如application/x-www-form-urlencoded、multipart/form-data等)。
-
表单元素:
| 元素 | 作用 | 示例代码 |
|---|---|---|
<input> | 通用输入框(文本、密码、按钮等) | <input type="text" name="username"> |
<textarea> | 多行文本输入框 | <textarea name="message"></textarea> |
<select> | 下拉菜单 | <select name="country"></select> |
<button> | 按钮 | <button type="submit">提交</button> |
<label> | 为表单元素提供标签 | <label for="email">邮箱</label> |
<fieldset> | 分组表单元素 | <fieldset><legend>个人信息</legend></fieldset> |
<legend> | 为<fieldset>提供标题 | <legend>个人信息</legend> |
<input>标签
type值 | 作用 | 示例代码 |
|---|---|---|
text | 单行文本输入框 | <input type="text" name="name"> |
password | 密码输入框(输入内容会隐藏) | <input type="password" name="pwd"> |
email | 邮箱输入框(支持验证) | <input type="email" name="email"> |
number | 数字输入框 | <input type="number" name="age"> |
date | 日期选择器 | <input type="date" name="birthday"> |
checkbox | 复选框 | <input type="checkbox" name="hobby"> |
radio | 单选按钮 | <input type="radio" name="gender"> |
file | 文件上传 | <input type="file" name="avatar"> |
submit | 提交按钮 | <input type="submit" value="提交"> |
reset | 重置按钮 | <input type="reset" value="重置"> |
hidden | 隐藏字段 | <input type="hidden" name="id"> |
search | 搜索功能的文本输入框 | <input type="search" name="query"> |
tel | 电话号码输入框 | <input type="tel" name="phone"> |
url | 网址输入框 | <input type="url" name="website"> |
<textarea>标签
用于创建多行文本输入框,适合用户输入较长的文本内容。
<textarea name="message" rows="4" cols="50" placeholder="请输入您的留言"></textarea><select>标签
用于创建下拉菜单,适合提供有限选项供用户选择。
<select name="country"><option value="cn">中国</option><option value="us">美国</option><option value="jp">日本</option>
</select><button>标签
用于创建按钮,支持更灵活的样式和内容。
<button type="submit">提交表单</button><label>标签
用于为表单元素提供标签,增强可访问性。
<label for="email">邮箱:</label>
<input type="email" id="email" name="email"><fieldset>和<legend>标签
用于分组表单元素,提高表单的结构化和可读性。
<fieldset><legend>个人信息</legend><label for="name">姓名:</label><input type="text" id="name" name="name"><br><label for="email">邮箱:</label><input type="email" id="email" name="email">
</fieldset>表单的属性
required:指定字段为必填项。
readonly:指定字段为只读。
disabled:禁用表单元素。
placeholder:提供输入框的提示文本。
maxlength:限制输入的最大字符数。
min/max:限制数值或日期的范围。
pattern:使用正则表达式验证输入内容。
综合练习:
1.用简单的HTML常用标签解决

2.用表格解决

3.用表单解决

第一题源代码
<!--定义文档类型为HTML5-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><!-- viewport:视口(页面窗口)width=device-width 表示宽度等于设备宽度--><!-- 设置图标 -->
<!-- <link rel="shortcut icon" href="xiao.png">--><link rel="shortcut icon" href="img/qq.png"><!-- 设置网站的favicon图标 --><meta name="viewport" content="width=device-width, initial-scale=1.0"></meta><title>新闻</title></head><body>
<!--网页主体 -->
<h1>东部战区发布主题海报《慑封》:闹的越凶,勒的越紧</h1>
<!--display: flex;:将父元素设置为弹性容器。-->
<!--align-items: center;:子元素在垂直方向上居中对齐。-->
<!--justify-content: flex-start;:子元素在水平方向上靠左对齐。-->
<div style="display: flex; align-items: center; justify-content: flex-start; gap: 10px;"><p style="margin: 0;"><a href="https://author.baidu.com/home?from=bjh_article&app_id=1570168240515616" target = "_blank"; style="color: #666;text-decoration: none;">央视新闻</a></p><span>2025-04-01 15:58:01 北京</span>
</div></body>
<IMG src="img/shefeng.png"><p>闹得越凶,勒的越紧。东部战区发布军事行动主题海报《慑封》。
</p><p>4月1日,中国人民解放军东部战区组织航艇、战机编队,协同常导、远箱火等,位台岛北部、南部及以东海域,开展空中截击、<br>对海突击、对陆打击、联合封控等科目演练,检验部队协同作战、夺控制权、多向精打能力。
</p><p style="color: #666;">@2025中央广播电视总台版权所有。未经许可,请勿转载使用
</p></html>第二题源代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>个人简历</title><style> table {border-collapse: collapse;width: 800px;height: 1100px;margin: 0 auto;border: 5px solid black; /* 外边框变粗 */}th, td {border: 1px solid black; /* 内边框变细 */padding: 10px;text-align: center;}</style>
</head>
<body><h1 align="center" style="font-size: 66px; letter-spacing: 20px; font-family: 'Times New Roman', sans-serif;">个人简历</h1><table><tr><th>姓名</th></tr><tr><th width="100" height="50">姓名</th><th width="200" height="50"> </th><th width="100" height="50">性别</th><th width="200" height="50"> </th><th width="100" height="50">出生年月</th><th width="200" height="50" rowspan="3"><img src="蜡笔小新.jpg" width="150" height="200"> </th></tr><tr><th width="100" height="50">籍贯</th><th width="100" height="50"> </th><th width="100" height="50">民族</th><th width="100" height="50"> </th><th width="100" height="50">计算机水平</th></tr><tr><th width="100" height="50">政治面貌</th><th width="100" height="50"> </th><th width="100" height="50">身高</th><th width="100" height="50"> </th><th width="100" height="50">月薪要求</th></tr><tr><th>所学专业</th><th> </th><th>学历</th><th> </th><th>求职类型</th><th> </th></tr><tr><th>家庭住址</th><th colspan="2"> </th><th>兴趣特长</th><th colspan="2"> </th></tr><tr><th rowspan="2">现住址</th><th colspan="2"> </th><th>联系电话</th><th colspan="2"> </th></tr><tr><th colspan="2"> </th><th>QQ号</th><th colspan="2"> </th></tr><tr><th rowspan="3">教育背景</th><th colspan="6"> </th></tr><tr><th colspan="6"> </th></tr><tr><th colspan="6"> </th></tr><tr><th>个人能力以及专长</th><th colspan="6"> </th></tr><tr><th>工作经验</th><th colspan="6"> </th></tr></table>
</body>
</html>第三题源代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网恋页面</title><h1 >青春不常在,抓紧谈恋爱</h1><style>body {margin-left: 378px; /* 10厘米转换为像素 */}hr {width: 50%; /* 设置横线宽度为页面宽度的50% *//*border: none;*/height: 2px;/*background-color: #333;*/margin: 20px 0; /* 居中对齐 */}/* 选中时的样式 */input[name="marital"] {accent-color: blue;}/* 选中时的样式 */input[name="type"] {accent-color: blue;}/* 选中时的样式 */input[name="sex"] {accent-color: blue;}</style></head>
<body><hr ></hr><!--单个 <br>:在文本中插入一个换行符,使后续内容换到下一行。-->
<!--两个 <br>:在文本中插入两个换行符,使后续内容换到下两行,从而在两段文本之间产生一个空行。--><form>称昵:<input type="text" placeholder="请输入你的称昵"><br><br><!--创建一个单选按钮,用于选择“男”。-->
<!--type="radio":指定输入类型为单选按钮。-->
<!--name="gender":指定输入字段的名称,用于在表单提交时标识数据。-->
<!--id="male":为单选按钮提供一个唯一的标识符,id 值为 male。-->
<!--checked:表示该单选按钮默认被选中。-->
<!--创建一个标签,文本为“男”。-->
<!--for="male":将标签与 id="male" 的单选按钮关联。-->
<!--style="width:auto":设置标签的宽度为自动,确保标签的宽度能够根据内容自动调整。 -->性别:<input type="radio" name="sex" checked>男<input type="radio" name="sex" >女</input><br><br>所在城市:<select><option>上海</option><option>北京</option><option>广州</option><option>深圳</option></select><br><br>婚姻状况:<input type="radio" name="marital" checked>已婚<input type="radio" name="marital">未婚<input type="radio" name="marital">保密<br><br>喜欢的类型:<input type="checkbox" name="type" checked>可爱<input type="checkbox" name="type" checked>性感<input type="checkbox" name="type">御姐<input type="checkbox" name="type">萝莉<input type="checkbox" name="type">小鲜肉<input type="checkbox" name="type">大叔<br><br></br></input>个人介绍:<br><br><textarea rows="10" cols="50"></textarea><br><br><h2>我承诺:</h2><ul><li>年满18岁,单身</li><li>抱着 serious 的态度</li><li>真诚寻找另一半</li></ul><input type="checkbox" name="rad">我同意所有条款<br><br><input type="submit" value="免费注册"><input type="reset" value="重置"></input></form></body>
</html>看到这里到这里,关于HTML的基础就到这里啦

